网页的第一印象至关重要,它在很大程度上决定用户是否有兴趣浏览下去。而这个第一印象则是由网页的首屏部分所决定,它是最直接传递出网页的功能与印象的媒介。
一个好的首屏,也能让你在同质化严重的情况下,脱颖而出实现弯道超车。好的,今天就让我们一起来研究一下,网页首屏部分的组成、方式以及设计手法吧。

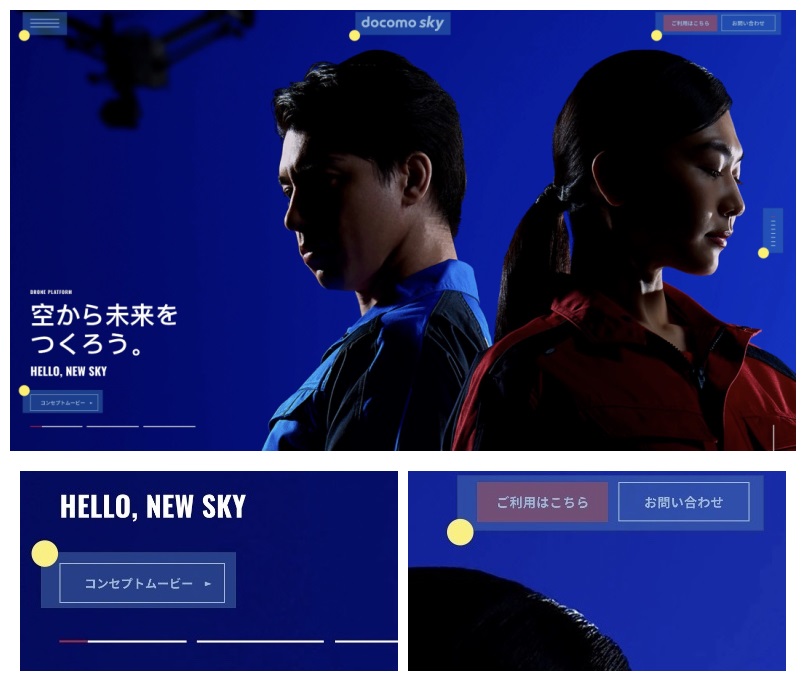
说到首屏大家肯定第一反应是这样的一个形式,有小伙伴可能会说,这个不就是个 Banner 吗?那也是很多设计师的误区,网页首屏中存在着大量的交互元素在其中。

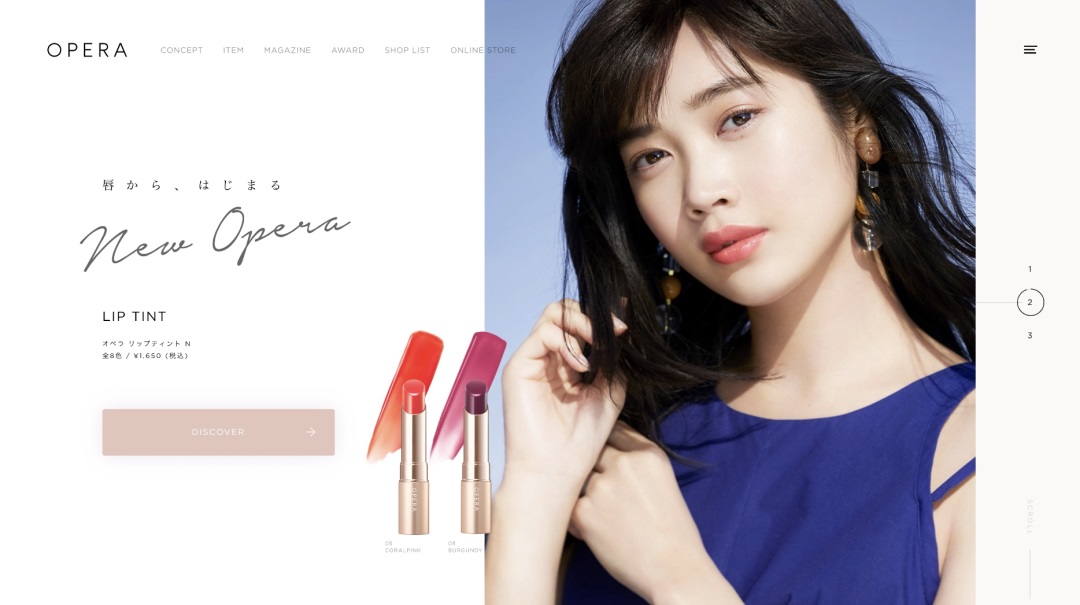
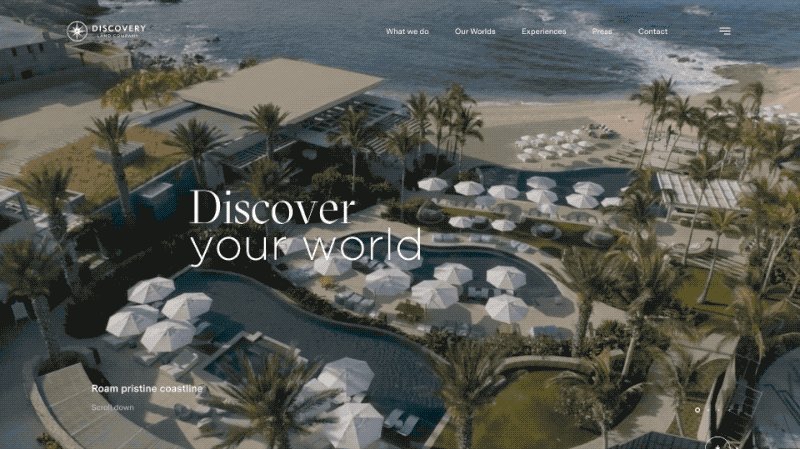
我们现在来看第一个网页,这里就包括了五个互动的按钮在其中,这个是 Banner 所不具备的功能,接下来我们快速的浏览一下,这个区域的主要组成模块。

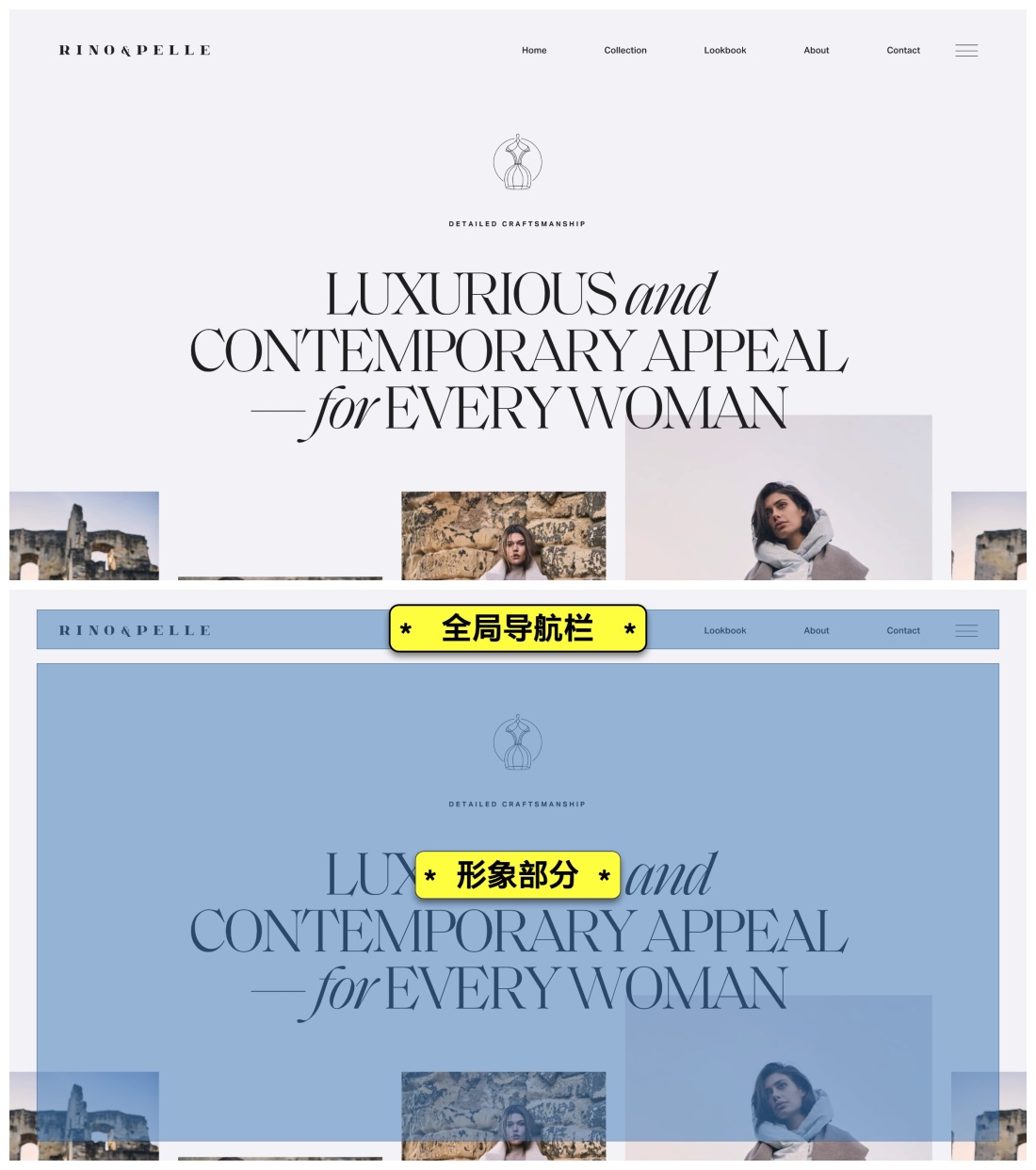
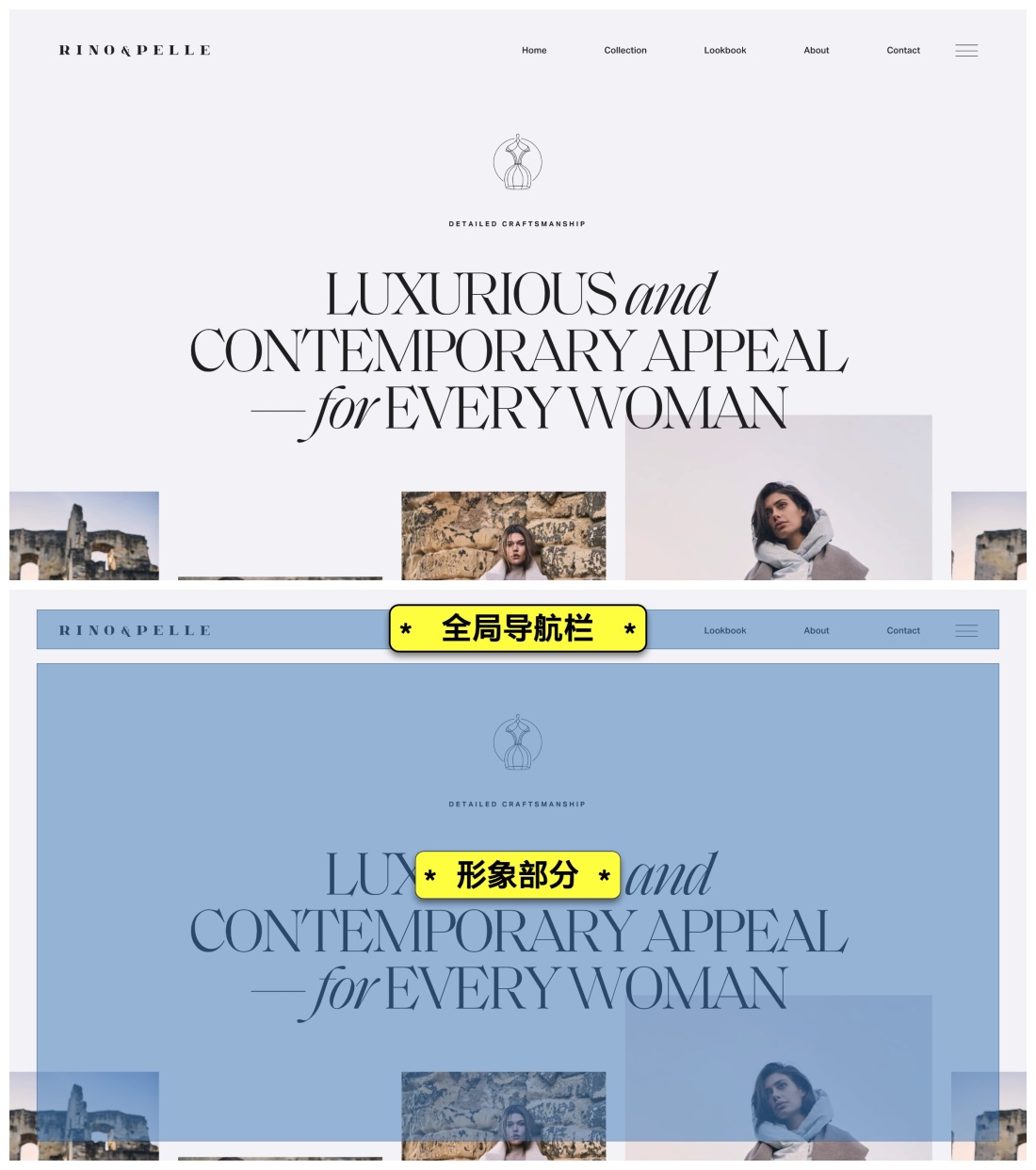
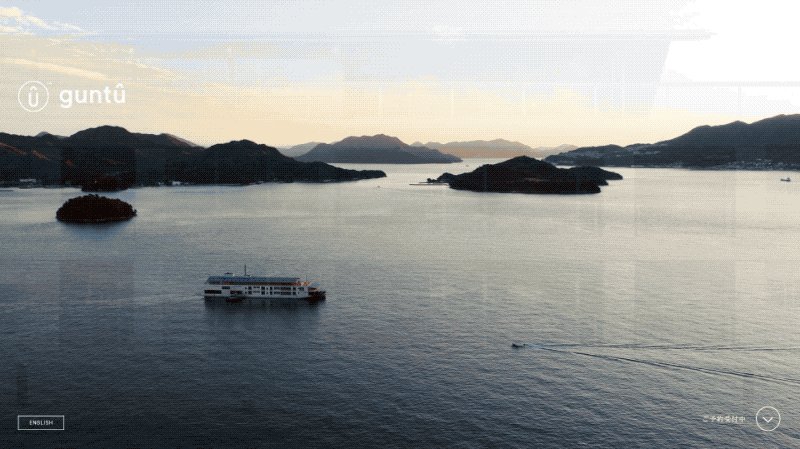
这个网页,是一个简单的组合形式,我们可以划分为全局导航栏和形象部分。

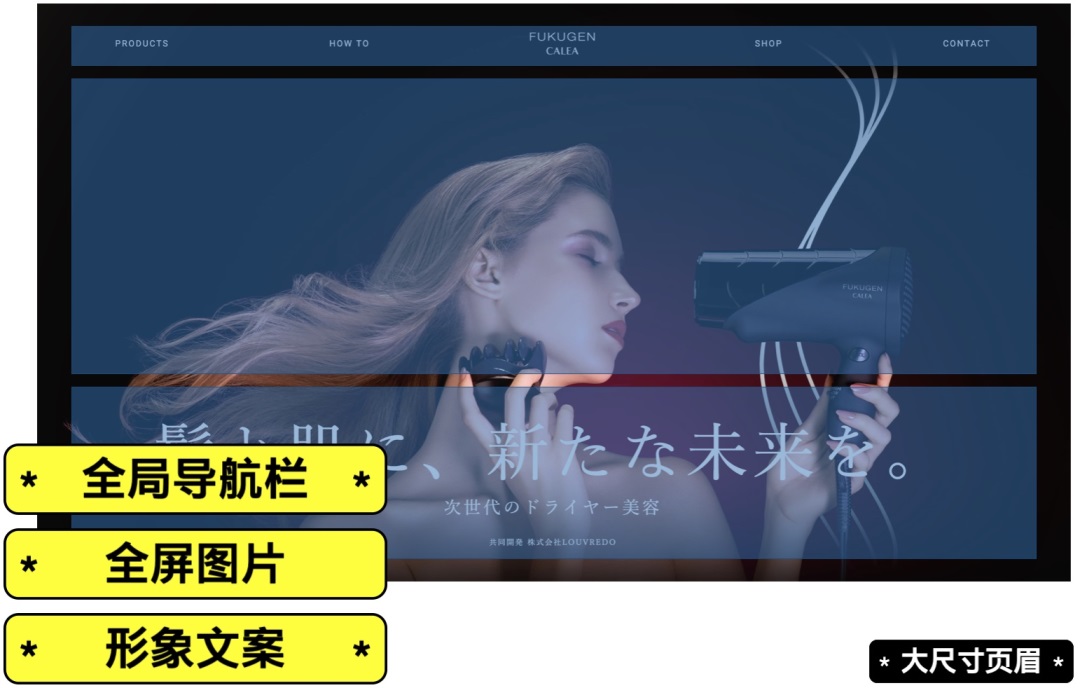
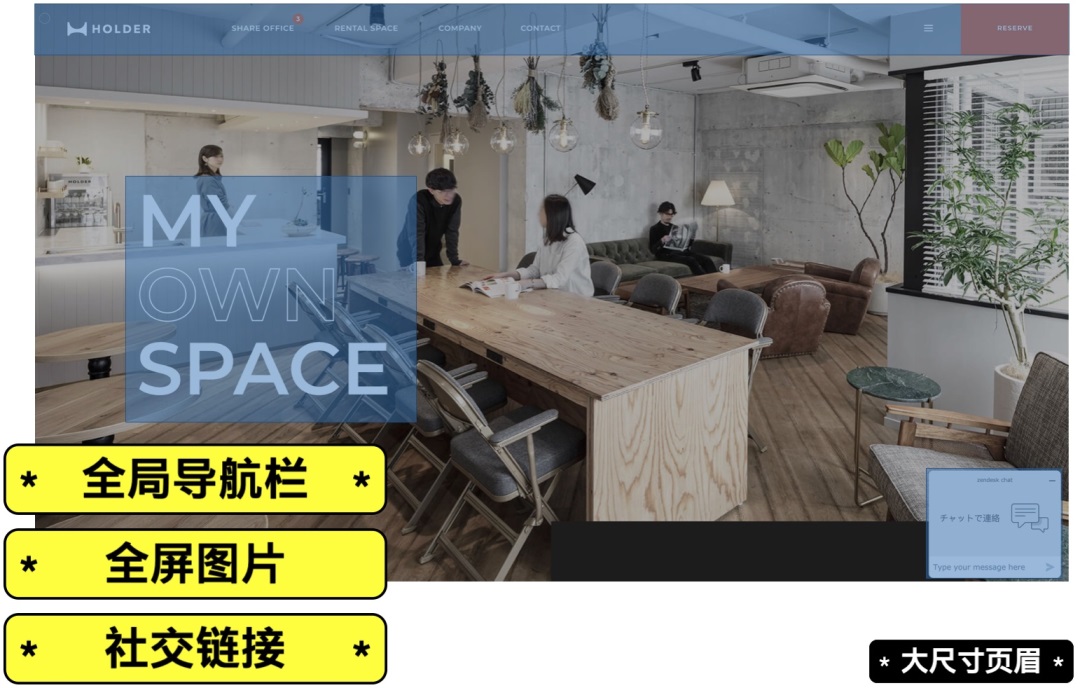
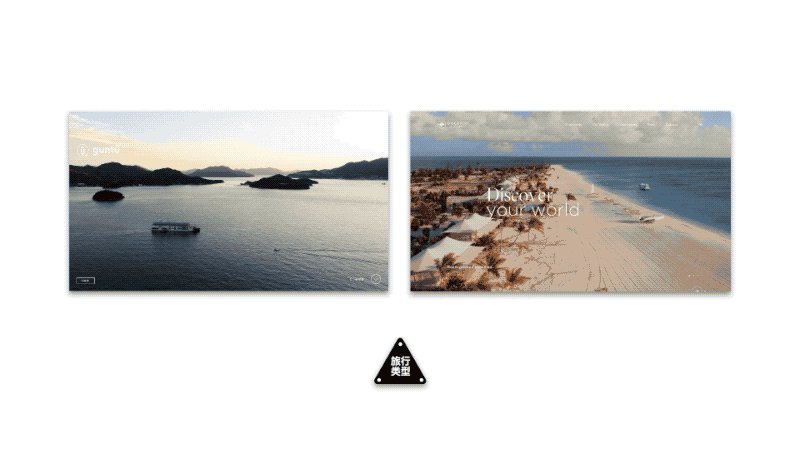
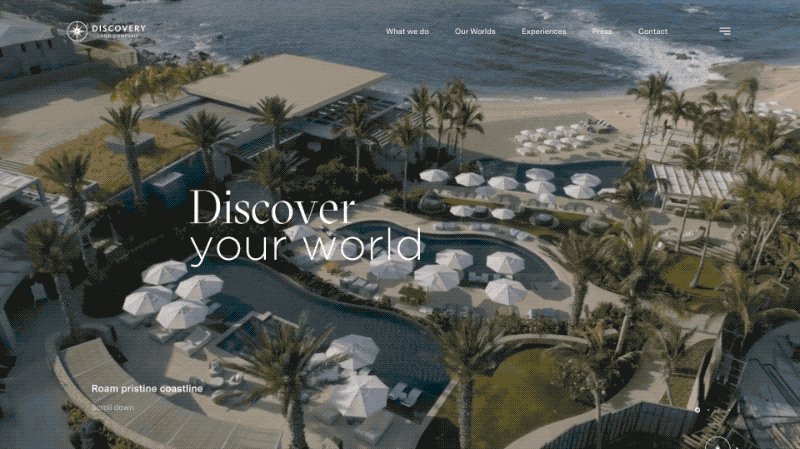
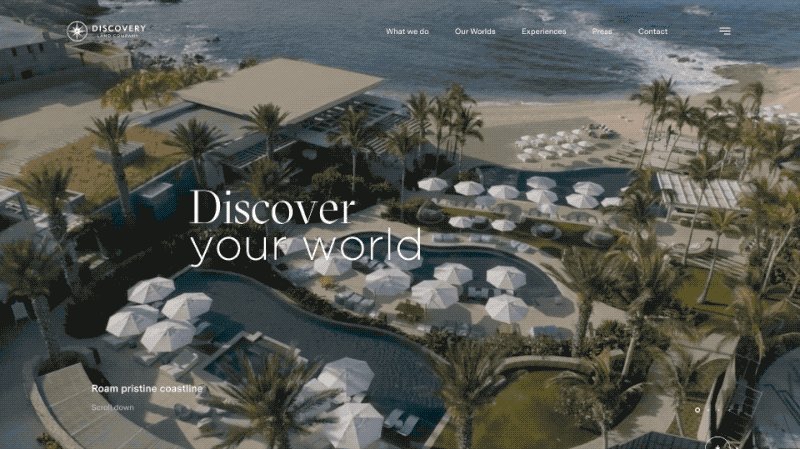
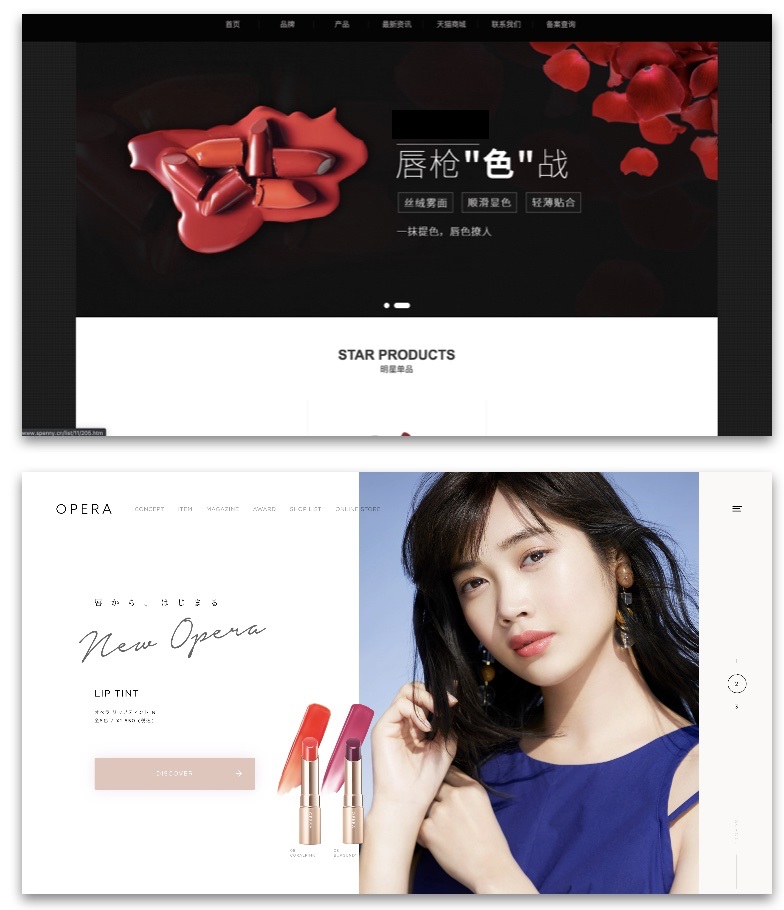
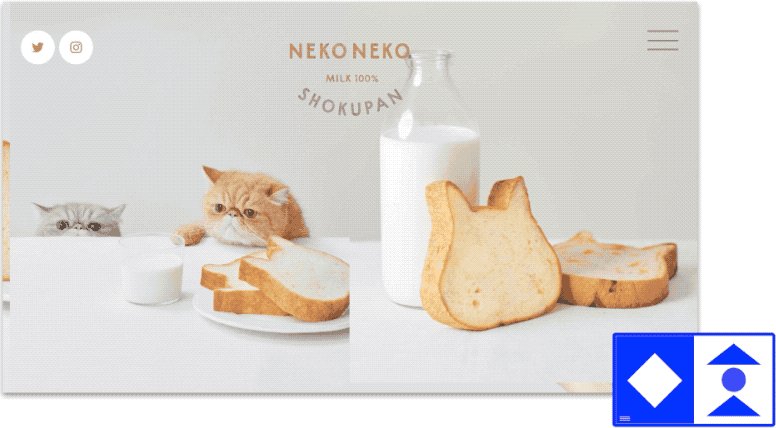
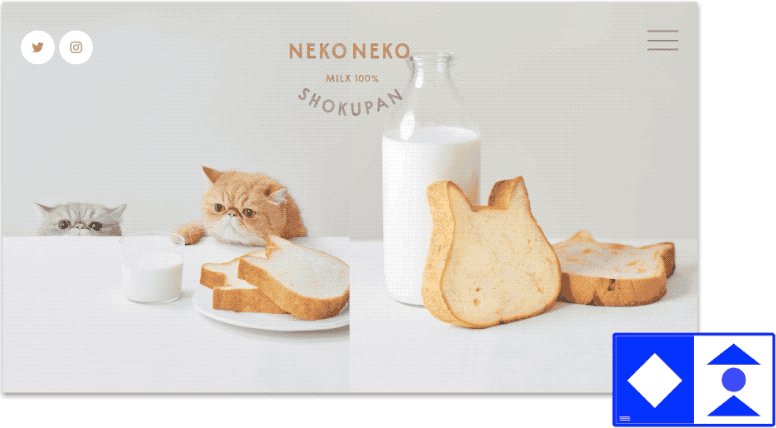
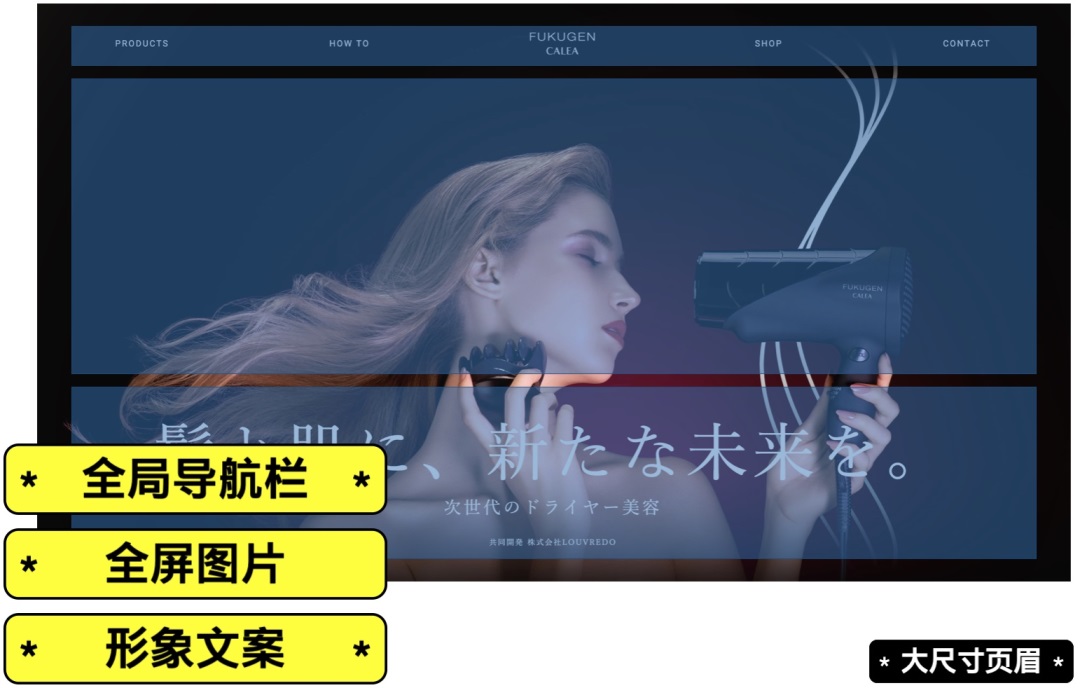
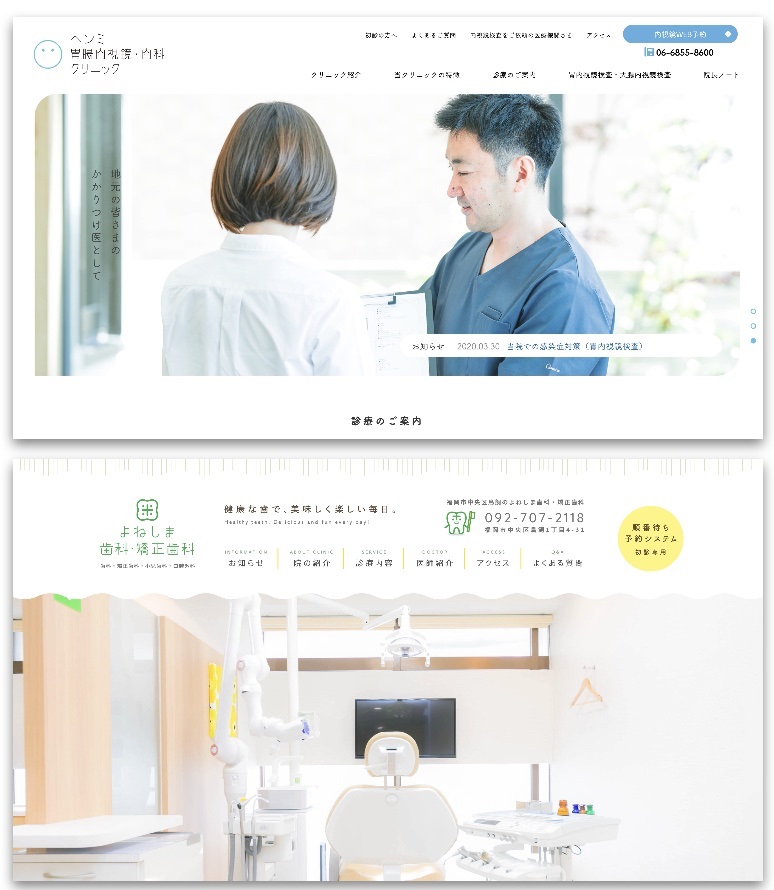
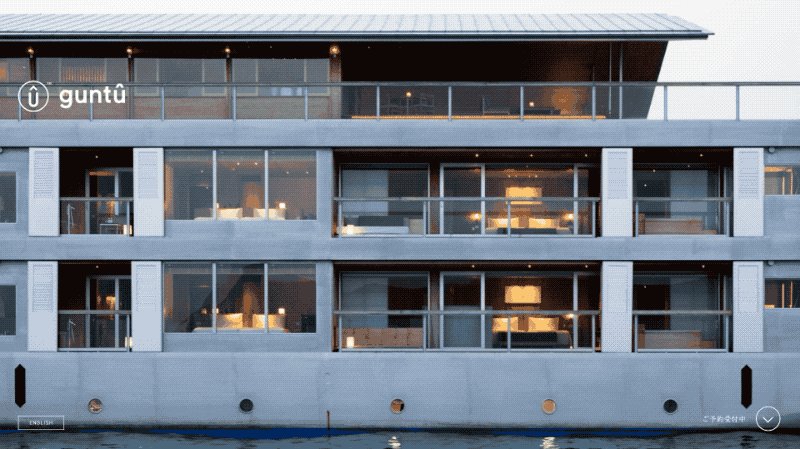
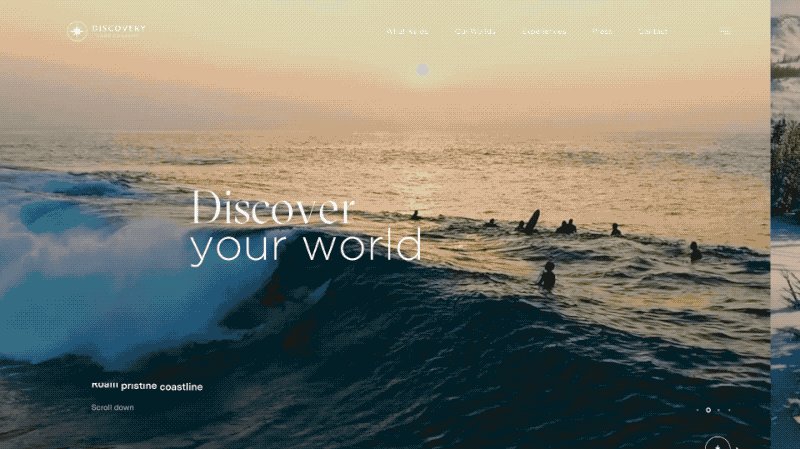
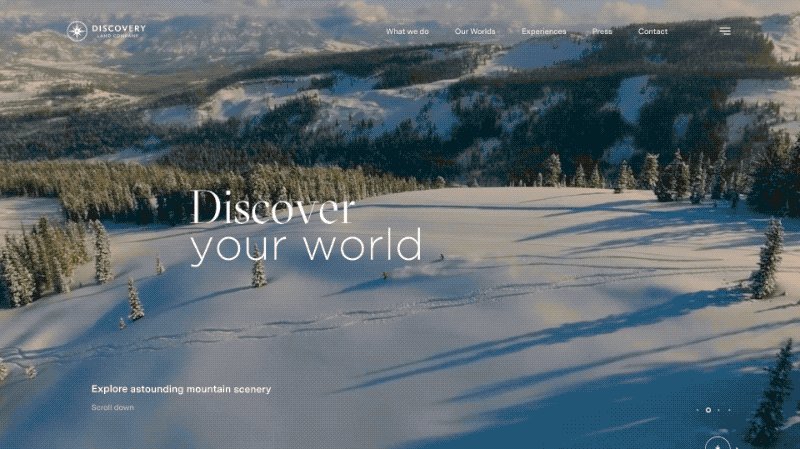
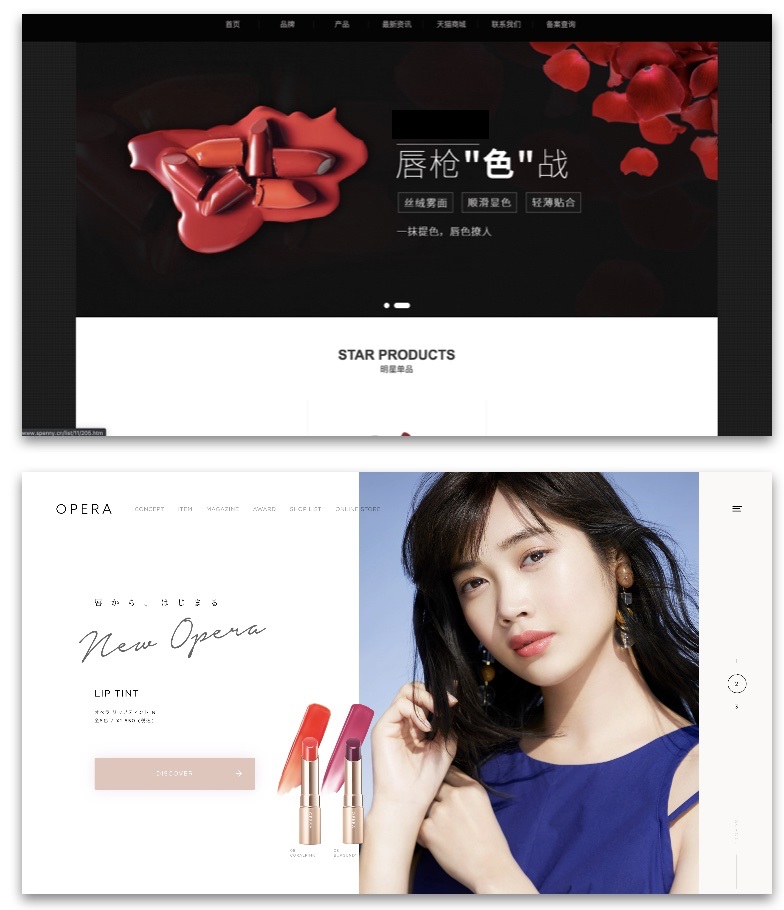
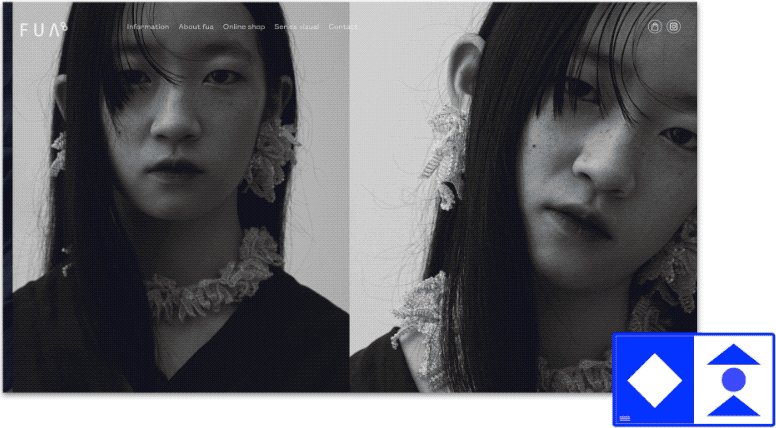
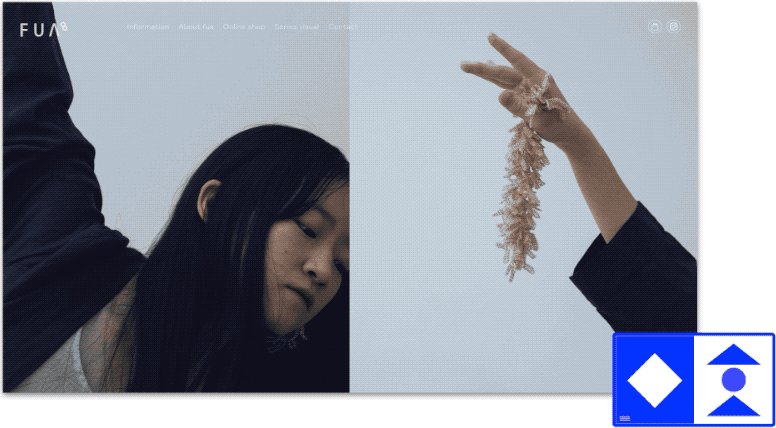
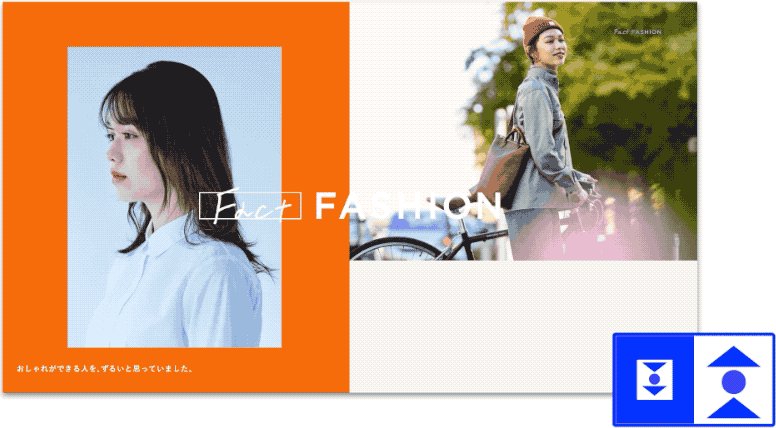
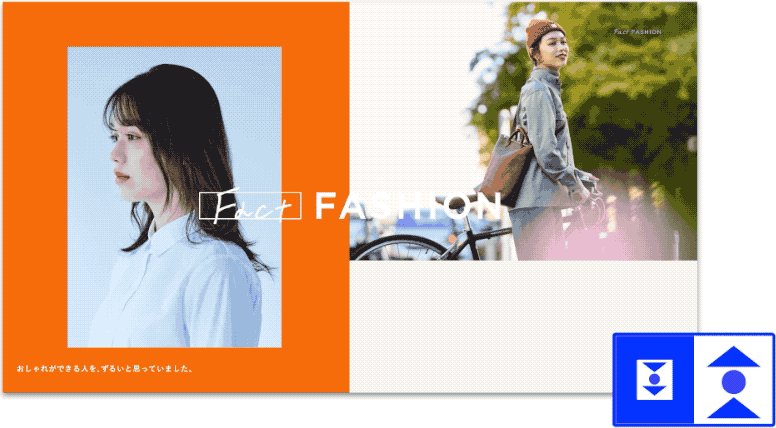
这两个网页是类似的形式,我们称之为大尺寸页眉,即这整个区域都是页眉的区域。

这其中我们又可以细分为:全局导航栏、全屏图片和形象文案部分。

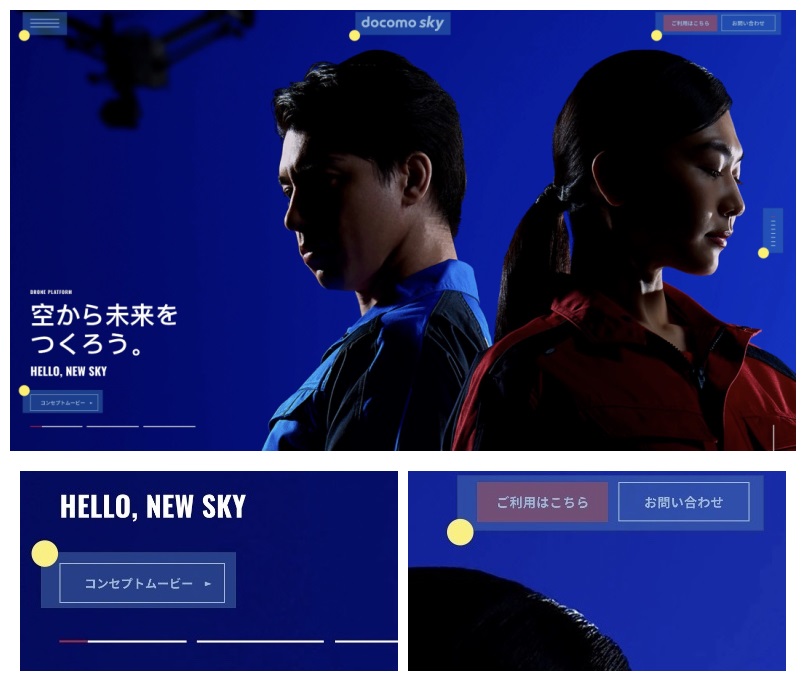
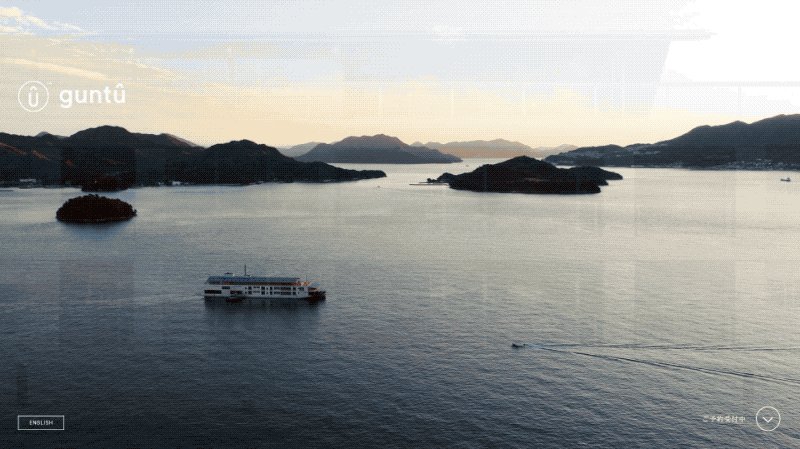
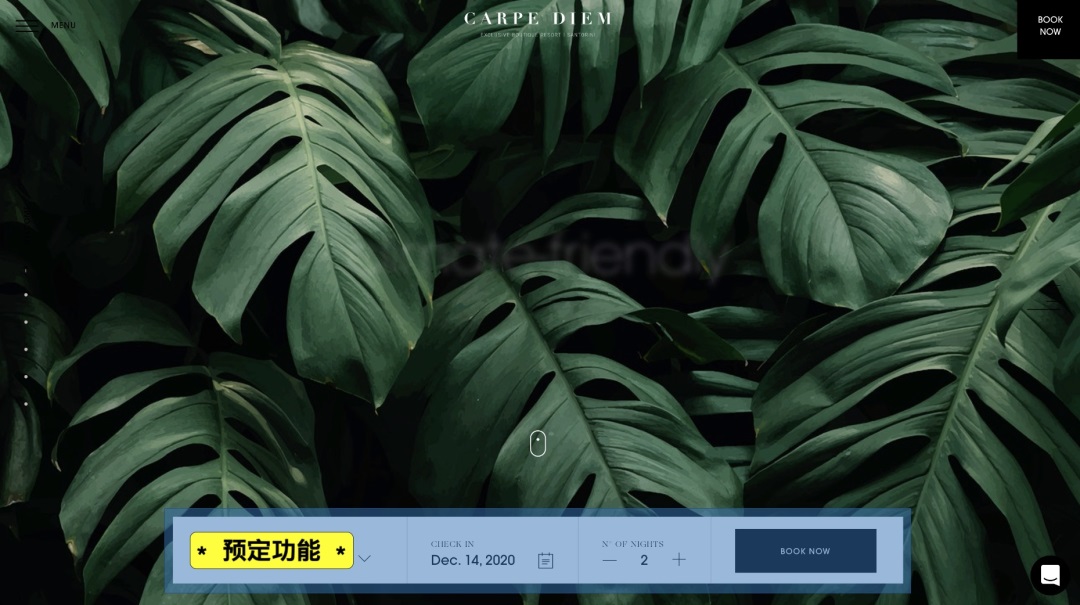
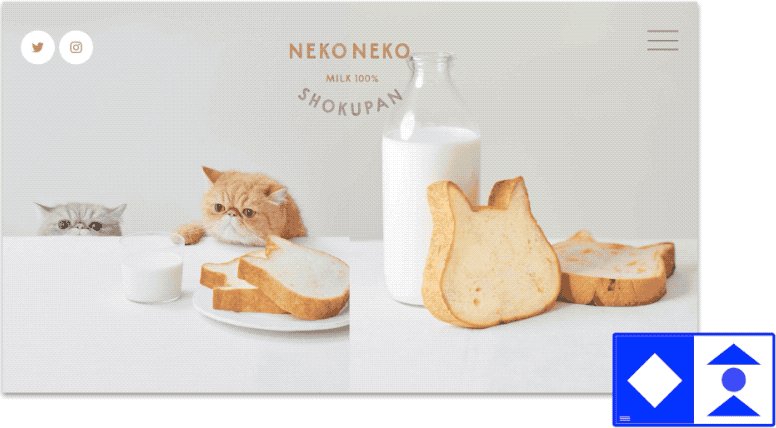
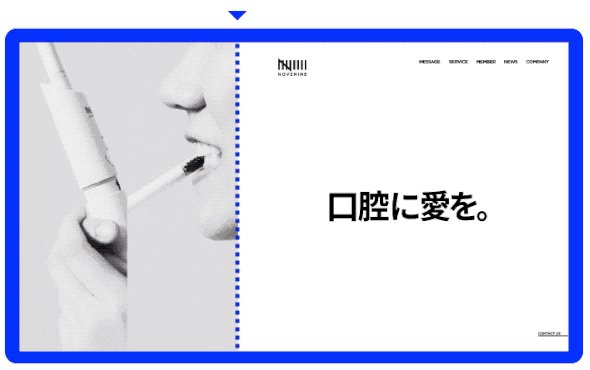
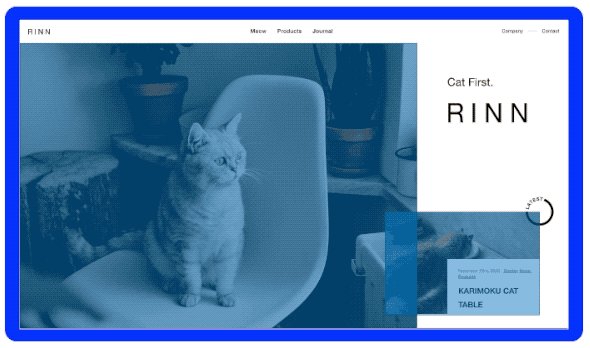
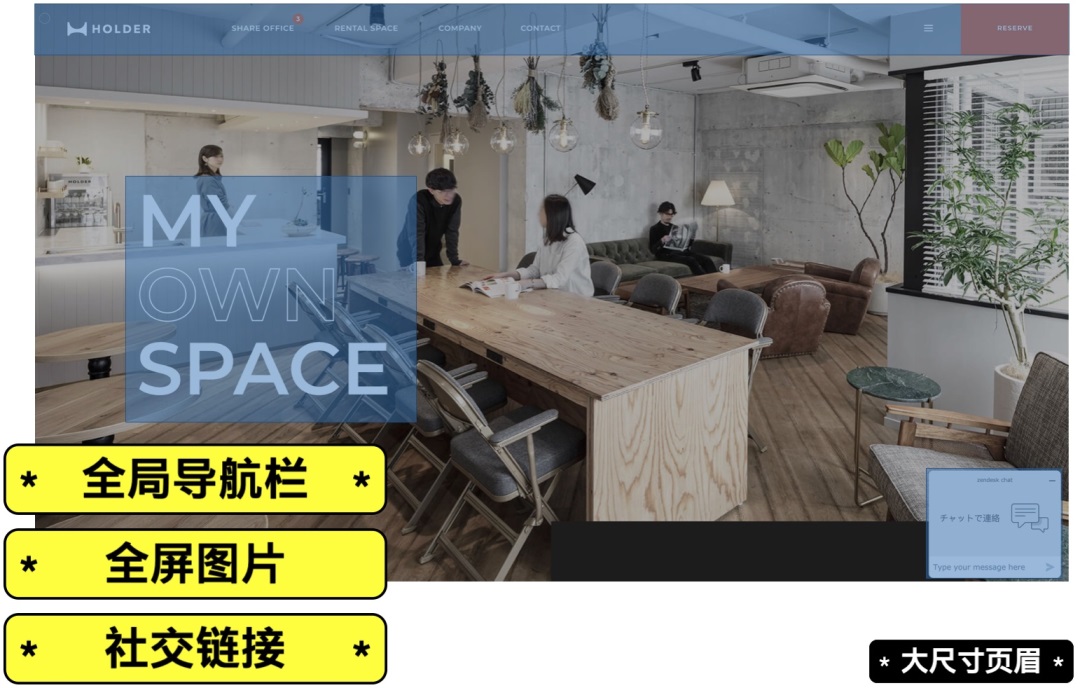
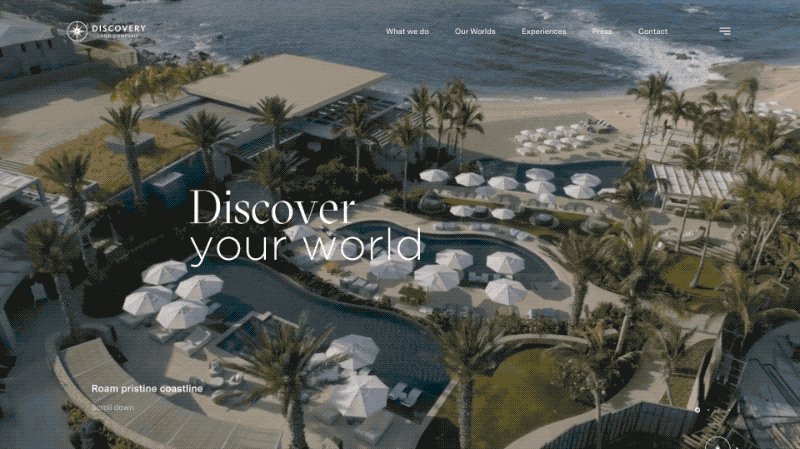
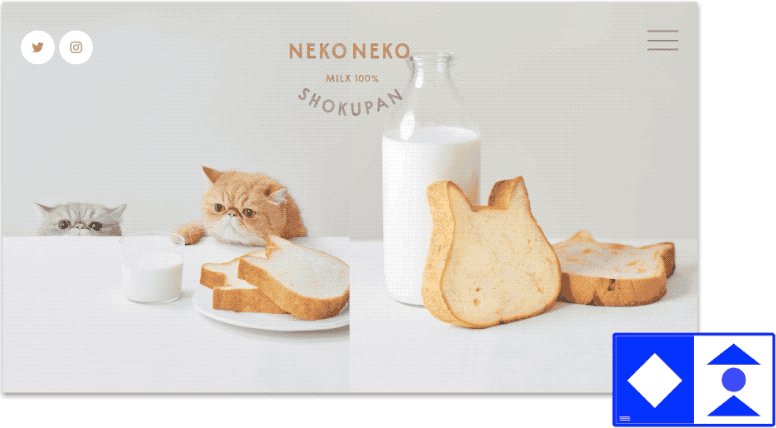
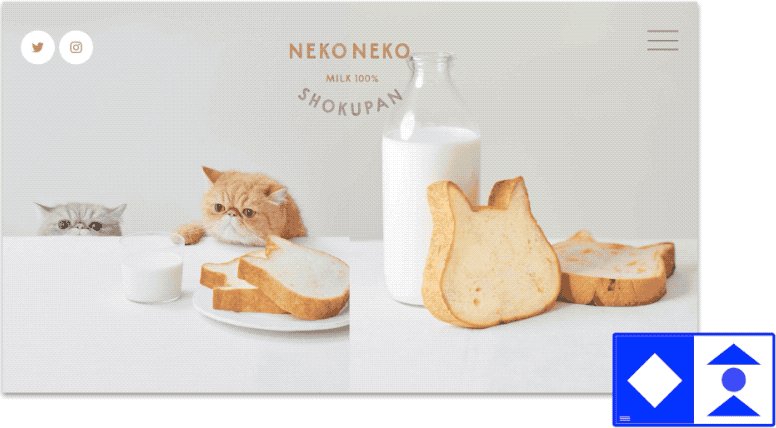
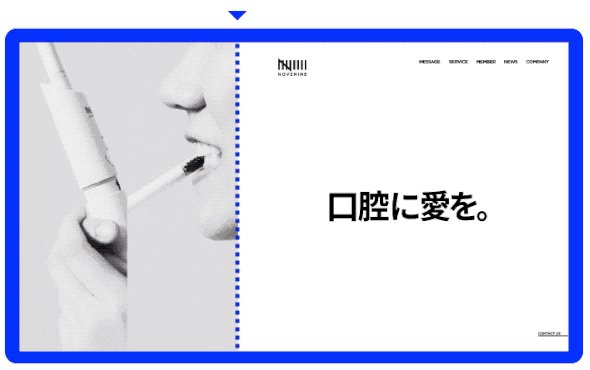
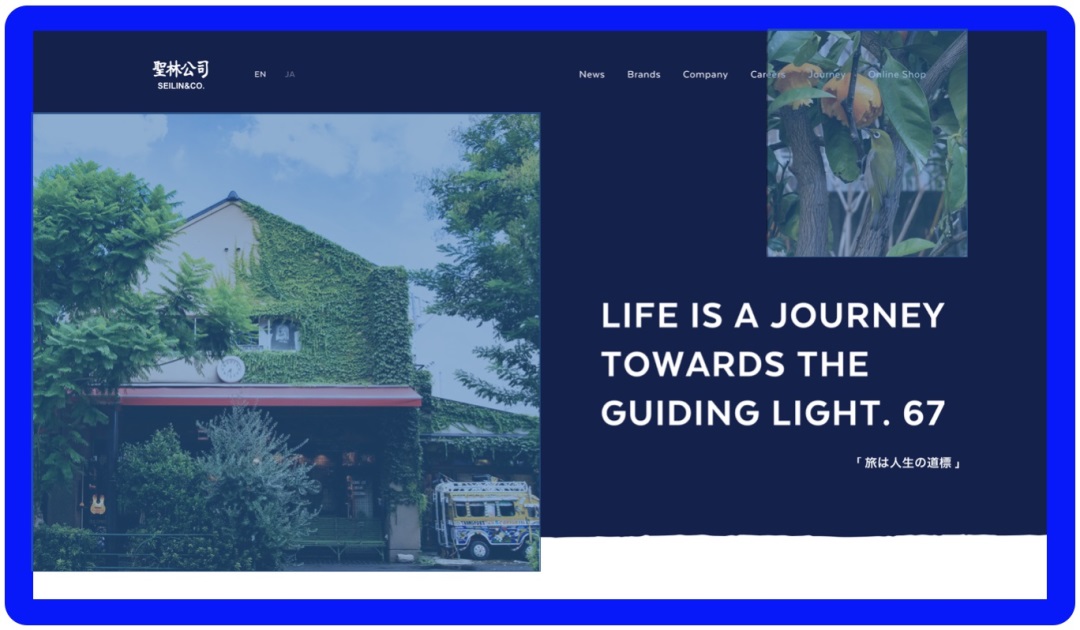
我们顺着这个思路继续分下去,看到这个网页的首屏部分,包括了全局导航栏、形象文案和社交链接。

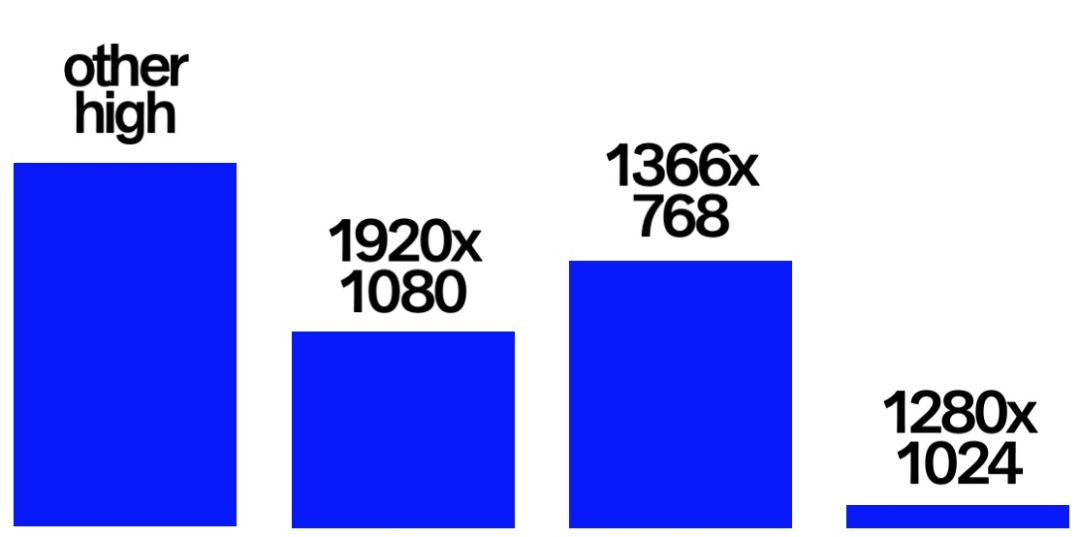
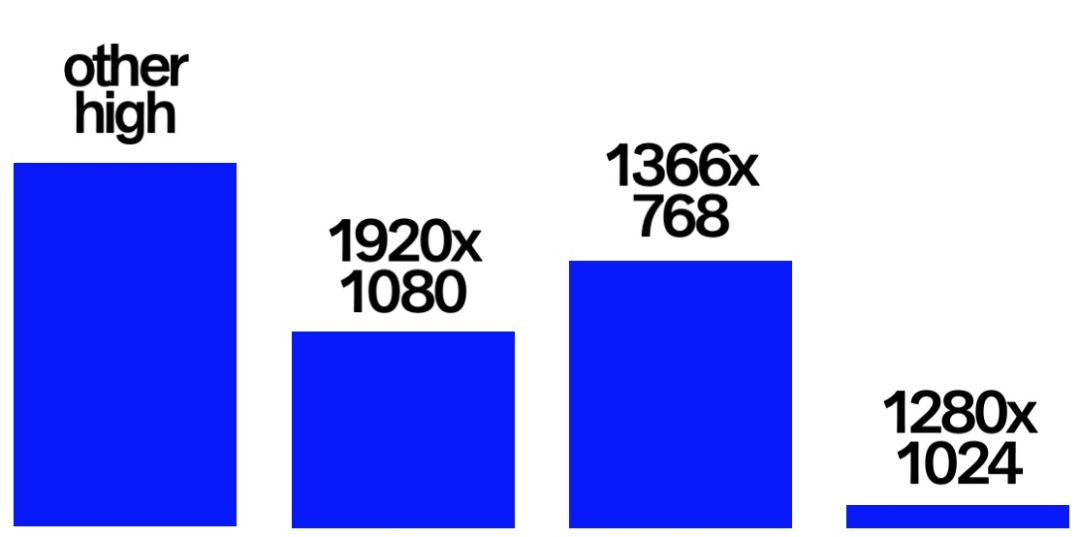
但具体我们的首屏高度要设计多少呢?这里我们可以参考 w3school 网站的数据。其他的尺寸我们直接忽略掉,剩下的我们看到 1366×768 像素的尺寸是一个最常见的尺寸。

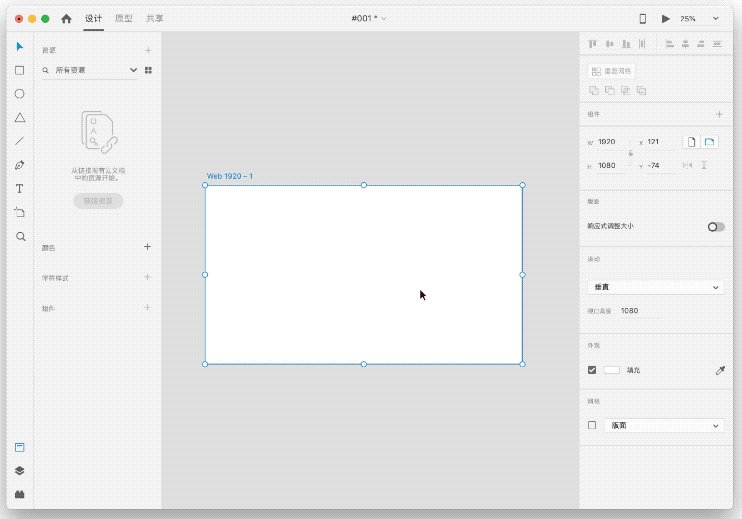
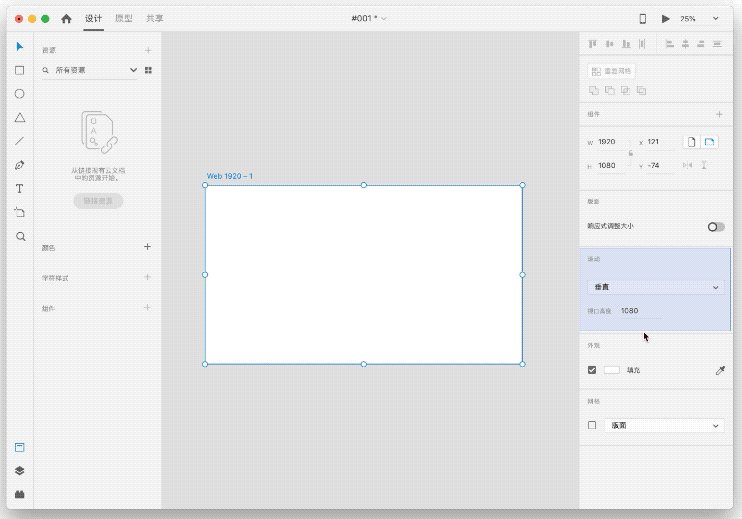
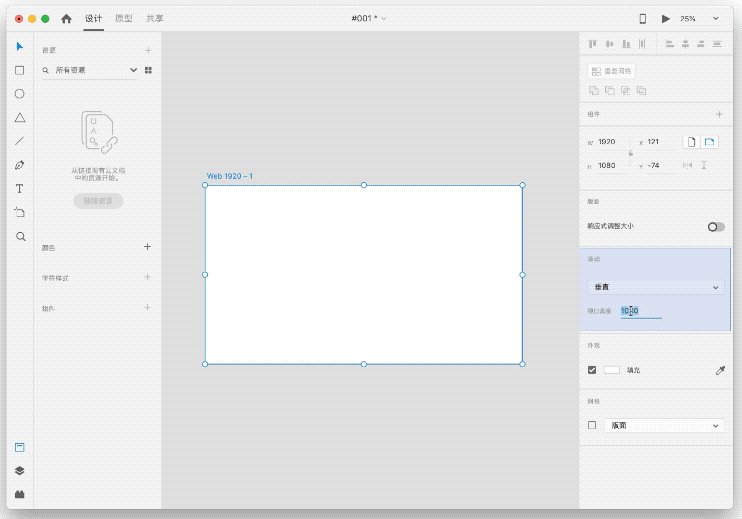
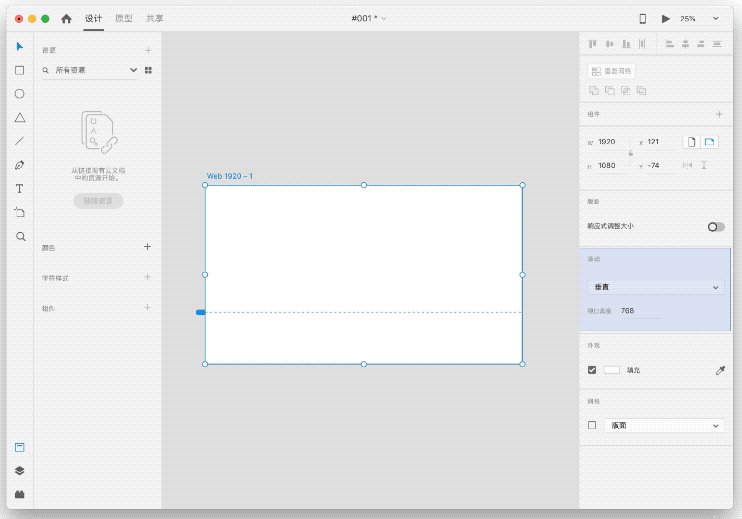
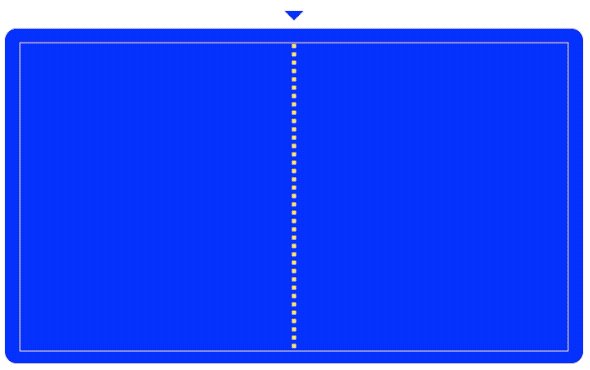
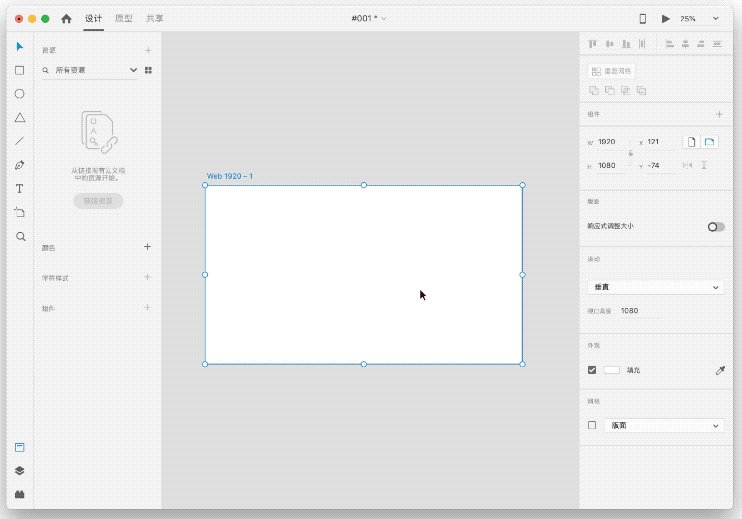
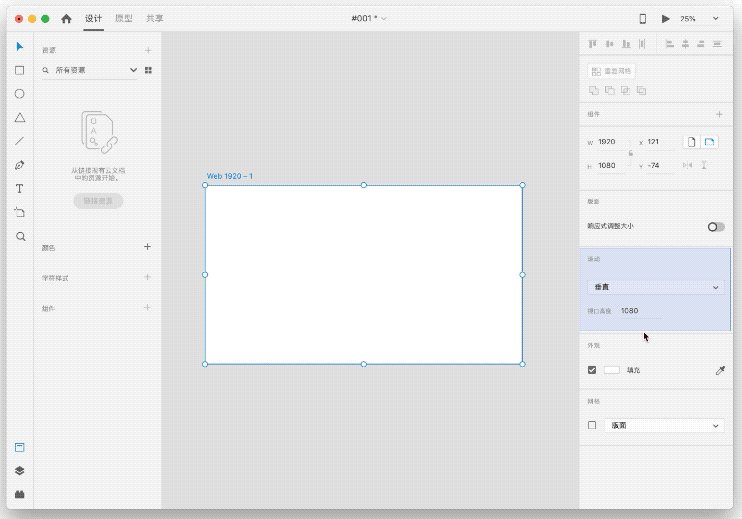
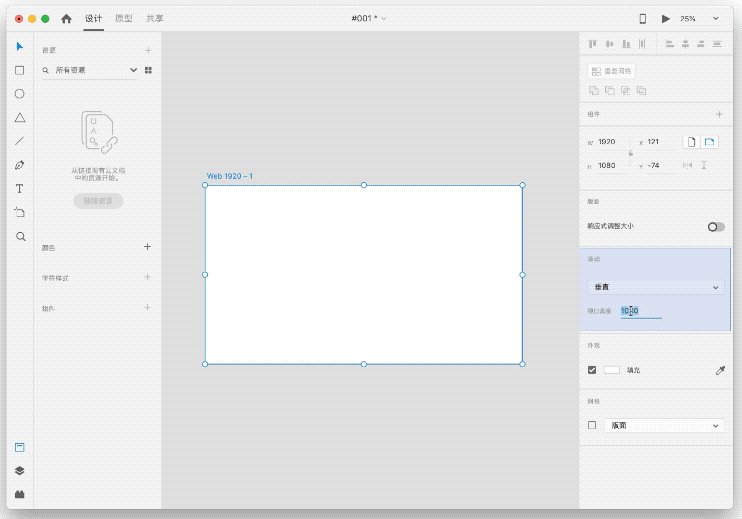
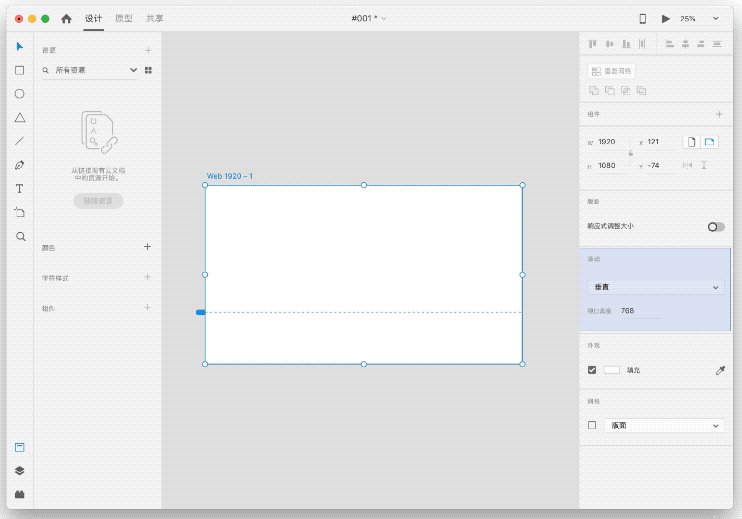
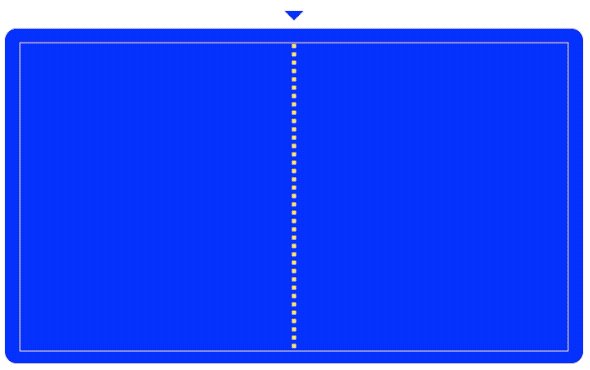
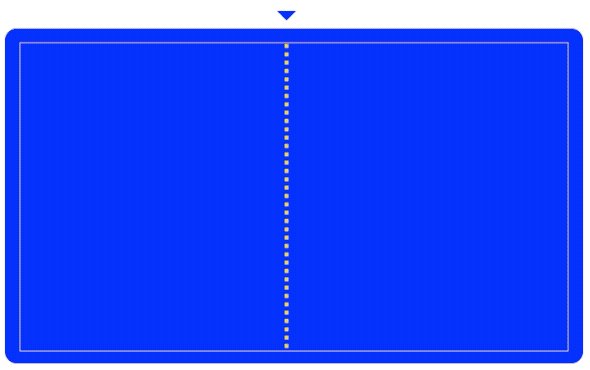
这里我建立了一个 1920X1080 高度的画板,点击标记区域的 “视口高度” 将数值改为 768 像素,即可。
右面的画板上就出现了一个虚线标记的地方,这个就是我们的视口高度。

更多的网页中的基础内容,大家可以阅读这篇:
@研习设K先生 :我们每天都会浏览大量网页。现在,让我们回想一下,你印象最深的网页。
阅读文章 >>

有很多小伙伴问我,老师什么是主页?什么是着陆页?它们是相同类型的东西吗?答案肯定是否定的。

我们以这个网页为例,它是一个游戏的专题页面,并不是这个网页的主页。
而是这个网页的着陆页,用户点击搜索推广、信息流或其他形式的广告打开的第一个页面。着陆页可以是网站上的一个页面,也有直接把主页当作着陆页使用的情况。

进入的才是这个网页真正的主页部分。

如果还不理解,我们可以一本书籍为例。这个书籍的封面可以理解为首页。而它内部的每一个页面都可以理解为着陆页。每个页面都有自己专门的关键词,这样就不需要用户,每次都是从首页进入了,方便用户使用。

着陆页可以着重用来介绍专题活动或者产品。

这个着陆页作为整个这个网站的介绍专题页出现。用户在搜索时,可以根据关键词直接搜索到这个网页。

这个着陆页也同样是起着介绍专题的作用。

着陆页也常被用介绍产品,这样我们在搜索这个产品的时候,就可以更快的找到了。
很多情况下,网页首屏的形式不断地被强调,而首屏的功能性却总是被忽略。这样就会出现影响用户使用的情况,因为网页最重要的作用就是传递和收集信息。
所以设计师在设计一个网页的首屏部分时,应该更多的去考虑这个网页想要的提供的功能是什么,而不是一味的追求形式感。当然不同的行业,所要求的网页的功能也是不同的。接下来的部分我们主要来探讨一下这个问题。

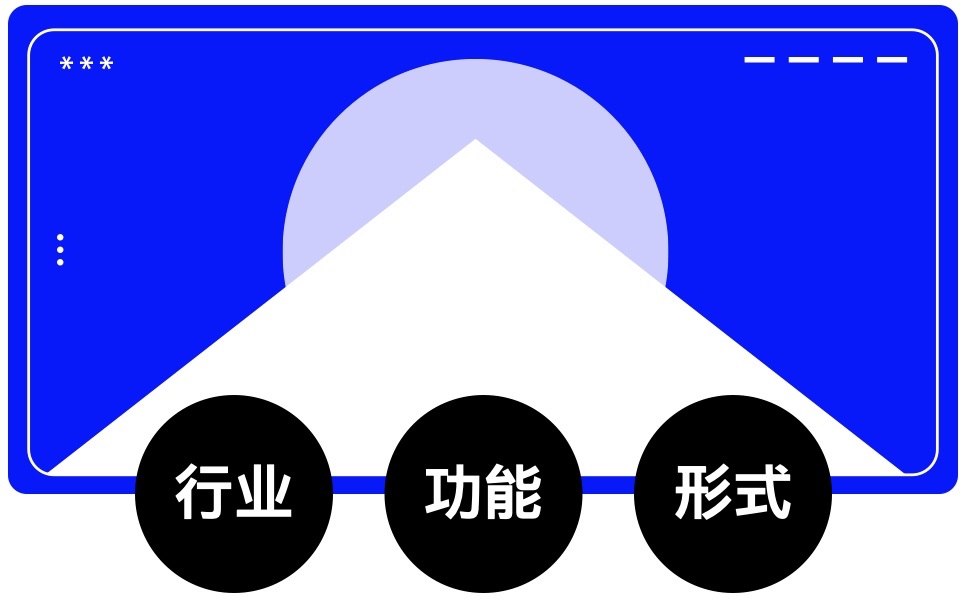
一个网页主要受到三个因素的影响。行业、功能和形式。这三个元素又在互相影响。


首先,行业决定了功能性。我们用医疗这个大行业下的,医院类型、保健类型和医学院类型的网页来说明。

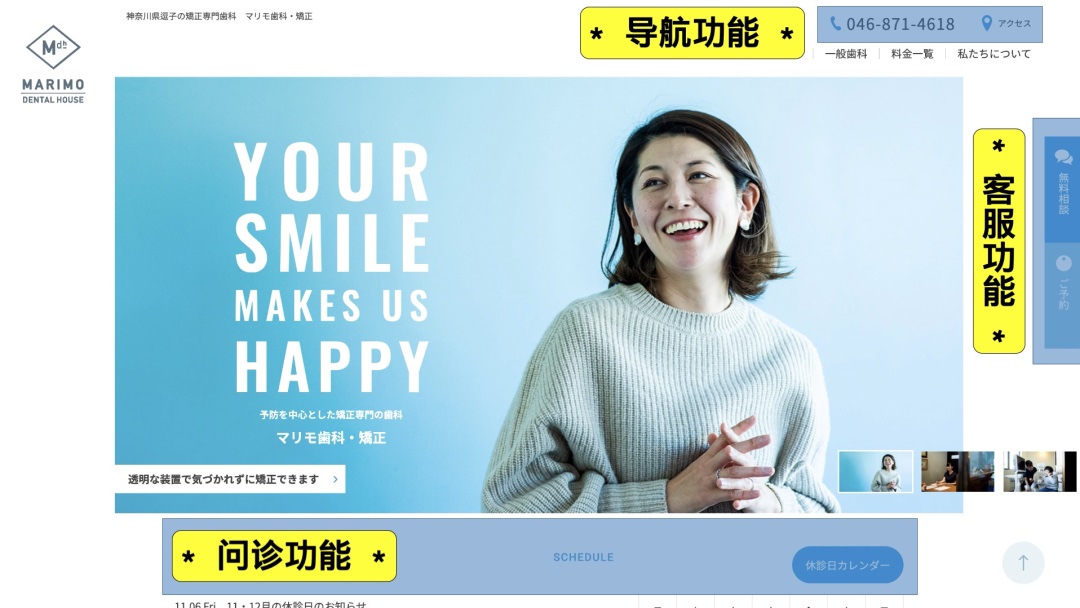
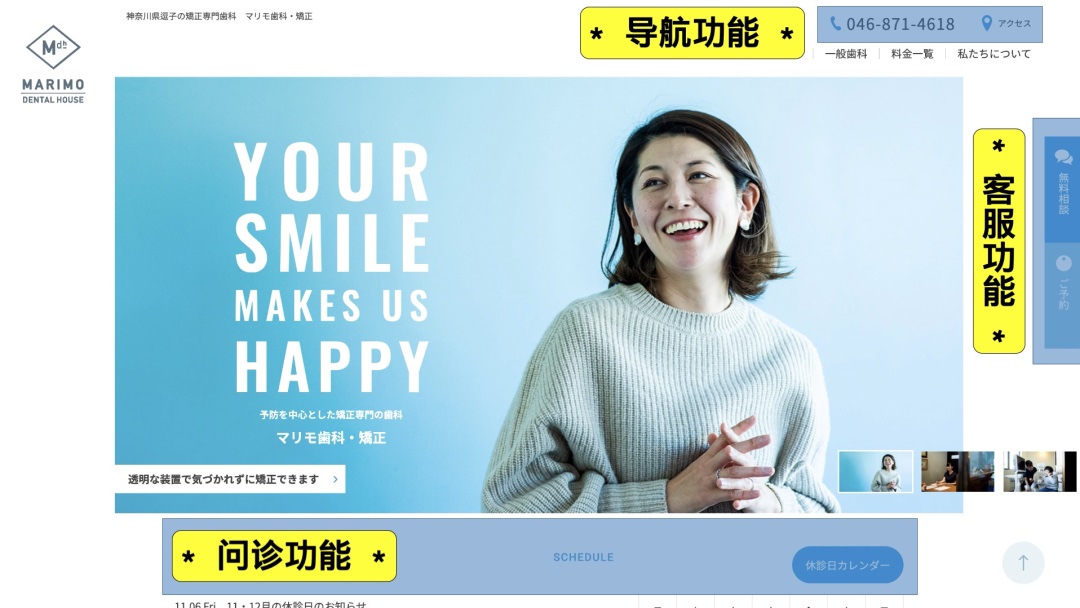
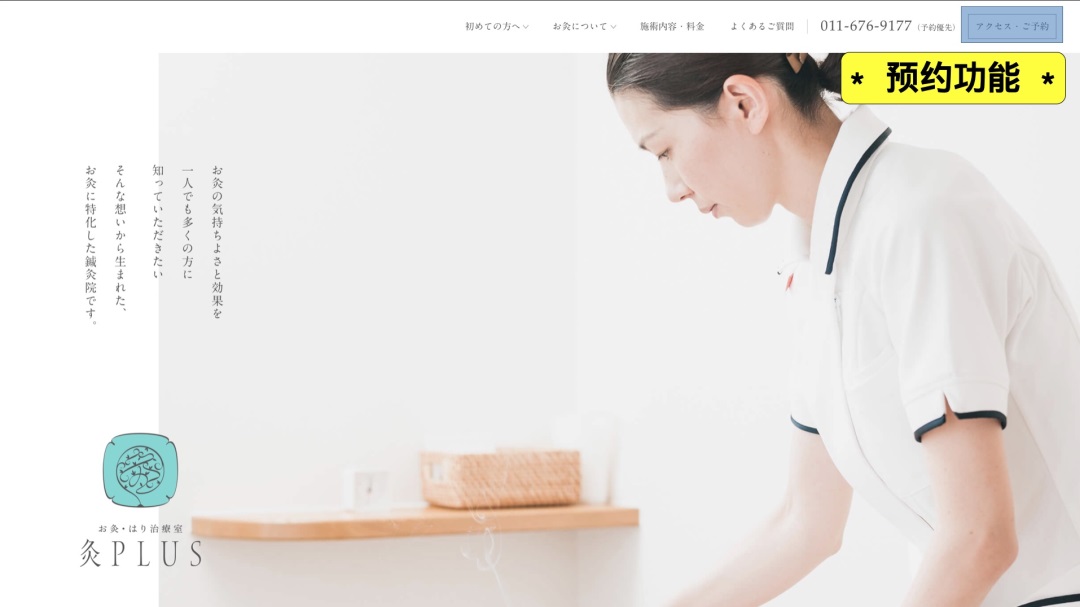
首先我们来看医院类型的网页,这种特定的行业类型,要求的网页功能就会比较全面。

首先就是为了方便用户提供的预约功能。

在这个基础上,网页中还会加入导航功能,这是为了让用户更容易去找到这家医院。

网页设计者还会添加问诊功能来方便用户直接进行查询。

这个网页我们就看得更加详细了,同样是添加了一个问诊功能。

我们来总结一下,除了最基本的形象功能外,医院类型的网页还添加了预约功能、客服功能、导航功能和问诊功能,其本质都是为了可以更好的服务客户。

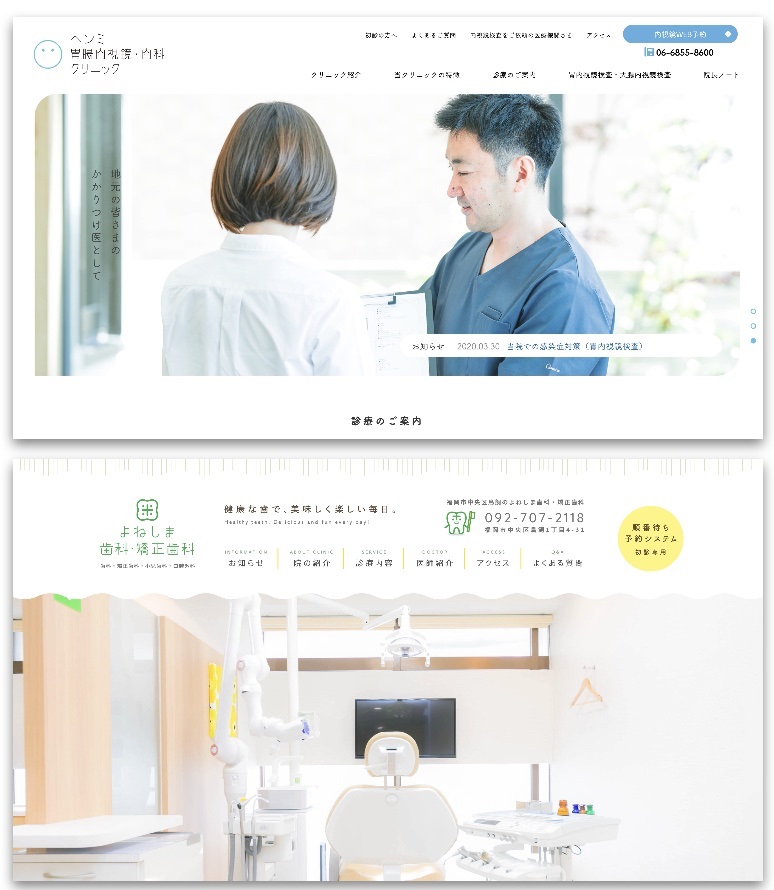
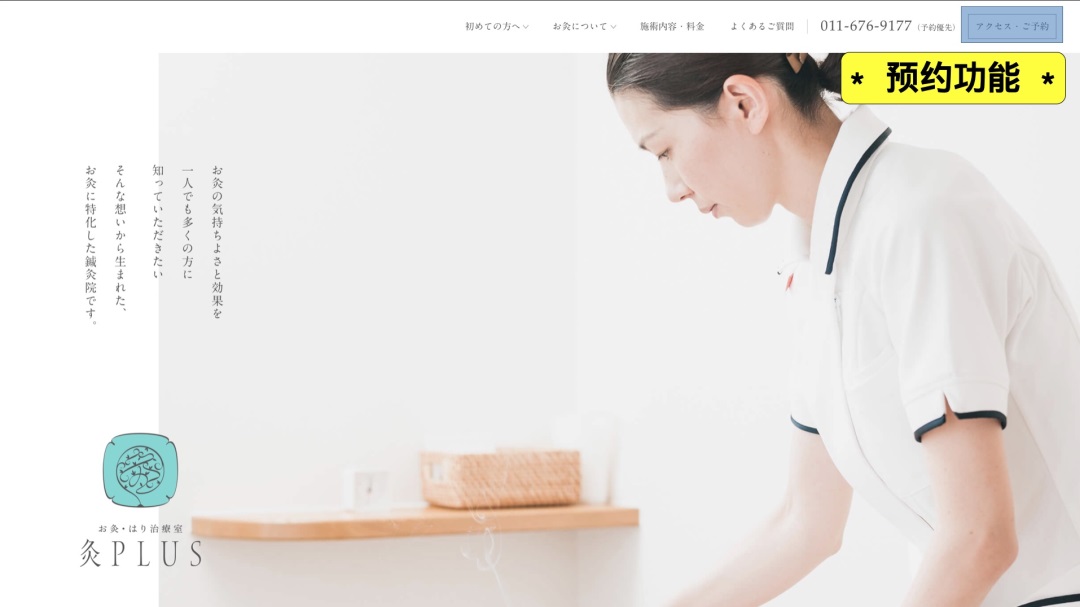
到了保健类型的网页时,这个功能就会相应的发生变化,由于是保健的性质,更多是从招揽客户这个点而出发的。

所以这类的网页,虽然同属医疗行业,却有了不同的功能,这里更多的是发挥着这个网页的形象功能,增加信赖感。

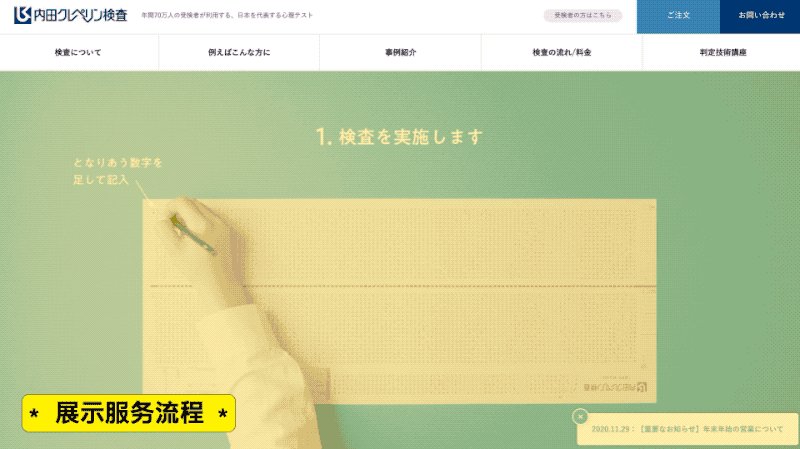
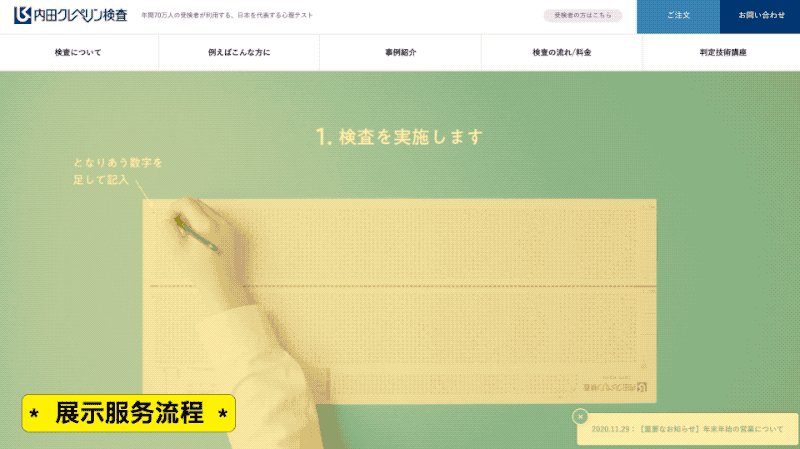
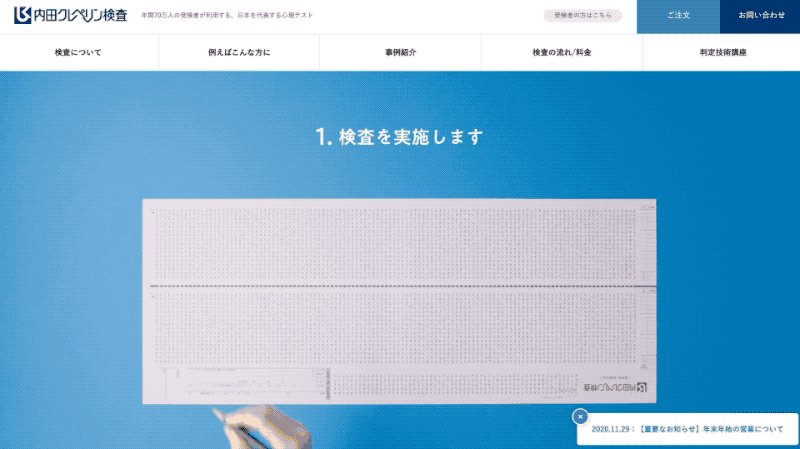
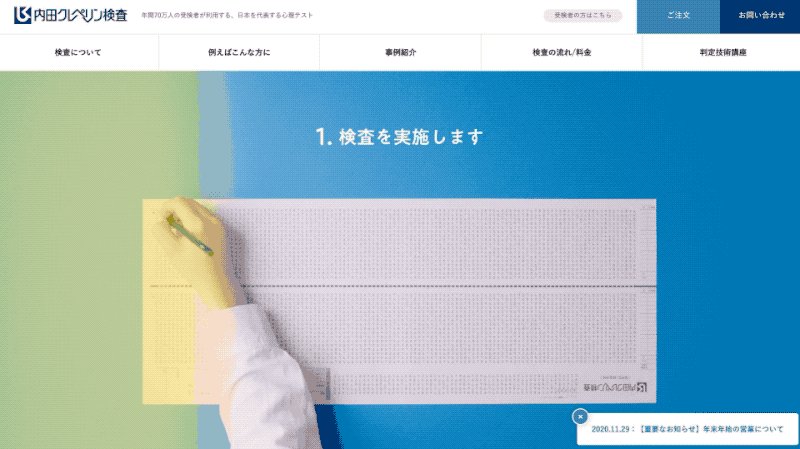
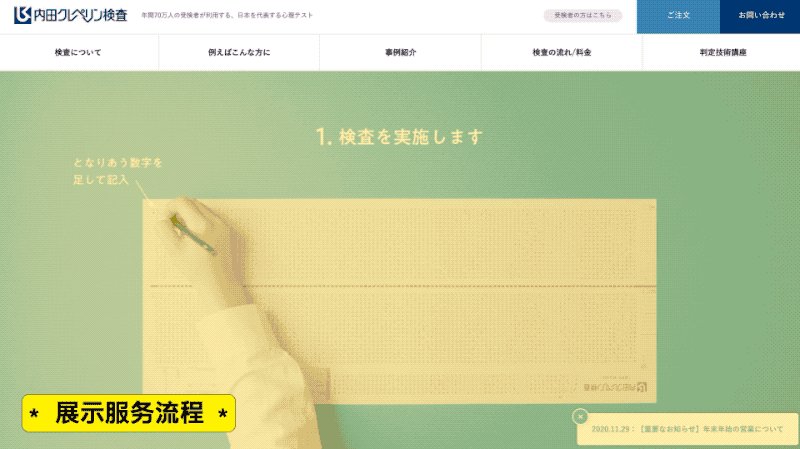
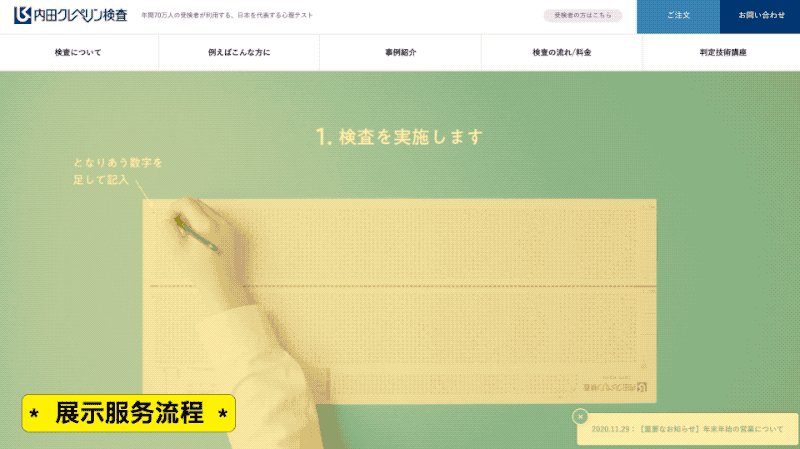
这个网页则是直接把服务流程放在了首屏部分,可以让用户最容易地理解整个服务流程。

这个网页也是同样的设计逻辑,通过展示形象来吸引用户。

保健行业的网页,几乎都存在着预约功能,这样主要是提供了一个用户和商家互动的渠道,也是契合这类型行业的实际需求。

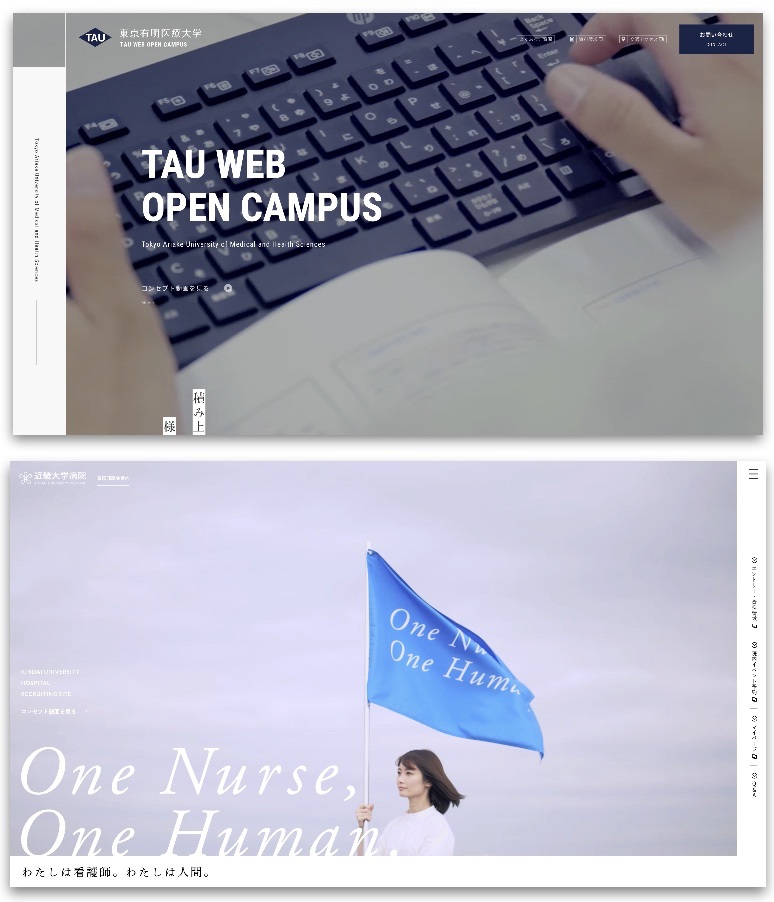
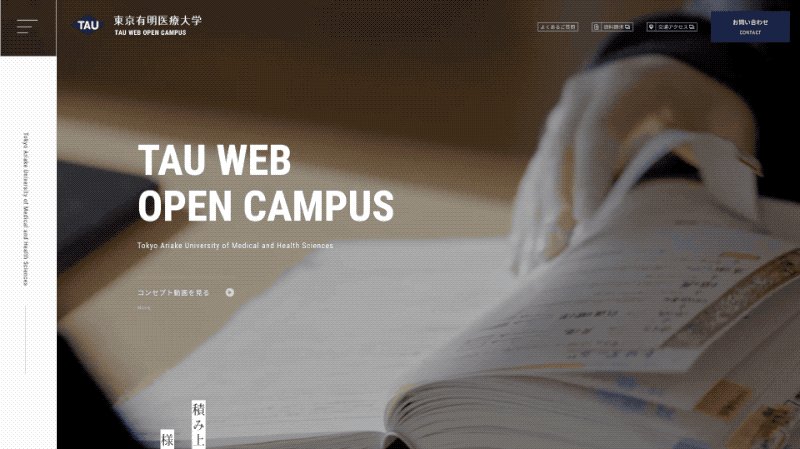
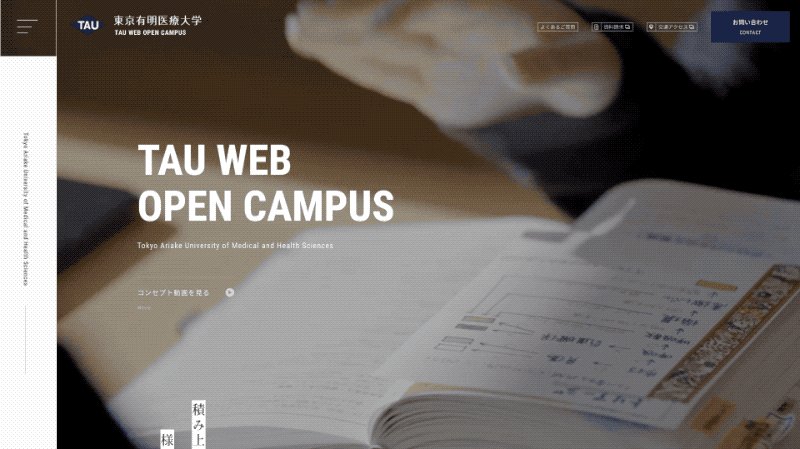
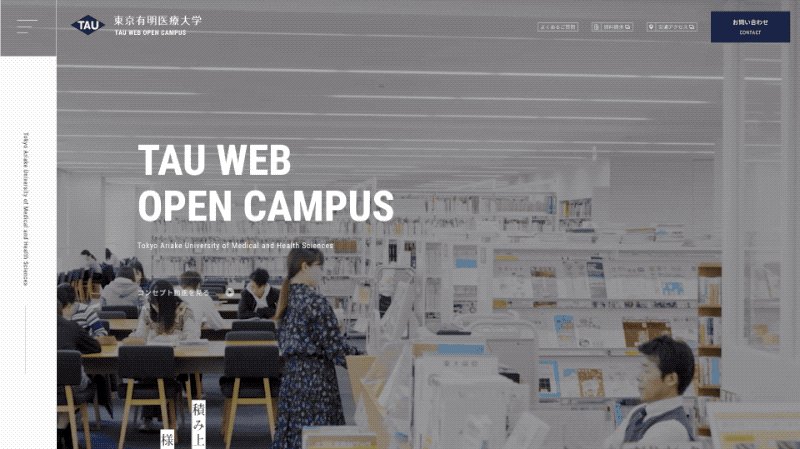
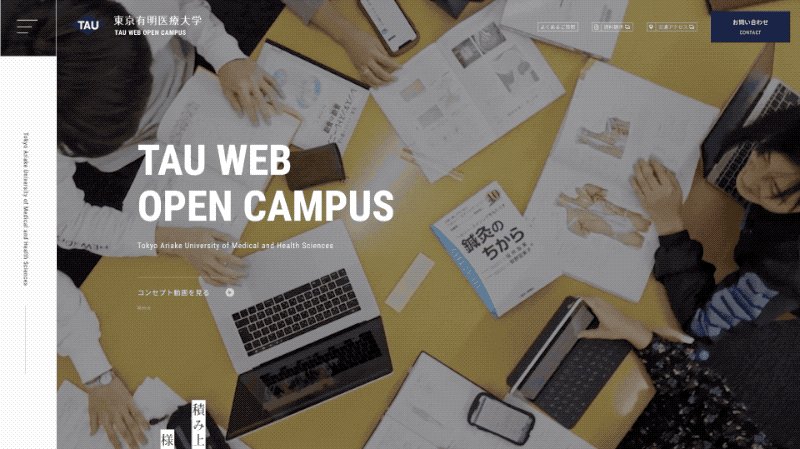
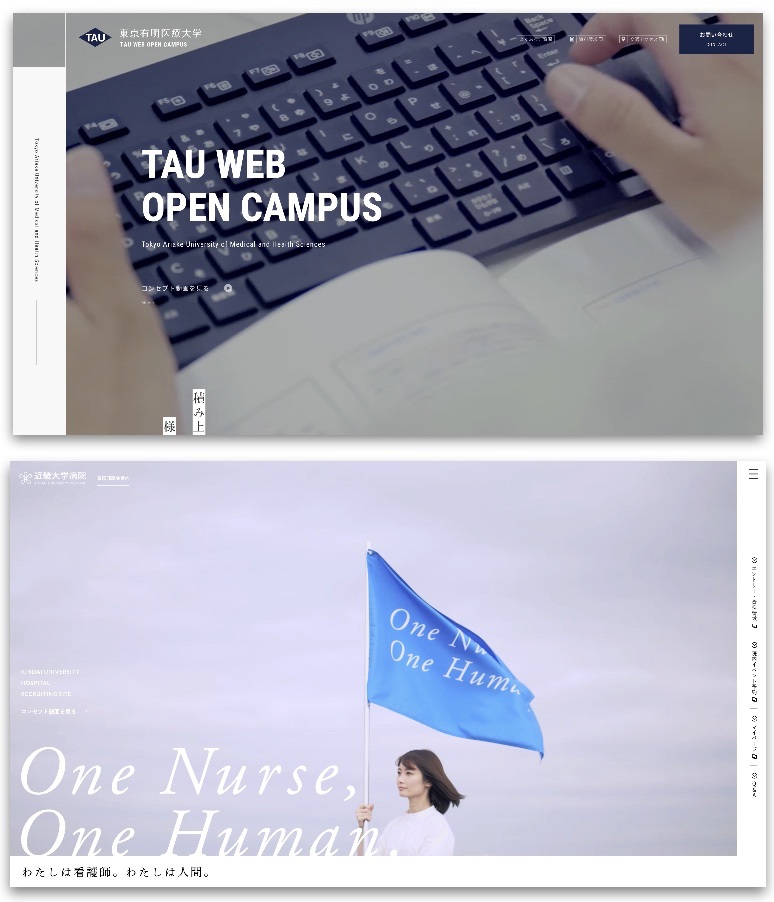
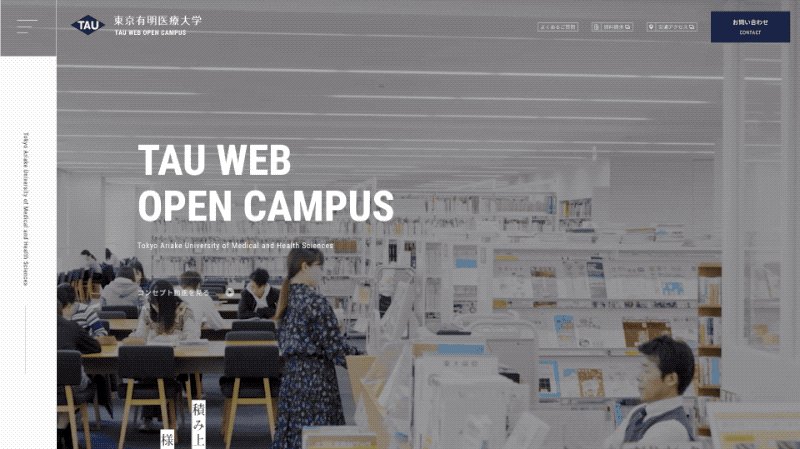
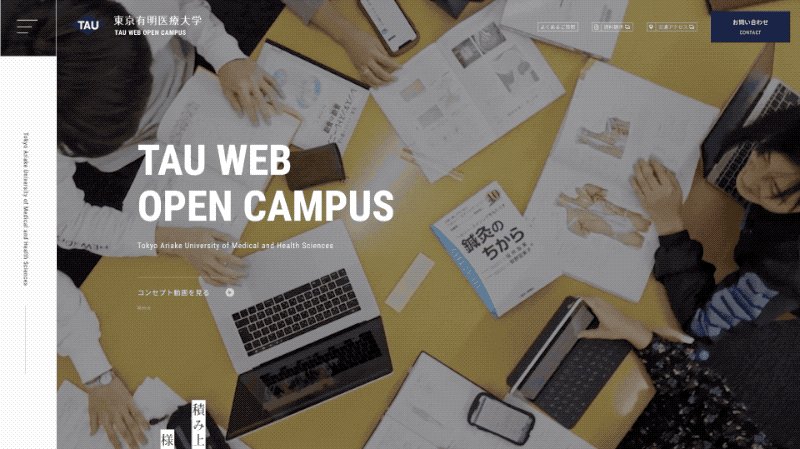
最后我们来看一下,医疗学校类型的网页。

因为是属于教育行业,所以更多是一个形象功能的展示。

这个网页是一个护士的招聘网站,他就用过轮播视频的方式,让用户能最直观地感受到护士这个职业的内容和价值。

教育行业的网页,则更多的是一个形象功能,向客户传递自己的价值观。

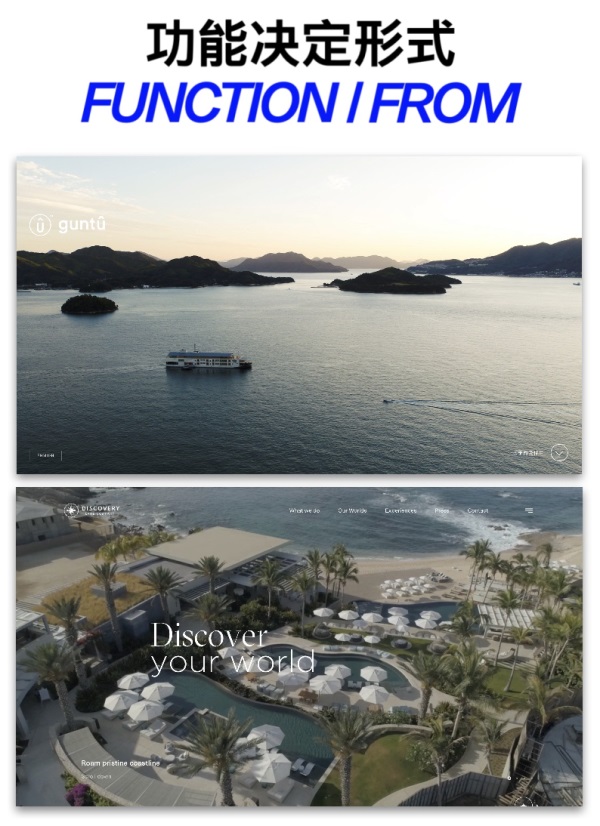
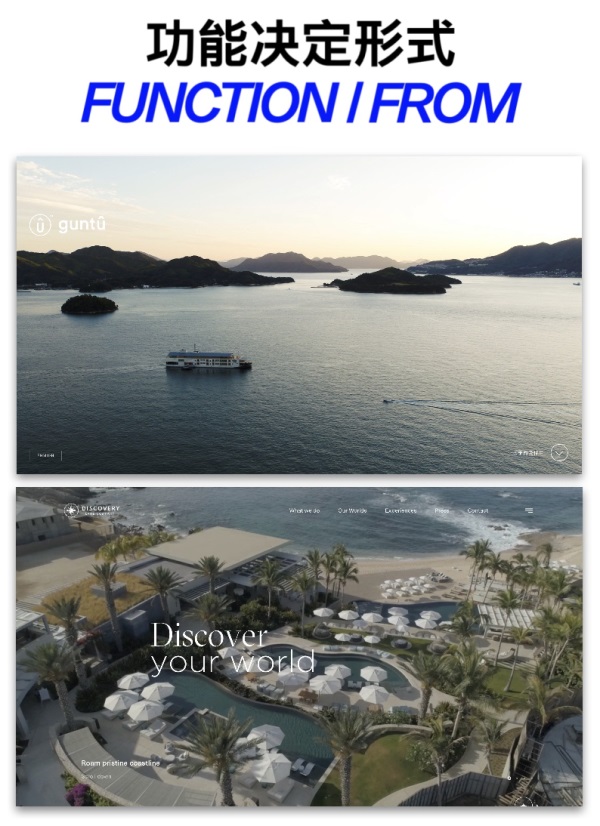
前面说了行业决定功能,以此类推,功能确定着形式,我们主要以旅行行业的网页进行说明。

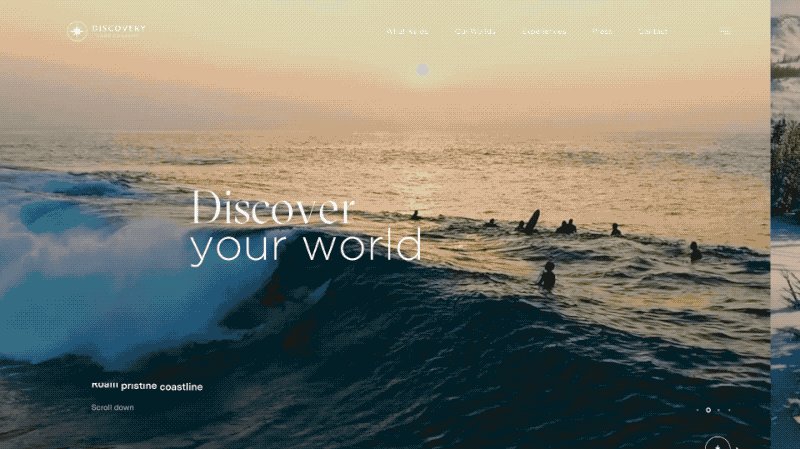
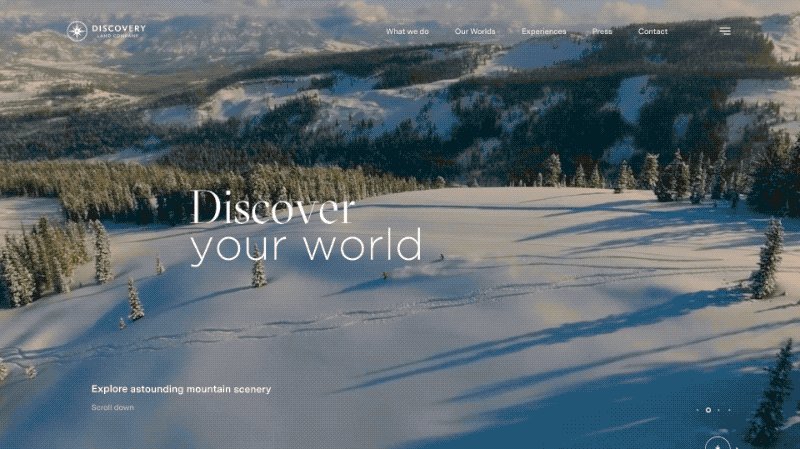
这个网页主要是向用户展示环境以及服务,也就是我们前面说的形象功能,所以在设计的时候直接做了一个全屏的形式,最好地向用户展示自己的信息。

这个网页也是同样的功能,展示自己的形象,将自己的景色展示出来,这样可以让用户最直观的看到。

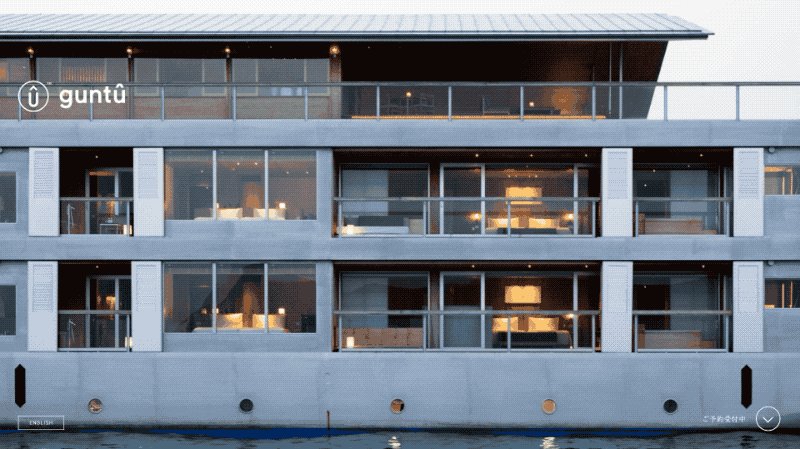
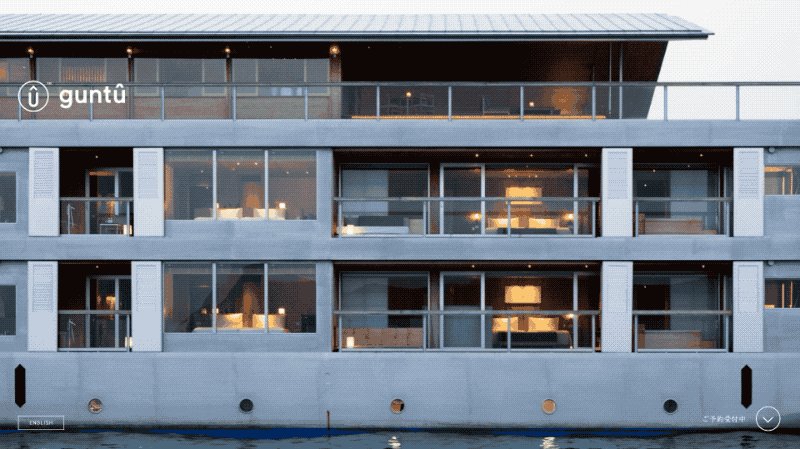
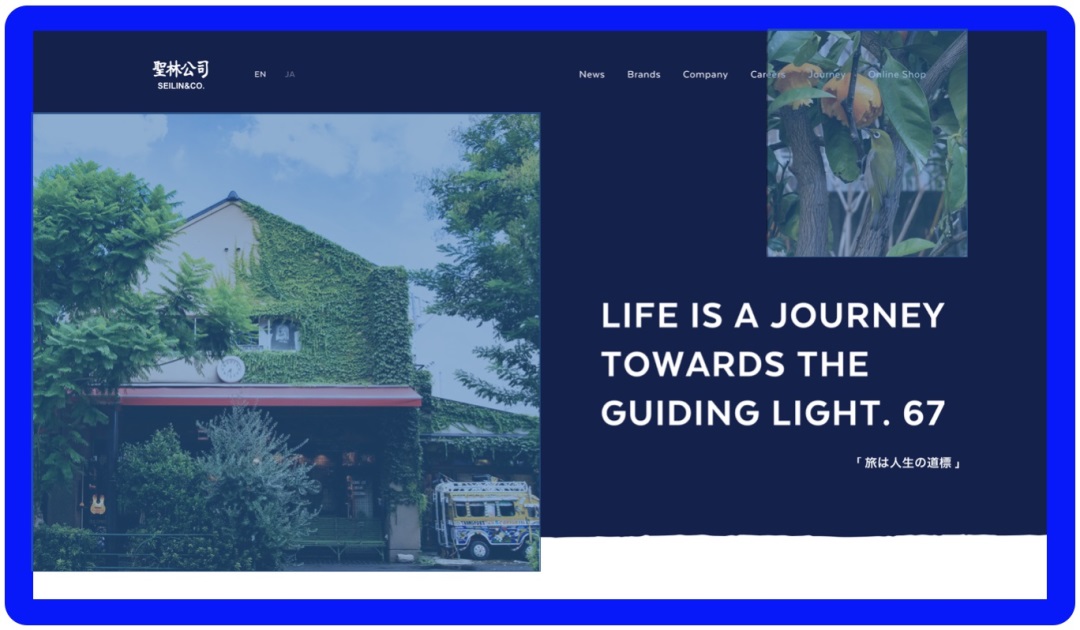
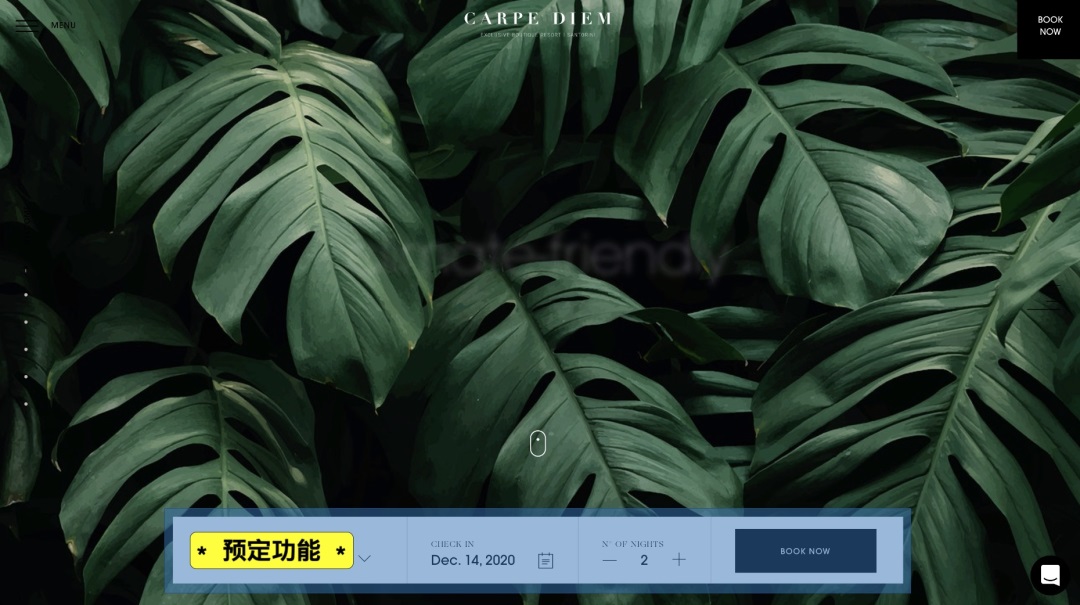
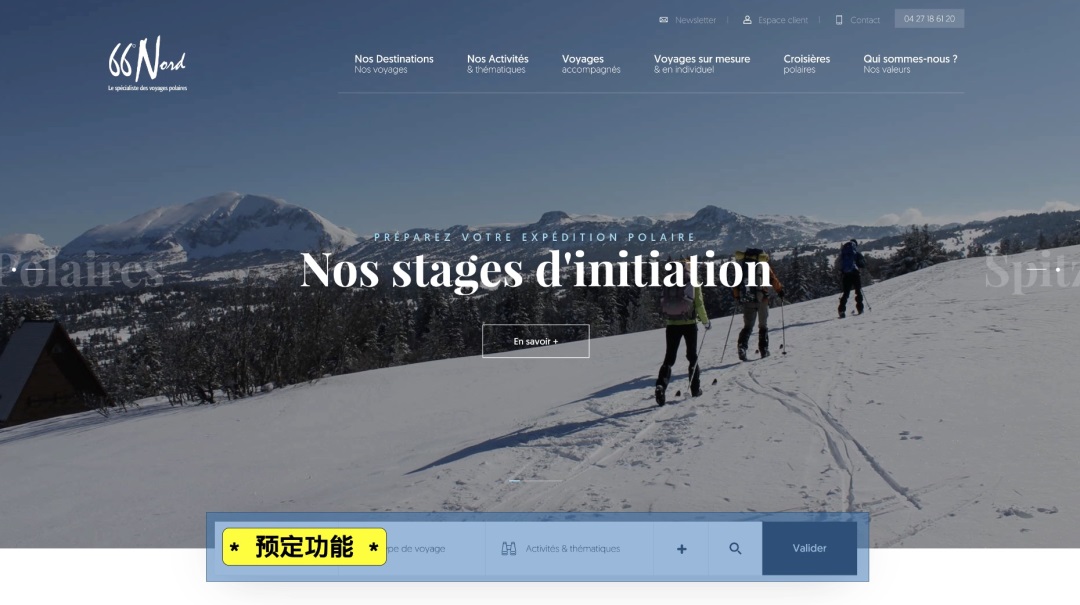
这里则是在展示形象功能的基础上,添加了一个预定的功能,网页的形式也发生了一定的改变。

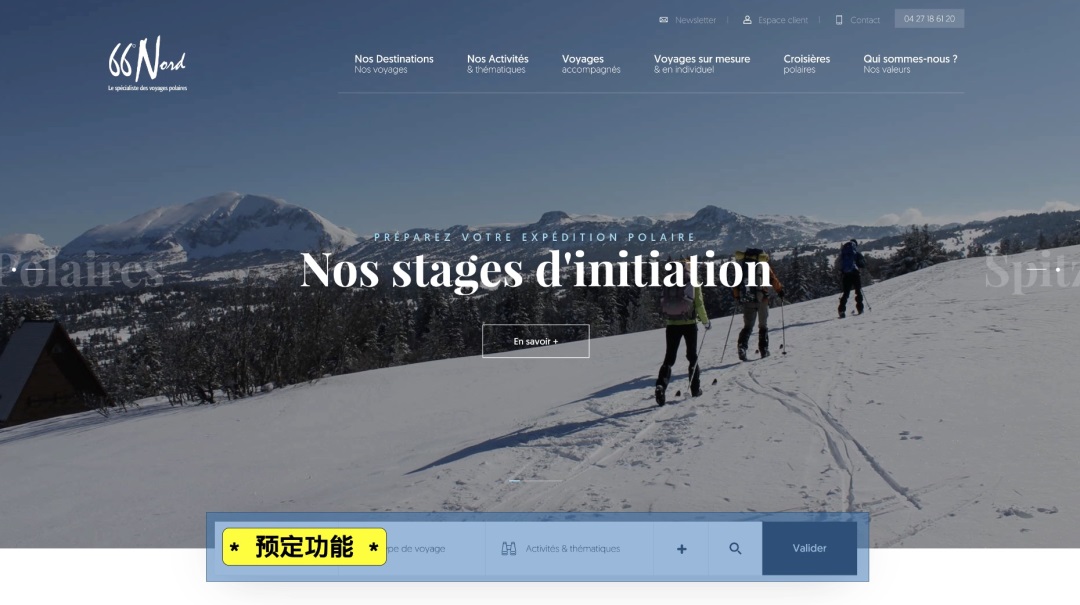
这里还可以将预定功能的形式放在页眉和主栏的交界处,创造一定的层次感。

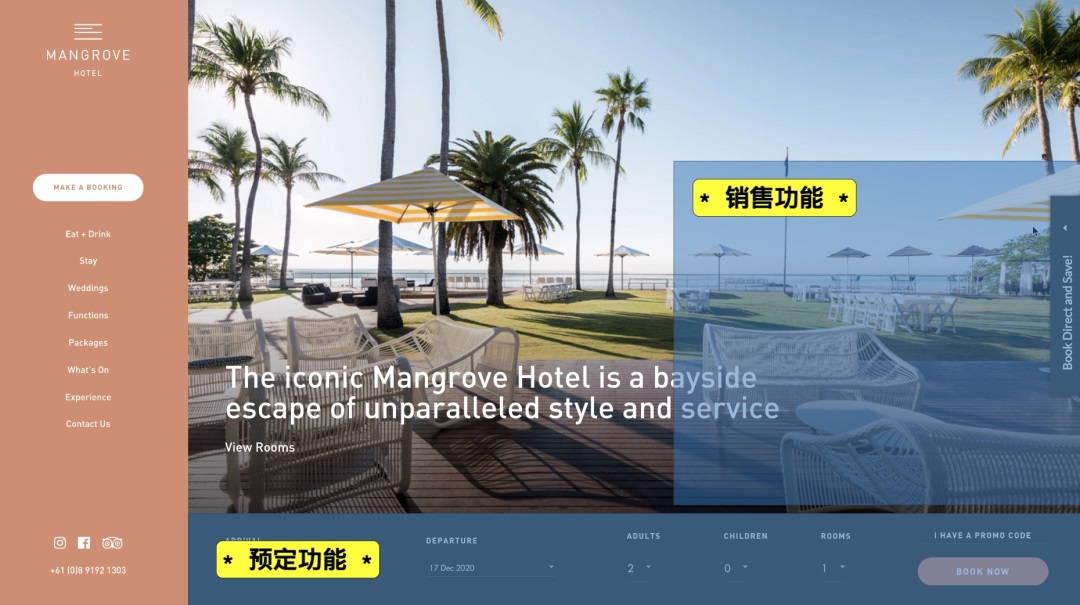
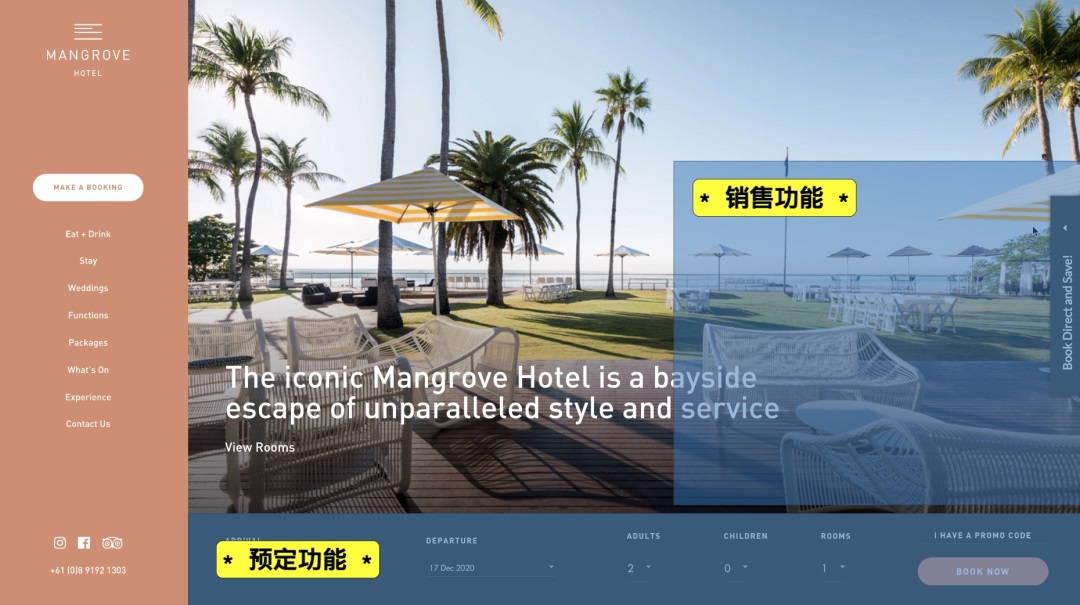
这是一个酒店的网页,在设计的时候,添加了一个销售的功能,这样在设计的时候网页形式也相应的进行调整。

而最后到了形式的部分,它并不决定任何事情,而是反过来促进行业。

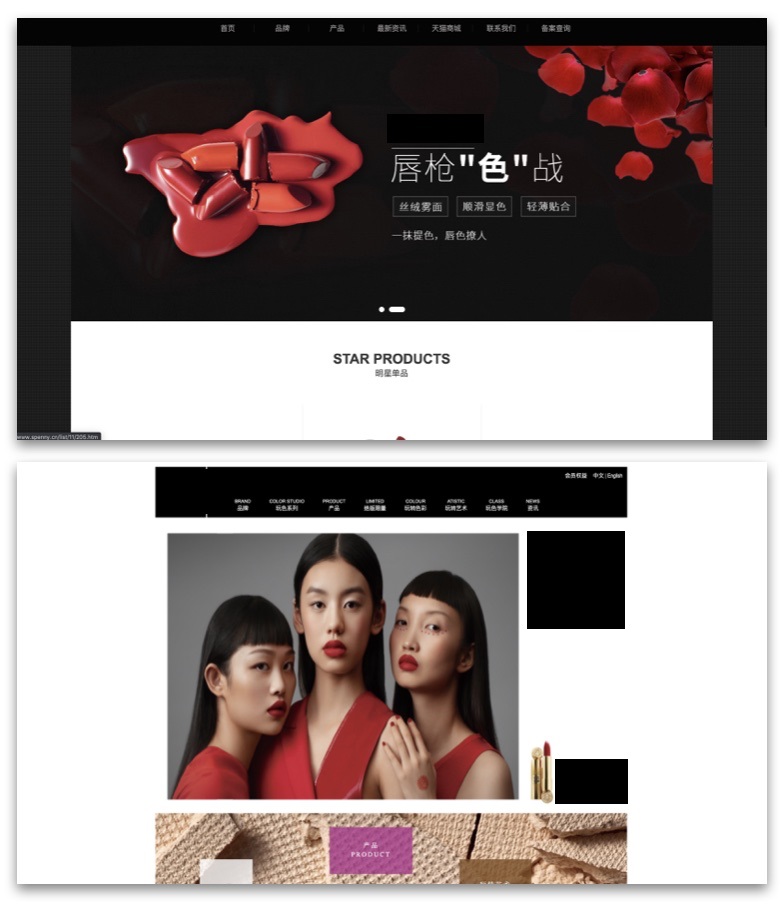
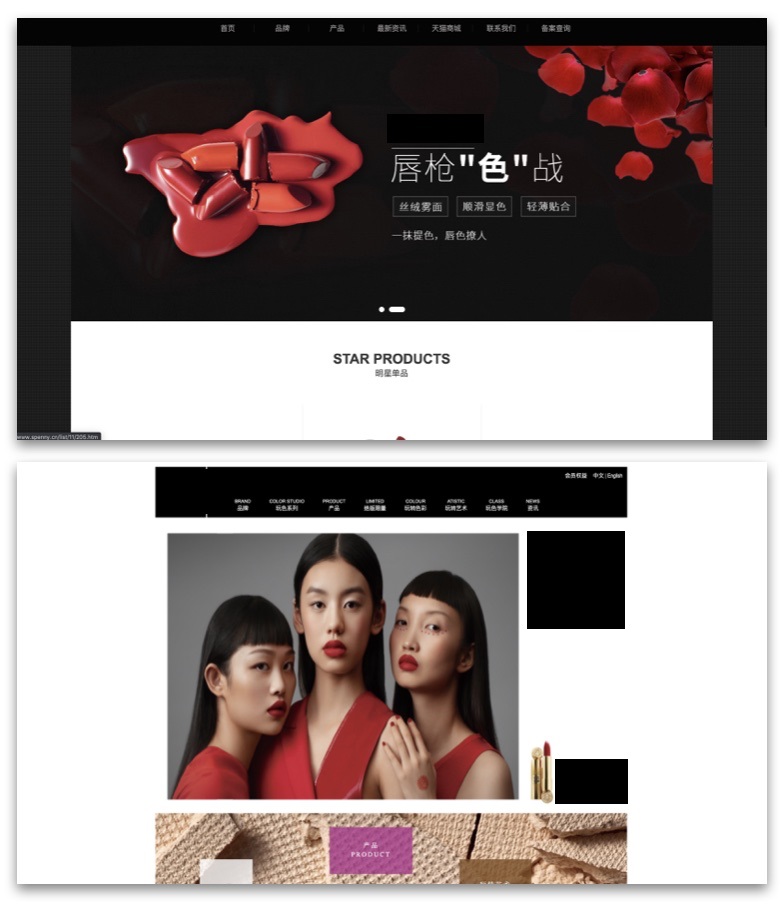
化妆品的行业对网页的美观度要求很高,当我们浏览到这样的网页时,并不会增加我们购买的欲望,甚至这样的网页起到的是一个反作用。

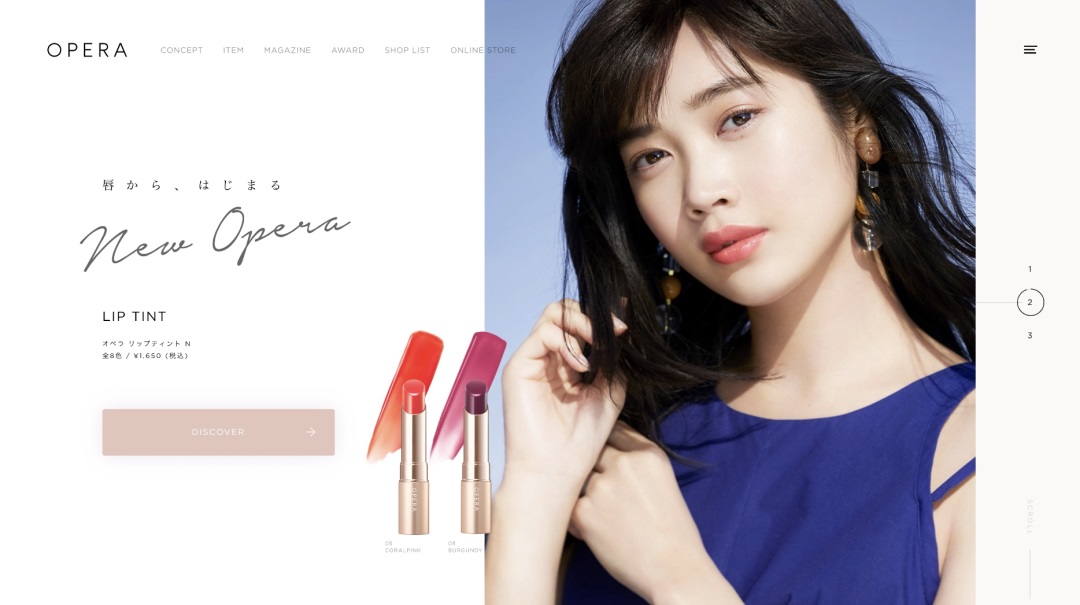
而当我们就浏览到这样的化妆品的网页时,他是可以提升我们购买力的。

我们放在一起对比一下,是不是孰优孰劣就一目了然了。前面我们说了,行业决定着功能,功能决定着形式,形式反过来促进行业。所以最终呈现给用户的网页是一个多方综合的结果。
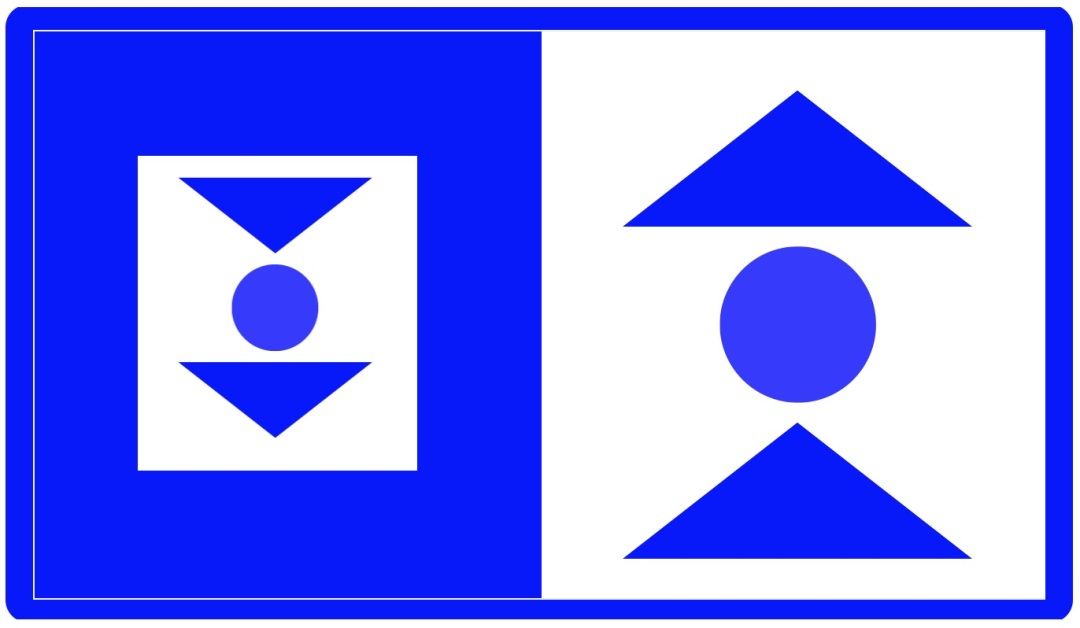
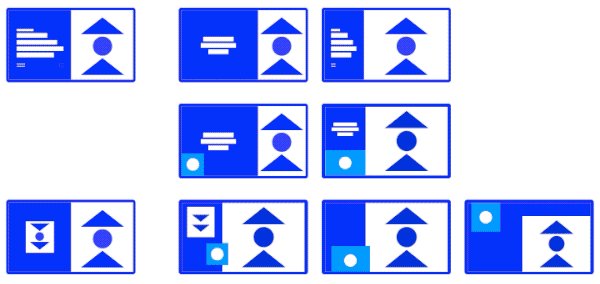
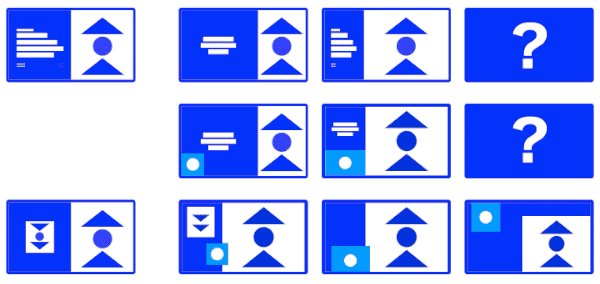
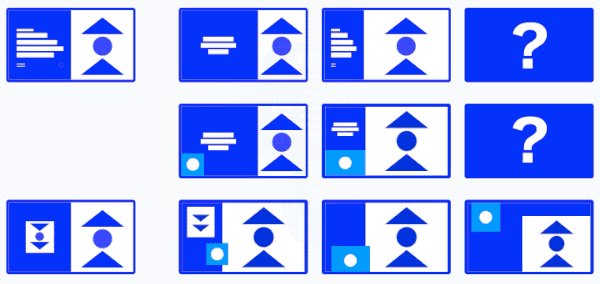
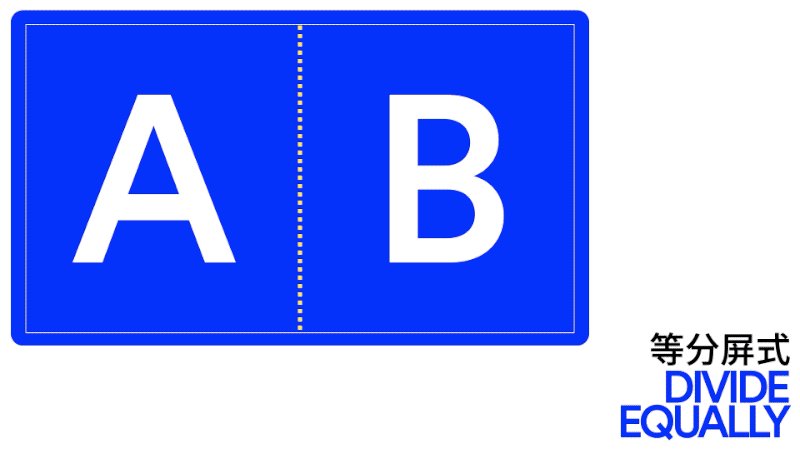
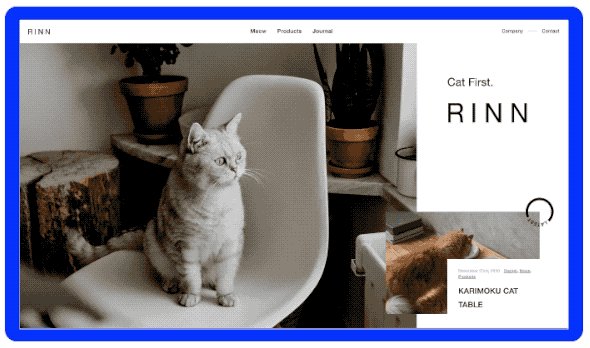
在确定了行业和功能的前提下,就需要我们多去了解网页的设计形式有哪些。这里,给大家介绍一下现在时下流行的设计形式——等分屏式。

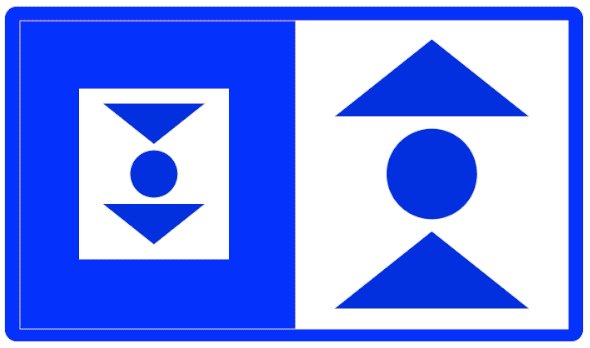
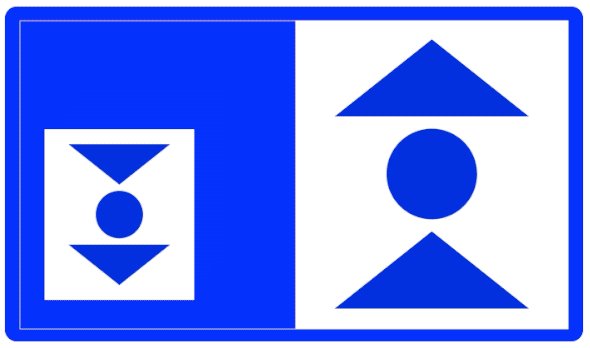
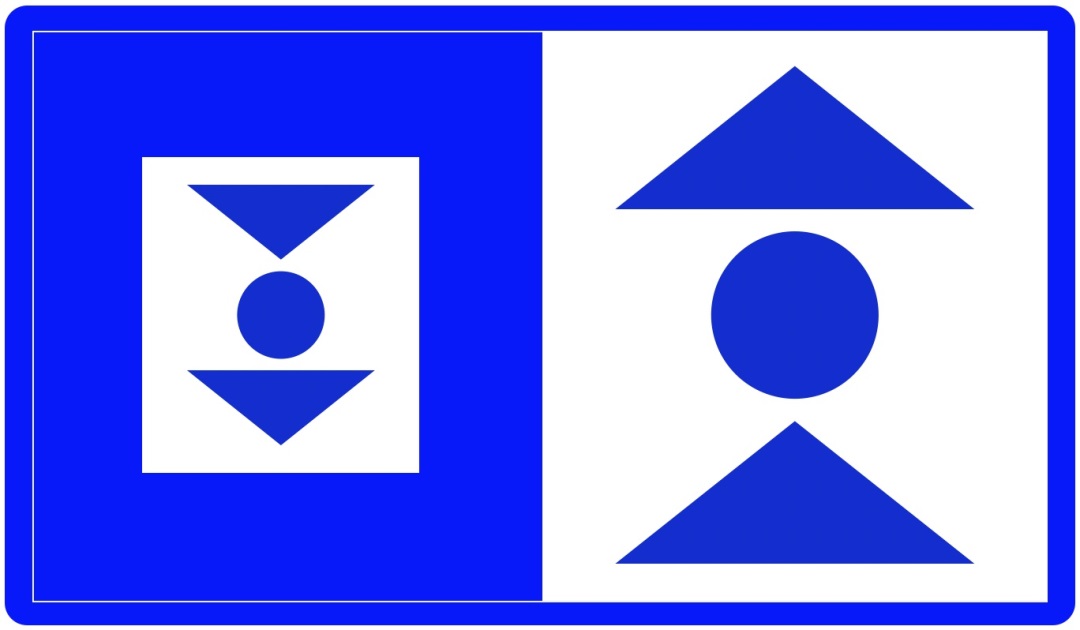
等分屏式很容易理解,就是将网页一分为二,AB 两个部分,它们既可以展示相同的信息,也可以展示不同的信息。以这种形式设计的网页,被称为双专栏型的网页。

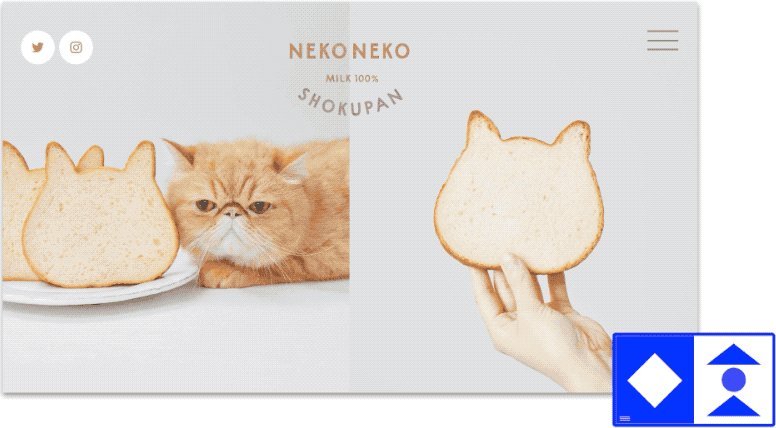
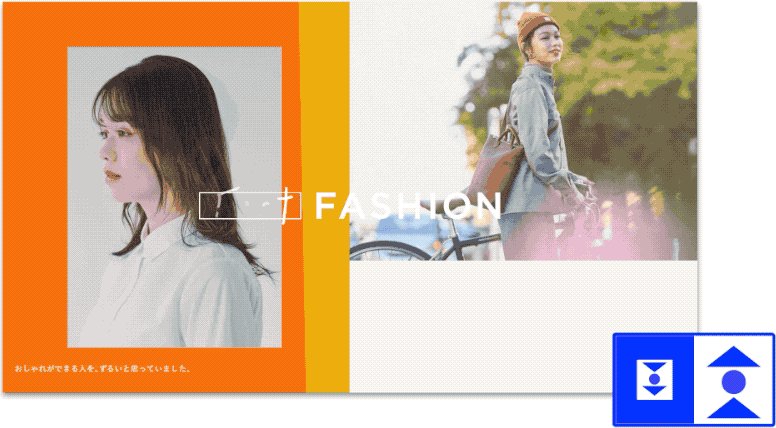
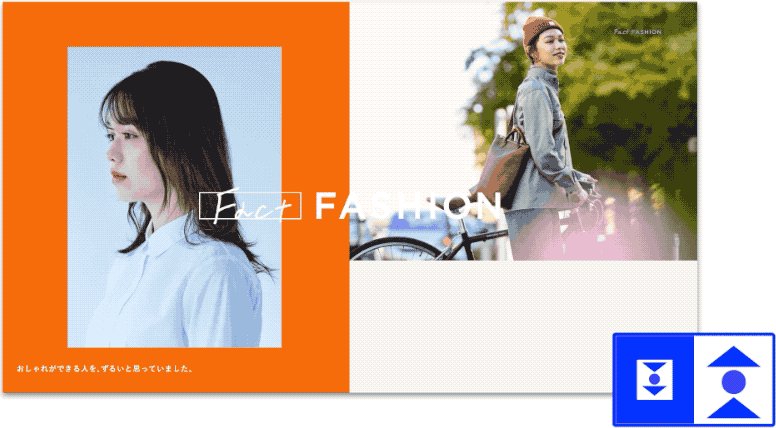
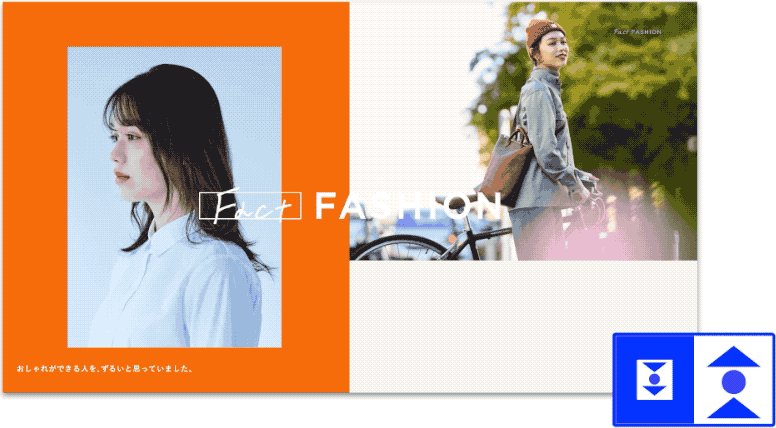
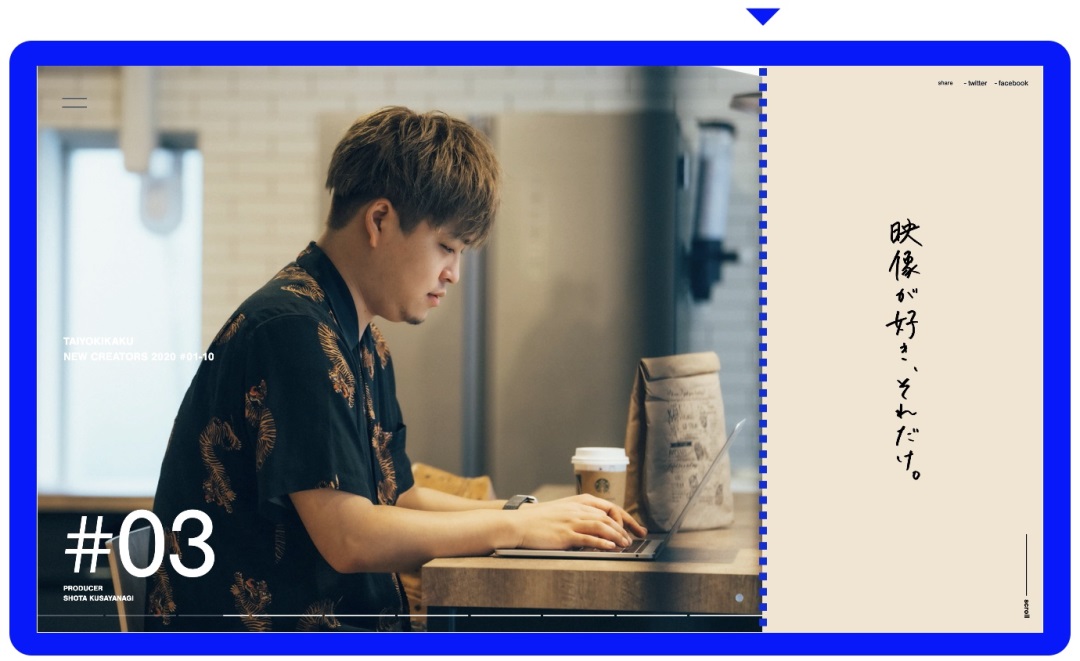
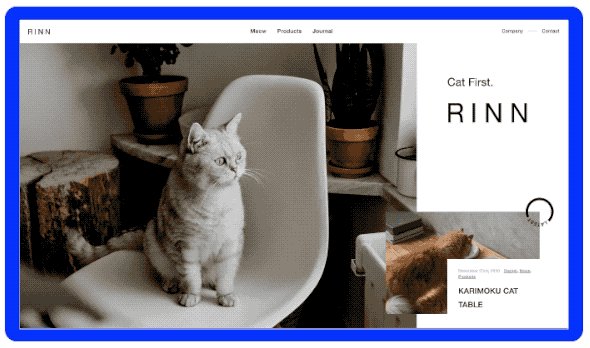
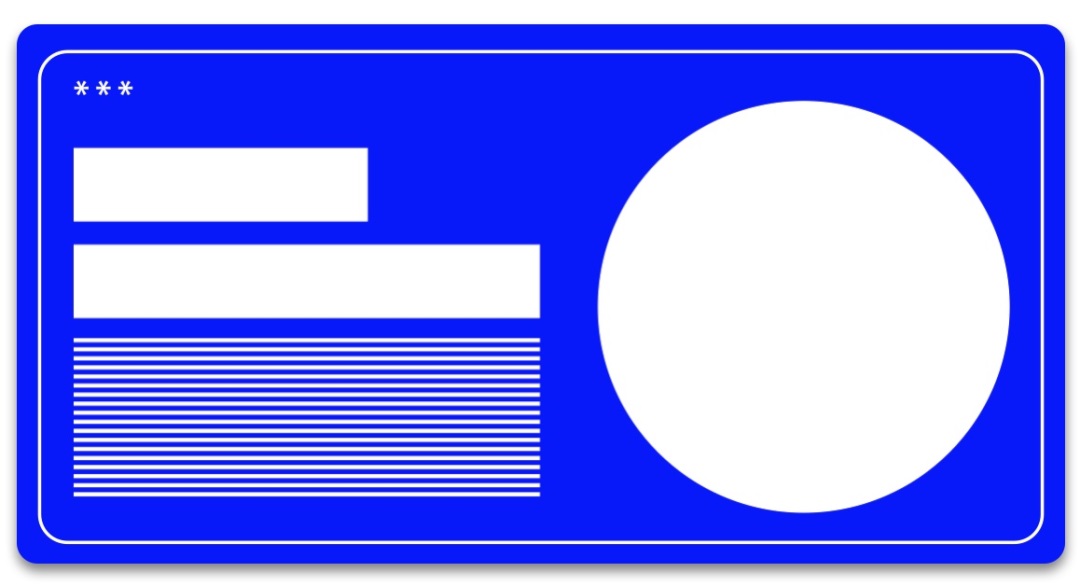
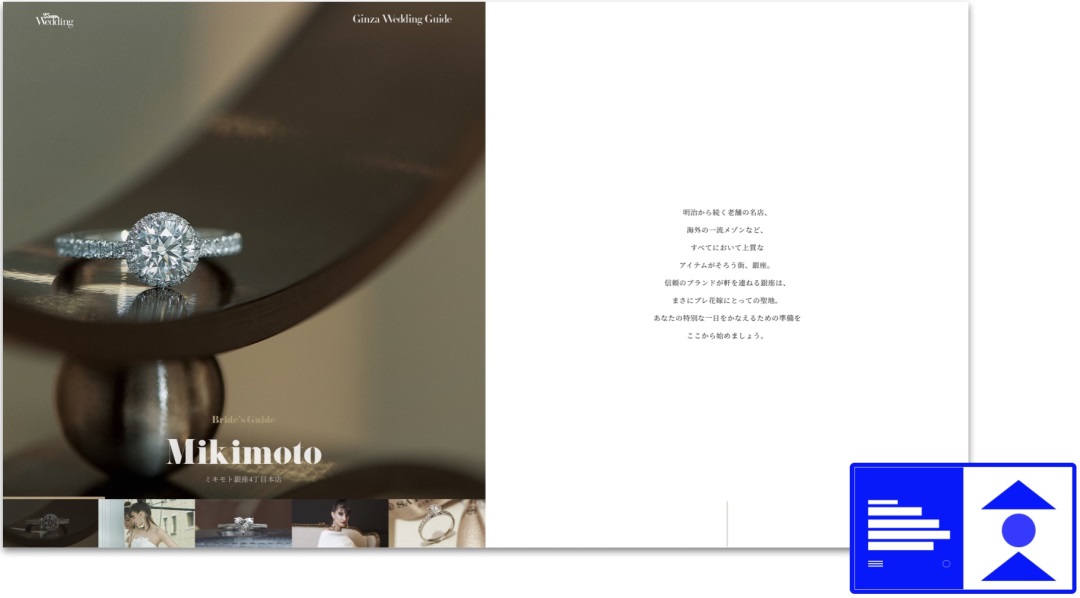
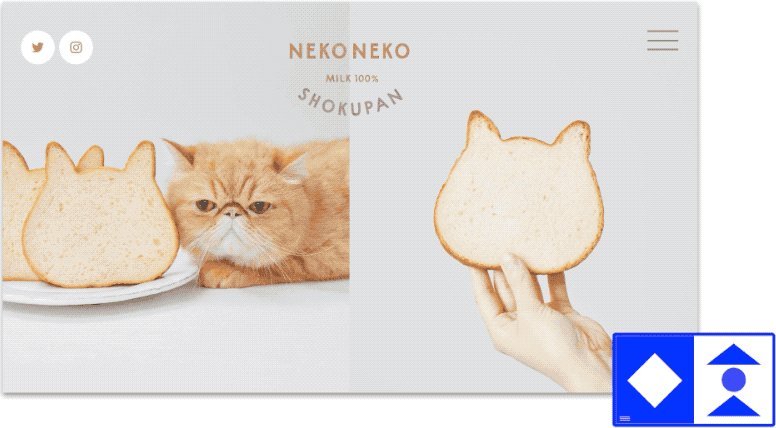
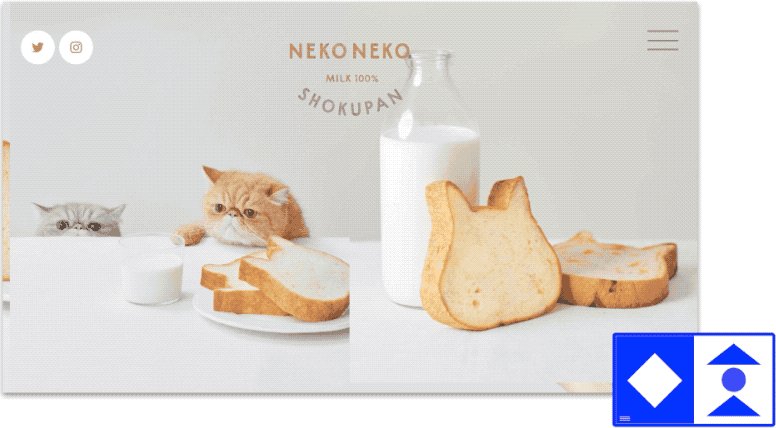
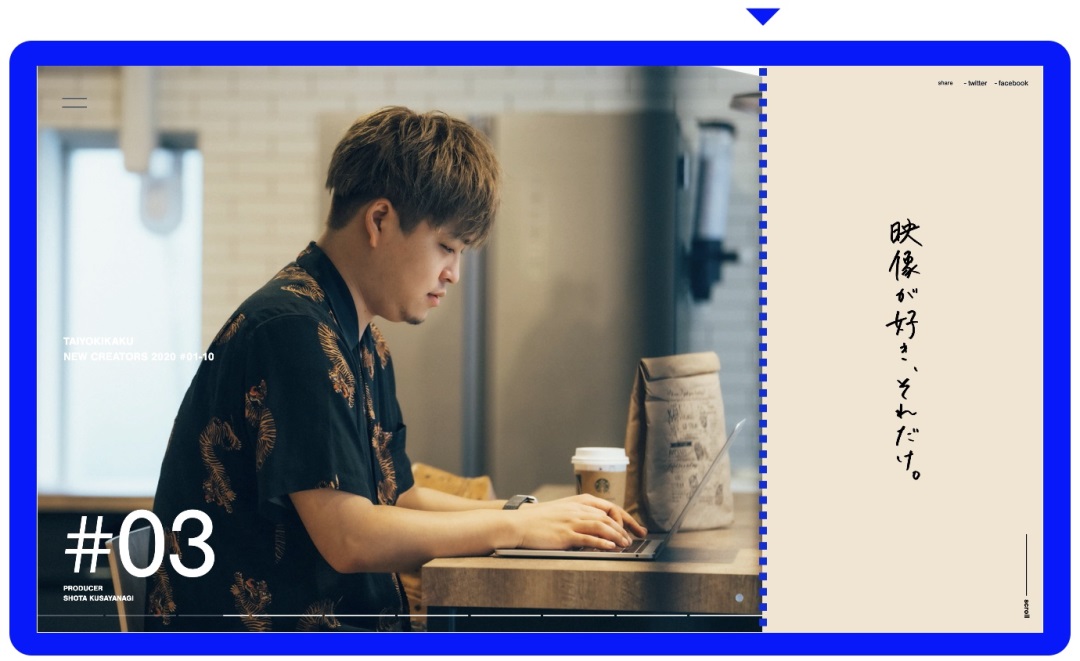
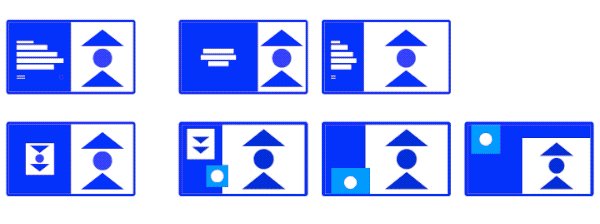
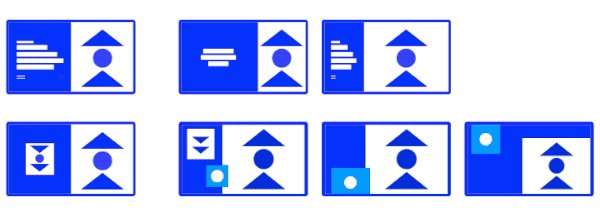
最常见的形式为一半图片,一半文字。这就类似于我们的画册结构—— 图字组合。

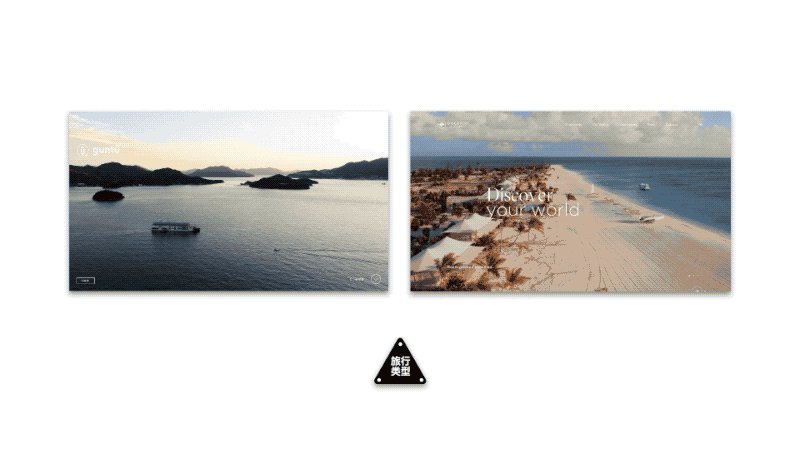
第二种形式则是,左右都有图片,它们既可以说明同一件事情,也可以截然不同—— 图图组合。

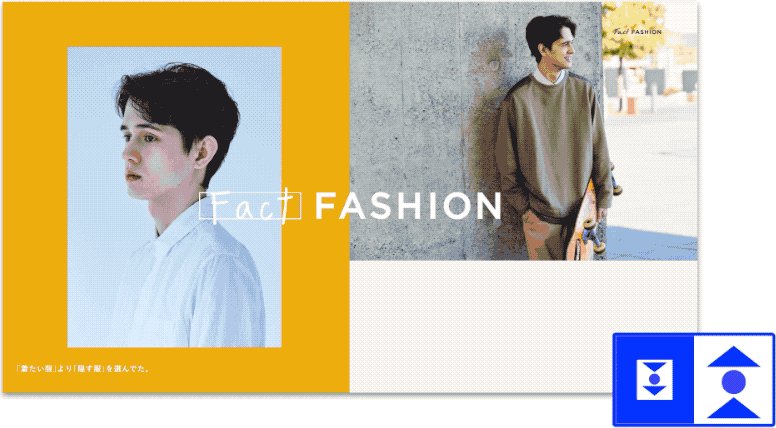
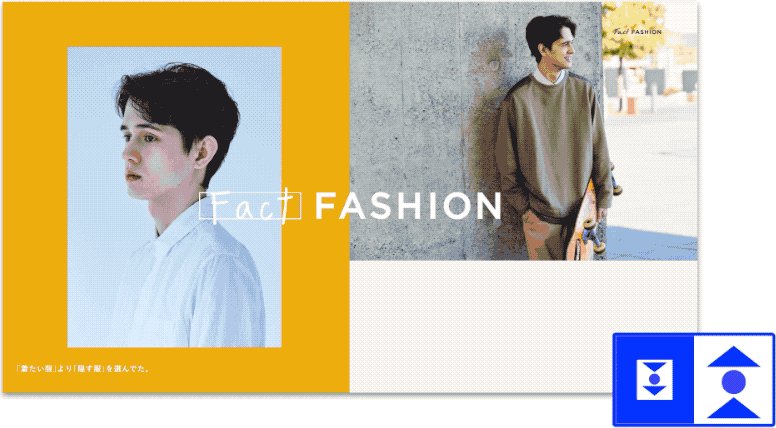
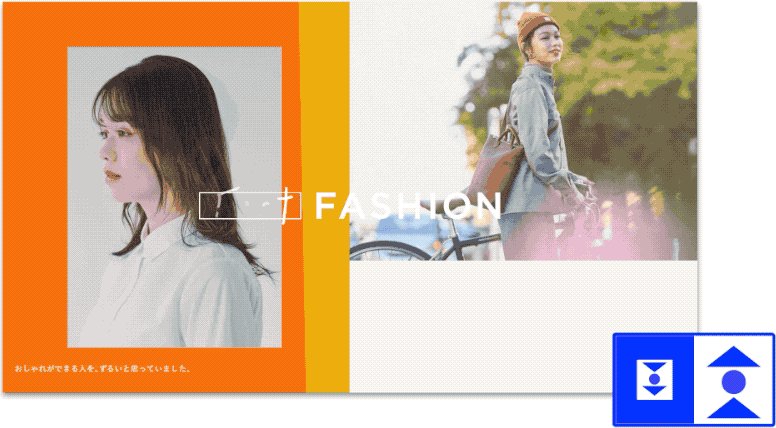
第三个则是大图小图的对比形式,这种形式会赋予网页一定的艺术感和时尚感 —— 大小图组合。

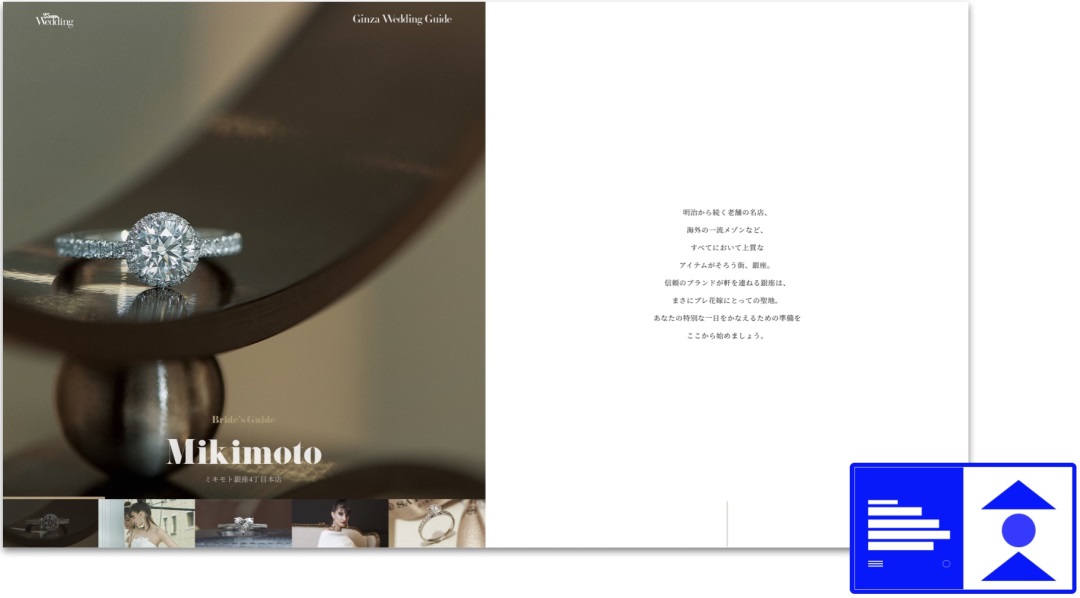
图字组合的形式,和我们在观看画册习惯基本相同,一半图片一半文字,可以很好的传递出网页的信息,方便用户理解。

这个婚戒的网页,使用这个形式,更加增添了高级感。

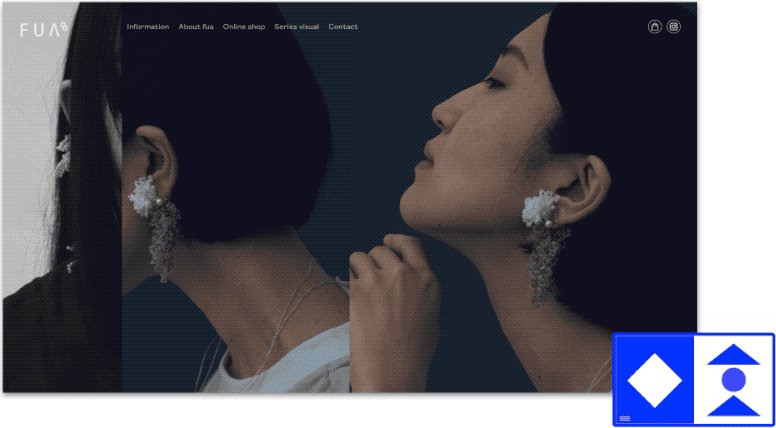
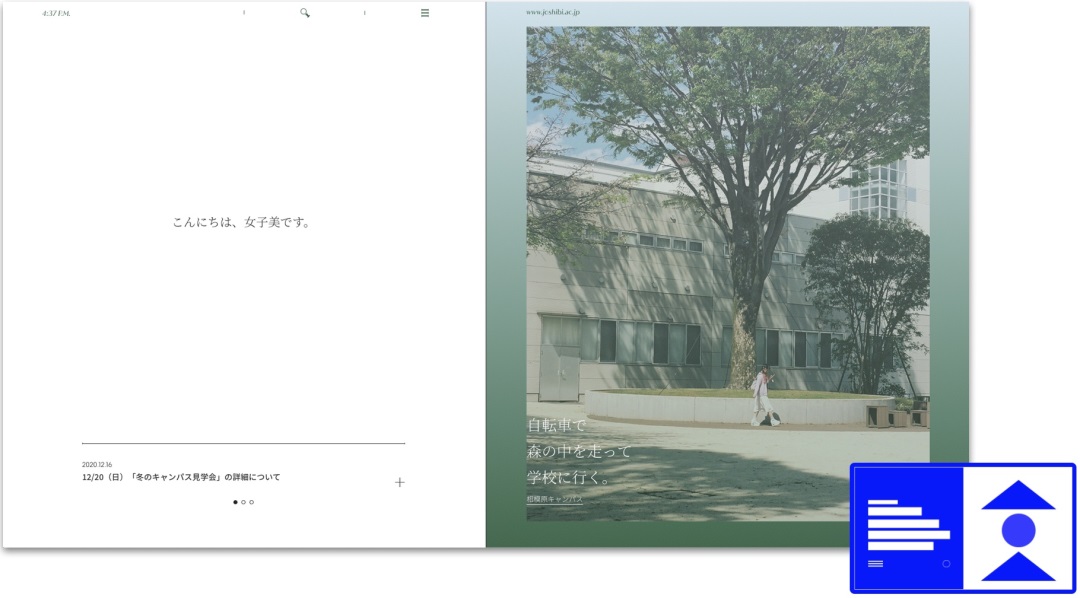
它们也是可以左右进行一个对调的,这个网页同样是依靠这种形式,传递出一种简约高级的感觉。

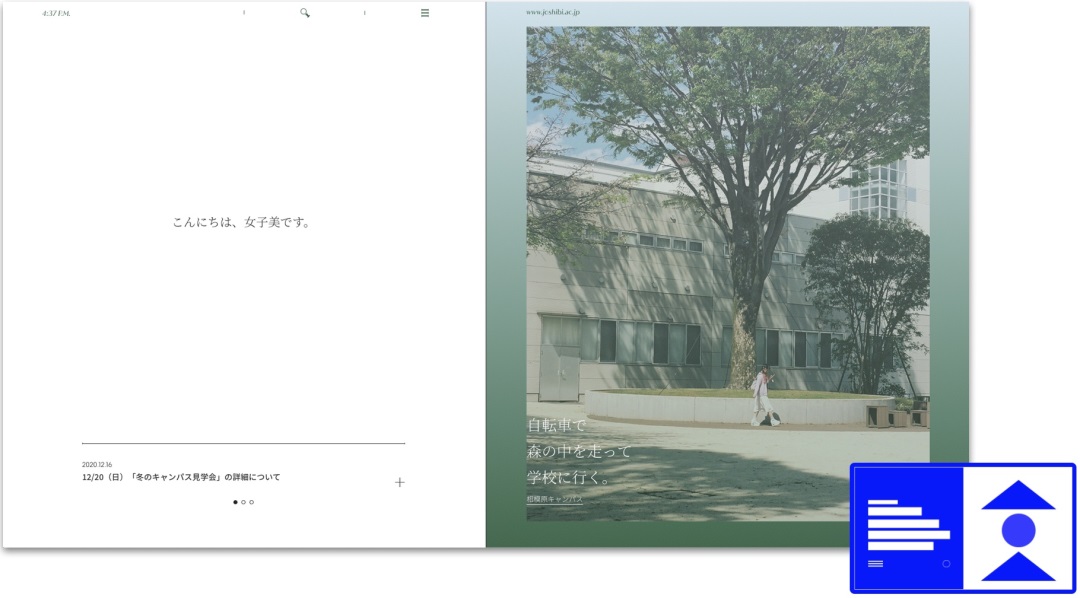
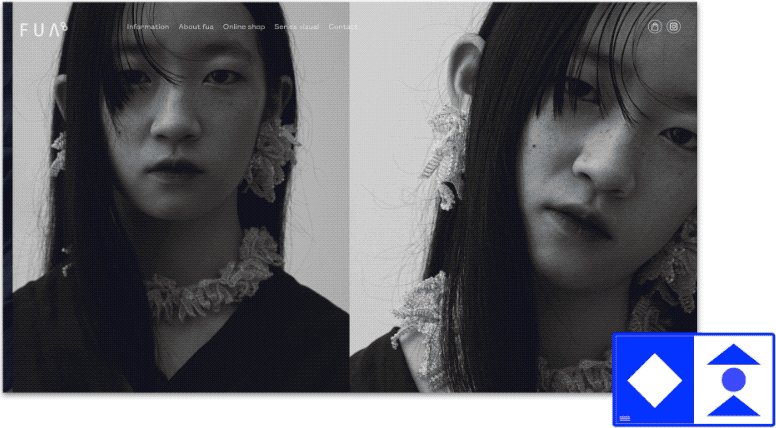
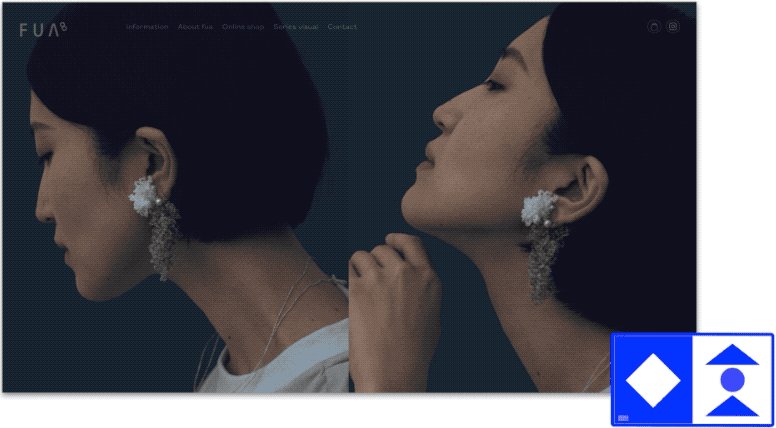
这个网页使用的是图图组合的形式,左右照片连贯,讲述的是一件事情,给用户一定的联想和视觉冲击力。

这里左右选择的是一个关联性的图片, 创造了一定的故事性,同时也传递出来这个网页的产品。

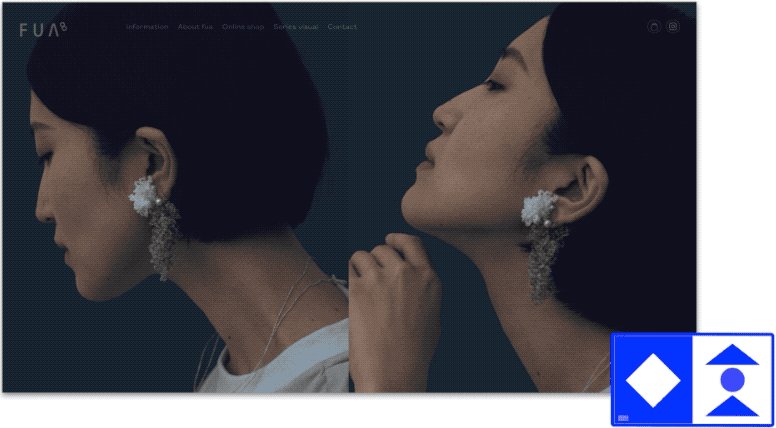
大小图组合,更加可以凸显出来网页的时尚感。

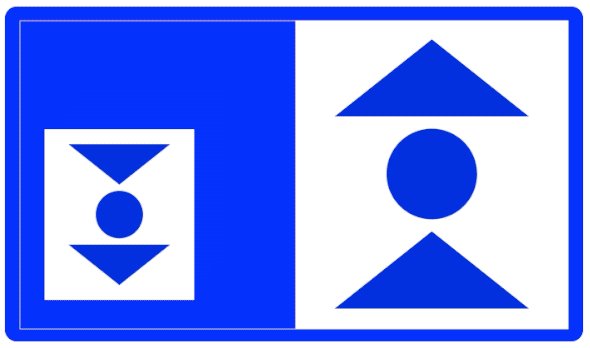
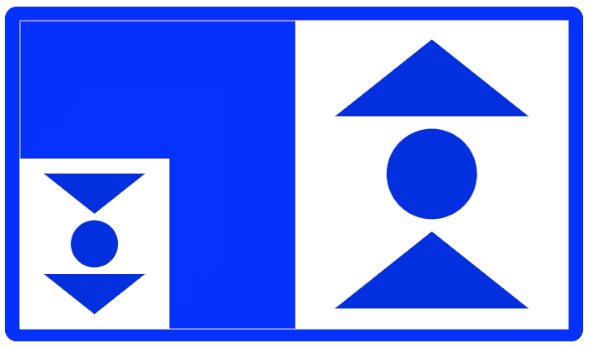
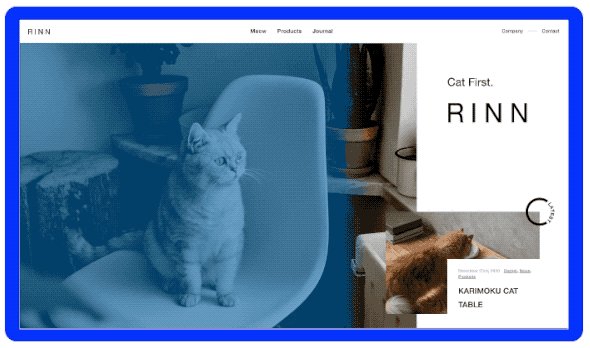
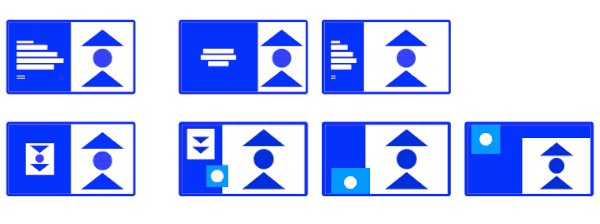
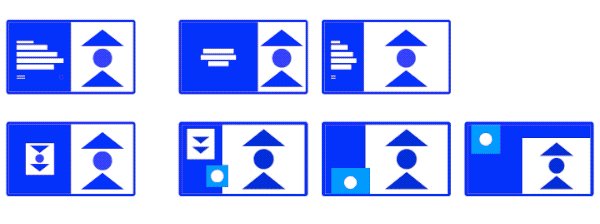
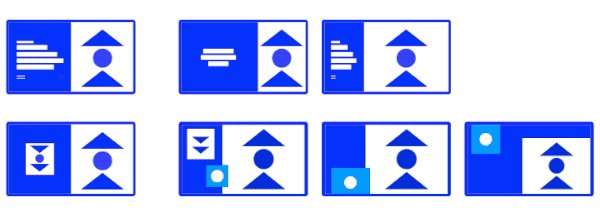
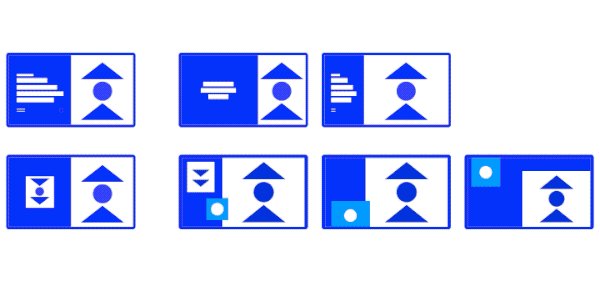
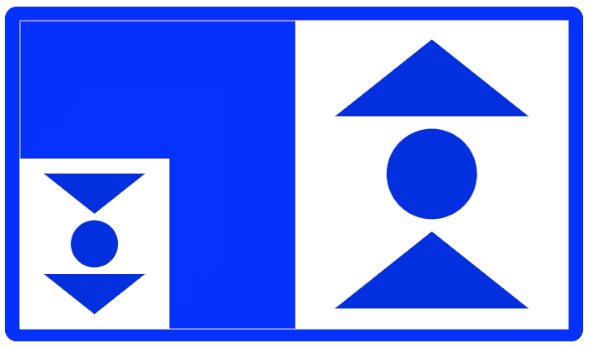
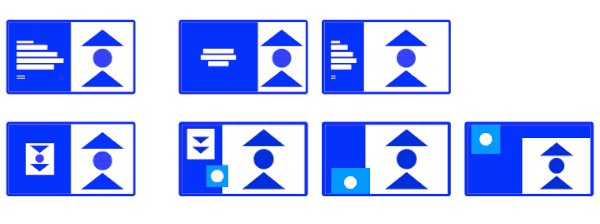
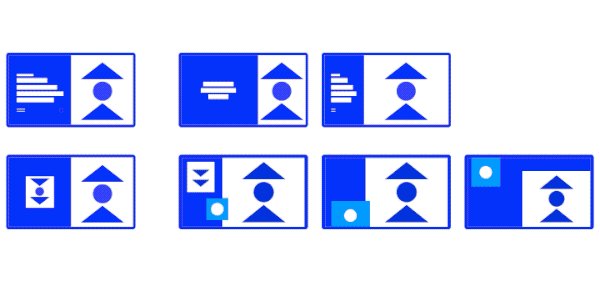
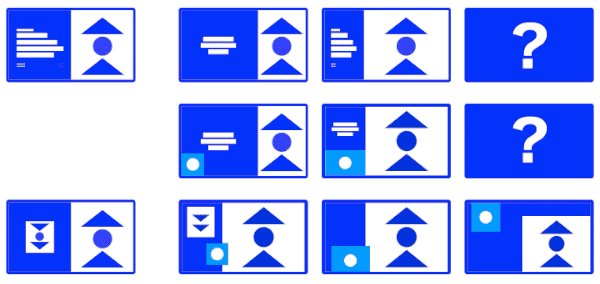
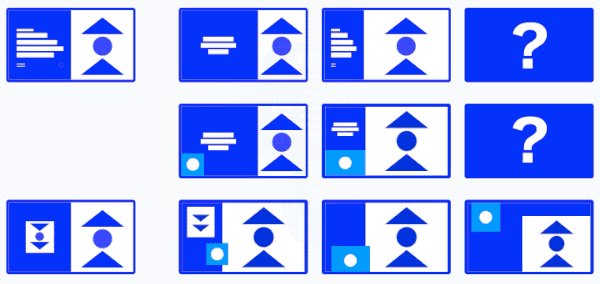
上述的三种组合,并不是永恒一成不变的,就拿图图组合来说,我们可以通过移动网页的分割线,创造出很多形式。可以选择缩小图片的范围,更多的去展示文字的信息。

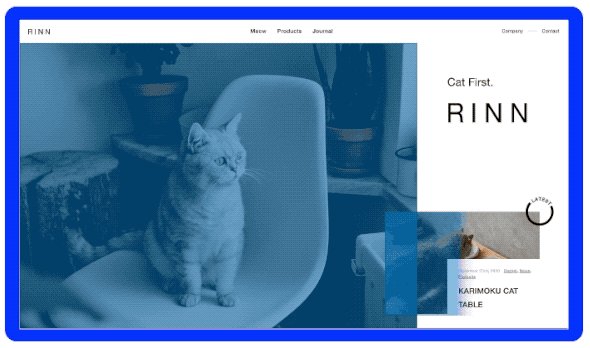
也可以选择放大图片,这些大家都可以根据实际的需求进行操作。

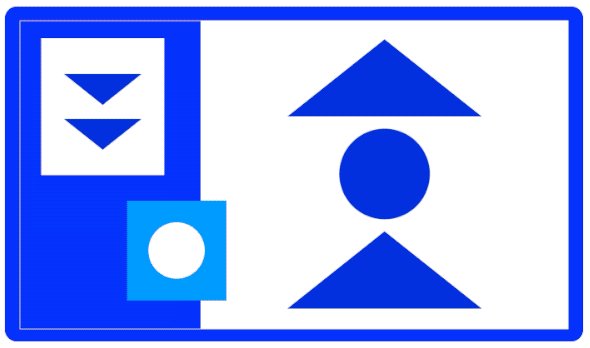
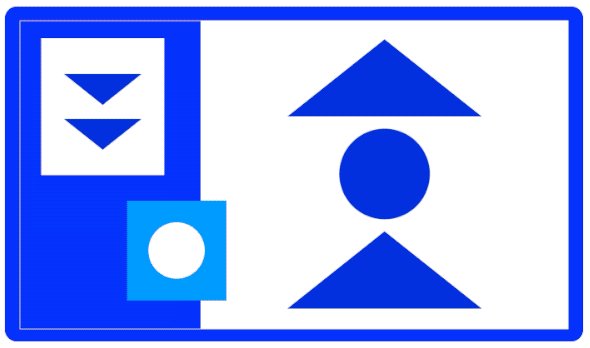
大小图的组合,也可以不局限于规规矩矩的排列形式。

我们也可以在规则内,任意移动小图来创造出新的感觉出来。甚至可以将小图拆分,创造出更加活泼的版面结构出来。

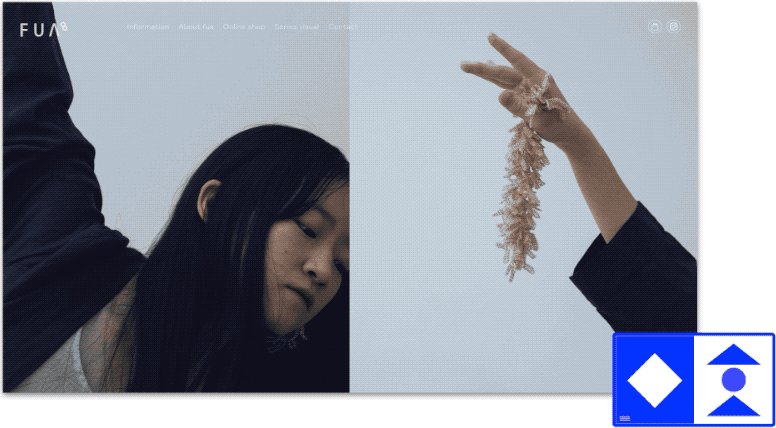
这个饰品的网页就是利用这种形式,多角度的展示了自己的饰品。

这个网页则是用这种形式,创造出一定的故事性,提高用户继续浏览这个网页的兴趣。

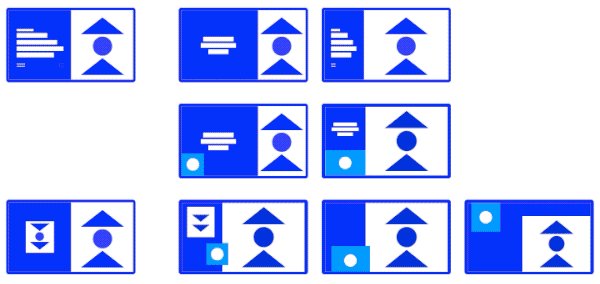
我们也可以更进一步的,把大图也调整,重新布局在页面中,就可以创造出更多的版面形式了。

使用这个形式的网页,提升这个网页的活泼度和设计感。

这样调整了图字组合和大小图组合,我们就可以得到了 5 种完全不同的形式网页了。

通过上面的思路,我们也可以尝试去结合不同的组合,也可以创造出很多新的形式。更多的组合形式就需要小伙伴们自己去尝试和发现了。
到这里大家有没有一个感受,就是网页设计其实是可以非常灵活的,形式也是多种多样。
用一个灵活发散的思维去思考网页设计,你会发现,一种设计方法的相互组合就可以创造出数不清的新形式。大大的提升网页设计时的效率和效果。