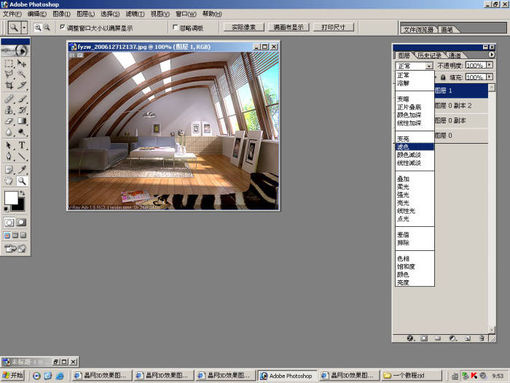
本教程是效果图后期Photoshop处理实例教程,使得室内更亮更有光感。也许网上类似的教程不少,可这个很经典,特别是用阳光的,处理后,让你的图精益求精!先看看原图和处理后的图。

图01

图02
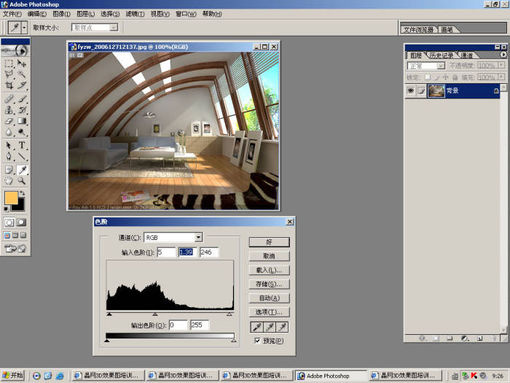
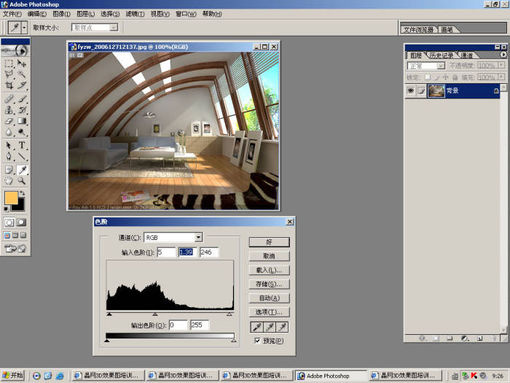
1、先用色阶调整整图的亮度和明暗。(图03)

图3
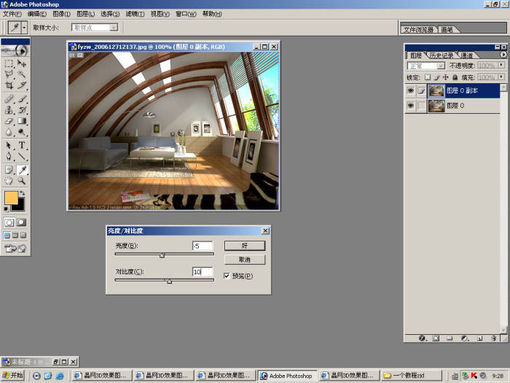
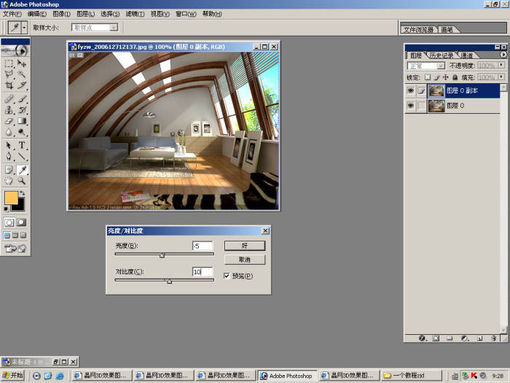
2、再用亮度和对比度调整图片的对比。(图4)

图4
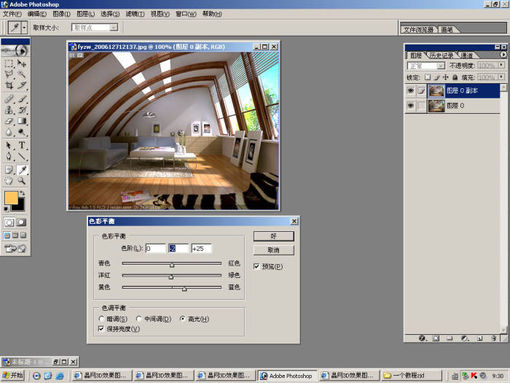
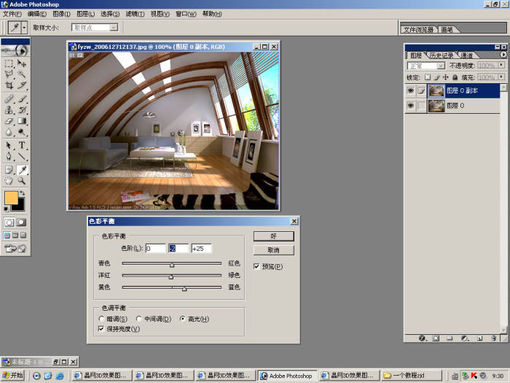
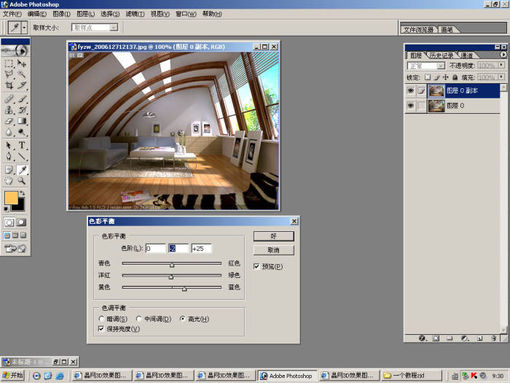
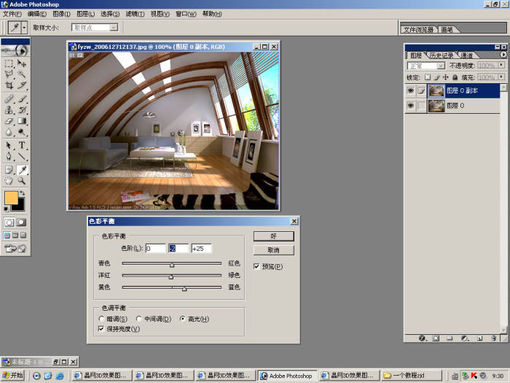
3、用色彩平衡调整图片的颜色和颜色对比, (小心得:有时候一种颜色不是自己是什么颜色就渲染出来是什么颜色,而是通过周边环境颜色的对比来得的。比如大家常反应的白色,其实在图中需要把高光调一下蓝色 0就能对比了。)(图5)

图5
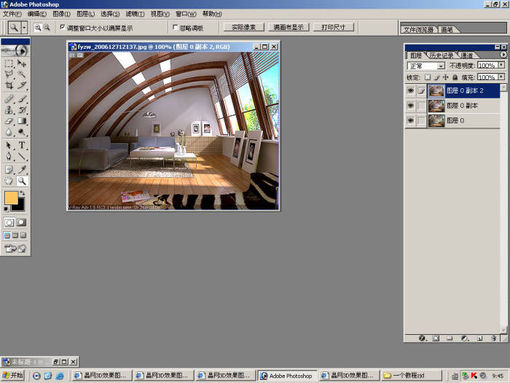
4、---锐化---锐化 但是先要拷贝一个图层出来,因为如果有的部分地方不需要锐化的话可以用橡皮擦掉。(图6、图7)

图6

图7
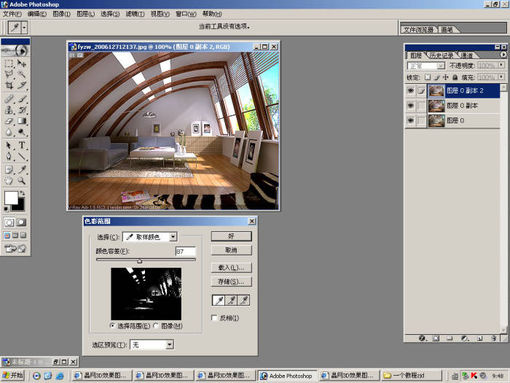
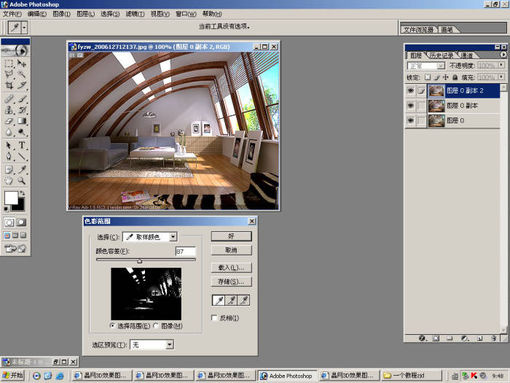
5、在用色彩范围进行选择要发光的部分,以下这几步都是为了让有光和无光的部分有个对比和过渡而更显得光影自然 然后把选择区域拷贝一个图。(图08)

图8
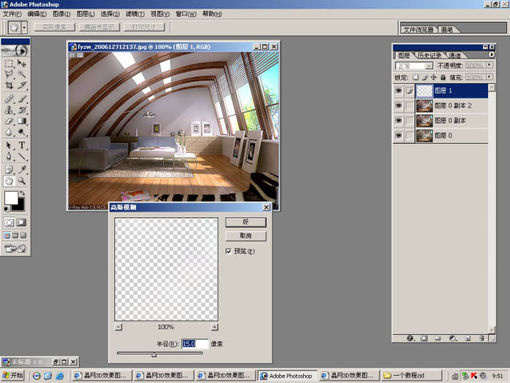
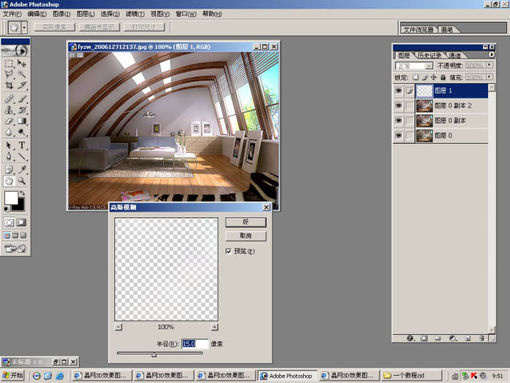
6、再用“滤镜---模糊---高斯模糊”把刚才拷贝出来的图层模糊一下,达到光和过渡的效果。(图0、图10)

图9

图10
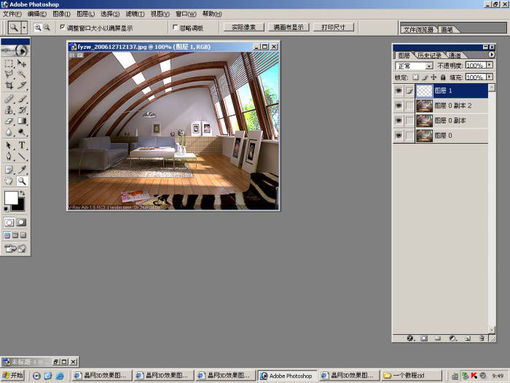
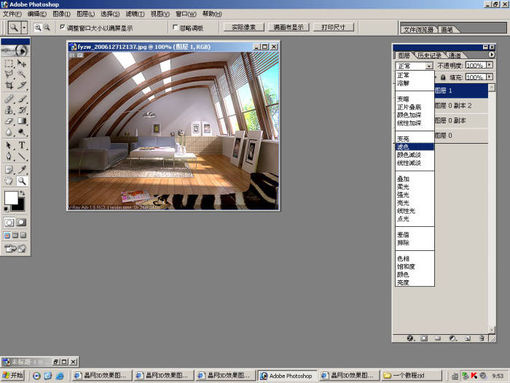
7、然后把刚才的“图层1”的混合模式改为滤色,这样更有光感。(图11)

图11