原作者:
翻译:
如需转载 请注明:来自活力盒子以及原作者信息。
最终效果预览:

第一部分()
第二部分
我们将开始在我们的飞溅里创建文本倒影,所以你需要下载Xara3D 6 的试用版。你也可以使用Adobe Illustrator制作,但我强烈建议使用Xara。
使用的图片:
来自 123rf.com (需要付费才可以下载)
来自 123rf.com(需要付费才可以下载)
来自cgtextures.com (没有找到 抱歉)
来自 cgtextures.com(没有找到 抱歉)
来自 cgtextures.com(没有找到 抱歉)
来自 sxc.hu (免费下载 但需要注册)
来自 brusheezy.com (免费下载)
笔刷来自 brusheezy.com(免费下载)
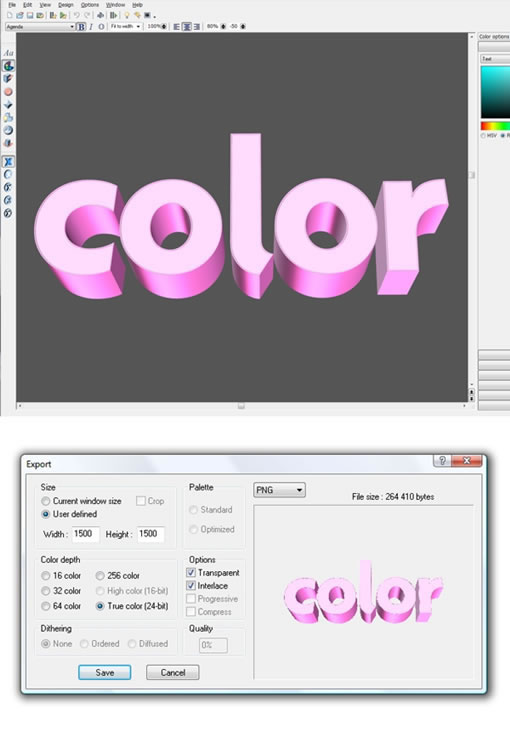
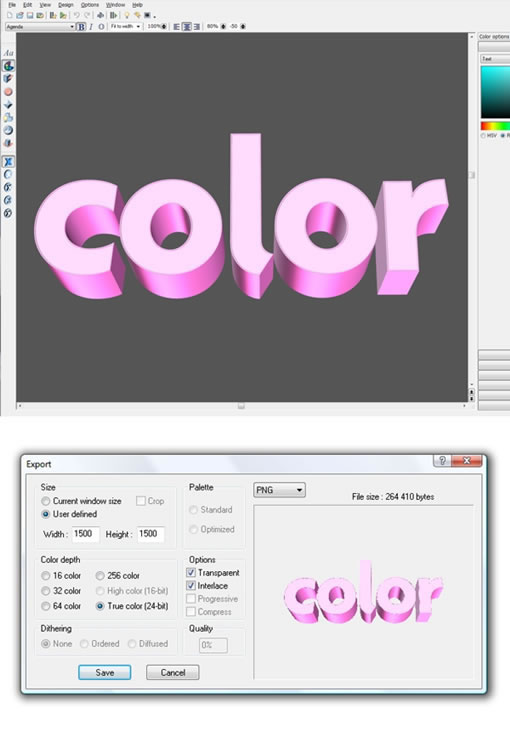
步骤1:让我们继续,在飞溅的水中添加文本倒影
我们现在将要创建文本的倒影。为此,你需要打开Xara3D 6,再用Agenda字体创建一个相同的文本。同样大小但是不同的视角(下图2)。我们为什么要这样做呢?那么,这时你需要闭上眼睛并想象反射的情景。再看下图2。如果你想像文本垂直翻转,你就能得到我们原始文本的镜面反射。
文本反射的颜色不如第一部分的颜色重要,文本几乎不可见,因此我们可以用任何形式变深它,并抹去它的一部分。但一定要记住,文本是粉红色的(正如我们原来的文本)。
如果你已经生成了这个文本,那就按下图3保存它(导出)。