UI界面设计尺寸规范2019-2020最系统全面
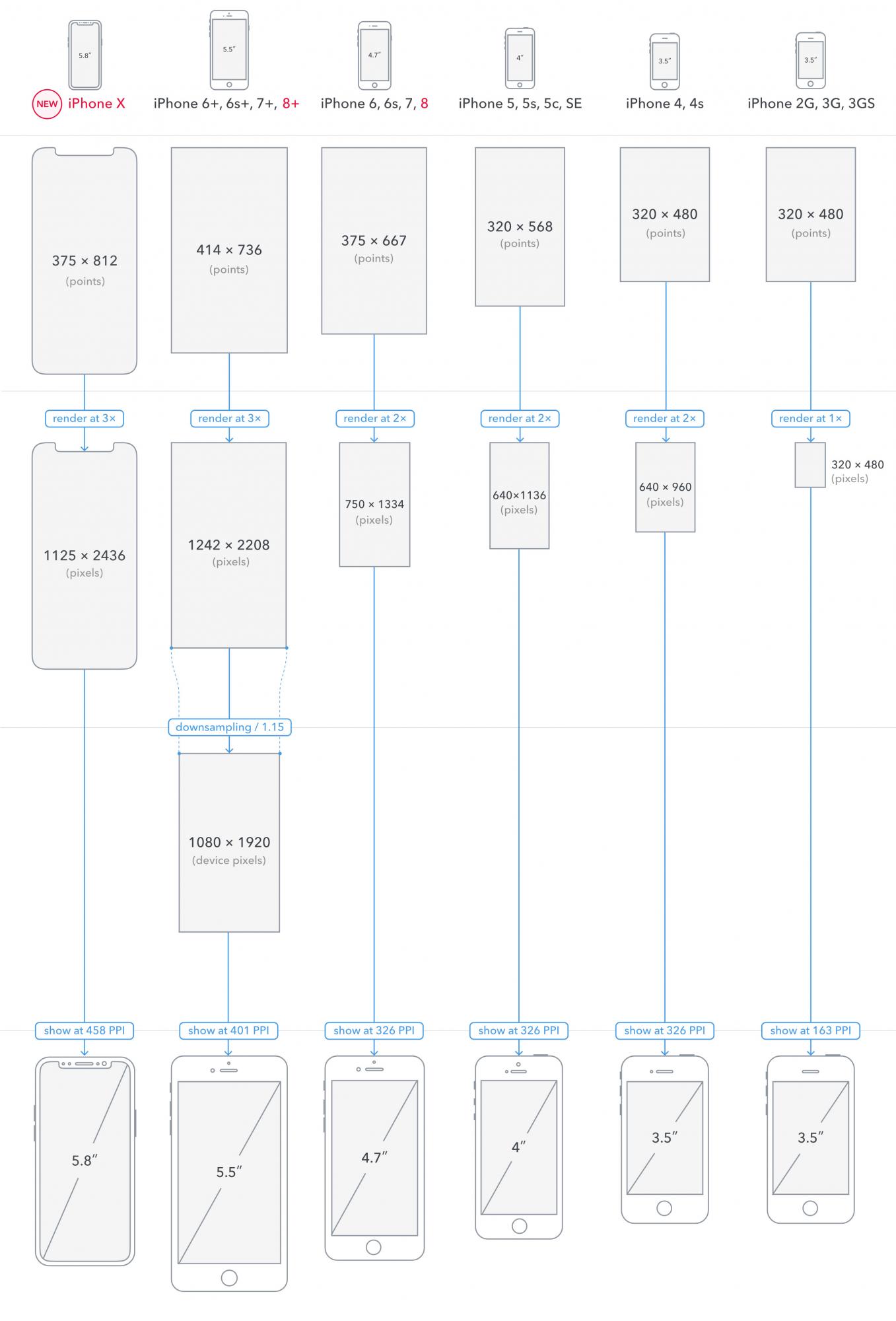
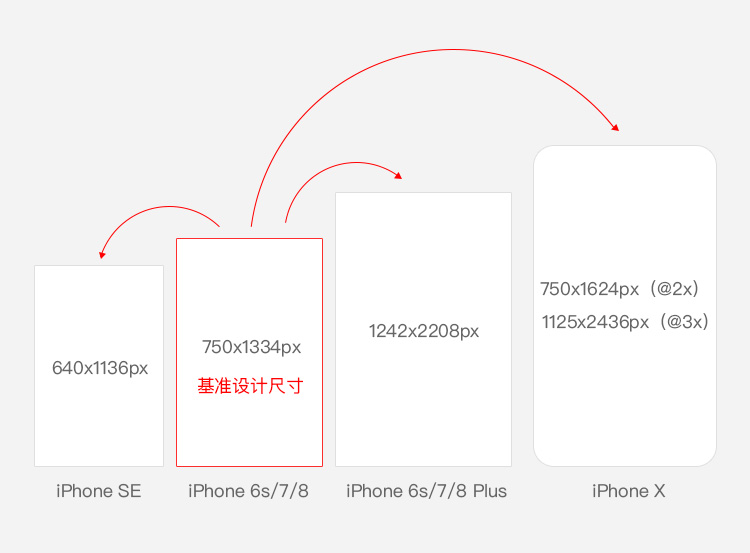
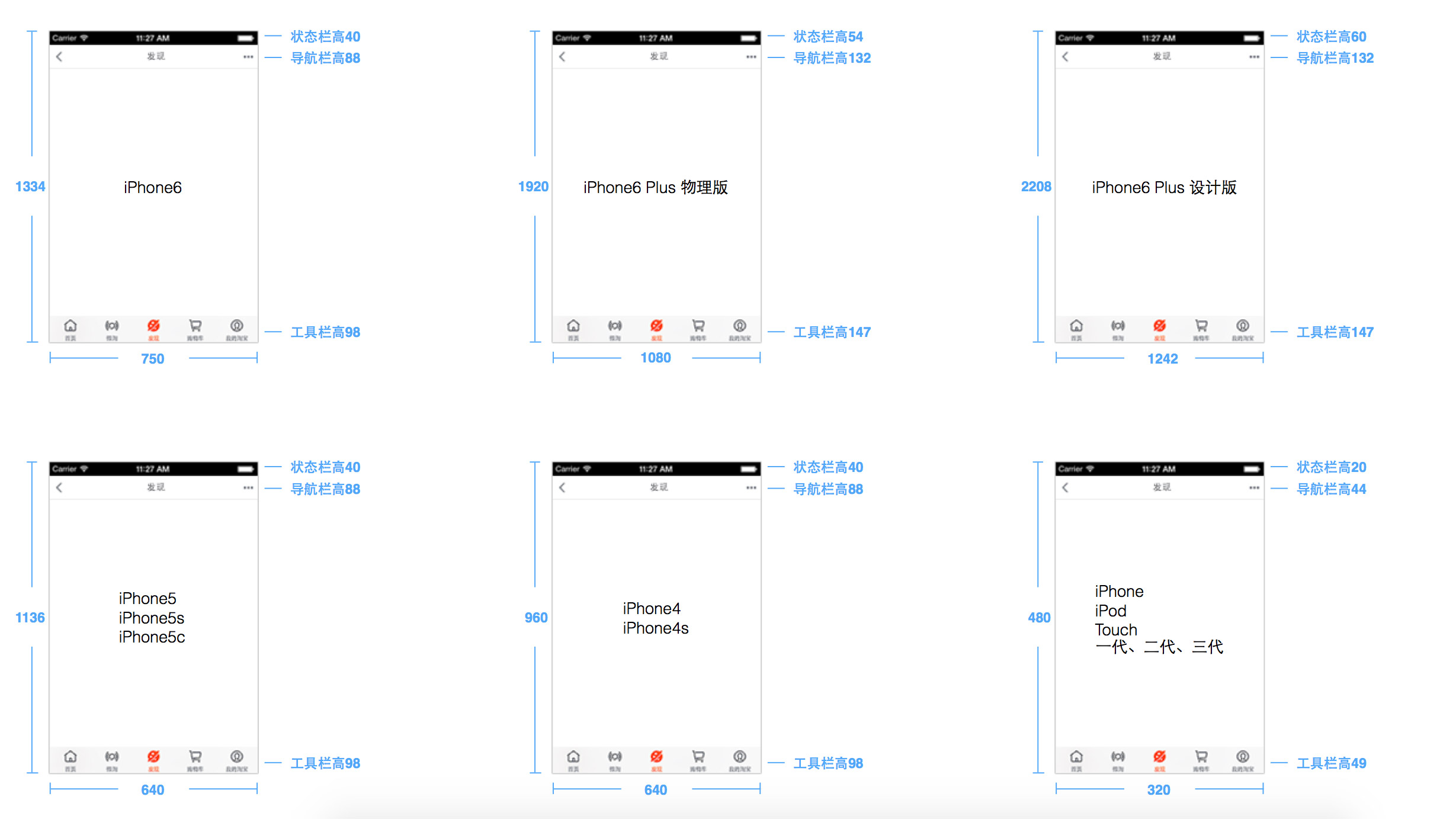
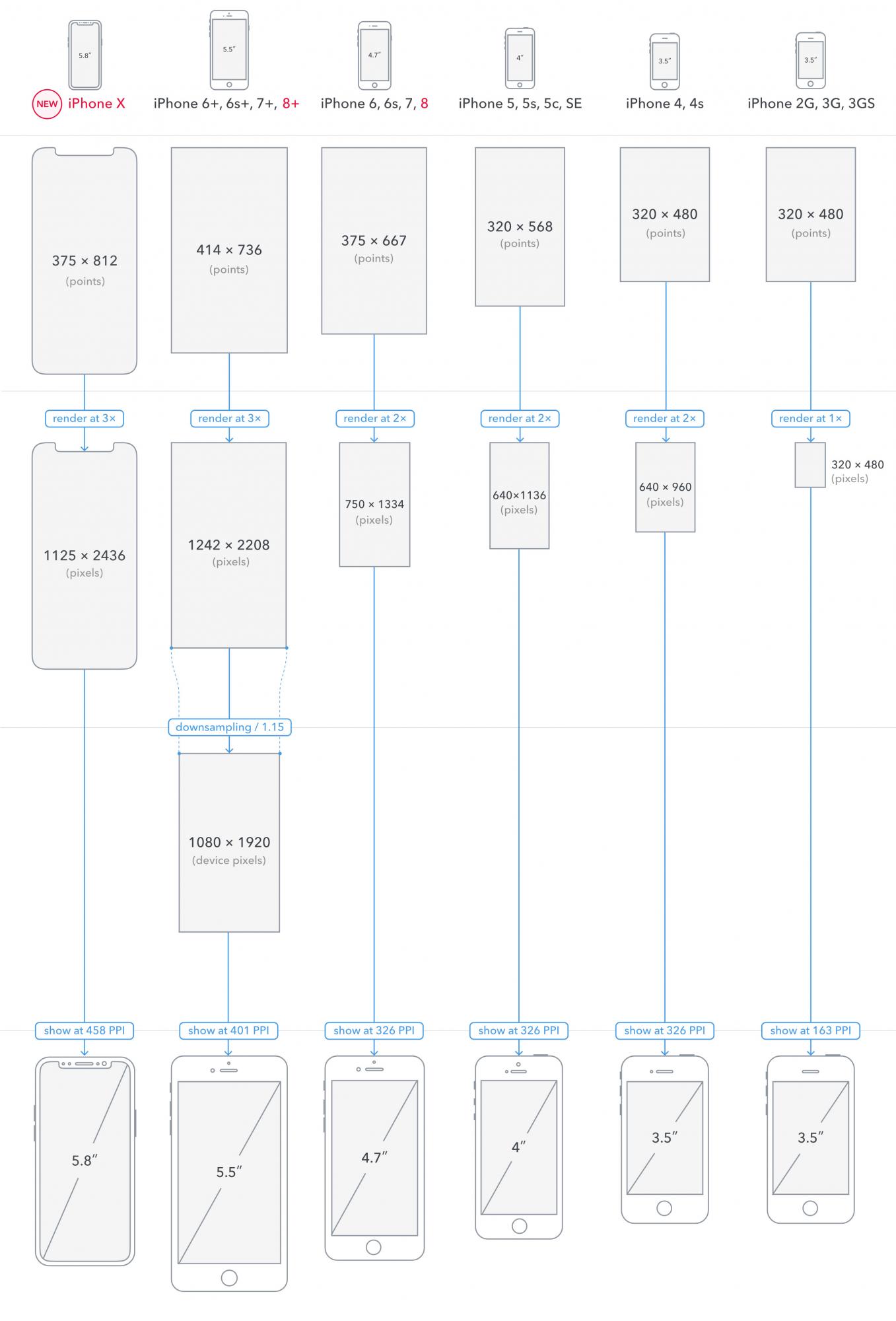
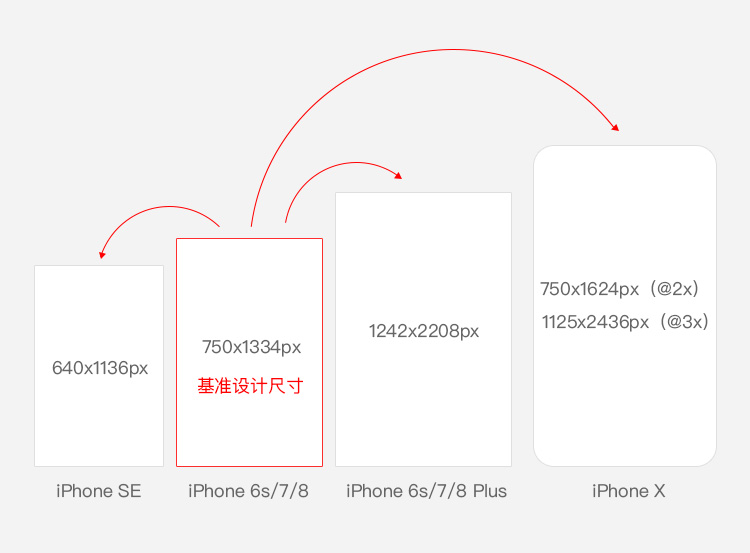
这个是苹果手机的对于尺寸 如果是用PS做设计稿就用750*1334,如果是用SKetch或者XD来设计,常见是用1倍尺寸来说,也就是375*667或者375*812(iPhone X)。
分辨率和显示规格
| 设备名称 | 屏幕尺寸 | PPI | Asset | 竖屏点(point) | 竖屏分辨率(px) |
|---|
| iPhone XS MAX | 6.5 in | 458 | @3x | 414 x 896 | 1242 x 2688 |
| iPhone XS | 5.8 in | 458 | @3x | 375 x 812 | 1125 x 2436 |
| iPhone XR | 6.1 in | 326 | @2x | 414 x 896 | 828 x 1792 |
| iPhone X | 5.8 in | 458 | @3x | 375 x 812 | 1125 x 2436 |
| iPhone 8+ , 7+ , 6s+ , 6+ | 5.5 in | 401 | @3x | 414 x 736 | 1242 x 2208 |
| iPhone 8, 7, 6s, 6 | 4.7 in | 326 | @2x | 375 x 667 | 750 x 1334 |
| iPhone SE, 5, 5S, 5C | 4.0 in | 326 | @2x | 320 x 568 | 640 x 1136 |
| iPhone 4, 4S | 3.5 in | 326 | @2x | 320 x 480 | 640 x 960 |
| iPhone 1, 3G, 3GS | 3.5 in | 163 | @1x | 320 x 480 | 320 x 480 |
| iPad Pro 12.9 | 12.9 in | 264 | @2x | 1024 x 1366 | 2048 x 2732 |
| iPad Pro 10.5 | 10.5 in | 264 | @2x | 834 x 1112 | 1668 x 2224 |
| iPad Pro, iPad Air 2, Retina iPad | 9.7 in | 264 | @2x | 768 x 1024 | 1536 x 2048 |
| iPad Mini 4, iPad Mini 2 | 7.9 in | 326 | @2x | 768 x 1024 | 1536 x 2048 |
| iPad 1, 2 | 9.7 in | 132 | @1x | 768 x 1024 | 768 x 1024 |
这个是苹果手机的对于尺寸 如果是用PS做设计稿就用750*1334,如果是用SKetch或者XD来设计,常见是用1倍尺寸来说,也就是375*667或者375*812(iPhone X)。
分辨率和显示规格
| 设备名称 | 屏幕尺寸 | PPI | Asset | 竖屏点(point) | 竖屏分辨率(px) |
|---|
| iPhone XS MAX | 6.5 in | 458 | @3x | 414 x 896 | 1242 x 2688 |
| iPhone XS | 5.8 in | 458 | @3x | 375 x 812 | 1125 x 2436 |
| iPhone XR | 6.1 in | 326 | @2x | 414 x 896 | 828 x 1792 |
| iPhone X | 5.8 in | 458 | @3x | 375 x 812 | 1125 x 2436 |
| iPhone 8+ , 7+ , 6s+ , 6+ | 5.5 in | 401 | @3x | 414 x 736 | 1242 x 2208 |
| iPhone 8, 7, 6s, 6 | 4.7 in | 326 | @2x | 375 x 667 | 750 x 1334 |
| iPhone SE, 5, 5S, 5C | 4.0 in | 326 | @2x | 320 x 568 | 640 x 1136 |
| iPhone 4, 4S | 3.5 in | 326 | @2x | 320 x 480 | 640 x 960 |
| iPhone 1, 3G, 3GS | 3.5 in | 163 | @1x | 320 x 480 | 320 x 480 |
| iPad Pro 12.9 | 12.9 in | 264 | @2x | 1024 x 1366 | 2048 x 2732 |
| iPad Pro 10.5 | 10.5 in | 264 | @2x | 834 x 1112 | 1668 x 2224 |
| iPad Pro, iPad Air 2, Retina iPad | 9.7 in | 264 | @2x | 768 x 1024 | 1536 x 2048 |
| iPad Mini 4, iPad Mini 2 | 7.9 in | 326 | @2x | 768 x 1024 | 1536 x 2048 |
| iPad 1, 2 | 9.7 in | 132 | @1x | 768 x 1024 | 768 x 1024 |

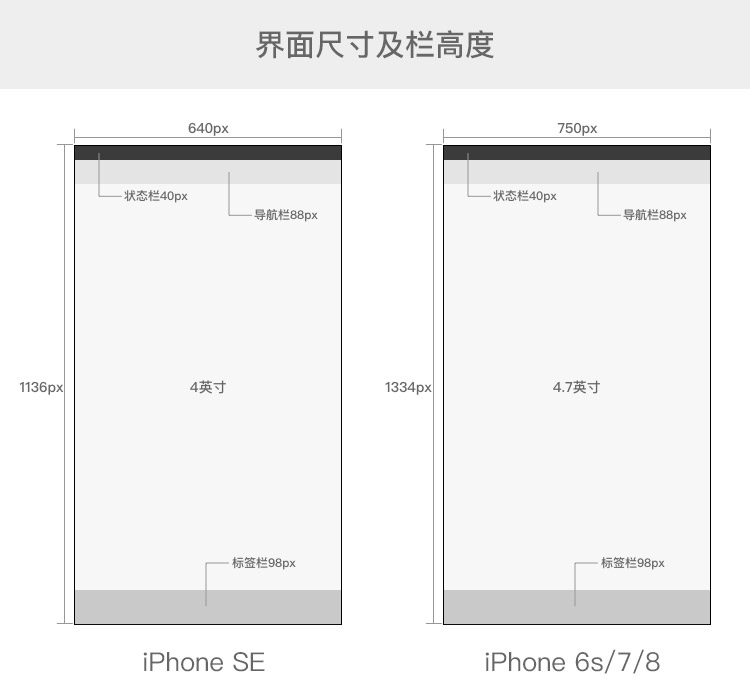
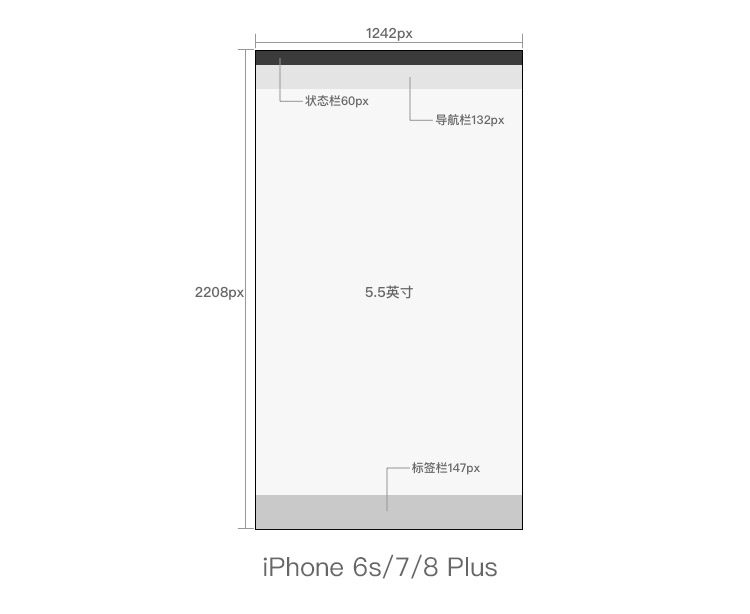
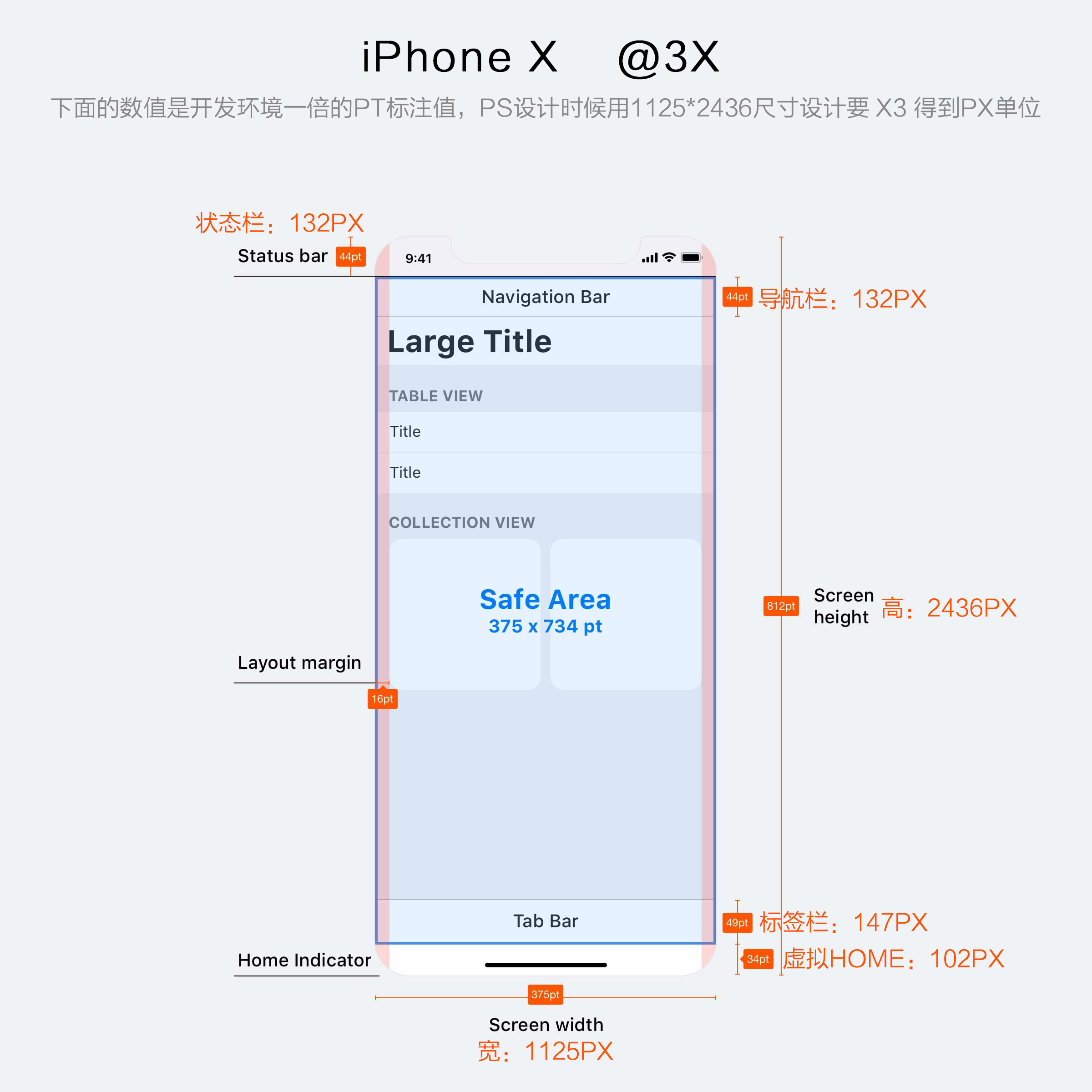
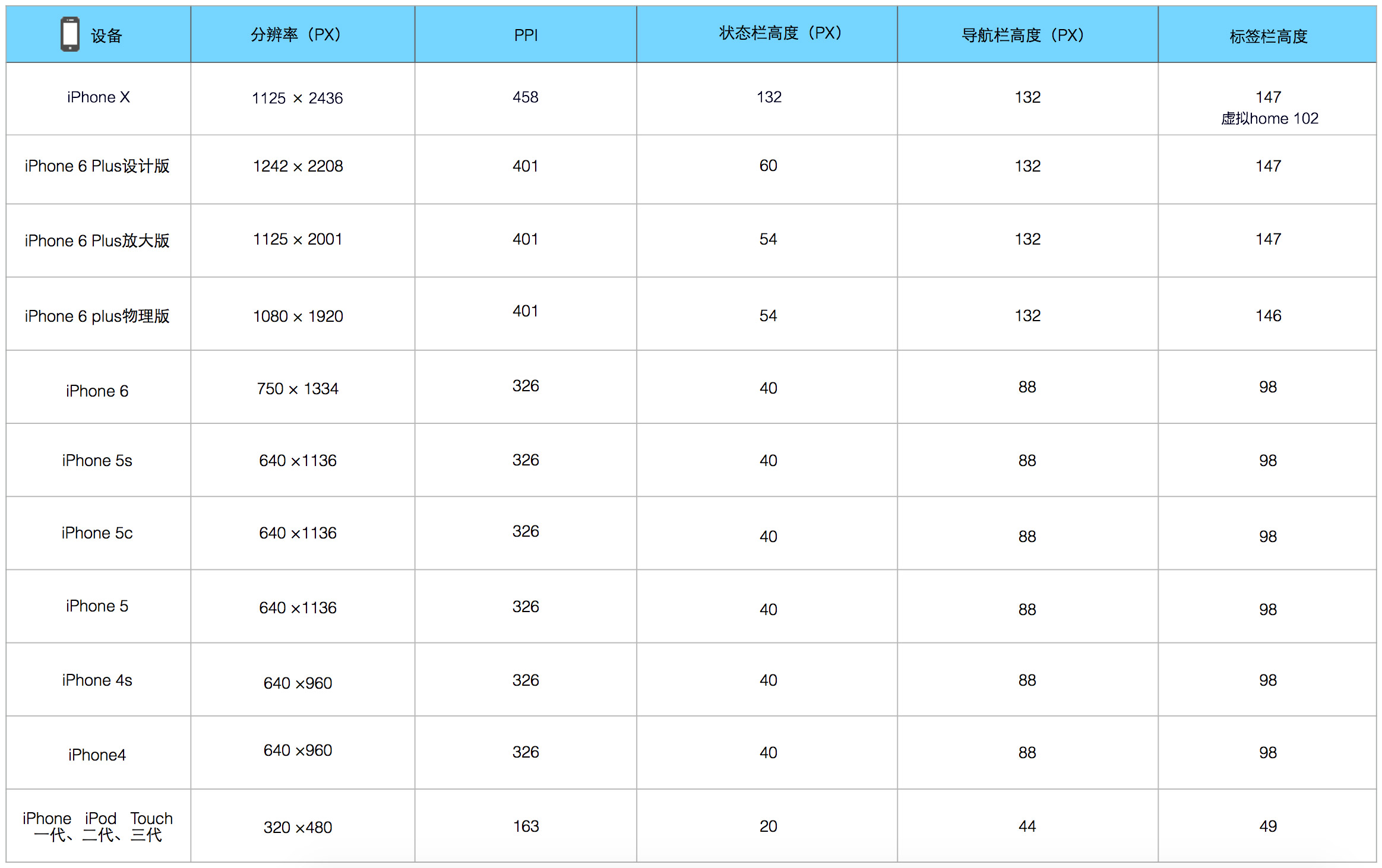
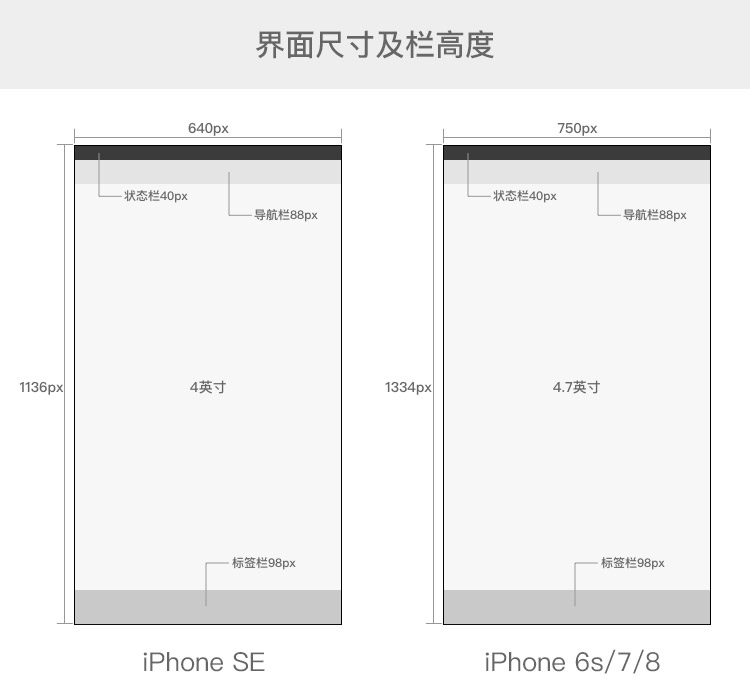
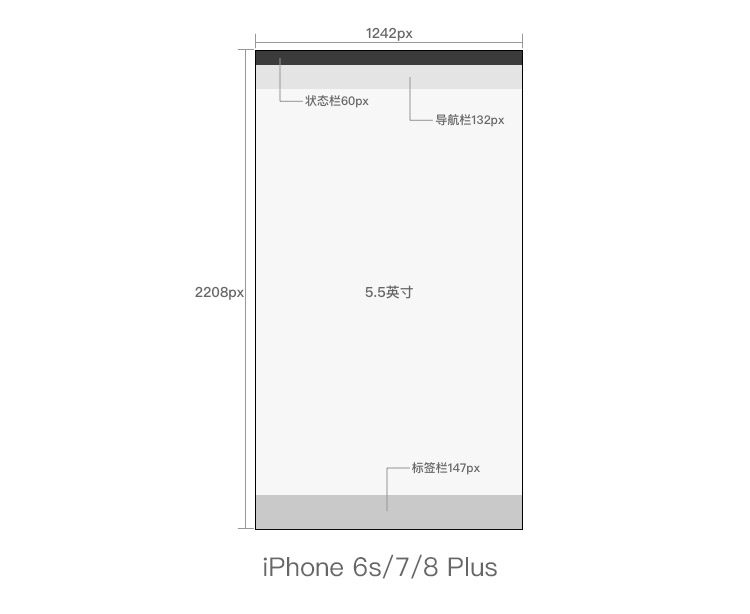
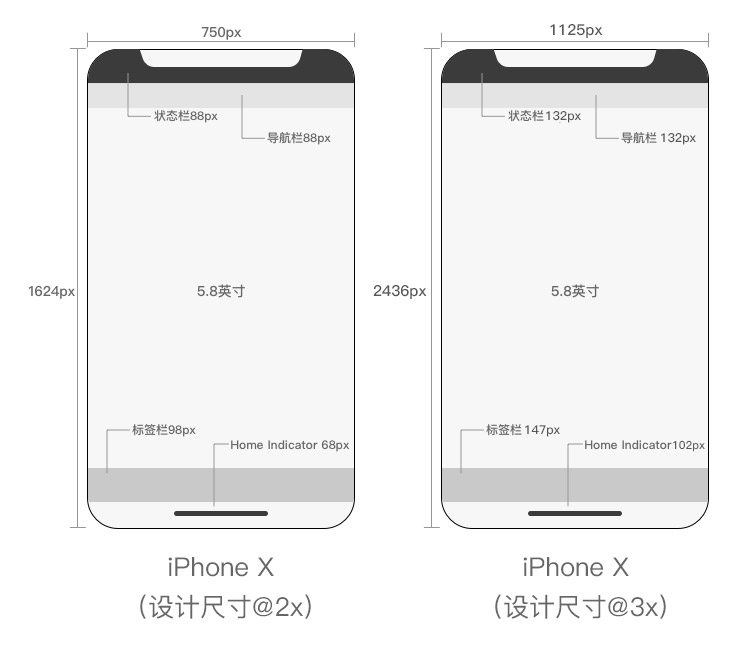
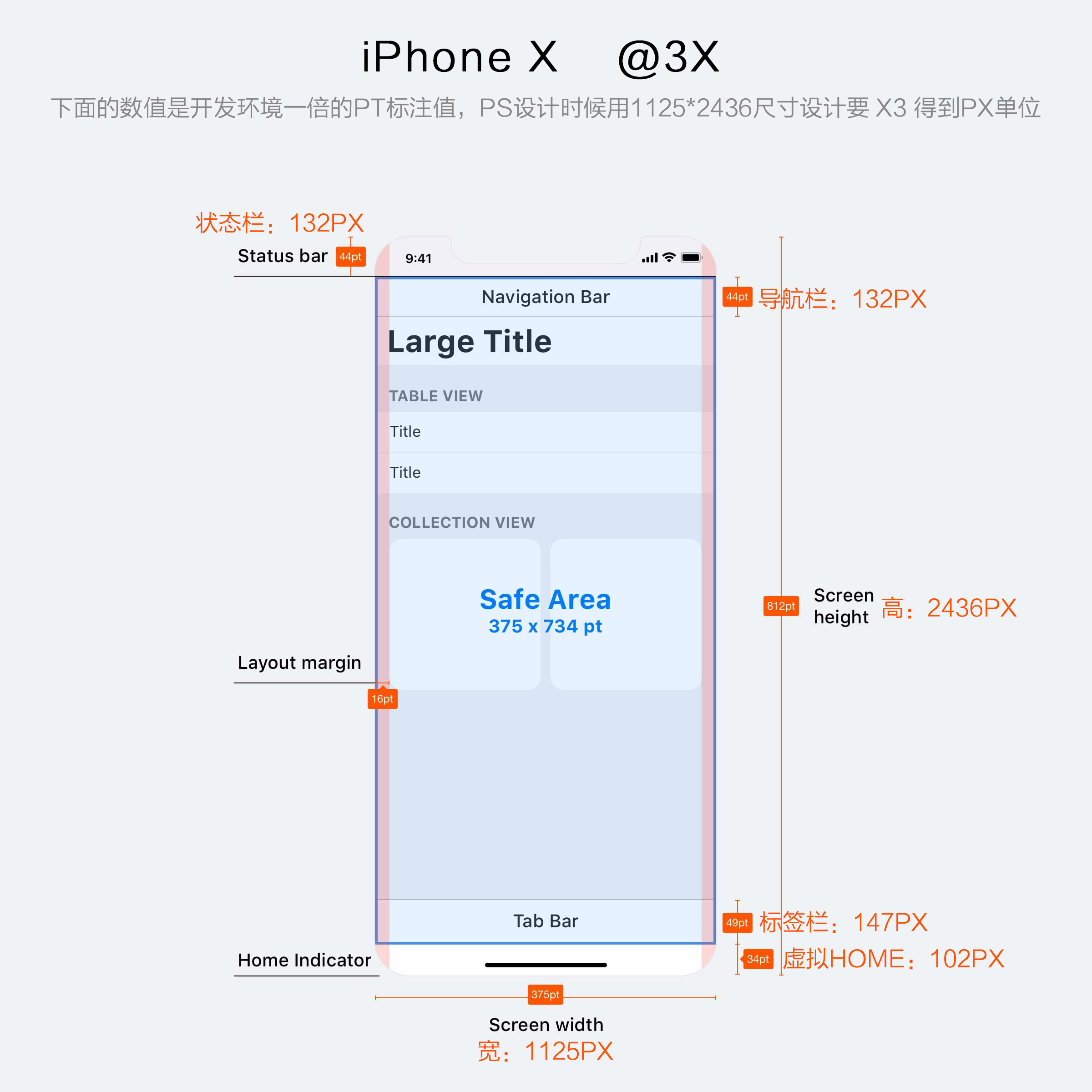
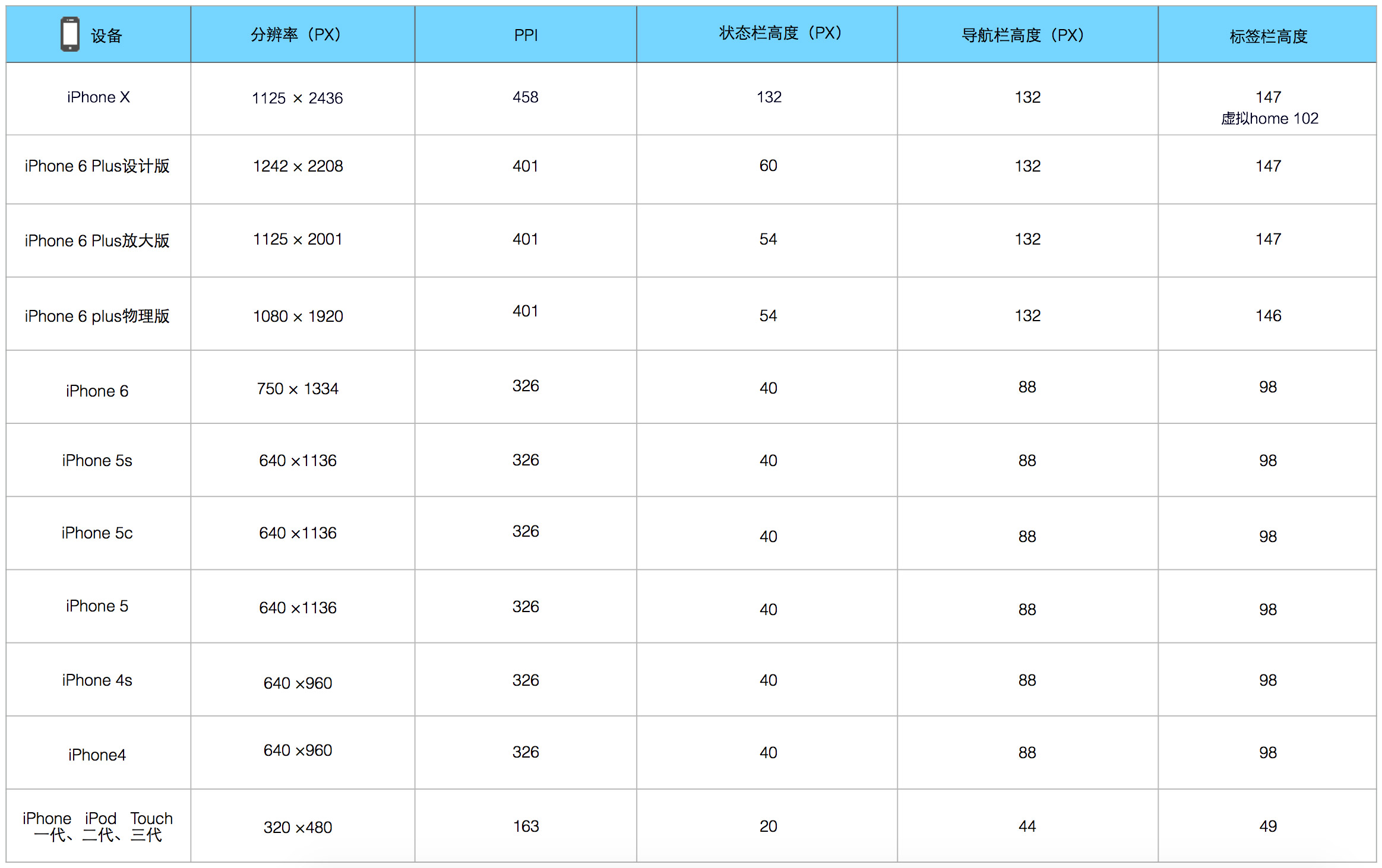
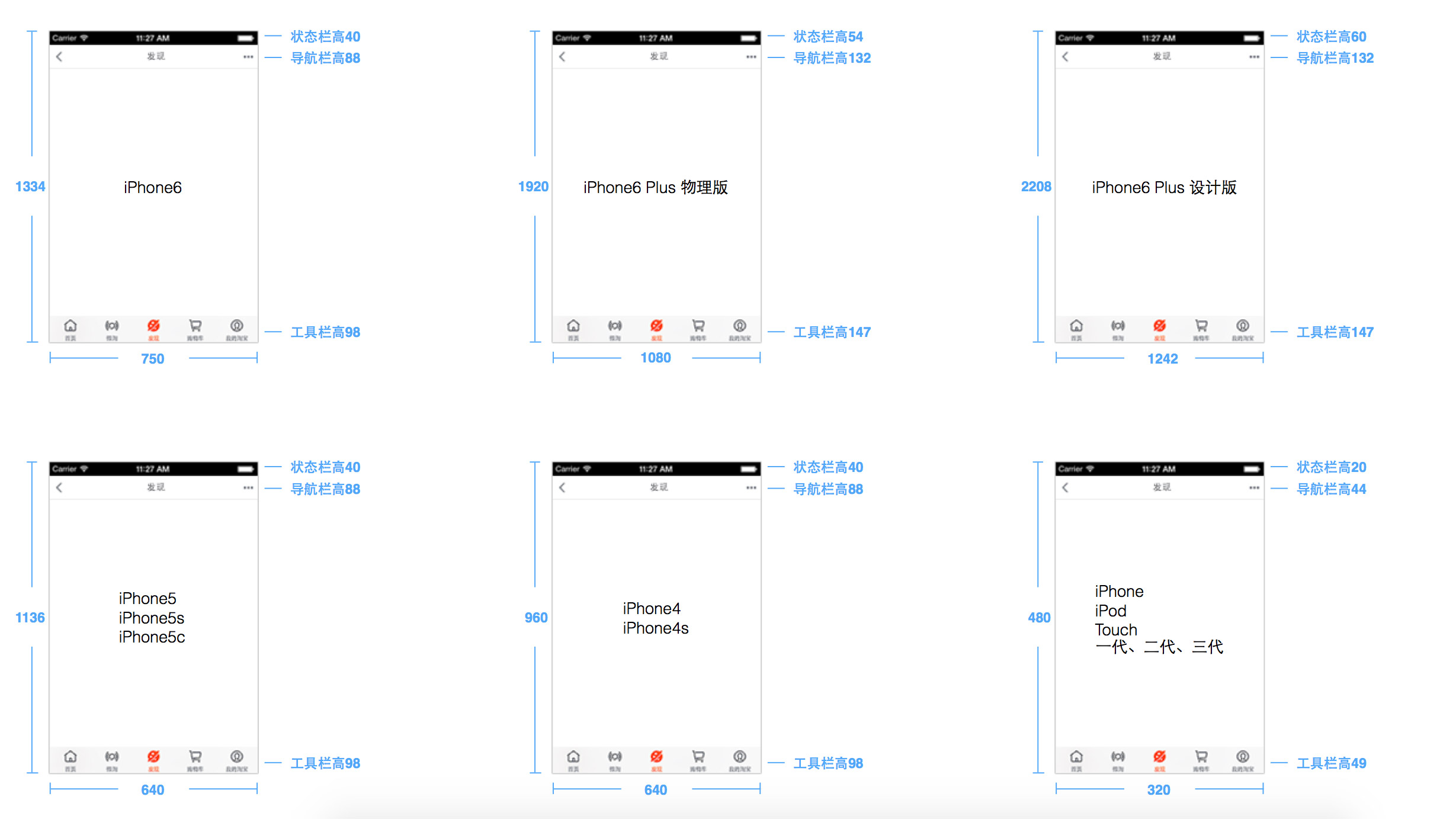
下面4张图片摘自:超全面的UI设计规范整理汇总(包含iPhone X适配)






规范文档。


字体:

app所用的字体大礼包下载(虎哥整理的)
中文字体:PingFang SC
英文字体:SF UI Text 、SF UI Display
其中SF UI Text适用与小于19pt的文字,SF UI Display适用于大于20pt的文字
注意:下面字号pt单位是按照1倍说明的,如果你是按照750*1334设计的话,需要自己乘2得到PX像素值。
常见的字体大小:
24px、26px、28px、30px、32px、34px,36px等等。记住是偶数的。最小字号20px。
| 元素 | 字重 | 字号(pt) | 行距 | 字间距 |
|---|
| Title 1 | Light | 28pt | 34pt | 13pt |
| Title 2 | Regular | 22pt | 28pt | 16pt |
| Title 3 | Regular | 20pt | 24pt | 19pt |
| Headline | Semi-Bold | 17pt | 22pt | -24pt |
| Body | Regular | 17pt | 22pt | -24pt |
| Callout | Regular | 16pt | 21pt | -20pt |
| Subhead | Regular | 15pt | 20pt | -16pt |
| Footnote | Regular | 13pt | 18pt | -6pt |
| Caption 1 | Regular | 12pt | 16pt | 0pt |
| Caption 2 | Regular | 11pt | 13pt | 6pt |
| 元素 | 字号(pt) | 字重 | 字距(pt) | 类型 |
|---|
| Nav Bar Title | 17 | Medium | 0.5 | Display |
| Nav Bar Button | 17 | Regular | 0.5 | Display |
| Search Bar | 13.5 | Regular | 0 | Text |
| Tab Bar Button | 10 | Regular | 0.1 | Text |
| Table Header | 12.5 | Regular | 0.25 | Text |
| Table Row | 16.5 | Regular | 0 | Text |
| Table Row Subline | 12 | Regular | 0 | Text |
| Table Footer | 12.5 | Regular | 0.2 | Text |
| Action Sheets | 20 | Regular / Medium | 0.5 | Display |
图标 Icon
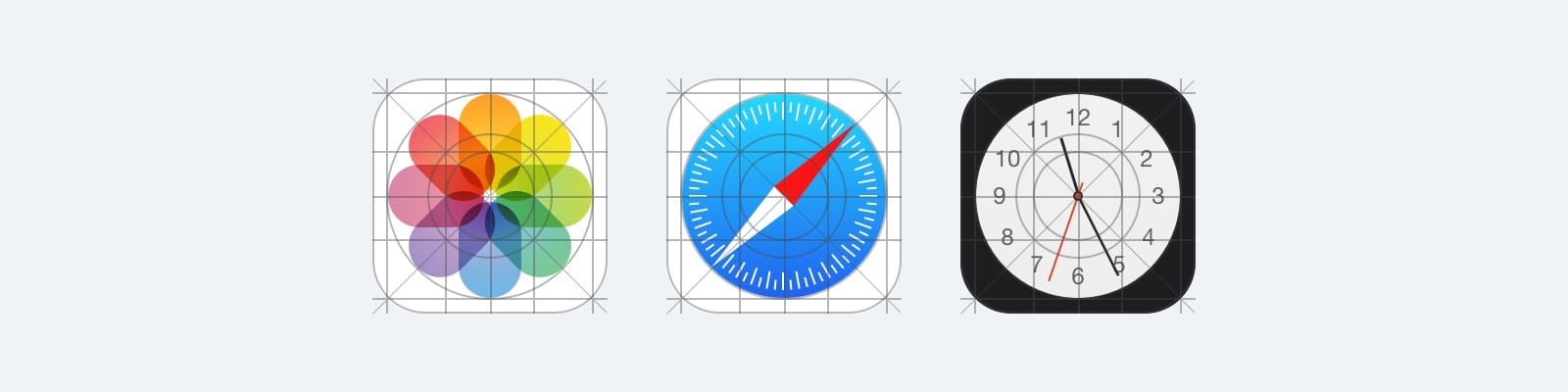
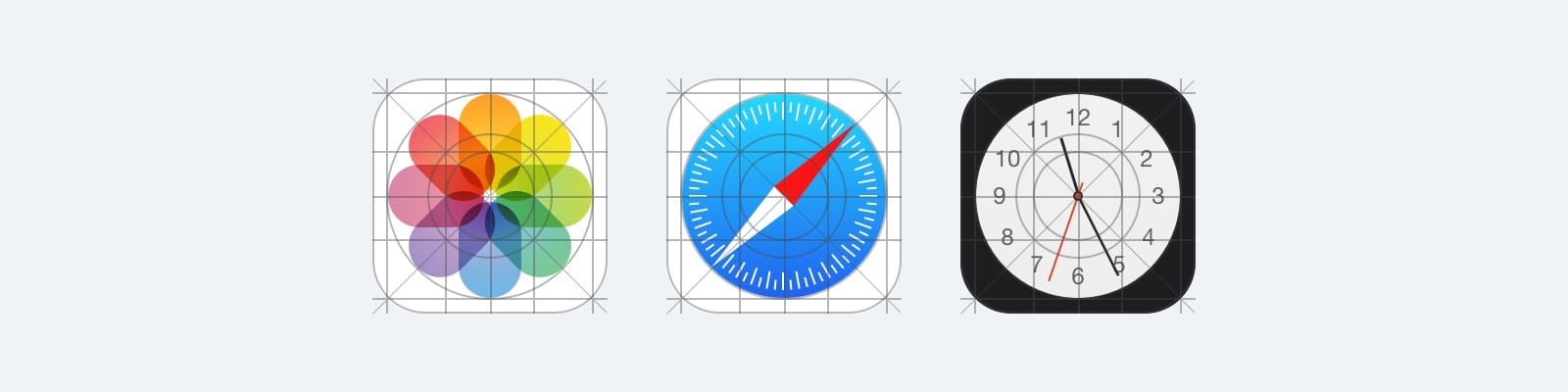
从iOS 7开始,app图标一直使用超椭圆的形状,原来旧的简单圆角半径值没有了。所以在为iOS设计应用程序图标时,我建议使用Apple提供的官方应用程序图标模板。

圆角的图形不应该包含在最终的输出成品中,但如果你想要添加和应用程序icon拐角对齐的描边和阴影效果,那你可能还会用到圆角图形。
提醒:如果你要使用超椭圆形状对icon进行蒙板(遮罩),又希望将应用效果和icon拐角对齐,那你要确保在遮罩外的区域不能使用任何透明的图形。应用程序icon不支持透明度,相反作为纯黑色进行渲染。如果你的遮罩不是百分百精确,那用户将会在圆角边缘看
到黑色的锯齿。推荐将canvas的背景设置成和app icon一样的背景。
| 设备名称 | 应用图标 | App Store图标 | Spotlight图标 | 设置图标 |
|---|
| iPhone X, 8 , 7 , 6s , 6s | 180 x 180 px | 1024 x 1024 px | 120 x 120 px | 87 x 87 px |
iPhone X, 8, 7, 6s, 6, SE,5s, 5c, 5,
4s, 4 | 120 x 120 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
| iPhone 1, 3G, 3GS | 57 x 57 px | 1024 x 1024 px | 29 x 29 px | 29 x 29 px |
| iPad Pro 12.9, 10.5 | 167 x 167 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
iPad Air 1 & 2, Mini 2 & 4,
3 & 4 | 152 x 152 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
| iPad 1, 2, Mini 1 | 76 x 76 px px | 1024 x 1024 px | 40 x 40 px | 29 x 29 px |
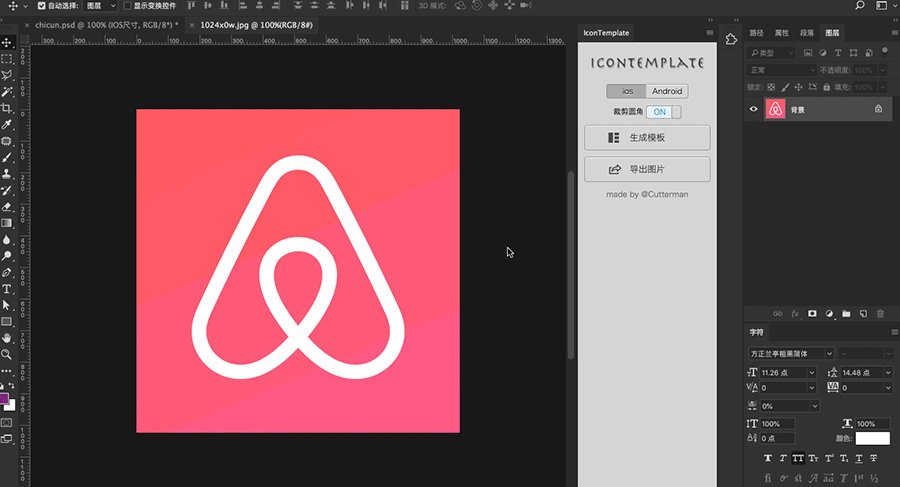
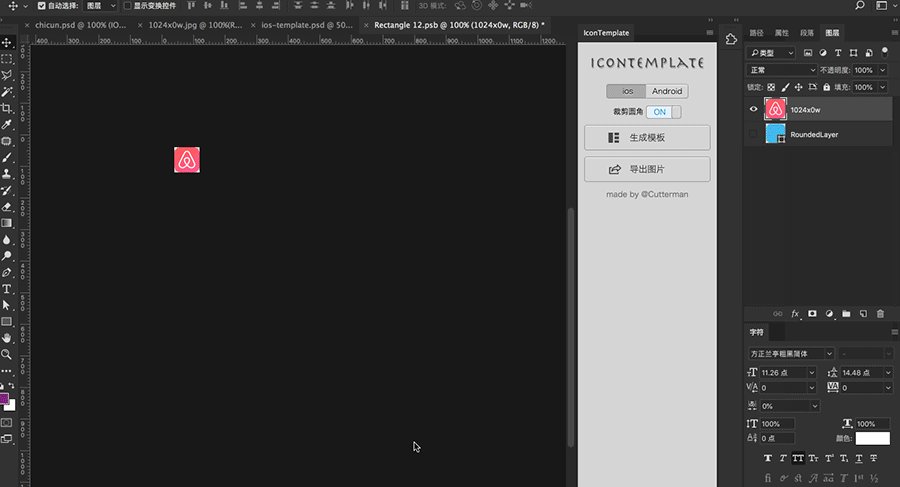
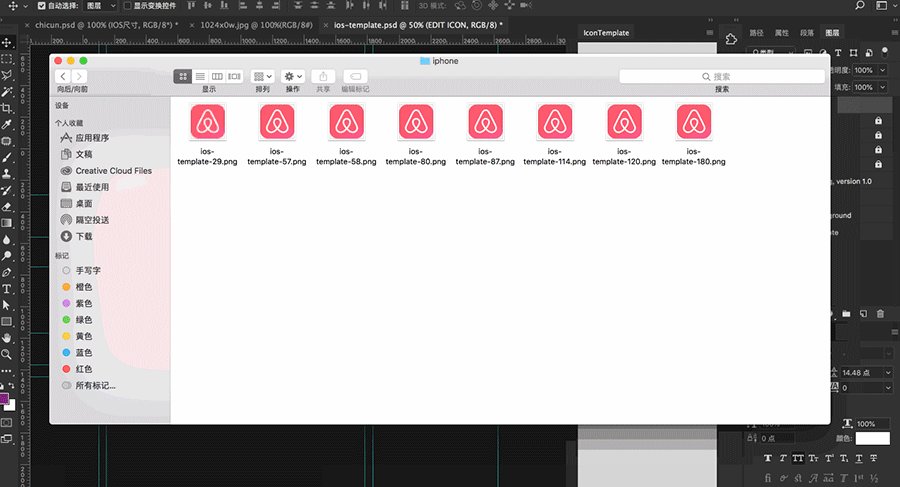
我们一般做1024×1024尺寸,一般做方形无圆角。然后用 IconTemplate 自动切图一套图标资源丢给程序员就ok了。

注意:我打开了裁切圆角的开关,所以自动生存的都是圆角的,主要是为了过稿子给大家看着方便。
给程序小哥的素材资源不用打开这个开关,那么自动切出就是方角的,直接一包图标素材丢给程序小哥就行了。

记住画图标的时候图形尽量在下图所示的圆形内。
自定义图标 Custom Icons
| 设备名称 | 导航栏和工具栏图标尺寸 | 标签栏图标尺寸 |
|---|
| iPhone 8 , 7 , 6 , 6s | 66 x 66 px | 75 x 75 px 最大144 x 96 px |
| iPhone 8, 7, 6s, 6, SE | 44 x 44 px | 50 x 50 px 最大96 x 64 px |
| iPad Pro, iPad, iPad mini | 44 x 44 px | 50 x 50 px 最大96 x 64 px |
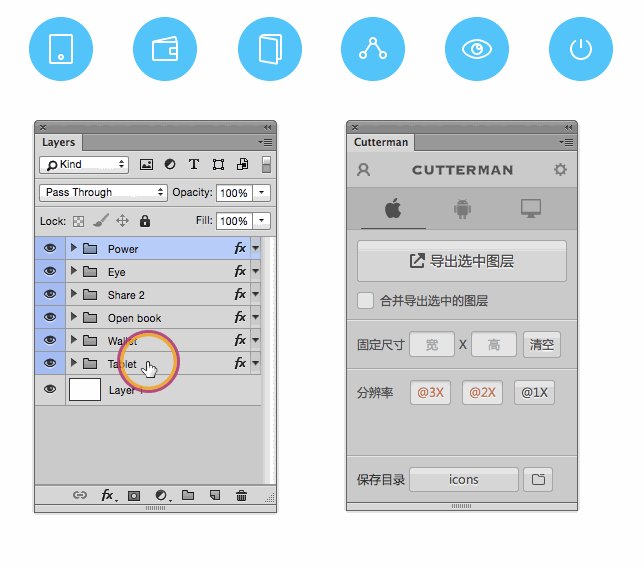
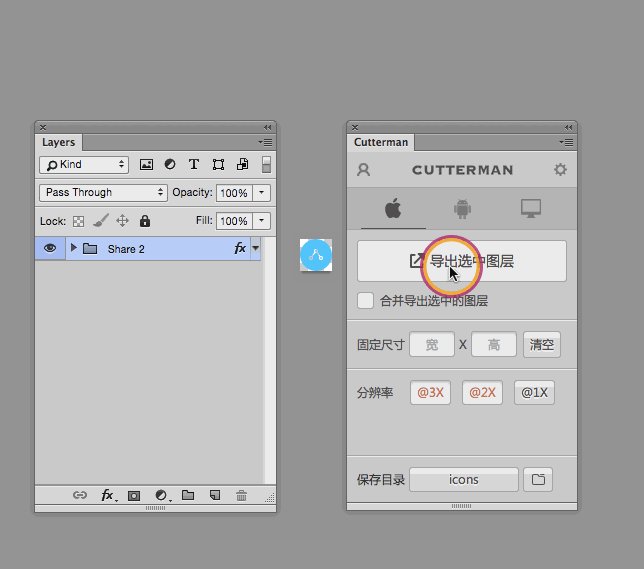
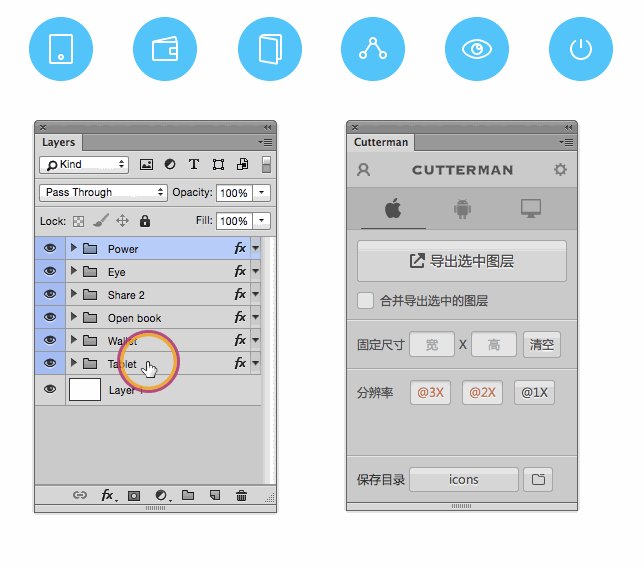
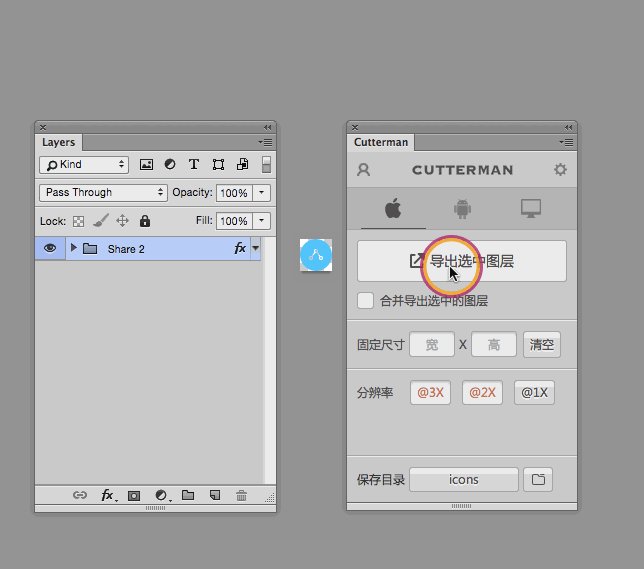
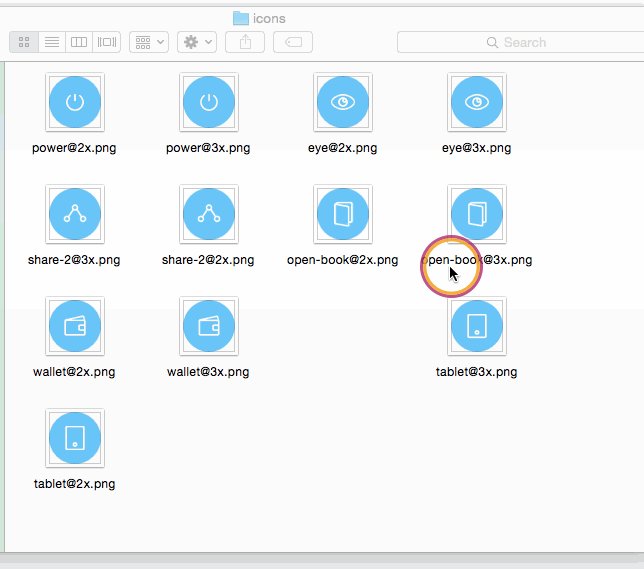
界面的图标切图:
切图教程
用Cutterman选中@2x @3x导出。

界面主流标注工具:

ios开发里单位是pt
750×1334尺寸的换算关系 1pt=2px,也就是说程序员拿到我们的px单位的标注稿,自己除以2就是pt了。