平衡就是和谐。所以,当你看到的东西,看起来不错,有一致性和相似性,很可能你观察到一个完美的平衡组成。它可以在大自然中,一个对象的绘画、建筑、摄影甚至一个网站。 常德网站建设-万讯互动
在这篇文章中,我们想提请你注意的视觉平衡在网页设计。你可能已经知道什么是平衡的,但在网页设计中的视觉平衡听起来棘手的你。当你是个孩子的时候,你学会了骑自行车,几次摔倒由于缺乏一个平衡(尽管你的身体记得平衡的重要性)。然而,让我们从另一个角度–即对此现象看它涉及网页设计。常德网站建设-万讯互动
常德网站建设-万讯互动 对称平衡常德网站建设-万讯互动
如果你想让对象对你的网页或看上去优雅和令人难以置信的优雅的整个网站,你应该做一个网站的对称。这种效果是通过将相似的对象在中心轴线两侧容易实现。这可以通过相同大小的图像说明,基于文本的段落网格,或与文本匹配的照片。这里有一对夫妇的网站设计,遵循这一格式的例子。常德网站建设-万讯互动
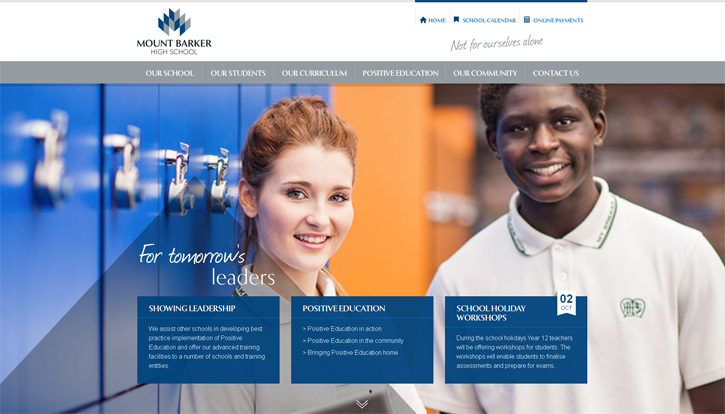
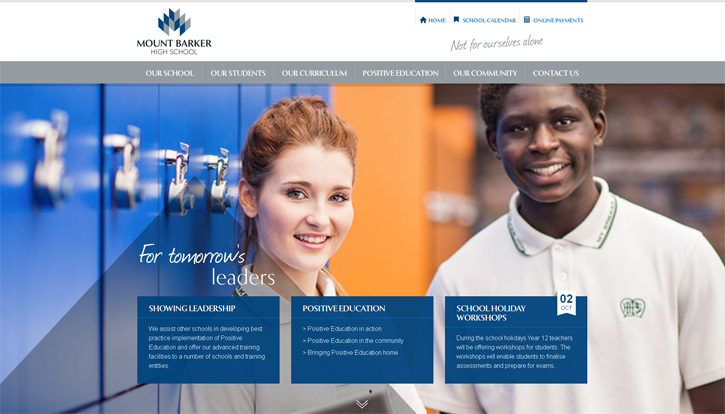
常德网站建设-万讯互动 1.巴克山高中常德网站建设-万讯互动
 常德网站建设-万讯互动
常德网站建设-万讯互动
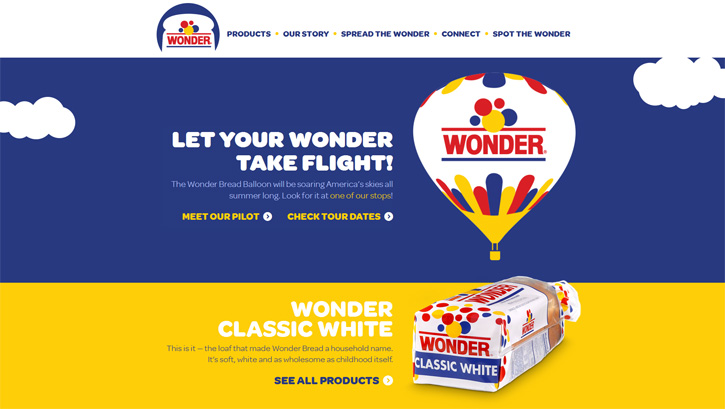
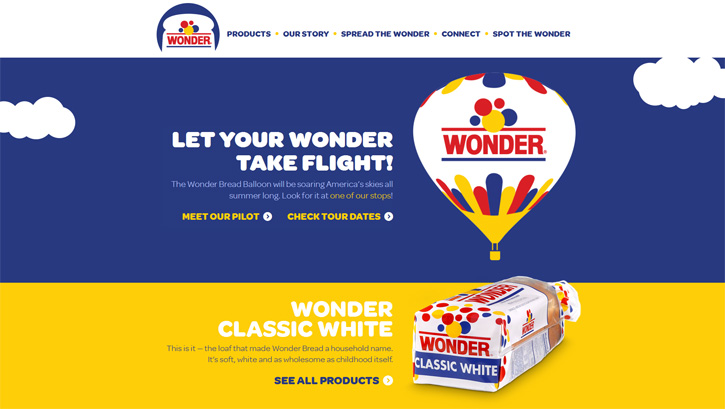
2.面包的气球常德网站建设-万讯互动
 常德网站建设-万讯互动
常德网站建设-万讯互动
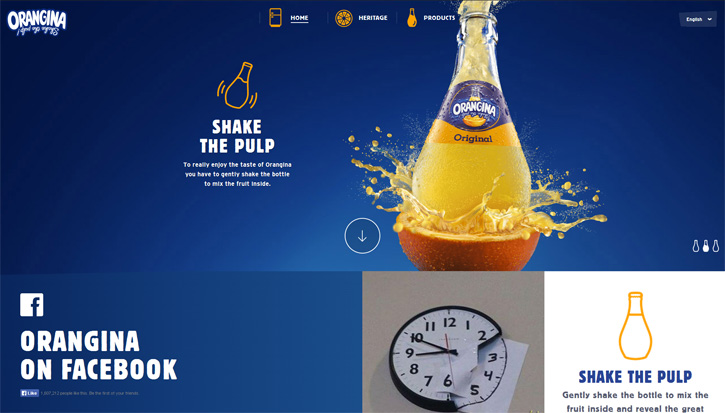
常德网站建设-万讯互动 你可以很容易在网络上找到许多集中的布局,而实际上,对称性被认为是设计的讨人喜欢的类型。因此,人们倾向于没有感觉不舒服,仔细看看这类型的设计。这是我们大多数人的思维的典型方式。
常德网站建设-万讯互动
常德网站建设-万讯互动 然而,当设计的对称设计,从头开始创建它有时不是那么简单。考虑到这一点,开始使用一个平的配色方案和大量的白色空间,直到你更有经验创建这种类型的设计变得很好。
常德网站建设-万讯互动
常德网站建设-万讯互动 由于这种类型的设计更加美观,是当今比较常用的
网页设计。但网民是饱和的干净,完美对称的观点,专业设计师的工作很难实现。所以,在罕见的情况下,高端用户渴望一些不同于对称的设计,设计的更多的眼睛的过程–不对称的设计挑战。
常德网站建设-万讯互动
常德网站建设-万讯互动 不对称的平衡常德网站建设-万讯互动
不对称带来的休闲精神融入设计。这是一个小观众更多的不自然的东西,即使它是常用的图形和网页设计。通常,你会看到巨大的背景照片为对象,从组成的轴中心网站。常德网站建设-万讯互动
常德网站建设-万讯互动 3.biamar常德网站建设-万讯互动
 常德网站建设-万讯互动
常德网站建设-万讯互动
在你的设计中利用不对称的平衡,另一个伟大的方式是不相称的对象倍以上。可弯曲的线条,对不同大小的对象组,或者像这些网站使用的文字组合的照片。常德网站建设-万讯互动
常德网站建设-万讯互动 4.售给欧洲的网站常德网站建设-万讯互动
 常德网站建设-万讯互动
常德网站建设-万讯互动
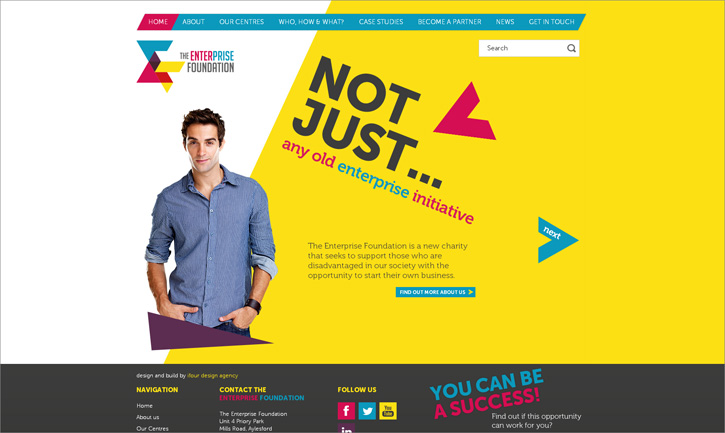
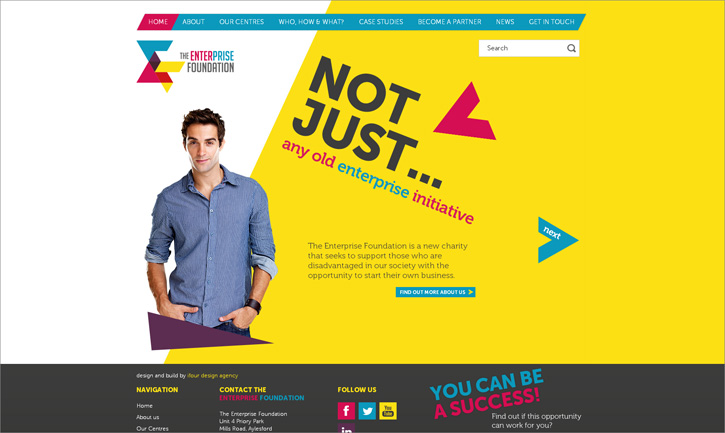
5.企业基础常德网站建设-万讯互动
 常德网站建设-万讯互动
常德网站建设-万讯互动
许多观众发现它原来的和引人注目的设计时的主要目标是转向左或右(或上或下)。不对称平衡需要额外的参数,如颜色和形状,所以如果你决定的特征,你应该在发射前避免混淆网站访问者准备实验。常德网站建设-万讯互动
不对称设计,这似乎极其不平衡的视觉,当然也有自己的时间和地点。但这种风格必须谨慎使用,只有在选择的情况下,它会吸引现场观众。记住,一个不对称的设计,可以作为观众来探索你的网站的动机的一个非常强大的工具。
常德网站建设-万讯互动
看你喜欢什么类型的不对称,使整个设计的平衡是很重要的。
常德网站建设-万讯互动
常德网站建设-万讯互动 横向平衡常德网站建设-万讯互动
常德网站建设-万讯互动 这种平衡可能是典型的网站布局。从左至右的大多数文化中,这是很自然的去观察相似或相同的左侧和右侧的网页元素。
常德网站建设-万讯互动
水平平衡的页面结构是高度推荐的一个保守的观众项目。如果你的客户不注重创新,那么你的设计要简单和克制。这是一个与水平平衡网站为例。
常德网站建设-万讯互动
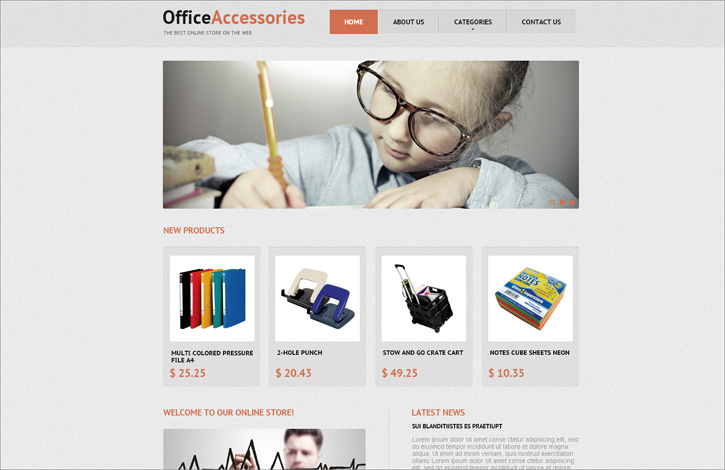
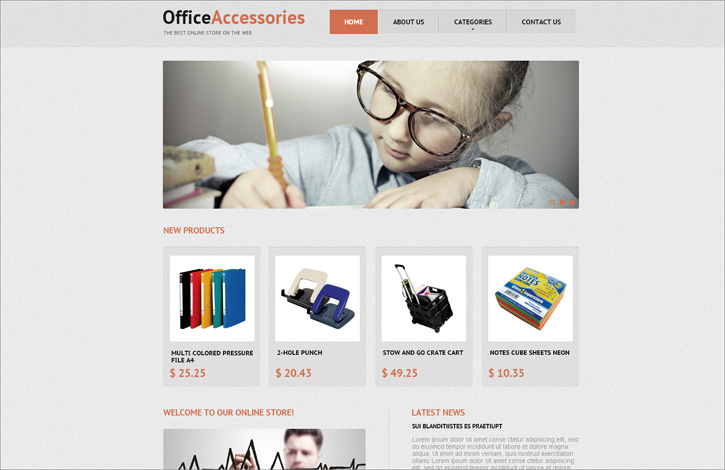
常德网站建设-万讯互动 6.商务配件常德网站建设-万讯互动
 常德网站建设-万讯互动
常德网站建设-万讯互动
纵向平衡常德网站建设-万讯互动
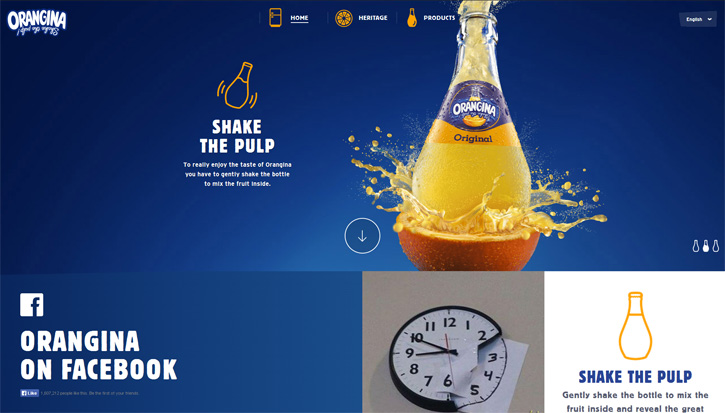
当顶部和底部的设计元素非常类似的纵向平衡发生。一个沉重的图像可以用白色空间均衡,光菜单,或色彩丰富,线条简洁–任何元素。这个非常简单的解决方案是非常适合的一个放在头的地方的图像滑块项目。它也像下面的网站版式设计。常德网站建设-万讯互动
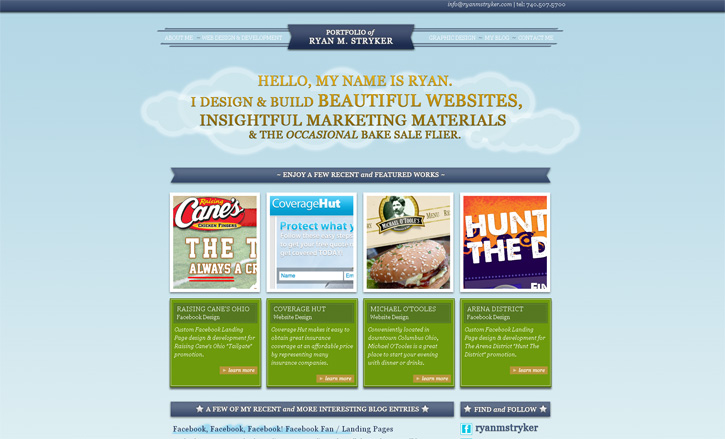
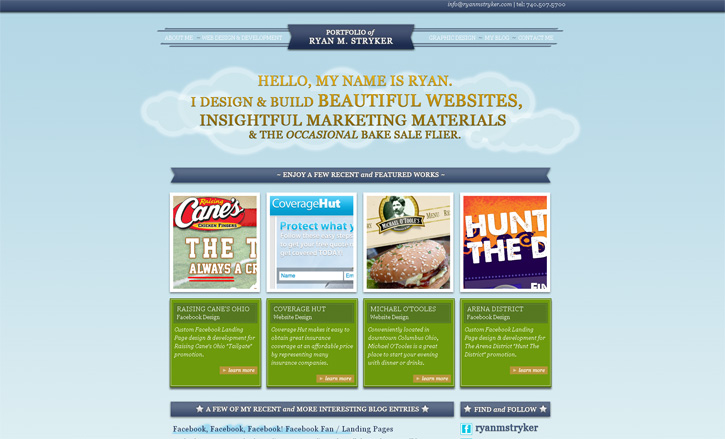
常德网站建设-万讯互动 7.组合由Ryan M. Stryker常德网站建设-万讯互动
 常德网站建设-万讯互动
常德网站建设-万讯互动
8.悖论的实验室常德网站建设-万讯互动
 常德网站建设-万讯互动
常德网站建设-万讯互动
那么,是什么让一个成功的设计?常德网站建设-万讯互动
具有较高的用户满意度是成功设计的关键。所以在接下来的这个部分,我们把一些设计元素,在一个网站的用户满意度影响平衡和感觉一看。常德网站建设-万讯互动
常德网站建设-万讯互动 颜色常德网站建设-万讯互动
小心选择你的网站的调色板。将几个音(2-3个就足够了)在视觉上的吸引力。当混合的颜色太多,观众们可能会把它解释为乱,自然拒绝的网站。常德网站建设-万讯互动
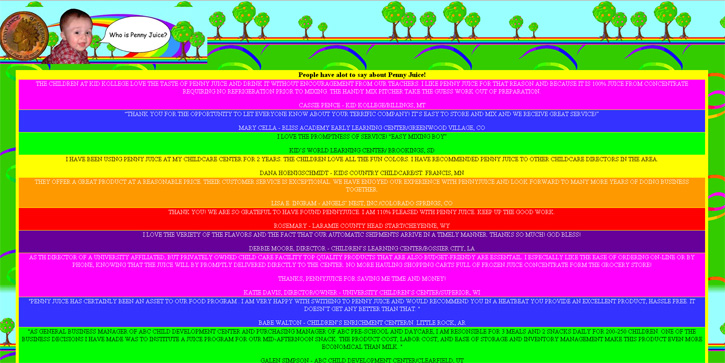
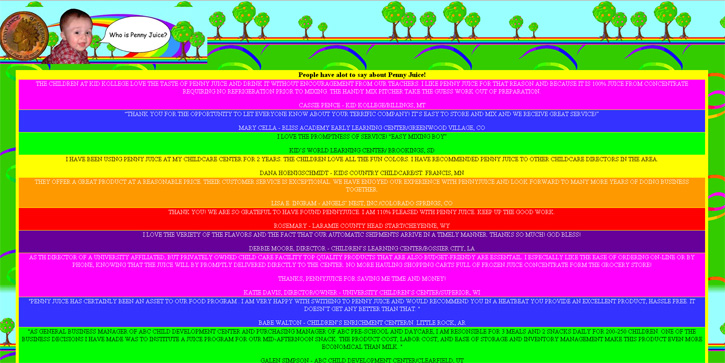
常德网站建设-万讯互动 看看下面的设计–显然有比应该有更多的颜色。颜色是积极的,无论布局结构,设计不能被拯救。
常德网站建设-万讯互动
常德网站建设-万讯互动 9.谁是竹汁吗?常德网站建设-万讯互动
 常德网站建设-万讯互动
常德网站建设-万讯互动
扁平化设计趋势,大约一年前开始的,因此很多网站很快重新设计。现在,有过多的不可读的网页,文本和背景的相互交融。不平衡的配色方案破坏了潜在的好的布局。所以,如果你想避免这样的错误,一定要使用互补色。网上有很多颜色的工具,你可以使用免费的:paletton,copaso,Adobe Kuler,翻译,和checkmycolors举几个例子常德网站建设-万讯互动
常德网站建设-万讯互动 白色的空间常德网站建设-万讯互动
白色空间是一个方便和有吸引力的工具,打破了页面空间,使内容更具视觉吸引力。这种简约的趋势已经很多年了,所以它可能在留更多的。常德网站建设-万讯互动
常德网站建设-万讯互动 使用白色空间时,设计师可以快速平衡杂乱的内容部分与较轻的元素。它允许看起来是干净和简单的同时带来额外的信息以文字的形式,图形或视频。
常德网站建设-万讯互动
常德网站建设-万讯互动 照片和图像常德网站建设-万讯互动
当一个网站有太多图片,用户受到缓慢的加载时间。当访问者进入网站与他们的移动设备,该网站的输入和输出的流量是有限的。很难上传照片和视频,和巨大的人倾向于把他们的会话在挫折。常德网站建设-万讯互动
常德网站建设-万讯互动 这并不意味着图形图像和照片不被使用。然而,如果你使用一个网格图像库或一个有很多照片滑块,确保优化网页的其他部分,以大限度地发挥其功能的能力,减少加载时间。这将确保你的图像经过清晰,明确,并迅速而不是像素或更糟的是,破碎的画面。
常德网站建设-万讯互动
常德网站建设-万讯互动 物体的大小常德网站建设-万讯互动
在你的设计元素的大小将有助于确定一个对称或不对称的平衡设计效果好。同样的大或小物体位于褶皱将带给你更接近你所追求的视觉平衡。同时,如果你选择大小不同的内容块,他们创造了一种平衡的失调,还是喜悦的眼睛。常德网站建设-万讯互动
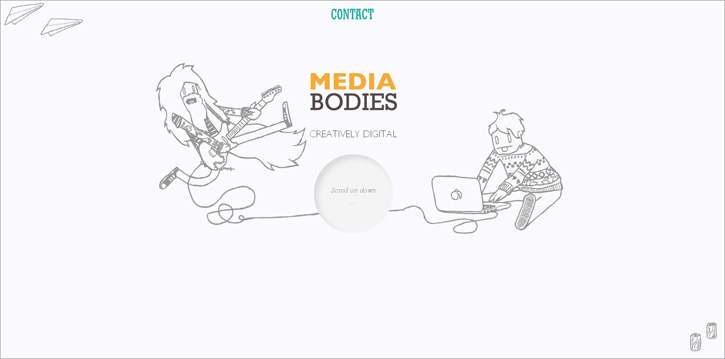
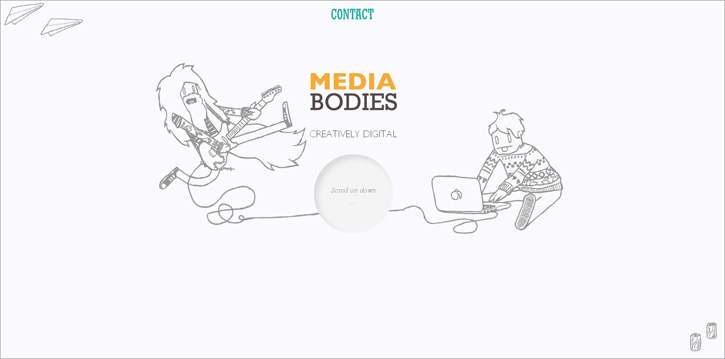
常德网站建设-万讯互动 10.媒体机构常德网站建设-万讯互动
 常德网站建设-万讯互动
常德网站建设-万讯互动
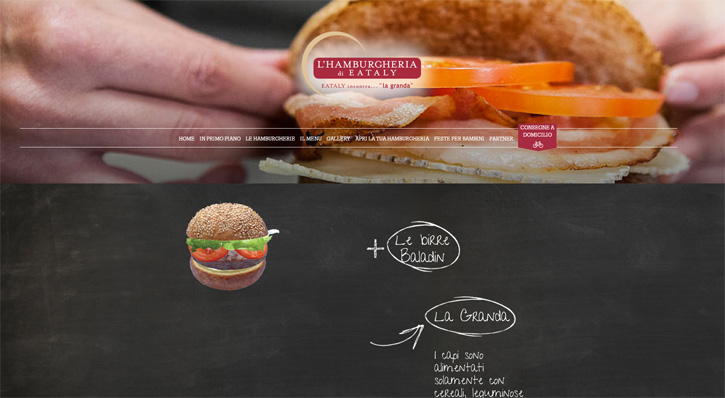
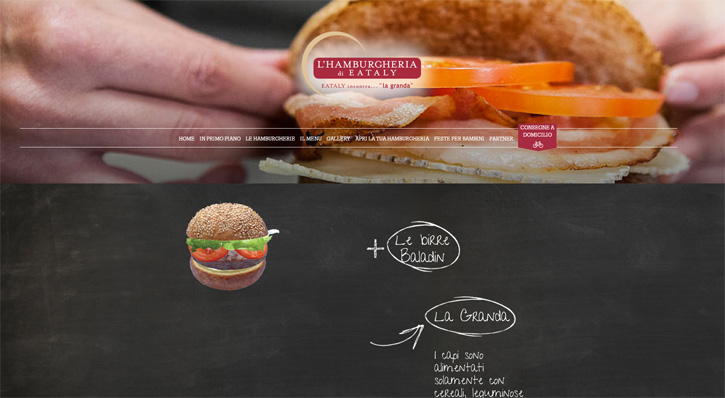
11.l'hamburgheria常德网站建设-万讯互动
 常德网站建设-万讯互动
常德网站建设-万讯互动
页面位置常德网站建设-万讯互动
创建一个网页的模型时,一切似乎都很简单。但当布局填充颜色,图像,和形状,一切都不是那么容易看。每一个设计元素都有其自身的属性和特征,可以补充或对彼此的工作。平衡你的站点,你可以移动的设计元素更接近或远离中心线(无论是虚构的或真实的)。常德网站建设-万讯互动
常德网站建设-万讯互动 值得一提的是,当进入一个网站,我们会仔细看看而不是它的边界和边缘的屏幕中心。
常德网站建设-万讯互动
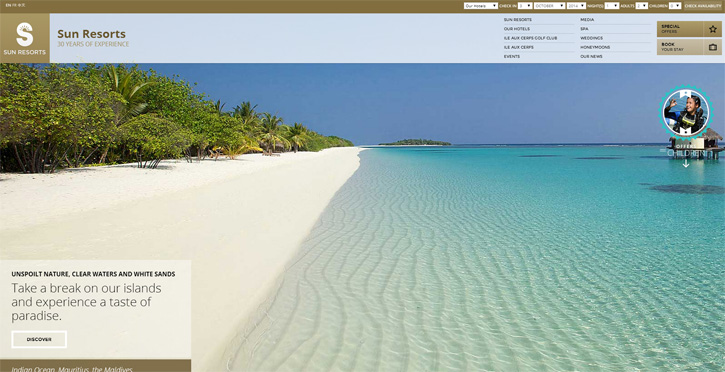
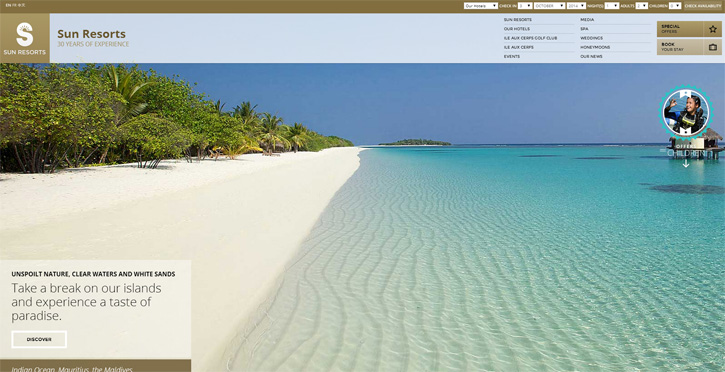
常德网站建设-万讯互动 12.太阳胜地常德网站建设-万讯互动
 常德网站建设-万讯互动
常德网站建设-万讯互动
结论常德网站建设-万讯互动
平衡是网页设计,很容易丢失的一个基本原则。利用常见的网页设计元素,比如选择正确的颜色,形状,对象的大小和位置,可以更容易地达到视觉平衡。总之,不要害怕去做一些不同的事情,作为平衡的概念仍然是非常灵活的。常德网站建设-万讯互动