当今,网页设计中的tab应用十分普遍,不过一般都脱离不了一下两种类型:
第1种 鼠标单击切换。此种情形下tab是没有链接的(但是在选中的tab区域内增加 更多或者more链接)。
第2种 鼠标悬浮切换。此种情况下很多tab都加了链接,所以 a:hover 应该生效,也就是鼠标停靠时有下滑下或颜色等提示。其实这也是Norman设计理念里,对于用户恰当Feedback(反馈)的实践。
在实际案例中,我们看到了一些好的设计,也有些我不赞成的设计,这里稍做分享。
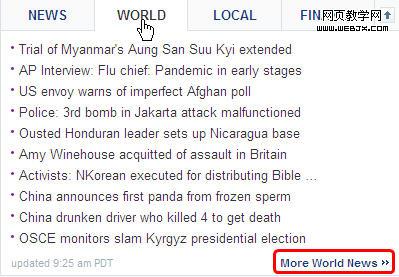
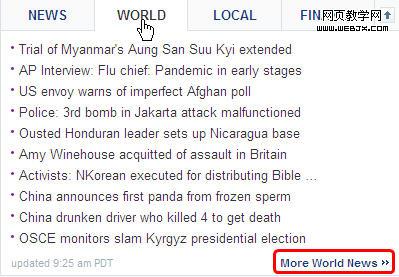
案例一:yahoo美国首页,属于第1种tab设计,但是注意右下角的框框哦。

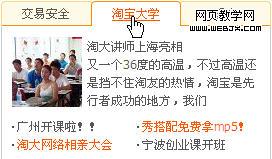
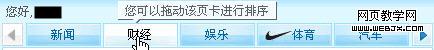
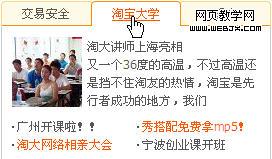
案例二:淘宝首页的tab设计有三处,但是仔细看一下,却发觉各有差异。比较疑惑的是,为什么首页只有3个tab设计,但是却各不一样呢?难道一个页面需要多个前端介入?

第一个tab设计属于单击切换,无附加链接。(顶)

第二个tab设计属于悬浮切换,但是没有 a:hover 来反馈tab上的链接。(扁)

第三个tab设计属于悬浮切换,添加了 a:hover 反馈tab上的链接。(顶)
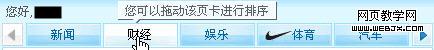
案例三:QQ弹窗。

最不招人喜欢的QQ弹窗,tab上也没有链接反馈,相信qq.com的流量很多是被这样无辜地骗来的。(扁)
插播一段:我一直对QQ弹窗的设计有微辞,一个只能放5个tab的位置居然间接的放了7个,于是不得不多出一个左右翻滚tab的设计。至于增加一个看起来意义不大却比较显眼的 [您可以拖动该页卡进行排序] 真正价值有多少。