01、视差滚动好助手,单页发展新潮流
滚屏动画的特点在于
/ 首先它是用来循序渐进的讲故事;
/ 然后利用完美的顺滑的浏览体验,将各个内容间无缝且精巧的连接起来局部某些元素去做分层的动画特效;
/ 最后使现在极简的、扁平的页面设计,有了点晴之处!
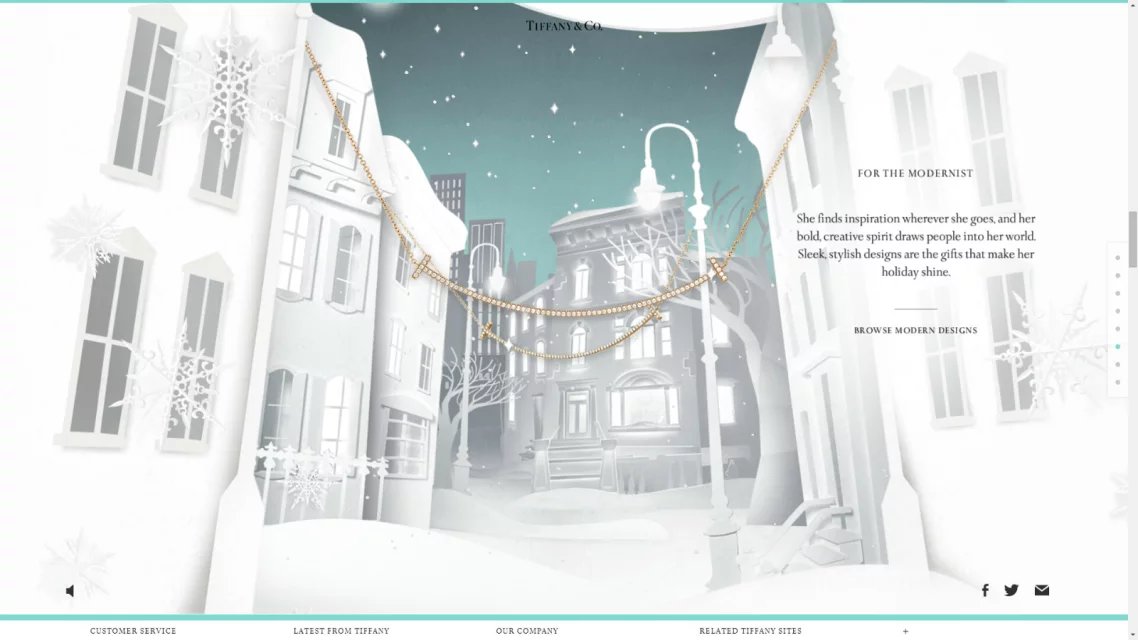
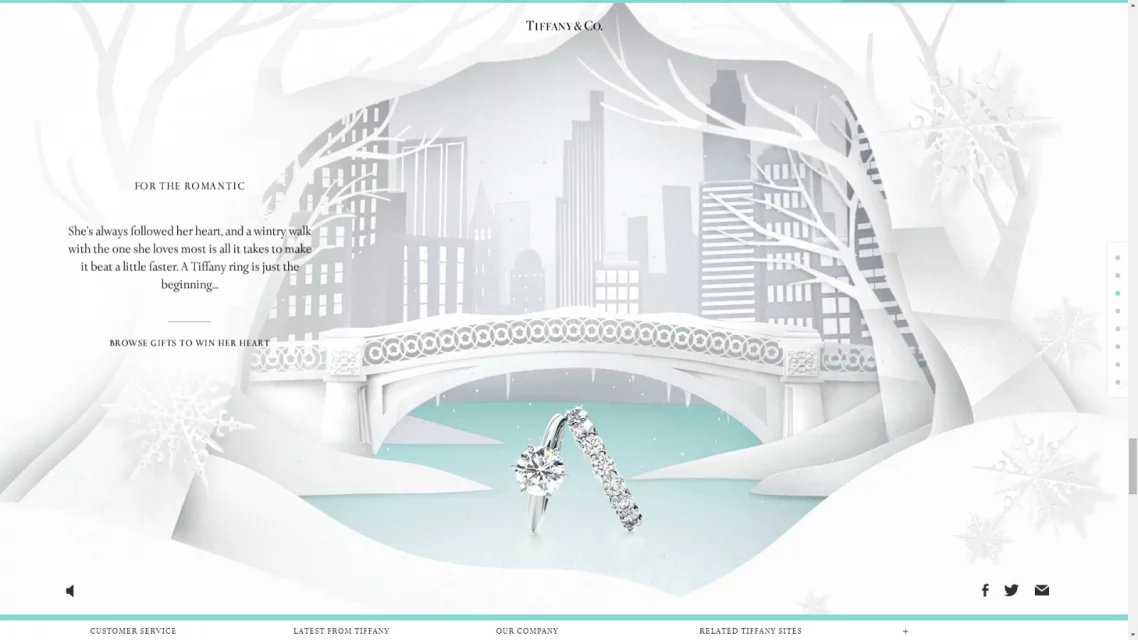
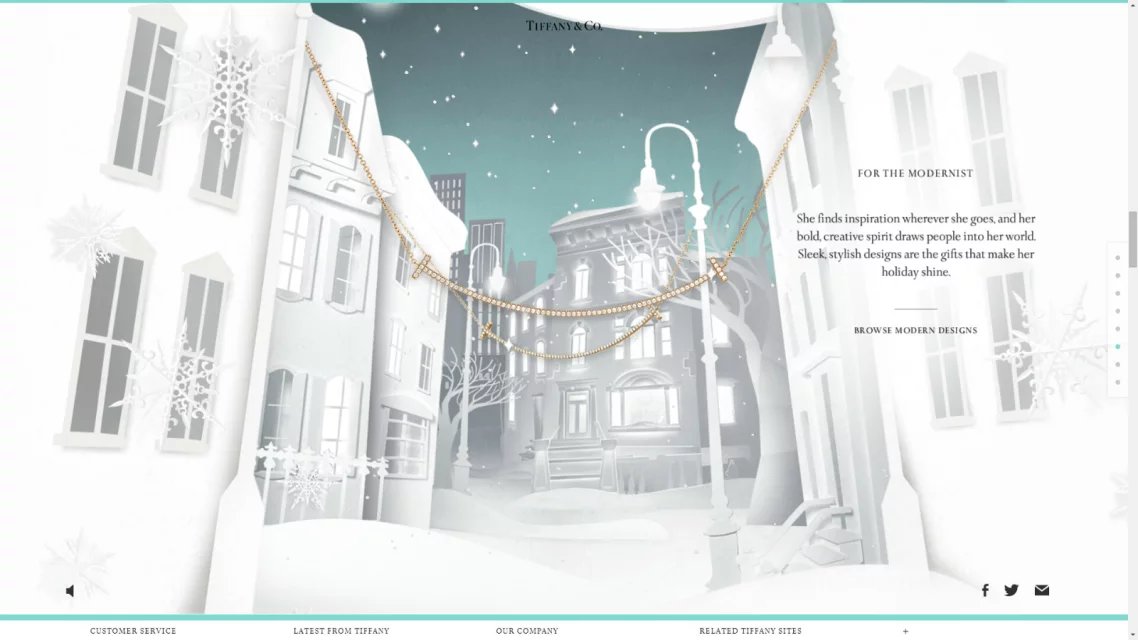
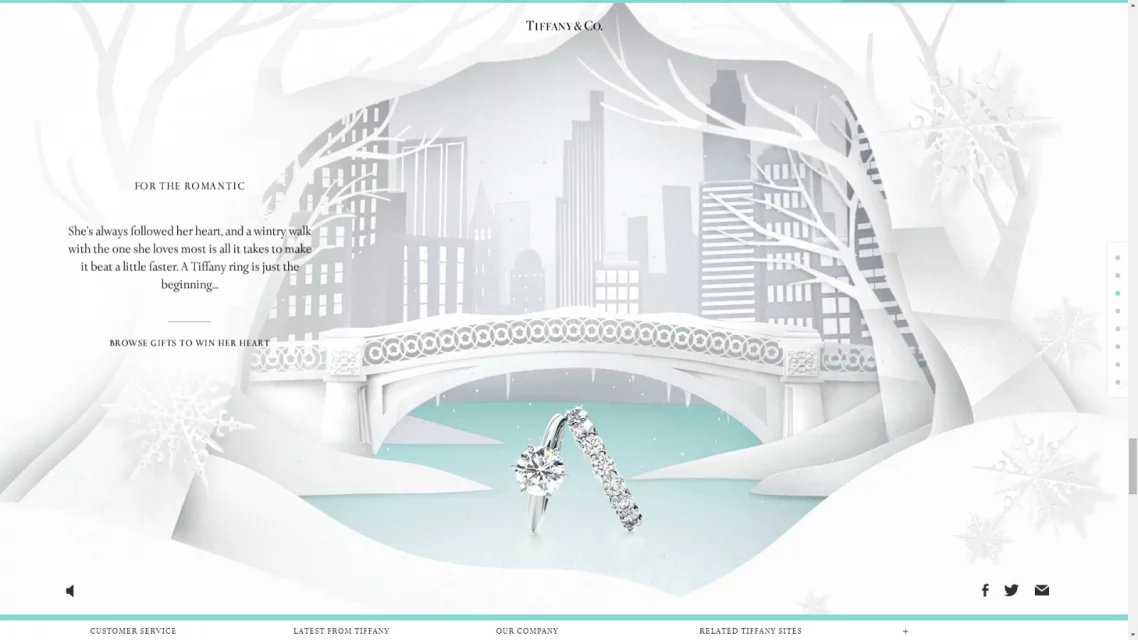
如下图所示,来自蒂芙尼。


分享一下我的观后感
跟着漫天飞舞的,飘逸在蒂芙尼的纯净世界。
这里有开启幸福的钥匙、有城市的记忆、有定情的礼物、有盟约的海誓,来吧,一起探索属于你和我的蒂芙尼。
个人解读
/ 左右摇摆的雪花带着观者的视线一步步的去发现精彩世界,纯净的白色折纸搭出了西式的唯美建筑与城市街景,折纸的阴影很倒位,把原本平铺的纸,有了空间和立体感;
/ 清新的湖水绿与纯净的白色搭配,完全定义了爱的纯真。
/ 滚屏技术的运用,像首乐曲循序渐进的去聆听这美妙故事;
12、H5动效新趋势,人机交互有看头
H5和动效的出现,使得专题活了起来,不再是死板的纯静态图片。
H5和动效的出现,使得专题的整体体验更像是在看一场精心安排的故事一样。
如下图

常德网站建设-常德万讯互动网页设计
算是一种新的尝试案例。也希望自己以后可以做一个这样的例子!
(细琢磨一下,专题里共推荐了40款商品以内,算中小型推荐活动!但是里面的文案和画面结合的超赞,加上H5技术提升了用户浏览体验,改变了现有大多数电商平台,静态展示、强迫似推销的路子)!
整体策划,以故事性为主 让用户在观看画面时,连带推销!或者这样的创新现在看来有些不符合运营们的路子,但是这样的方式或许是将来流行的趋势
总结起来9个字
整体想、整体做、整体看
10句话
10、H5动效新趋势,人机交互有看头
9、视差滚动好助手,单页发展新潮流
8、整体设计故事化,页面才能吸引人
7、整体专题怎么做,注重形式就能破
6、整体想了,整体做,整体看
5、一眼看完3屏多,不做留白就得晕
4、由点到面整体感,切记东拼和西凑
3、背景颜色要整体,慎用色块“切豆腐”
2、承上启下很重要,页面有头也有尾
1、头图有个点,下面设计才好接