在本教程我们将新建一个ps模板可以应用在Joomla, Wordpress or Drupal上。
请注意在本教程我将展示如何在photoshop创建模板但未涉及转化成 CSS/HTML部分。 总之无论如何 psd 转 CSS/HTML 部分我会尽快的公布在我们的网站上面的。
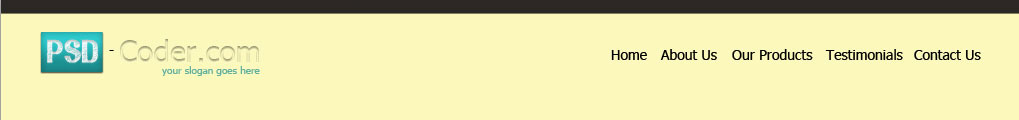
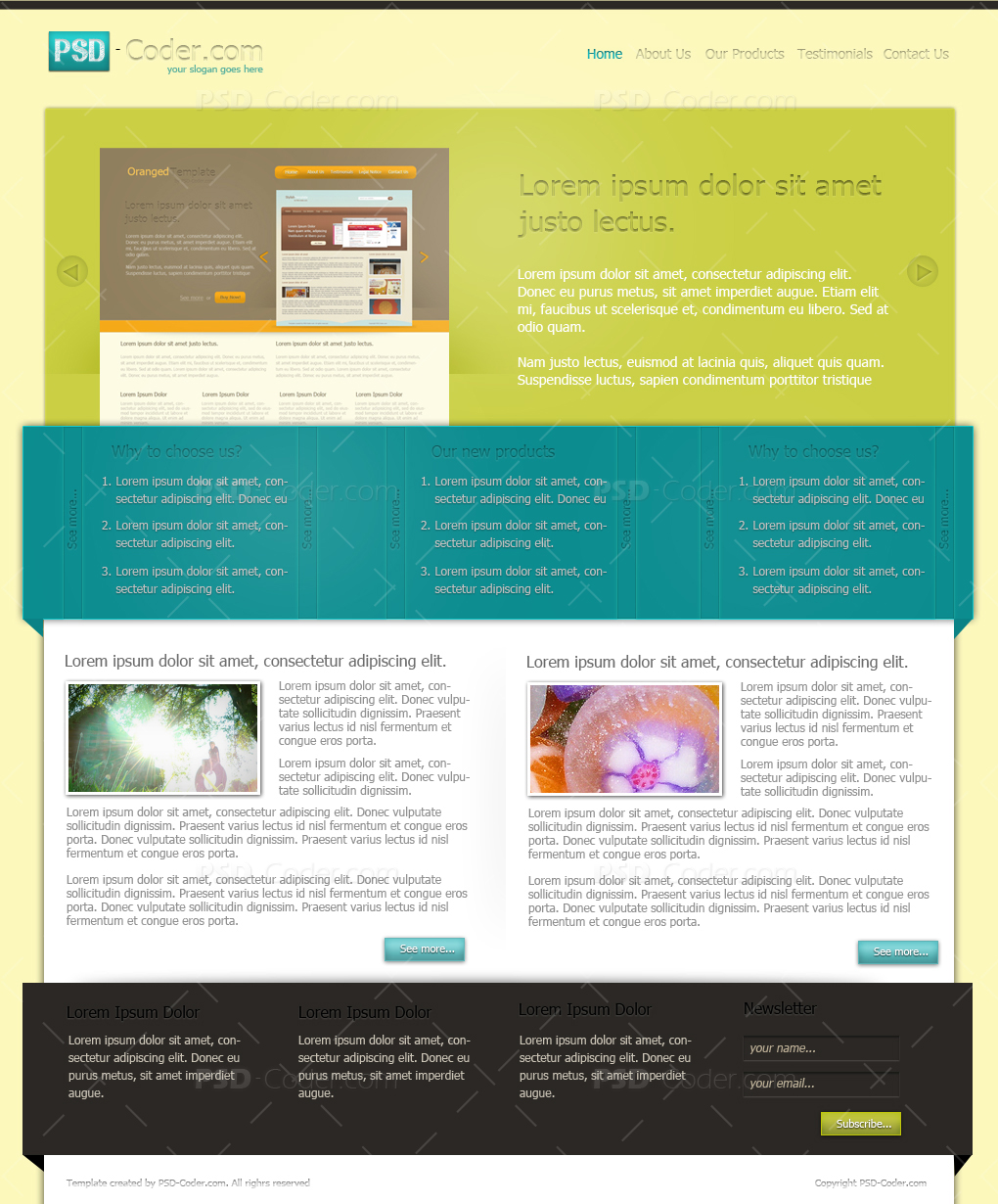
最后结果预览:

废话不多说,开始动手吧!
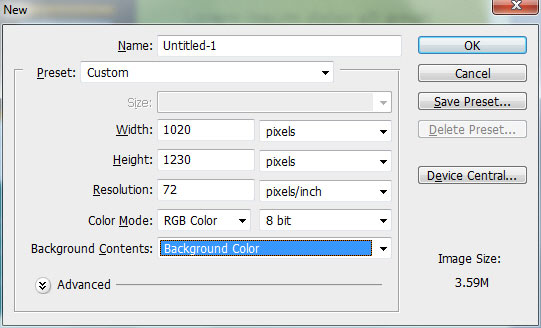
打开ps并且新建文档 (Ctrl + C)。

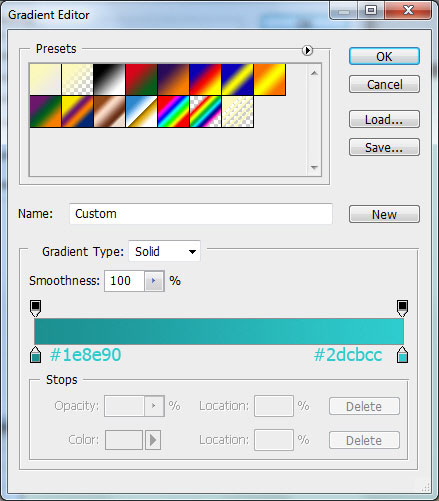
前景色为 #fcf8bc
步骤 1 – 创建Logo和导航
首先我选择矩形工具在文档的顶部新建矩形

然后我选择横向排版工具写上PSD – Coder.com和一句口号。 (请注意,暂时来说使用什么颜色不重要)。 对于 “PSD”字体部分 我选择了Ariapenciroman字体而Coder.com 和口号部分我选择tahoma 字体。

下一步我选择矩形工具增加一些图形(在“PSD” 层的下面)。 在一次重申,颜色并不重要–我使用红色的。

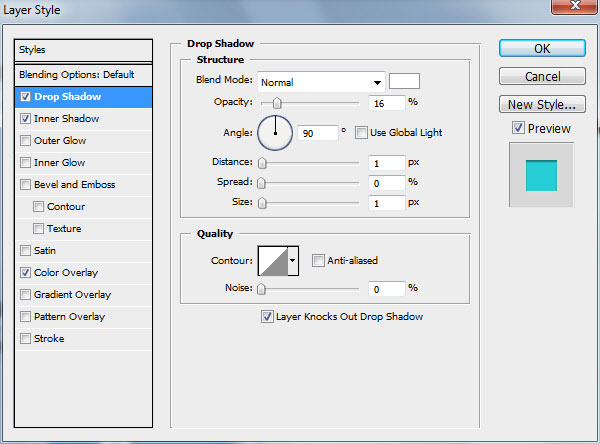
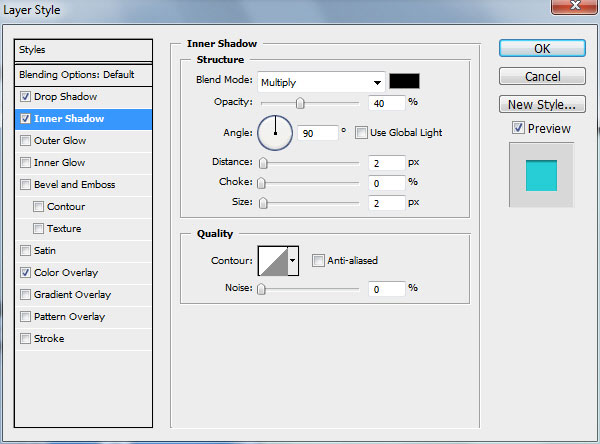
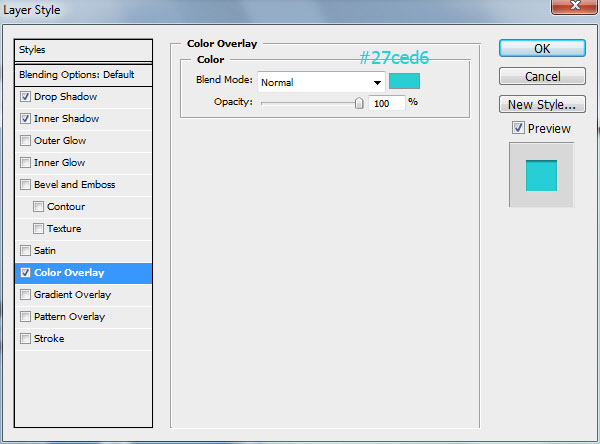
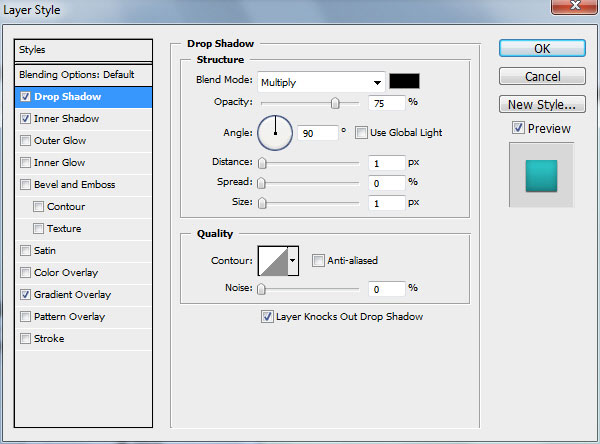
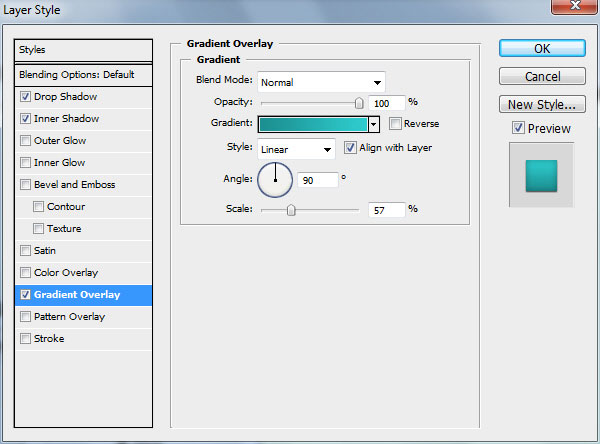
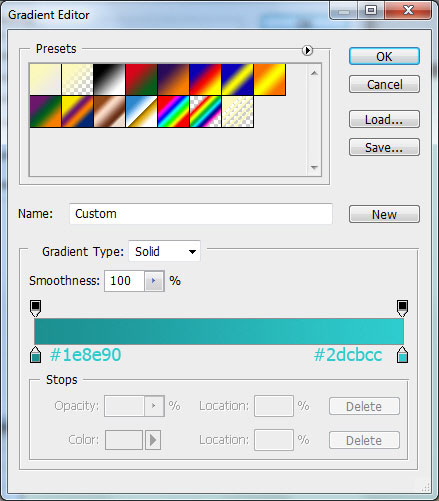
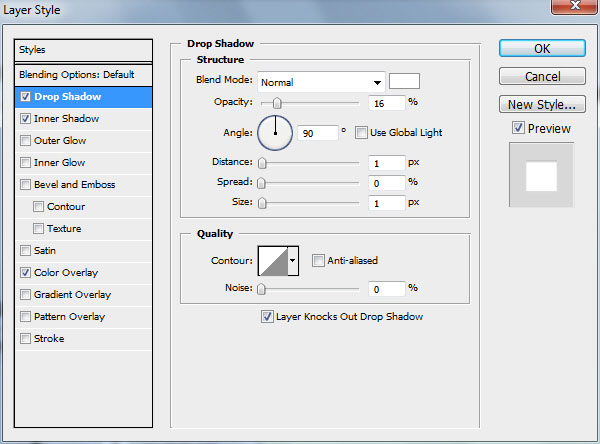
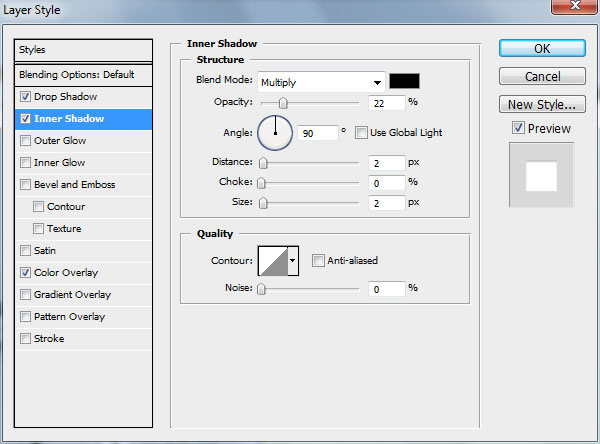
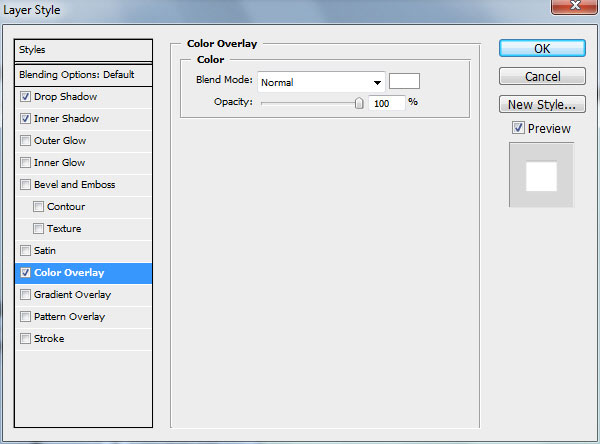
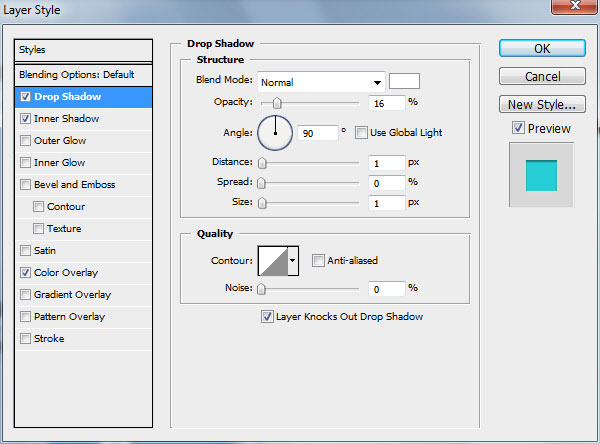
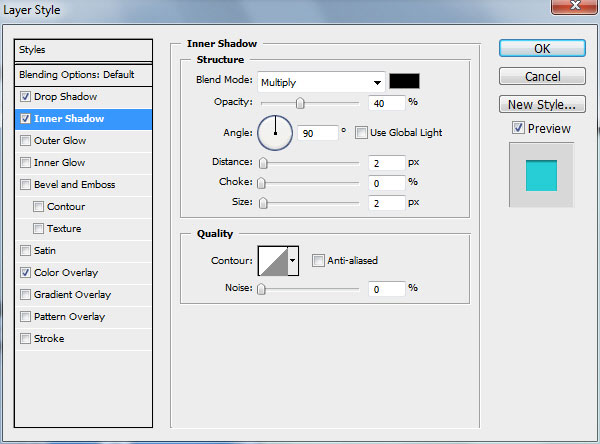
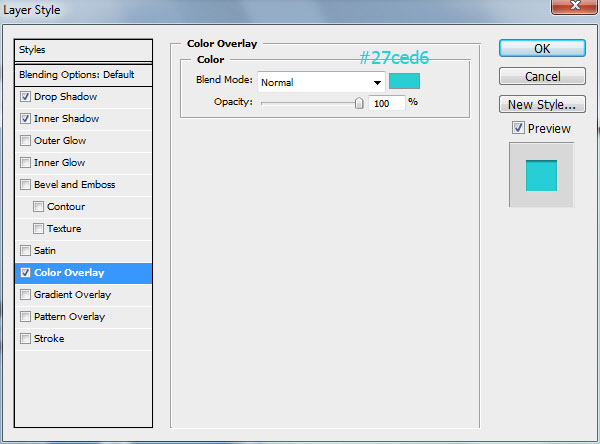
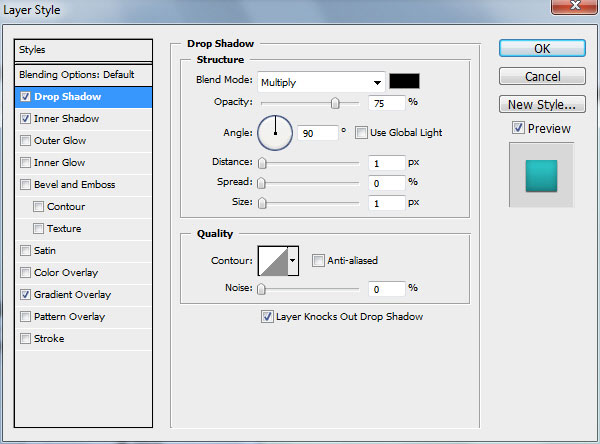
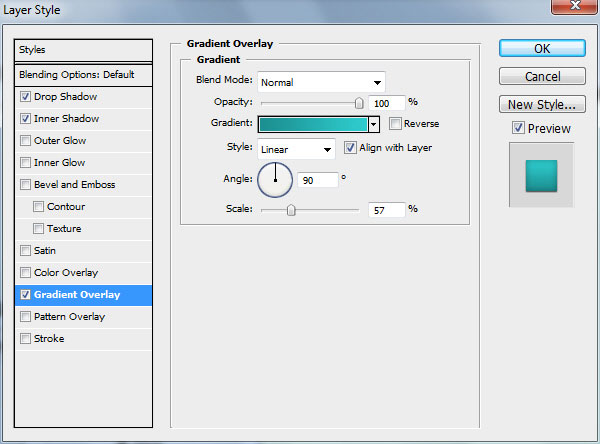
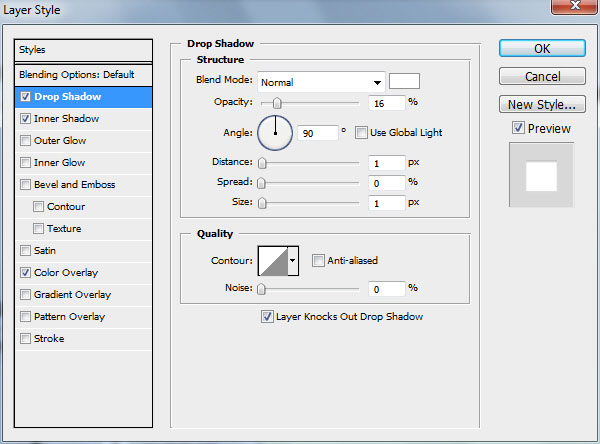
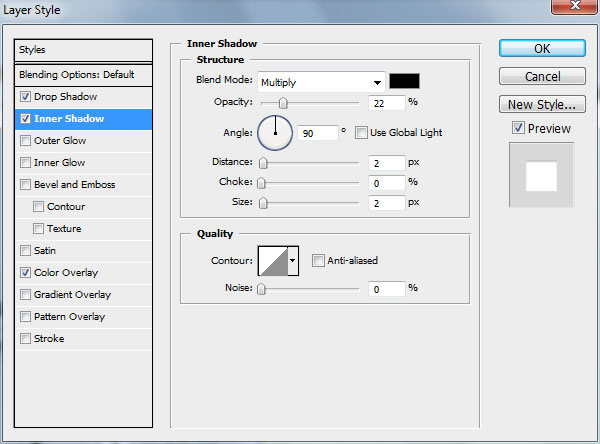
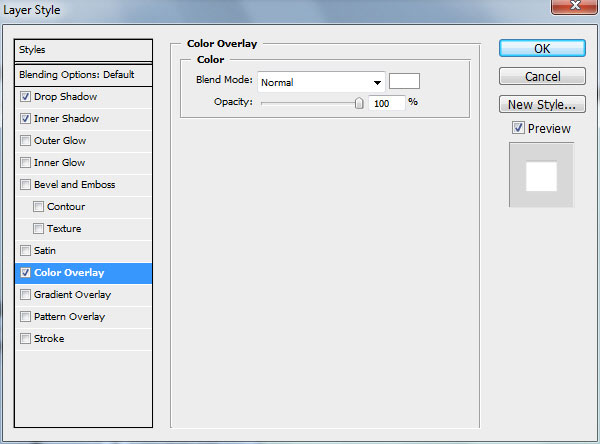
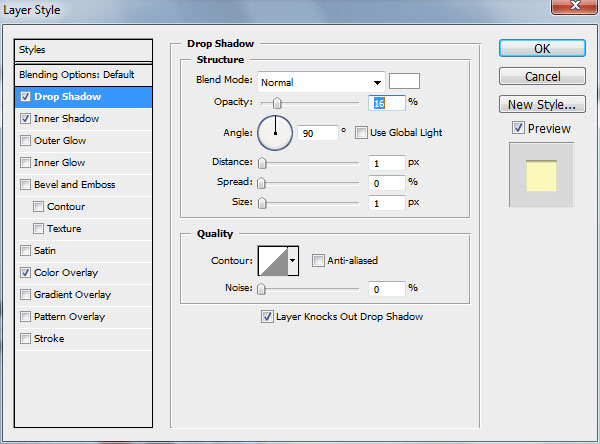
现在能看到简单的效果了, 请应用以下图层样式:
上一步创建的图形应用样式如下:




我的结果

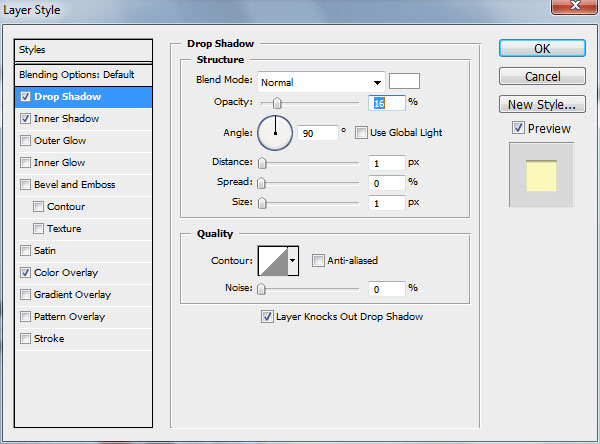
对于PSD文字, 应用下面样式:



对于 Coder.com应用如下样式:



对于口号, 我将颜色更改为# 0b8c8f
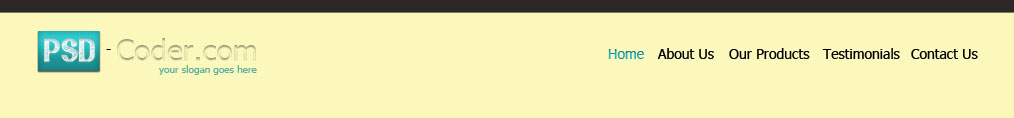
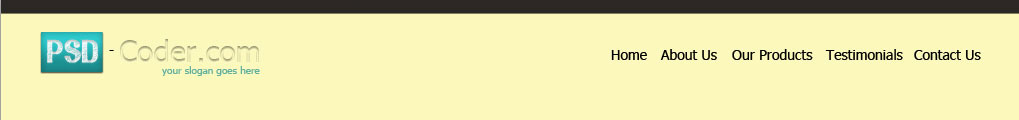
这是 logo的最后结果

接下来我将创建导航栏。
使用排版工具添加如下链接

对于“Home”文字应用以下设置: