19年我看了很多作品,也做了很多作品,尤其是上半年,做了很多概念稿的练习,颇有心得,今天把一些实用的技巧分享出来,希望能够帮助到你。
1.别再用5年前的投影了
1.1 投影“虚”一点
这是前几天刚看的一套作品里面的内容,投影用的很实很脏:
 其实投影很关键的一点就是若隐若现,搞“虚”一点,也就是模糊一点,这样看起来会高级一些,比如:
其实投影很关键的一点就是若隐若现,搞“虚”一点,也就是模糊一点,这样看起来会高级一些,比如:

其实无非就是投影的模糊大一点,颜色浅一点,至少能及格,这是最基础的内容。
1.2 投影的色相
很多时候,投影不一定非用浅灰色,有点色相,会显得更加高级:

这样一对比,你会觉得左边灰色的投影是有点脏的。
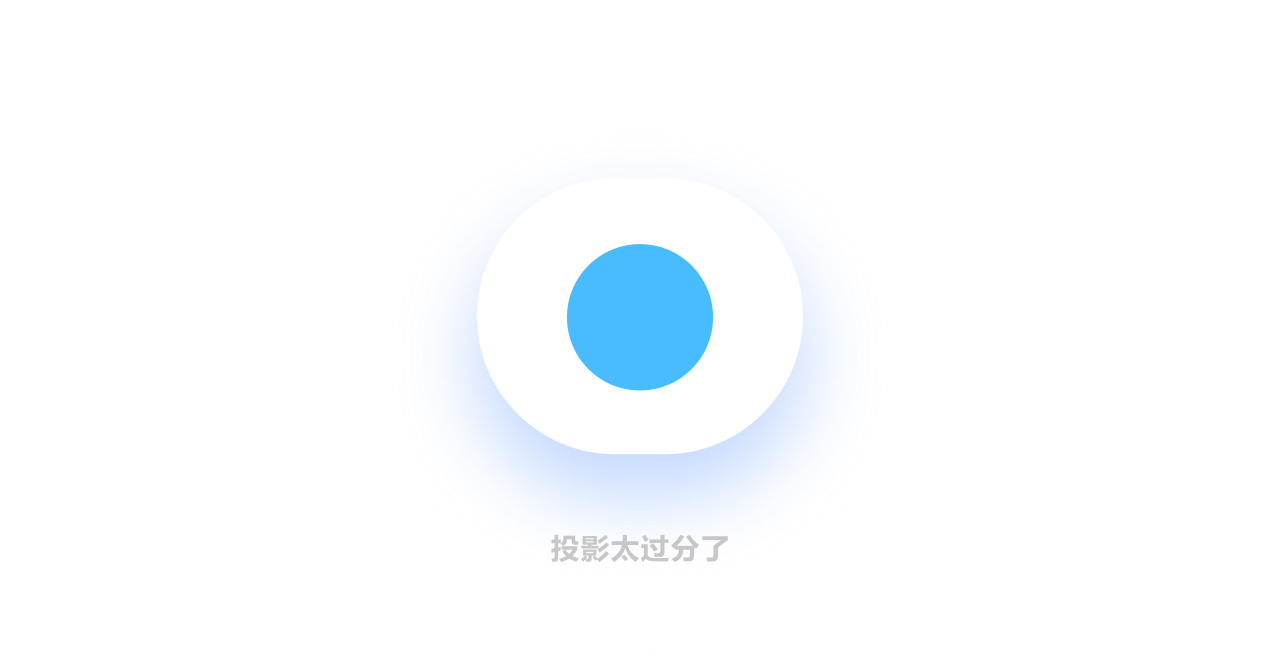
但是,投影的颜色千万别太过分:

这样就不太好了。
1.3 投影别和物体黏在一起
我见过很多投影虽然很“虚”并且有色相,但是却和物体黏在一起,这样看起来也会很脏,比如:

这时候我们要做的就是把投影降低透明度,或者把投影颜色变得更轻一些,让它和物体分离开来:

其实道理和前面也是差不多的。
所以关于投影,总的来说,“虚”一点,总是好的
2.你这一系列的配图怎么找的?
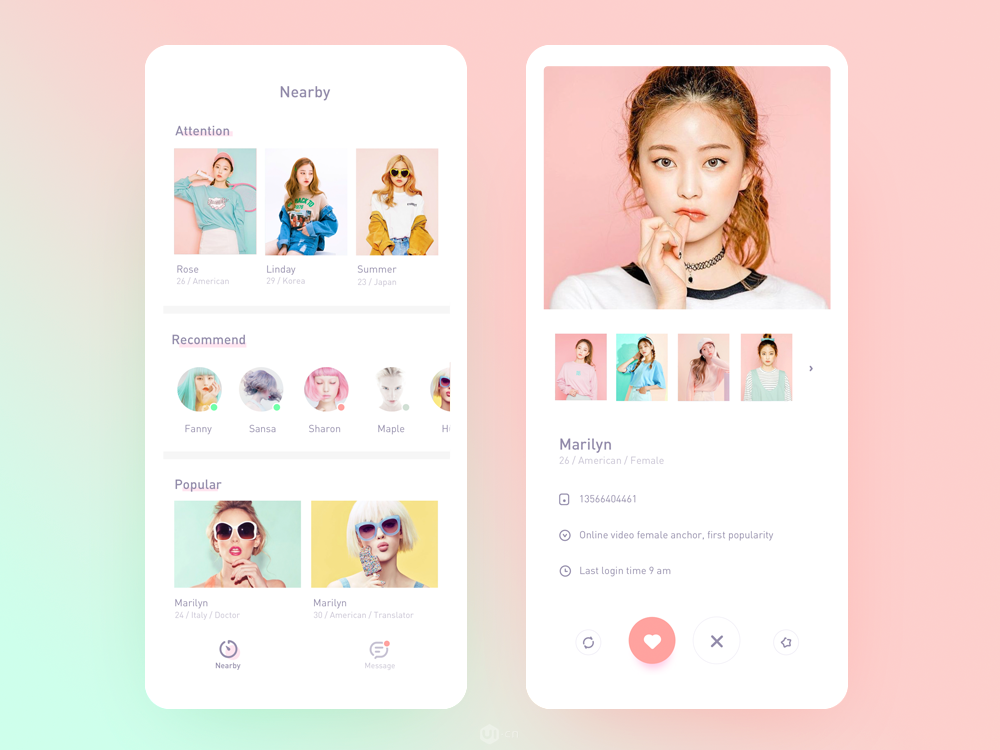
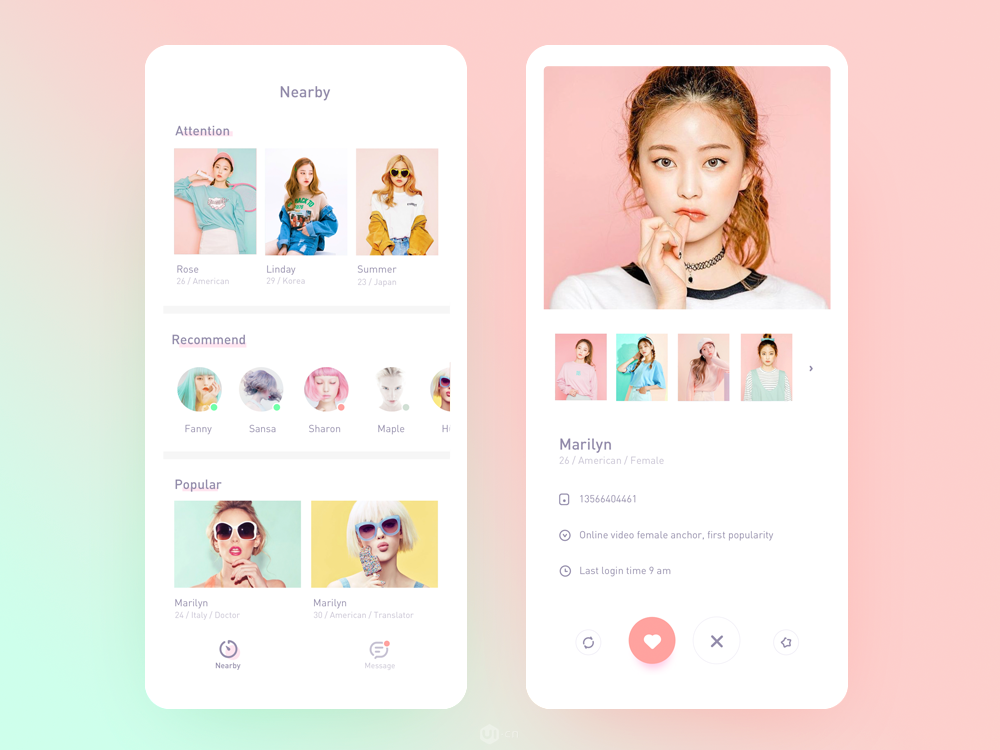
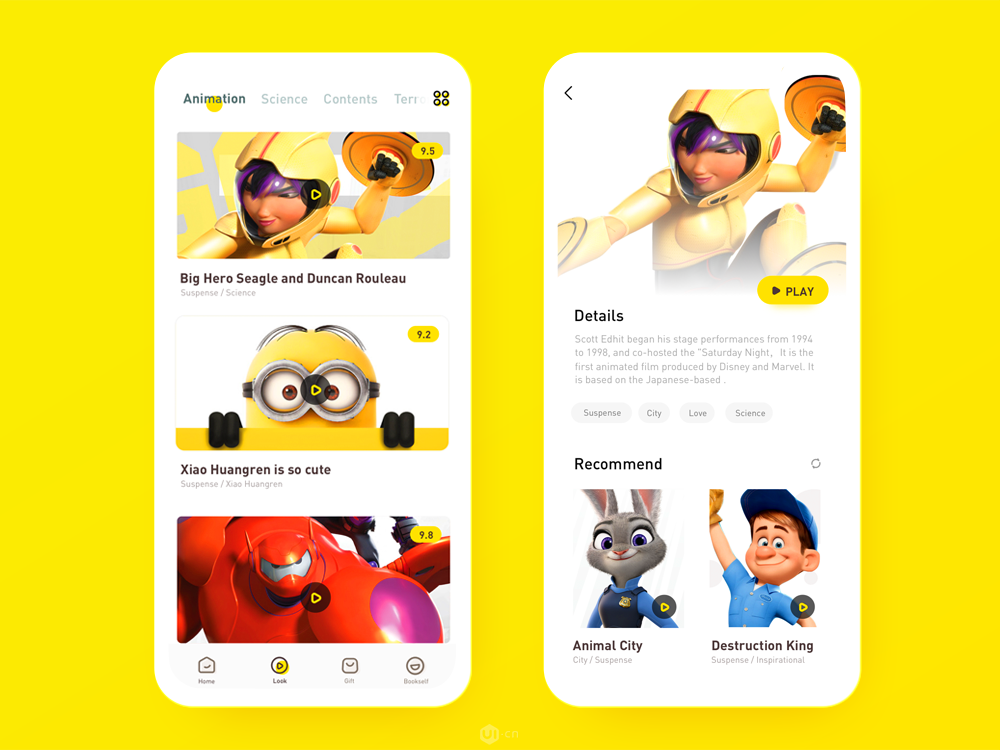
做概念稿的时候经常会用到好看的配图,而且配图还需要一系列的,比如:

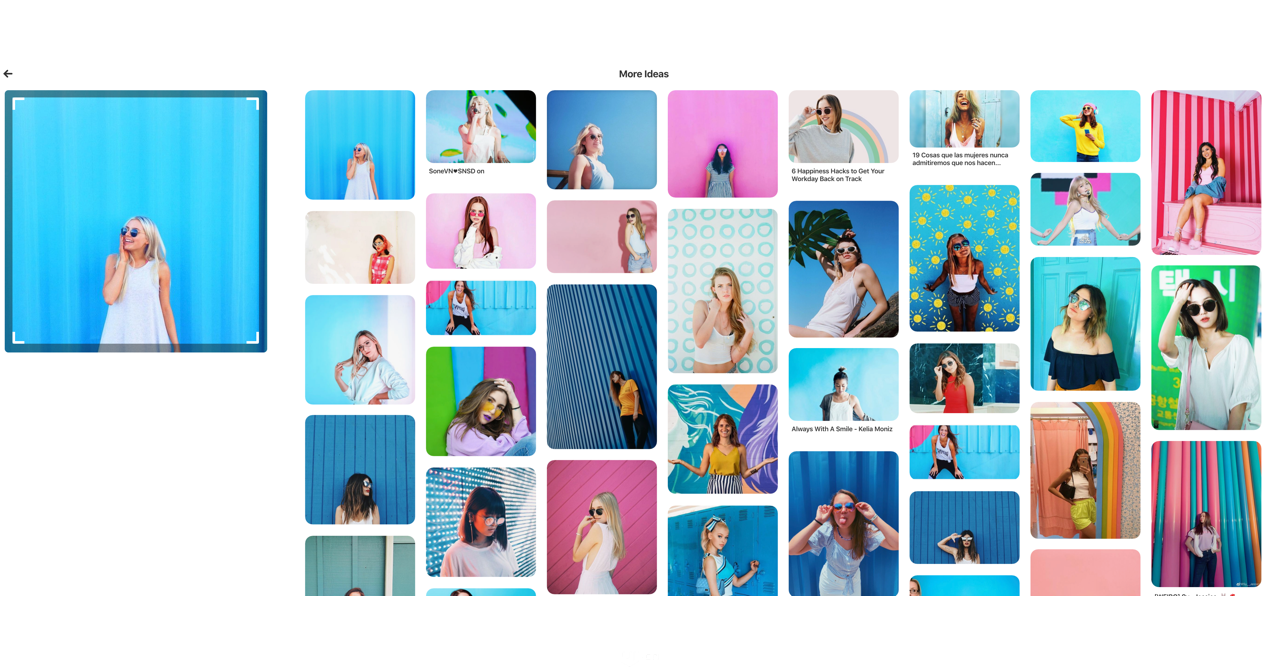
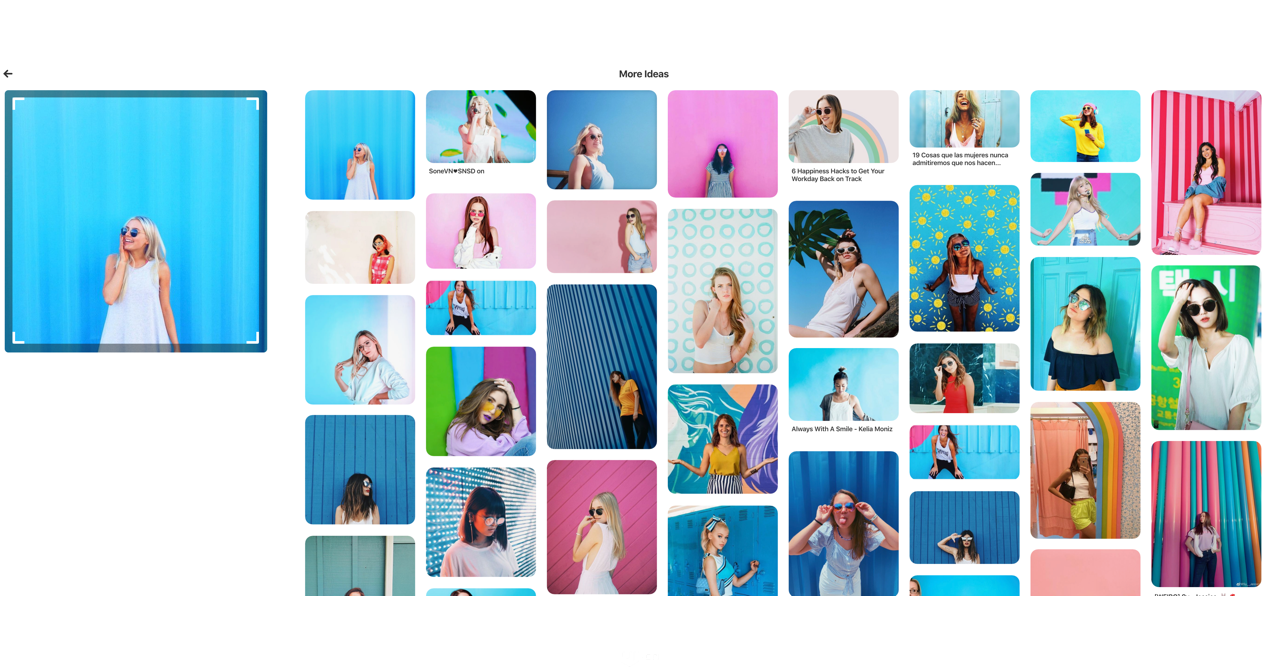
有朋友问这种一系列的配图怎么找的,其实很简单,大家都知道,花瓣和国外pinterest网站很像,但是pinterest有个功能是花瓣没有的,就是通过颜色、形式等纬度找到相似的图片,例如:

这样,就可以找到很多类似的图片了。
不管你的作品是不是练习稿,都要注意下图片版权问题,并且标明来源!
还有,
怎么上pinterest,我就不说了,大家自行解决。
3.学会“破”
有时候设计太规矩,就会让人感觉很平淡无奇,有一个非常有用的方式,主要用在图片的处理上,就是让素材冲出特定区域。
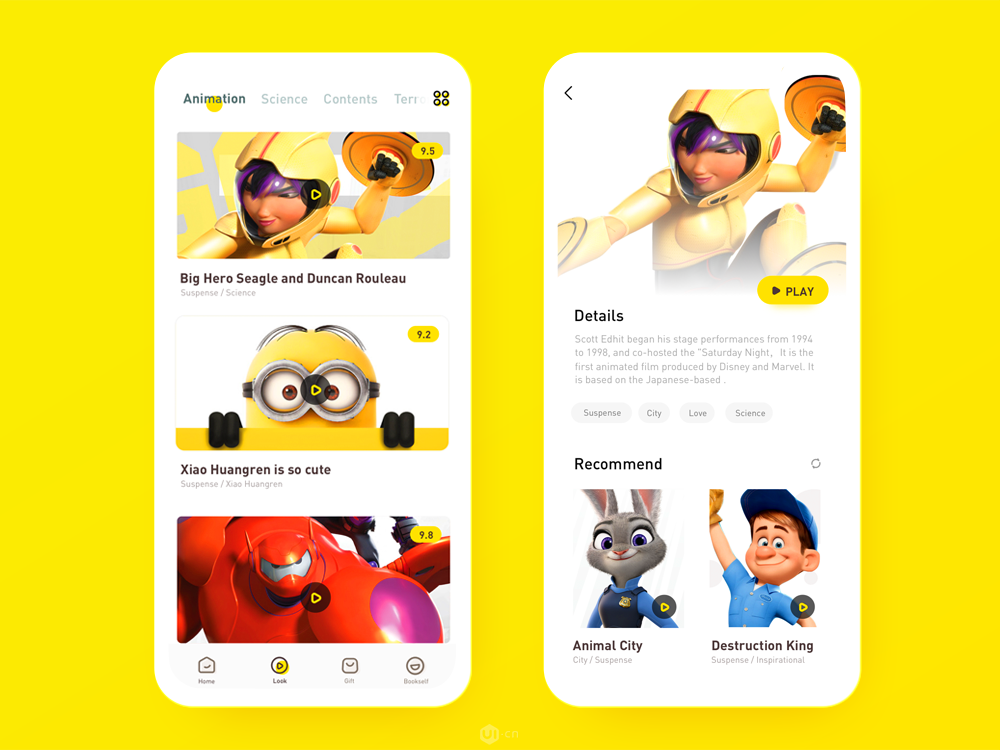
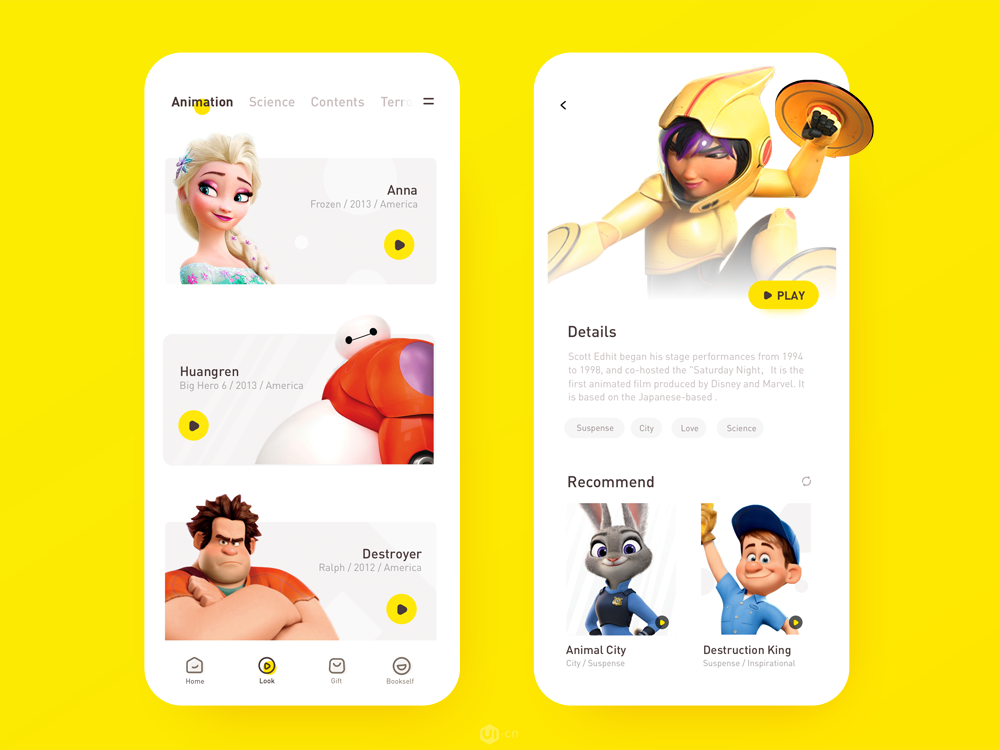
比如在做这个概念页面的时候,第一版看起来就会很平淡:

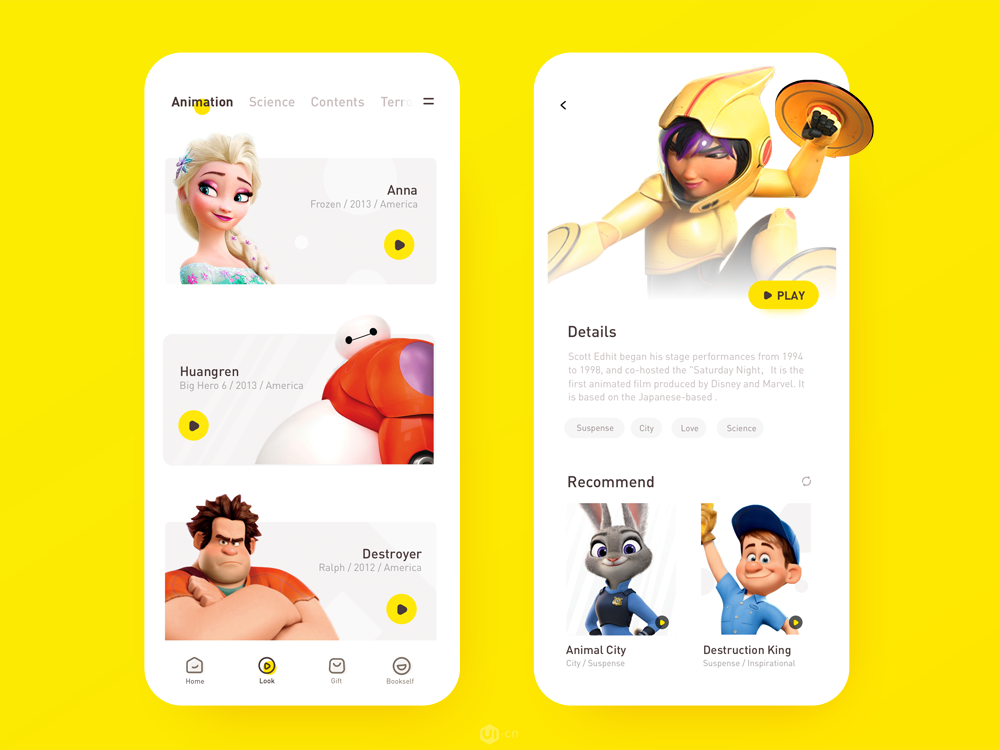
我尝试将人物破出边界,让冲击力更强:

千万不要以为只有概念稿能这么做,去年腾讯动漫830改版的时候,就是用这“破”一点打造的沉浸式banner图:

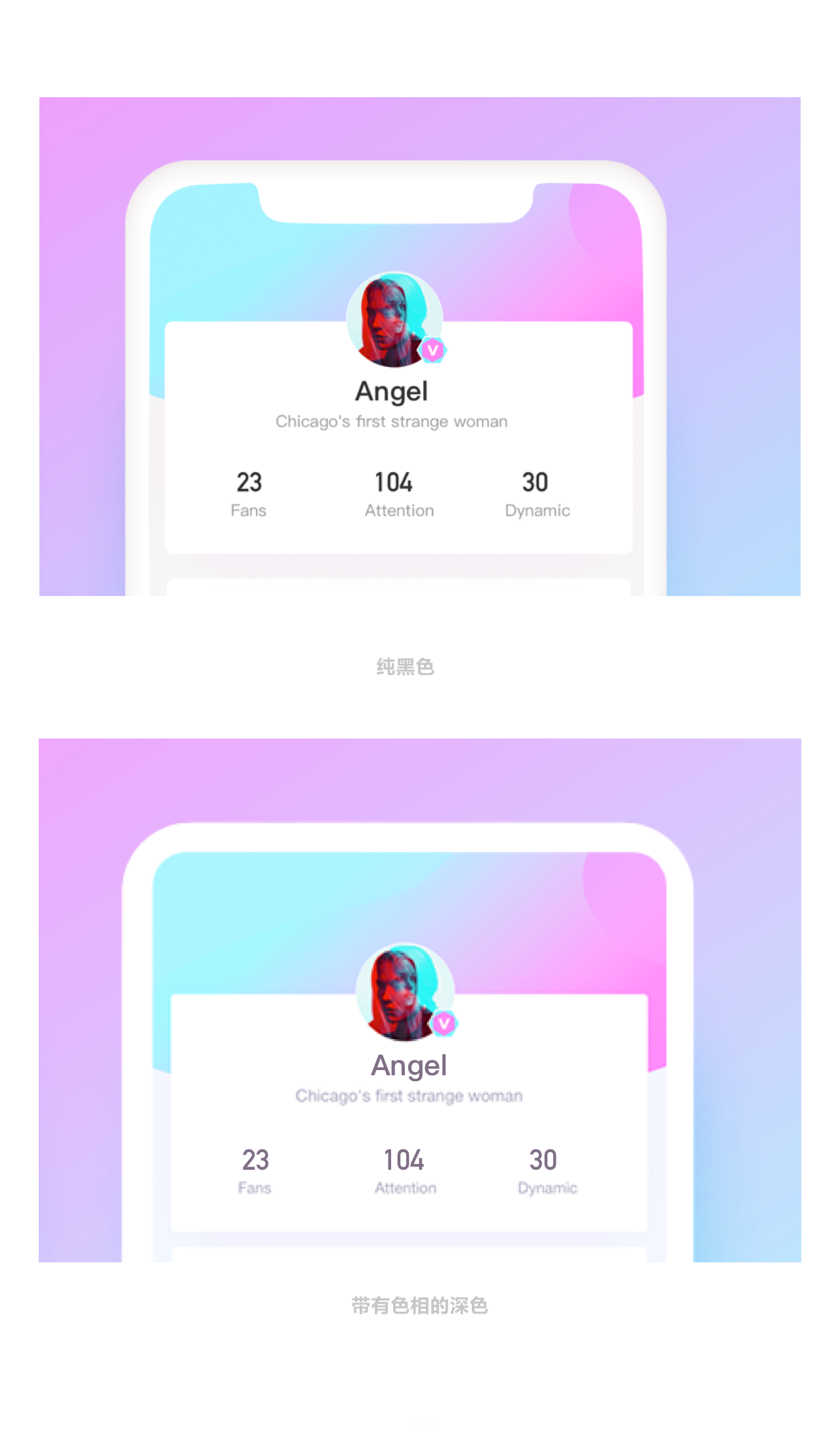
4.带色相的高级灰
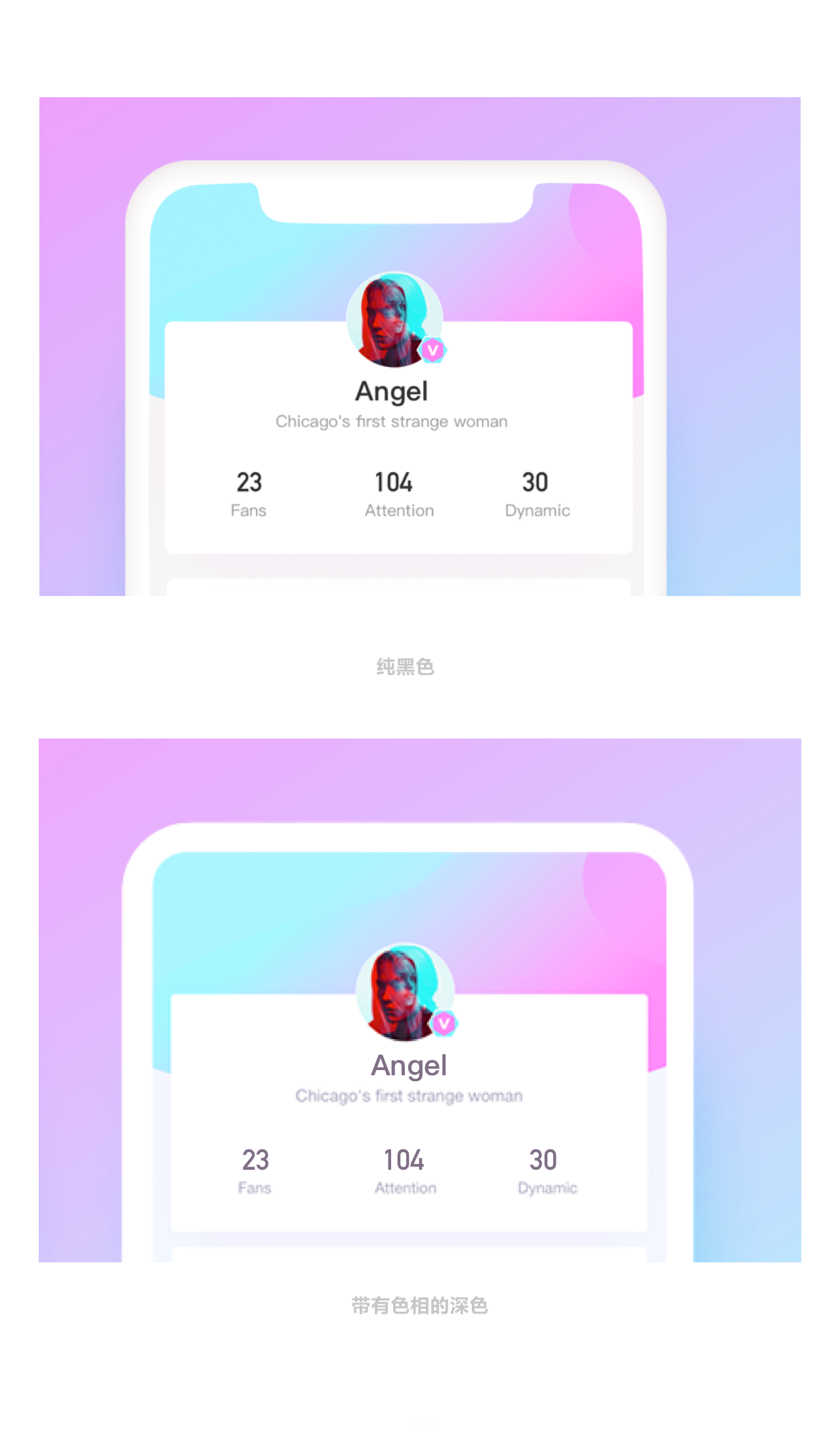
很多时候,如果你的黑色或者灰色带有一点色相,会让整个页面看起来更加舒服,比如,在做下面这个概念稿的时候,文字就尝试了带色相的黑、灰:

看起来会更加和谐。
当然,不仅仅只是概念稿,很多线上的App在使用黑白时,都带有色彩倾向,和主色相近。
大家可自行观察自己手机上的的app哈。







































 其实投影很关键的一点就是若隐若现,搞“虚”一点,也就是模糊一点,这样看起来会高级一些,比如:
其实投影很关键的一点就是若隐若现,搞“虚”一点,也就是模糊一点,这样看起来会高级一些,比如: