作为设计者来说,我们在很多方面都被Apple影响着,无论是其优秀的操作系统、时尚前卫的消费产品,还是他们在Web/应用设计上的引导趋势。从Apple的产品和线上网站可以看出,Apple始终关注用户体验和可用性多一些。对于Apple.com来说,设计上注重可用性是非常重要的,它必须给用户留下一个好的印象,基于此,用户会更加喜欢购买Apple的产品,网站的可用性很大程度上反应了其产品的人性化操作。
从Apple.com可以学到很多知识,所以我用这个网站作为一个个案,研究一下Web设计过程中需要注意的一些可用性方面的知识。
1. 流畅实用的内容导航和菜单

主菜单(Main Menu)—— Apple的菜单应该是最值得学习和效仿的设计了。你可能会问,这样如此简单平常的导航为什么会强大?首先,就是其设计的一致性,这个主菜单的整个页面中的定位清晰统一,是避免困扰用户操作的最直观的表现方式。
此外,这个菜单也使用了非常简单的鼠标hover事件,但这些表现已经足够了。
JavaScript Mac 菜单—— 这个名声在外的 Mac menu 是设计最简洁、组织最紧凑的导航之一,是在有效的特定空间内最好的内容组织方式。相比合理的内容组织更重要的就是操作的便利了,尤其响应鼠标的labels更是游刃有余。
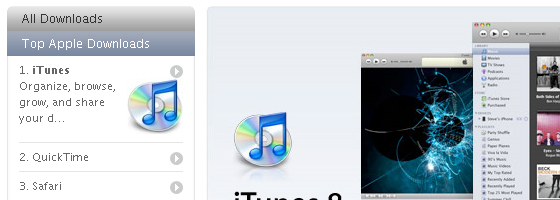
侧边栏菜单—— 侧边栏导航能给人深刻的印象,可用性强。这个小巧的折叠层可以满足有限区域内容容纳更多链接内容的需要,即便有新的添加进来也不会对布局产生影响。
Gallery 导航—— 除了基于导航设计的内容组织外,图片的组织也同样是极其重要的。Apple.com实现了一个非常简单的图片展示功能,除了使用了缩略图菜单外,还使用了 lightbox 的表现效果,简单简洁的设计,却让用户的操作表现的流畅完美。
在每一个 lightbox gallery中,所有的图片都是组织在 lightbox下,我们不必再把时间花费在“上一幅、下一幅”的点击操作上了。

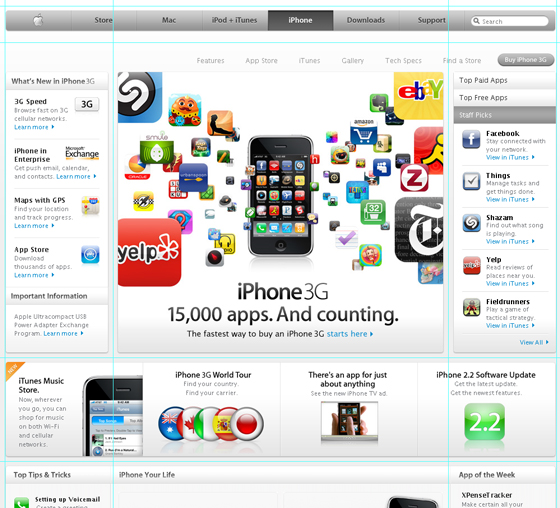
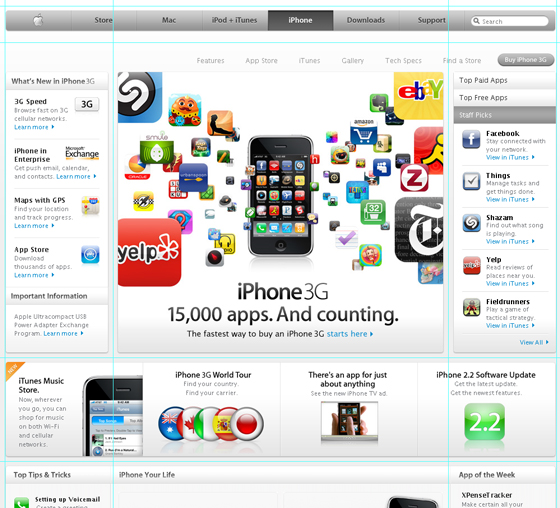
iPhone 特色菜单—— 又一个简洁但功能强大的菜单, iPhone 的内容是一个基于多个列表的样式化导航。
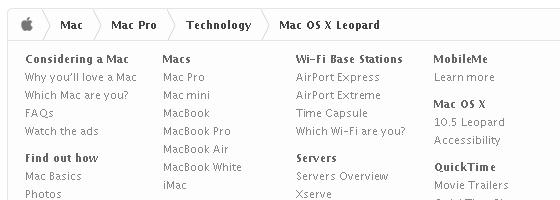
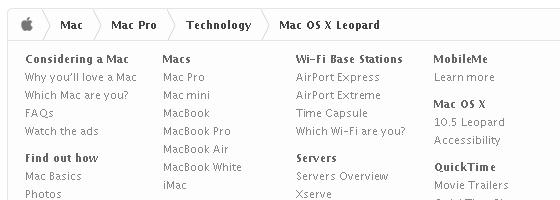
Bread Crumbs导航—— 面包屑导航告诉用户他当前的操作位于整个网站的具体位置。Apple在每一页面的底部都提供了这样一个位置导航功能,对于希望无障碍地快速网站的用户来说非常有用。
Site Map—— 就Web的可用性来说,网站地图是一个更不起眼的功能,但它在应用中却必不可少。 Apple.com 有一个位于页脚的网站地图,帮助用户更方便地找到需要的页面。
2. 整齐流畅的网格布局

任何网站设计(或者说任何一个层设计)都是从最简单的网格开始的,网格是任何层和内容的基础。Apple 在每一个页面,统一使用整齐的网格布局设计,给用户一个愉快的体验。
虽然Apple在每个页面都使用了网格布局,但是页面间的布局却又各不相同,这就需要设计的灵活性和创新意识。与此同时,保持框架统一的网格区域,也能给用户视觉上的愉悦。
3. 统一稳重的色调,高质量的图片
除流畅的布局设计外,页面的色调也在很大程度上反映了网站的可用性设计。色调方案是一个网站表达感觉和视觉最直观的因素,起决定性作用。
对比度/色彩设计—— Apple使用一个完美的色彩设计,表达出一种和谐专业的感觉。平滑的对比度增强了内容的可辨识度。非常合理的网站饱和度提高了易读性。此外,相比基本文字,链接文字的不同色彩也是为内容的可读性增色不少。
图片—— 和色调紧密相关的是,图像的质量也是一个非常重要的方面。Apple.com在内容中混合了很多的图像,这些图像都是高质量的,在网站的专业性方面充当了一个相当重要的角色,好的图像需要在细节处下足功夫。
空隙—— 合理的空隙应用是完美页面布局设计必不可少的成分。适当的应用可以避免混乱的布局,使布局看起来更加清晰。Margins、行间距, 字间距的科学人性化设计都会增强内容的可读性,减少视觉上的阅读疲劳。
4. 流畅可扫描的内容组织

内容为王,是网站存在的根本。内容的组织形式会直接影响到用户对内容的反映。尤其是一个像Apple.com这样的网站,充满大量的内容,是否可以扫描就成了非常重要的指标。
间隔—— 间隔和文字大小在可读性方面是同样重要的指标。首选,行间距对文本的可读性尤其重要,如果太小,读者阅读会非常的吃力;如果太大,就会显得太多独立,丧失相关性。Apple.com使用一个行高的数值解决了这个问题。
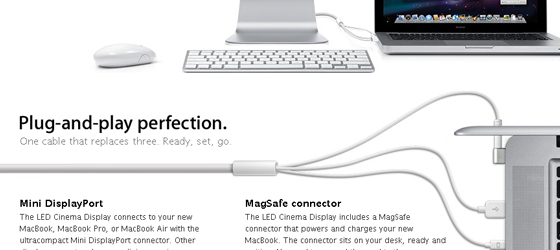
规则的图片布局—— 不像很多文章型网站,Apple使用透明背景的图片,在图片和环绕文字之间合理地设置间隙。
可扫描的Headers/Text—— 标题和文本的组织除了方便阅读之外,还能更容易地实现内容的扫描。
高亮的关键字和不同字体的使用都是使得文本更容易扫描的最好方式,当然,行高也是同样重要。
5. 快速的加载时间加载时间的长短决定着用户是否会离开网站,如果网站的加载过慢,那么用户将会失去等待的耐心,不再继续浏览网站。
简洁和良好的代码风格可以提供加载效率。最小化加载时间的方法很多,包括压缩图片 、删除不必要的内容、使用加载时间测试工具等等。这是一个非常大的话题,类似的文章也是非常多。
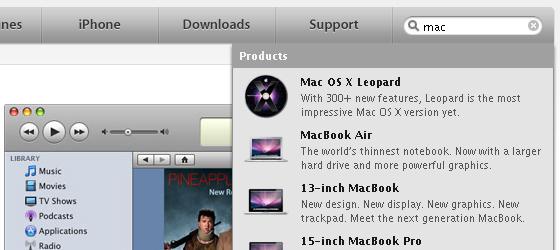
6. 搜索功能

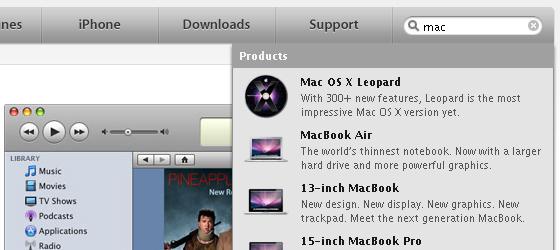
网站的搜索功能不可低估,一个具备可用性的强大搜索引擎是任何网站必须的元素。绝大多少的网站只使用一个简单的搜索条敷衍了事。而对于Apple.com,却在布局和功能上都增强了搜索功能,网站使用JavaScript技术实现了搜索框自动显示下拉相关关键字的方法,引导用户显示搜索结果,可见其人性化设计已是渗透到了每一个细节。
Apple.com把搜索条放置在了顶部导航菜单的右侧,而且整站页面一致显示。
7. 细节

对于设计来说,考验的就是细节的处理,细节做到了,那么这个产品就会得到用户的肯定,当然,Apple.com也是这样做的,这也是为什么会表现的如此专业的原因。
链接—— 在内容中插入链接文字时,把这些链接作高亮处理是非常必要的,而且,对于内容和列表中的链接,还是作了细微的区别处理。
隔离—— 在列表中,相似的元素、对象间作必要的分离是非常必要的,有时,一个简单的1px线条会起到画龙点睛的作用。
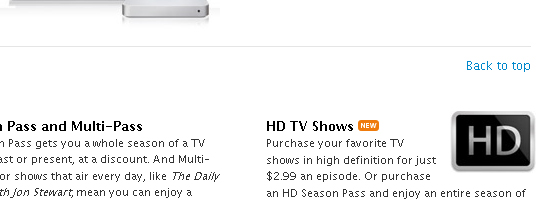
回到顶部—— 回到顶部链接是一个常见的应用,不容忽视。在页面过长时,方便用户返回页面顶部进行操作。
语言选择—— 如果你的产品客户是不同国家不同地区的人,那么如果没有准确的语种供用户选择的话就太糟糕了。Apple做到了,提供各种语言版本供用户选择使用,从而扩大了产品的市场范围。