Photoshop 毫无疑问是最好的图像编辑工具,它不仅用于图像编辑,还广泛用于制作网页模板,但设计人员面临的一个主要问题是如何将设计稿转换为HTML。所以,今天向大家分享一些非常好的教程,教你如何设计PSD模板,然后将它转换成HTML。
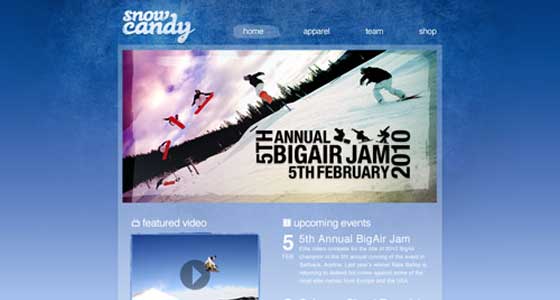
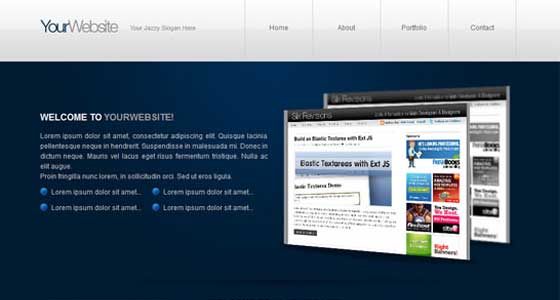
1- Convert a PSD to XHTML

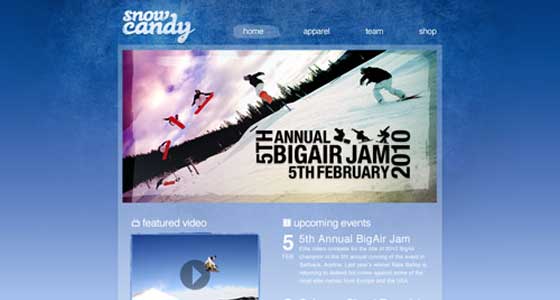
2- The Design Lab: PSD Conversion

3- Building a Set of Website Designs Step by Step

4- Encoding a Photoshop Mockup into XHTML & CSS

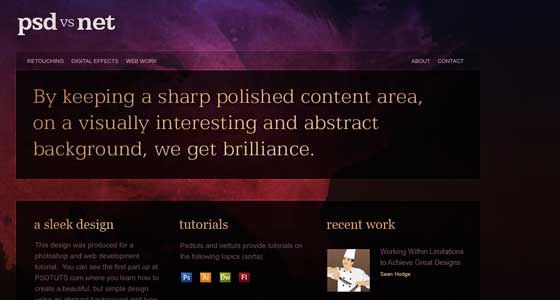
5- Coding: Design Lab TV Styled Layout

6- Design and Code a Slick Website from Scratch

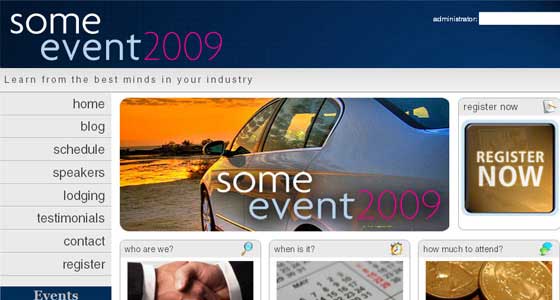
7- Slice and Dice that PSD

8- Coding a Clean Web 2.0 Style Web Design from Photoshop

9- Minimal and Modern Layout: PSD to XHTML/CSS Conversion

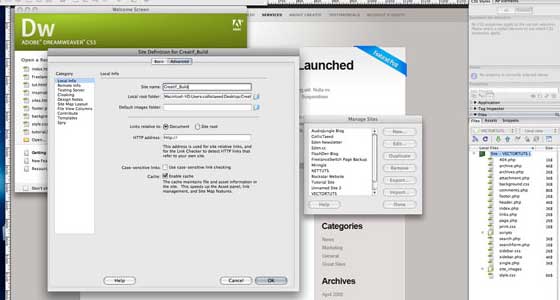
10- How to Code up a Web Design from PSD to HTML

11- Build a Sleek Portfolio Site from Scratch