设计师无时无刻不处于瞬息万变的变化中,我们必须了解永恒不变的设计原则,这些原则是我们设计工作的基础。
这些原则是我们设计和创造一切的核心,它们至关重要,经得起时间的考验:
总的来说,这些原则构成了我们伟大设计的坚实基础。当然,我们也可以加深对其他原理的理解:心理学,人类学和经济学。最重要的是,这些核心原则是我们创建体验的基础。
越来越多的人要求我们解决设计问题,因为新技术是想象和发明出来的,而这些问题以前从未解决过。好消息是过去的原则仍然有效。
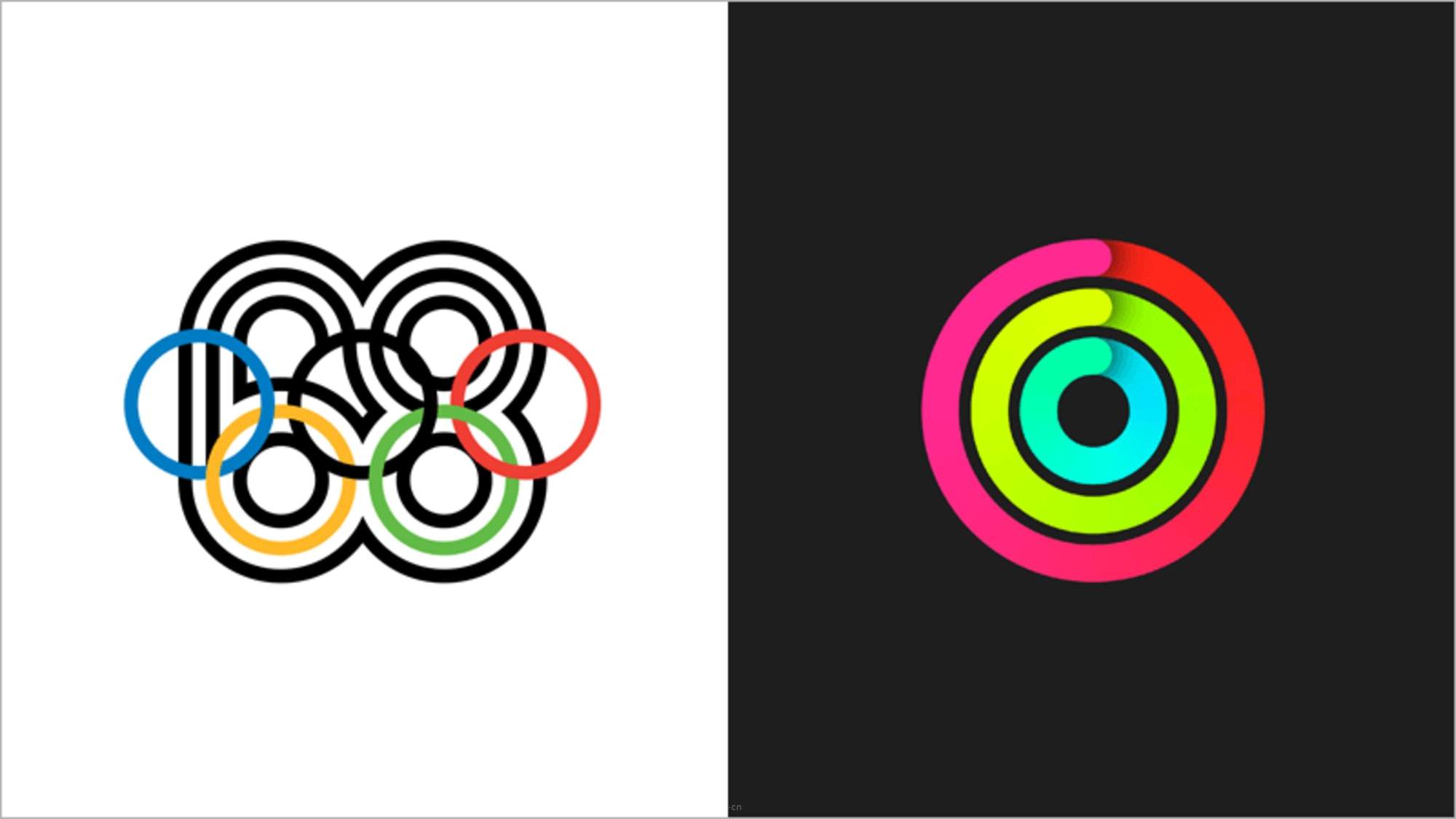
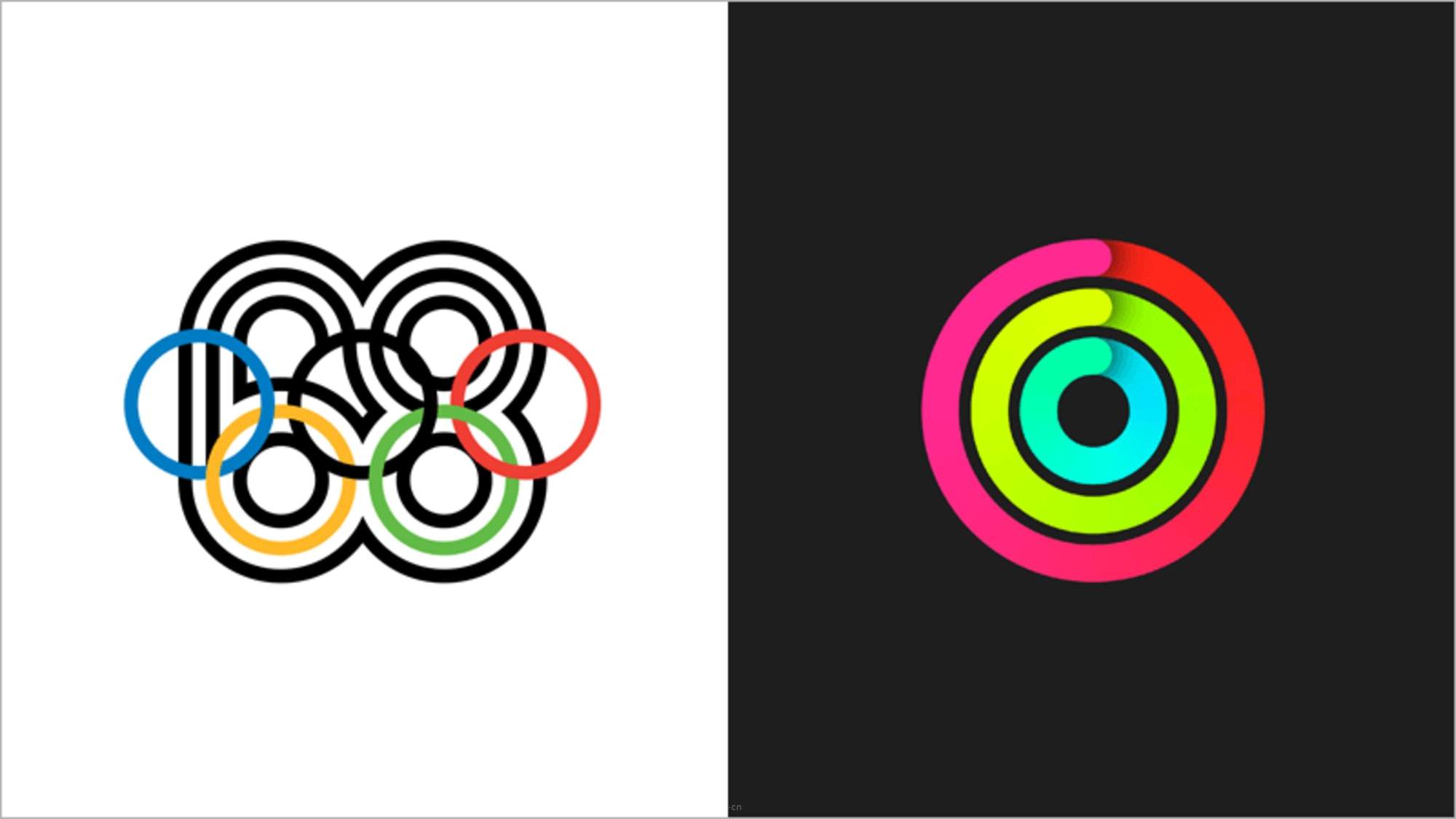
 无论是设计什么(例如Lance Wyman的标志性Mexico68奥运会标识(左),还是数字游戏,例如苹果公司无处不在的Activity iOS品牌(右)),设计原理始终保持一致是永恒不变的。
无论是设计什么(例如Lance Wyman的标志性Mexico68奥运会标识(左),还是数字游戏,例如苹果公司无处不在的Activity iOS品牌(右)),设计原理始终保持一致是永恒不变的。
当然,要全面涵盖用户体验设计的通用原理是一个庞大而复杂的主题,仅仅一篇文章是远远不够的。但请放心,我将在每一节后面提供一些案例和技巧。可以把这篇文章当做一篇简短的入门文章,让你走上正确的道路。
视觉语法
为了有效地进行设计,对视觉语法的视觉基础原理的理解至关重要。这些原则归根于图形设计的历史,至今仍然使用,它们构成了设计的基石,是我们创造设计经验的核心。
但视觉语法到底是什么意思?简单地说,我们视觉上创造的所有东西——无论是用户界面(UI)元素还是屏幕上更复杂的元素排列——都由一系列核心元素组成:点、线和平面。通过组合这些元素,我们可以创建图标、组件、插图、图表、模式……简而言之,一切。
作为设计师,我们要在最简单的层次上处理要素的基本“语法”:点,线和平面。这些元素是在20世纪初在颇具影响力的包豪斯学派中定义的,这些元素仍然是我们今天所做工作的核心。
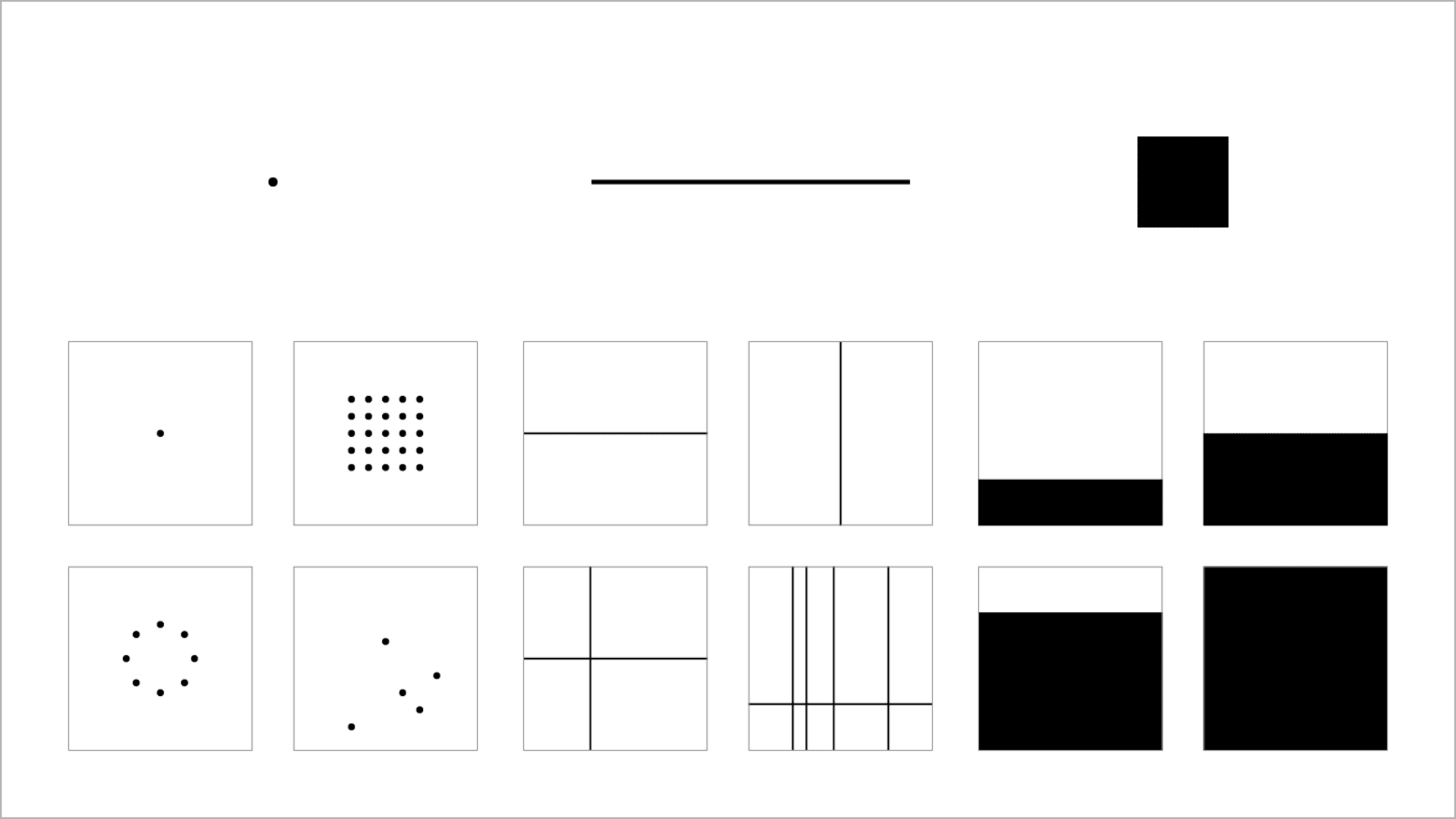
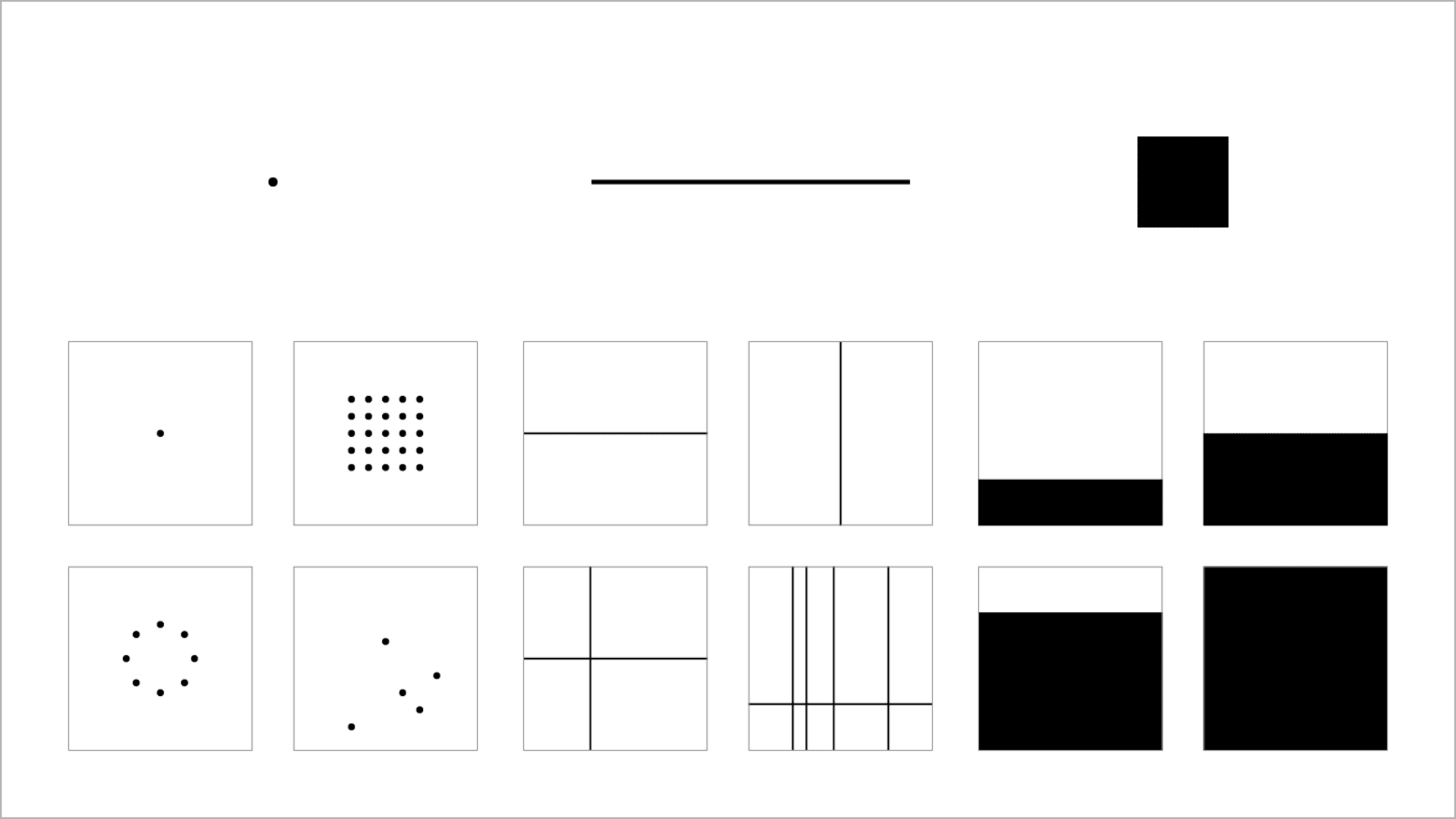
 点表示空间中的一个位置。两点相连,形成一条线。一系列连接和填充的点构成一个平面。这些是视觉设计的基础。花一些时间从根本上学习它们的工作原理将提高你作为设计师的技能
点表示空间中的一个位置。两点相连,形成一条线。一系列连接和填充的点构成一个平面。这些是视觉设计的基础。花一些时间从根本上学习它们的工作原理将提高你作为设计师的技能
用户体验可能是一门相对年轻的学科,但这并不意味着它没有从图形设计领域汲取的丰富经验,正如我稍后将要探讨的,如果你将任何设计分解,你将从本质上看到它是由点、线和平面创造的。
在贝尔法斯特艺术学院,我们三年课程的前六周是用来掌握视觉语法词汇的。正如宫城先生在《空手道小子》中所做的那样,我们专注于发展对原则的深刻理解。熟能生巧,或者,正如宫城先生反复强调的那样:“加油!蜕变!”
通过鼓励学生一次只关注一个元素——首先是点,然后是线,然后是平面——我们培养了他们对潜在视觉语法的理解。这是一种久经考验的学习方法,可以追溯到世界领先的设计学校:包豪斯、乌尔姆和巴塞尔。
这需要时间和耐心,但如果你想提高设计水平,那么就要留出一些时间,并进行一系列练习,只用点,线和平面。这样做将使你对视觉语法有更深的理解。罗切斯特理工学院有一个优秀的微型设计原理课程,作为一个完美的起点。
通过理解单独使用这些元素可以实现什么,我们向学生介绍了将它们结合起来的想法。正是在这一点上,我们看到了机会的丰富性和在限制范围内设计的重要性。
学习如何将界面分解为其核心组件——注重简单性和约束性——可以减少认知负担,让用户更快乐。双赢。通过定义这些核心组件,我们可以将它们结合起来,为每个项目建立一个可视化词汇表。
 点,线和平面是设计的基础。
点,线和平面是设计的基础。
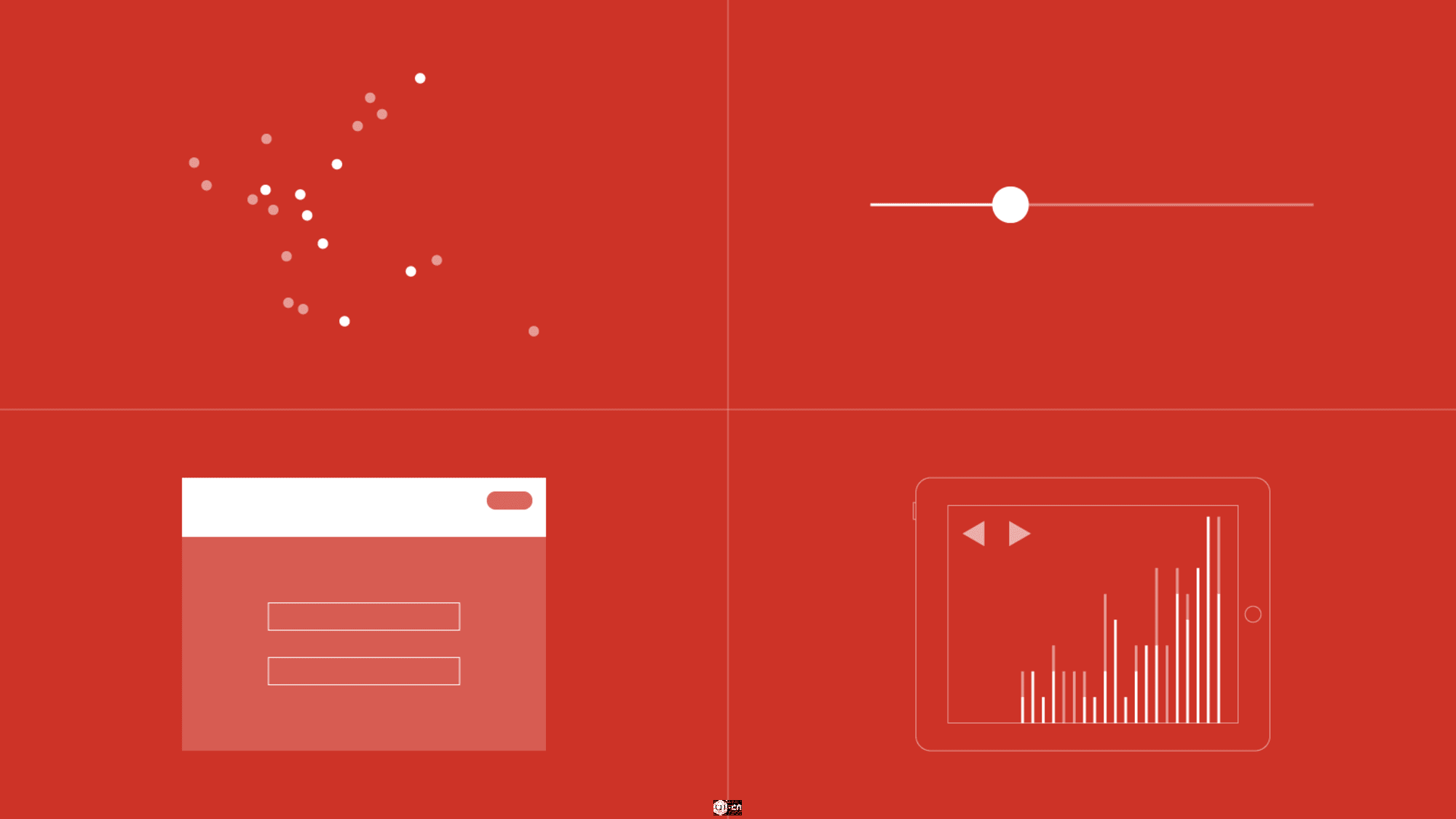
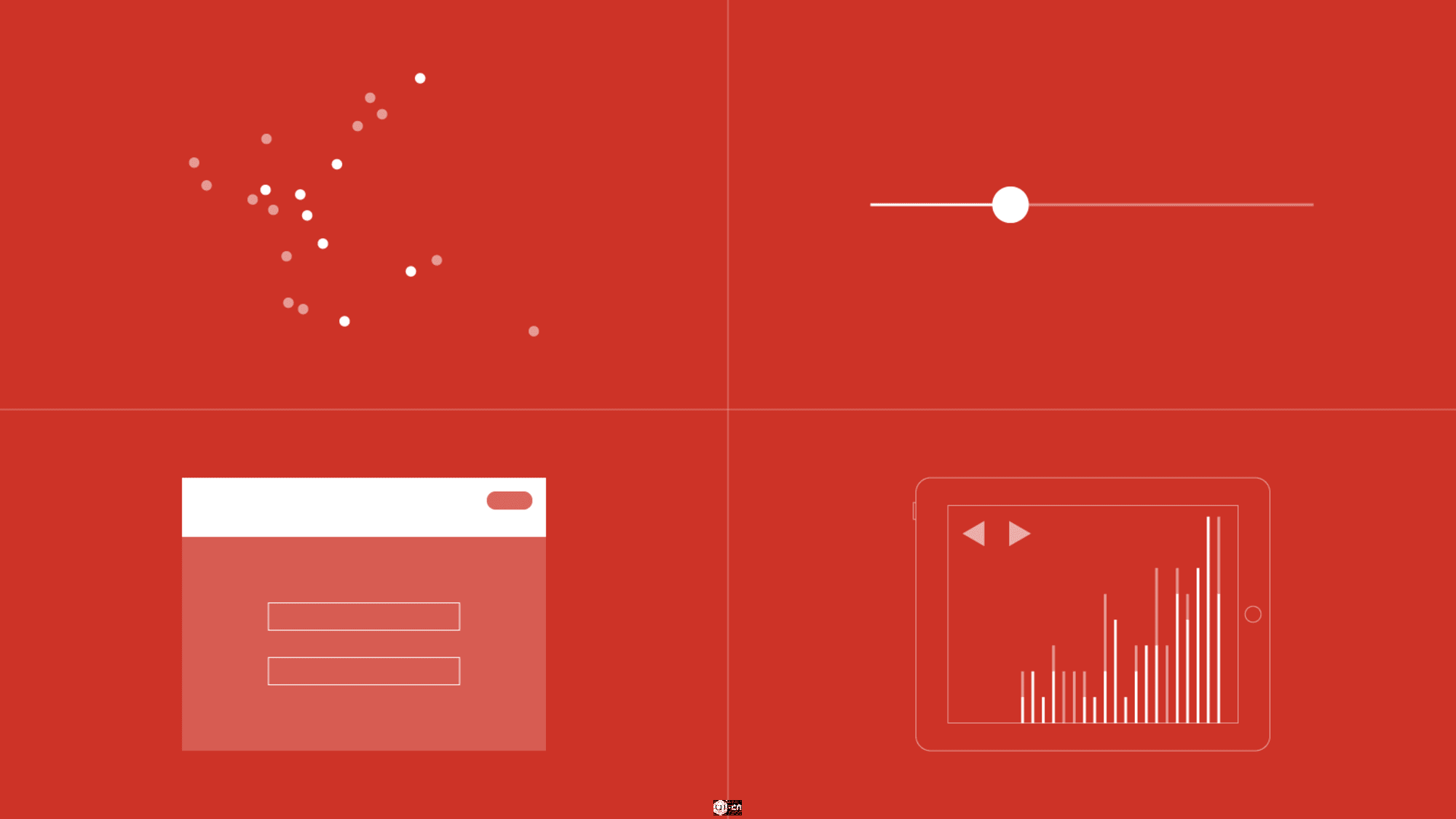
通过组合这些元素,我们可以创建很多组件:
图表,仅使用点来绘制数据,
滑块,结合了点和线,
由平面组成的一系列页面元素和表单字段,
该图显示了当我们组合各种元素时可能发生的情况。
这些基础已经为图形设计服务了数百年,并且构成了我们现在所使用的UX可视层的骨干,但是很少有人花时间来掌握这些基本组件。
正如宫城先生所强调的,熟能生巧。一旦我们开始将点、线和平面组合起来,并将颜色带入公式中,我们就会意识到我们可以创建任何需要的UI组件。
经验丰富的设计师可以用最少的方法创造令人愉悦的用户体验。正如Antoine de Saint-Exupery所说:“达到完美,不是在没有其他可添加的东西时,而是在没有其他东西可取的时候。”
案例研究:视觉语法
随着对视觉语法的掌握,很明显,这些组成元素支撑着我们在设计用户界面组件和整体体验时所作的一切。通过训练您的眼睛,可以拆分复杂的界面,了解它们的构成方式并从中学习。
有许多丰富的、身临其境的体验例子,如果我们把两个分开,我们将看到如何使用一系列核心元素(点,线和平面)创建复杂的界面。
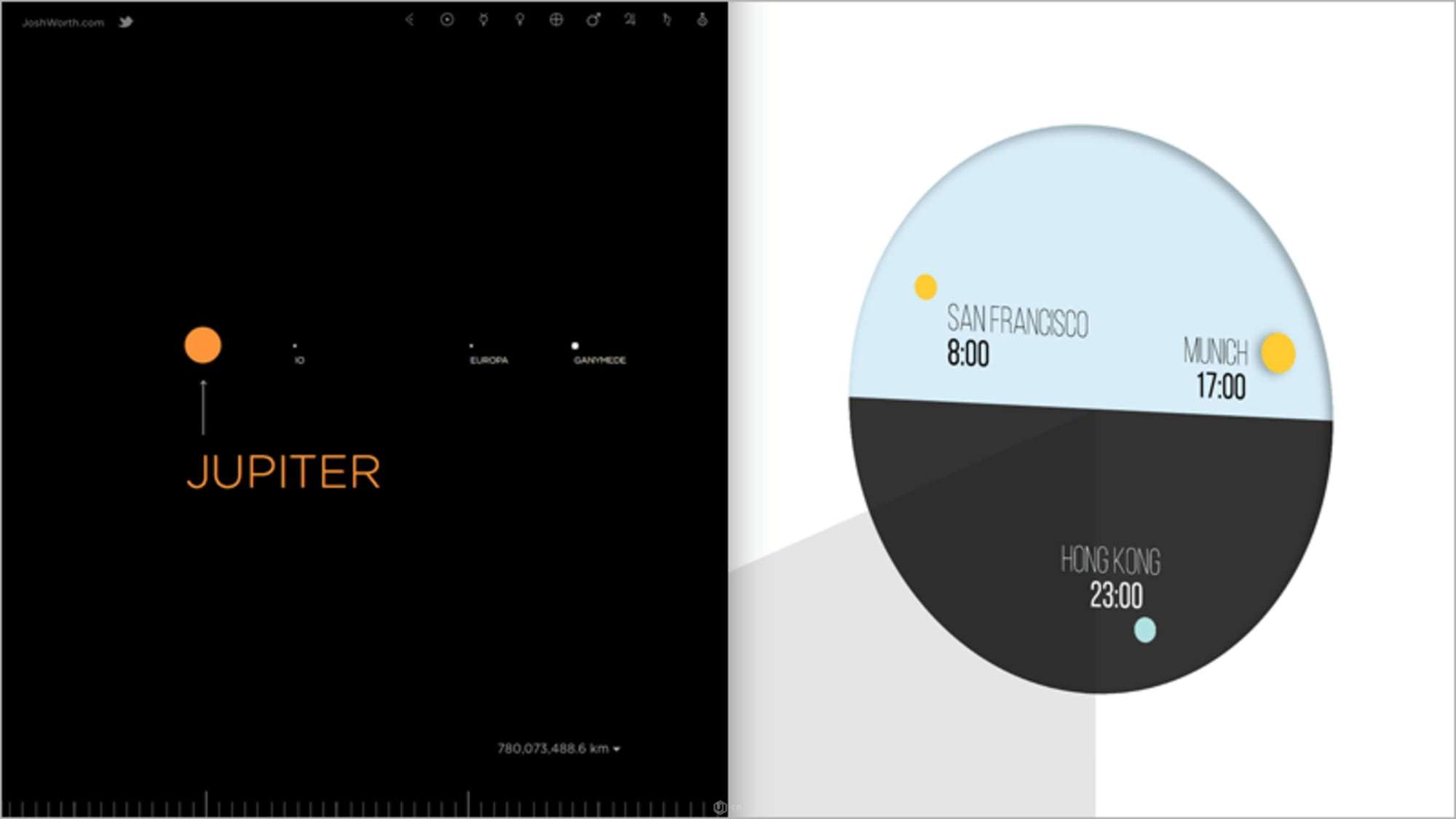
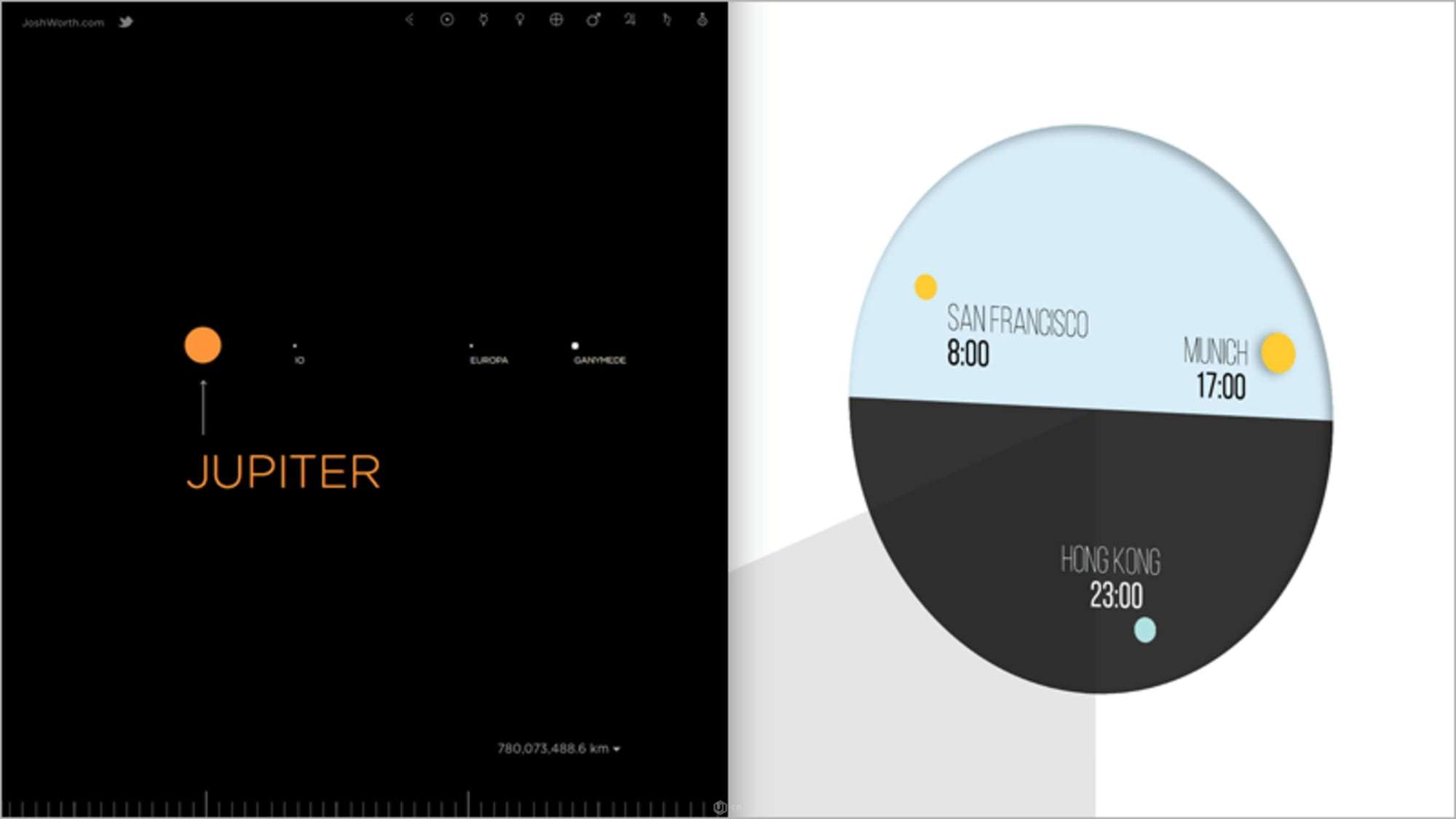
 乔什·沃思(Josh Worth)的《如果月球只有1个像素(左)》是一个关于当使用最小的视觉语法执行时可能发生的事情。Lunar的Onetime(右)使用了类似的受限视觉语法。
乔什·沃思(Josh Worth)的《如果月球只有1个像素(左)》是一个关于当使用最小的视觉语法执行时可能发生的事情。Lunar的Onetime(右)使用了类似的受限视觉语法。
乔什·沃思(Josh Worth)的美丽网站“ 如果月球只有1个像素”就是一个很好的例子,该网站展示了对最简单的视觉元素的深刻理解,并与一个优雅的想法相结合的可能性。结果是一个美妙而令人难忘的用户体验。
如果月球只有1个像素,这是一个很好的例子,那么当少量使用视觉语法的基本构建块时,这说明可以用最少的手段和一定程度的克制来创建沉浸式体验。
另一个可爱的例子是Lunar的时区应用程序Onetime。时区应用程序的价格是10便士,但Lunar的应用程序最小且美观。仔细观察,你会看到大量的点,线和平面,所有这些都是服务于用户体验设计的:
其他应用程序的界面过于复杂,Onetime将重点放在简单性上。这样就产生了一个应用程序,使您可以:“在任何地方都可以一目了然地看到时间。”
简单能经受住时间的考验,而且往往能经受住时间的考验。花些时间学习视觉语法的组成部分点、线和平面,你会发现即使没有颜色,也可以取得很多成就。
视觉语法技巧
正如Dieter
Rams在他的“良好设计的十项原则“中所说的那样:“好的设计就是尽可能少的设计。”随着网站和应用程序的发展,我们的设计变得越来越复杂,因为设计师要尽可能地简化,以帮助提高可用性。目的是为了真正为我们的用户服务(并在此过程中使他们感到高兴),我们需要专注于基本要素。最好的界面会尽可能地简化,从而消除操作过程中的复杂性。
如果月球只有1个像素,那么它的吸引力就在于它的简单性。当开始一个新的项目时,扪心自问:在约束条件下你能做什么?
在构建UI组件时,尝试关注重用元素和最小化视觉复杂度。在构建了一组简化而优雅的核心组件之后,集中精力将这些组件组合起来,以创建易于理解的界面,从而简化用户交互。
语言和版式
随着对视觉语法的深入理解,重要的是要考虑我们设计的底层结构,即通常是通过排版指定的语言。携手合作,两者都非常重要,并辅以其他形式的内容:例如插图,摄影和视频。
语言(我们选择交流的词)很重要,而让我们以设计师的身份思考很重要。在着手任何新项目时,重要的是首先定义支持设计的语言,这将影响用户的感知。问自己:这是什么信息?然后找到正确的词来传达该信息。
无论你是作为顾问与外部客户合作,作为内部设计师参与内部项目的合作,还是构建数字产品,语言都很重要。在开始任何新项目之前,留出一些时间与你的利益相关者一起帮助他们定义他们的信息。
我遵循一个系统的流程,旨在明确界定我客户的核心信息:
你是谁?(作为个人或企业。)
你的价值观是什么?
你的任务和目的是什么?
你希望实现什么?
我们如何知道你是否成功?
定义好这些问题的答案后,重要的是开始定义将成为项目基础的语言。你选择的语言会影响你的设计,并且需要从宏观和微观两个角度来考虑。
在宏观层面上,文字可以帮助设定一个基调和声音,以及建立和加强一个品牌的个性。在微观层面上,文字可以通过辅助和改进设计交互来满足功能需求。在宏观和微观两个层面上,当以合理的方式将其用作设计过程的一部分时,它们都可以帮助并改善用户体验,使用户感到高兴和快乐。
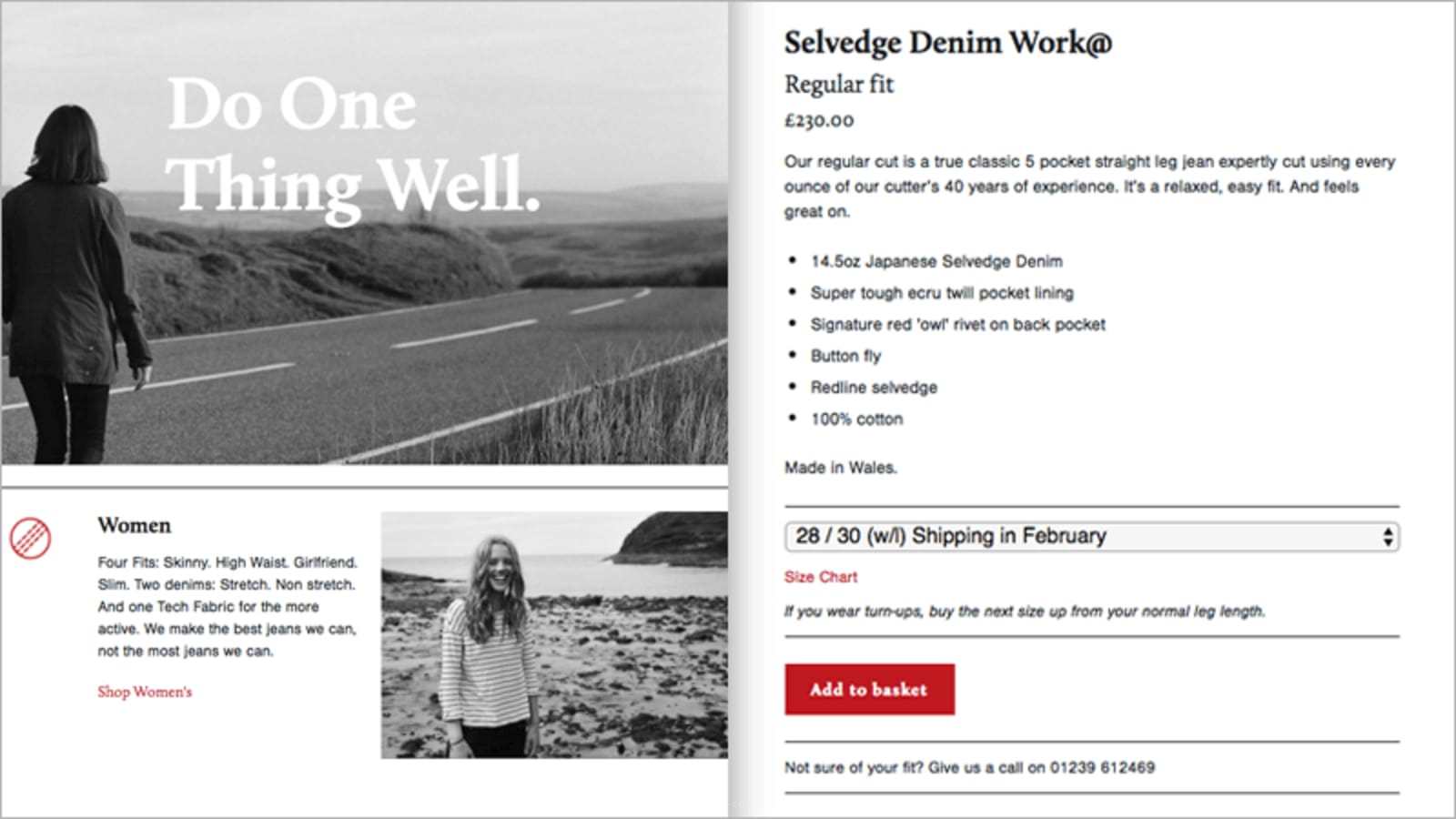
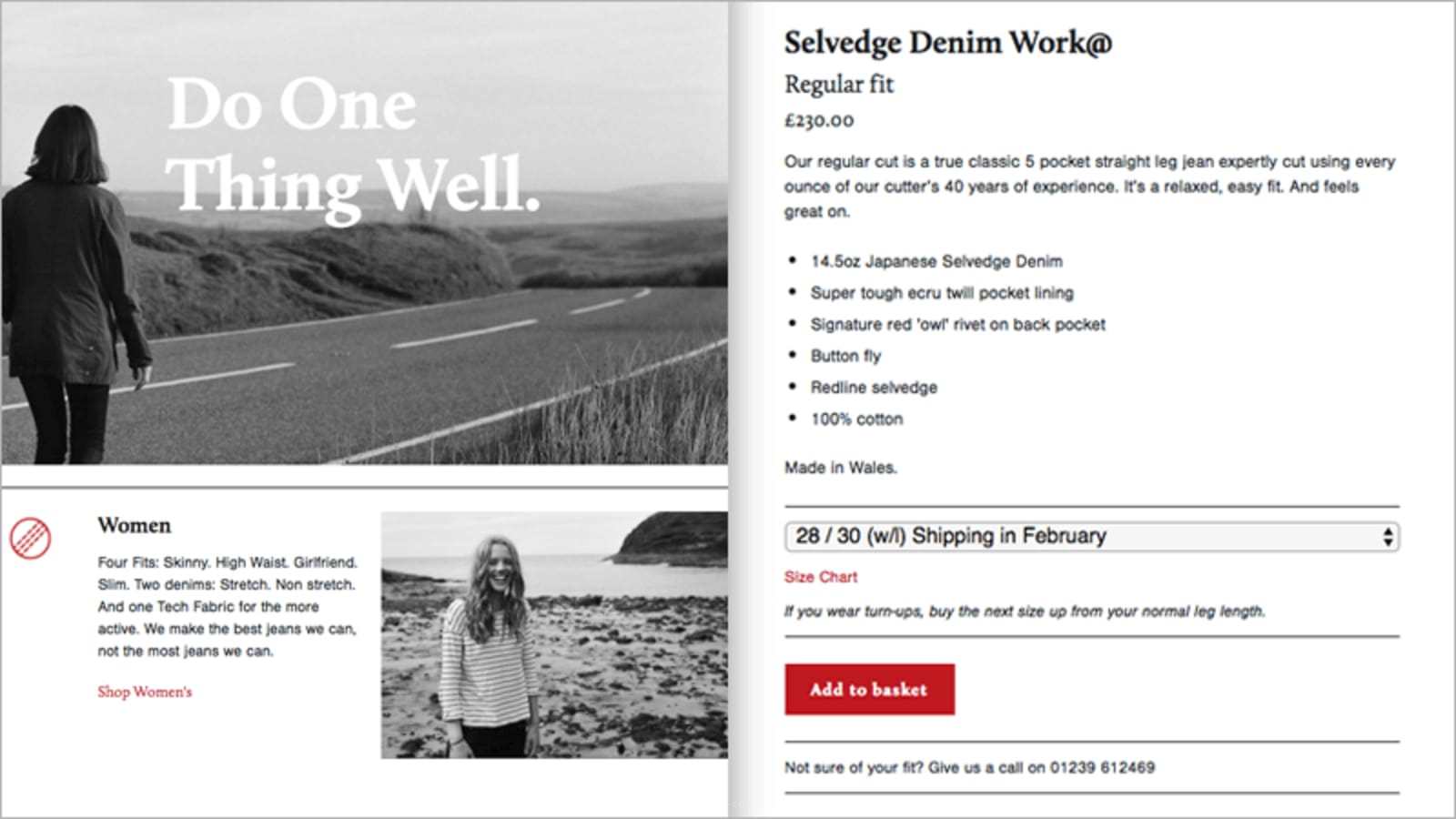
 Hiut
Denim的宏观写照(左)讲述了该品牌的故事:“做好每一件事情”,“我们会制造出最好的牛仔裤。”
公司的缩影本(右)侧重于帮助用户实现目标-购买正确的牛仔裤-同时仍然在传达品牌信息:“我们的常规剪裁是真正的经典。”,“如果想穿着短裤,请购买下一个尺寸。”
Hiut
Denim的宏观写照(左)讲述了该品牌的故事:“做好每一件事情”,“我们会制造出最好的牛仔裤。”
公司的缩影本(右)侧重于帮助用户实现目标-购买正确的牛仔裤-同时仍然在传达品牌信息:“我们的常规剪裁是真正的经典。”,“如果想穿着短裤,请购买下一个尺寸。”
定义宏观的一种方法是制作“品牌词典”:定义你正在使用的品牌的基调。这有助于确保你在整个项目中使用的词语是:清晰,简洁和一致的,并且减少混乱。
两个不同的汽车品牌:smart和Mercedes。smart的品牌词典可能包括:敏捷,富有表现力,充满活力,有趣且友好。Mercedes品牌词典可能包括:精确,豪华,时尚,设计和高效。smart和Mercedes属于同一母公司,但是由于它们针对的受众群体非常不同,因此两者的品牌词典差别很大。
正如我们在宏观和微观层面上考虑的语言一样,我们也需要以类似的方式考虑版式。字体需要设计在:宏观、页面层面,考虑页面的整体结构和排版层次;微观文本层面,考虑细节,包括行距和间距。
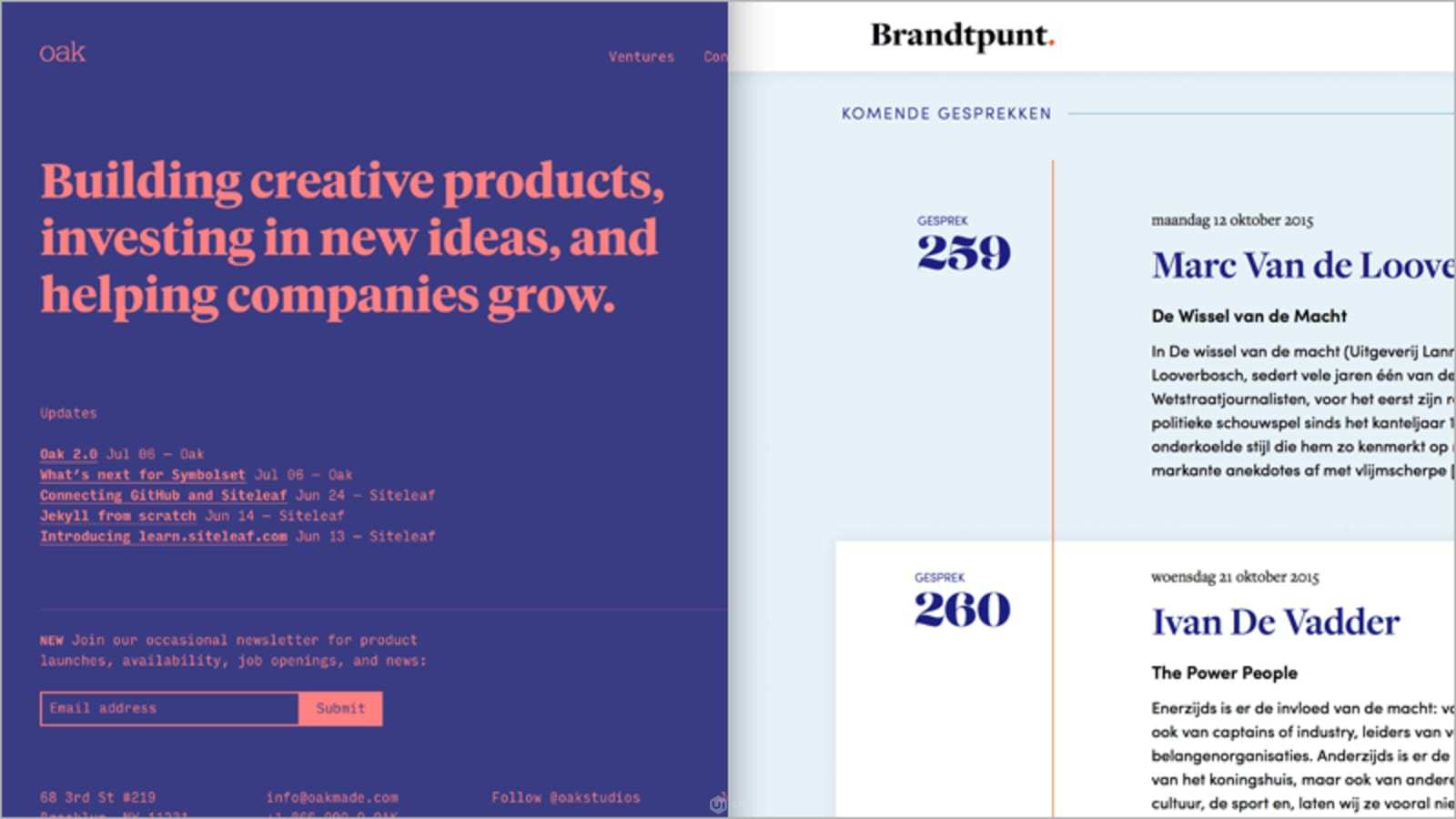
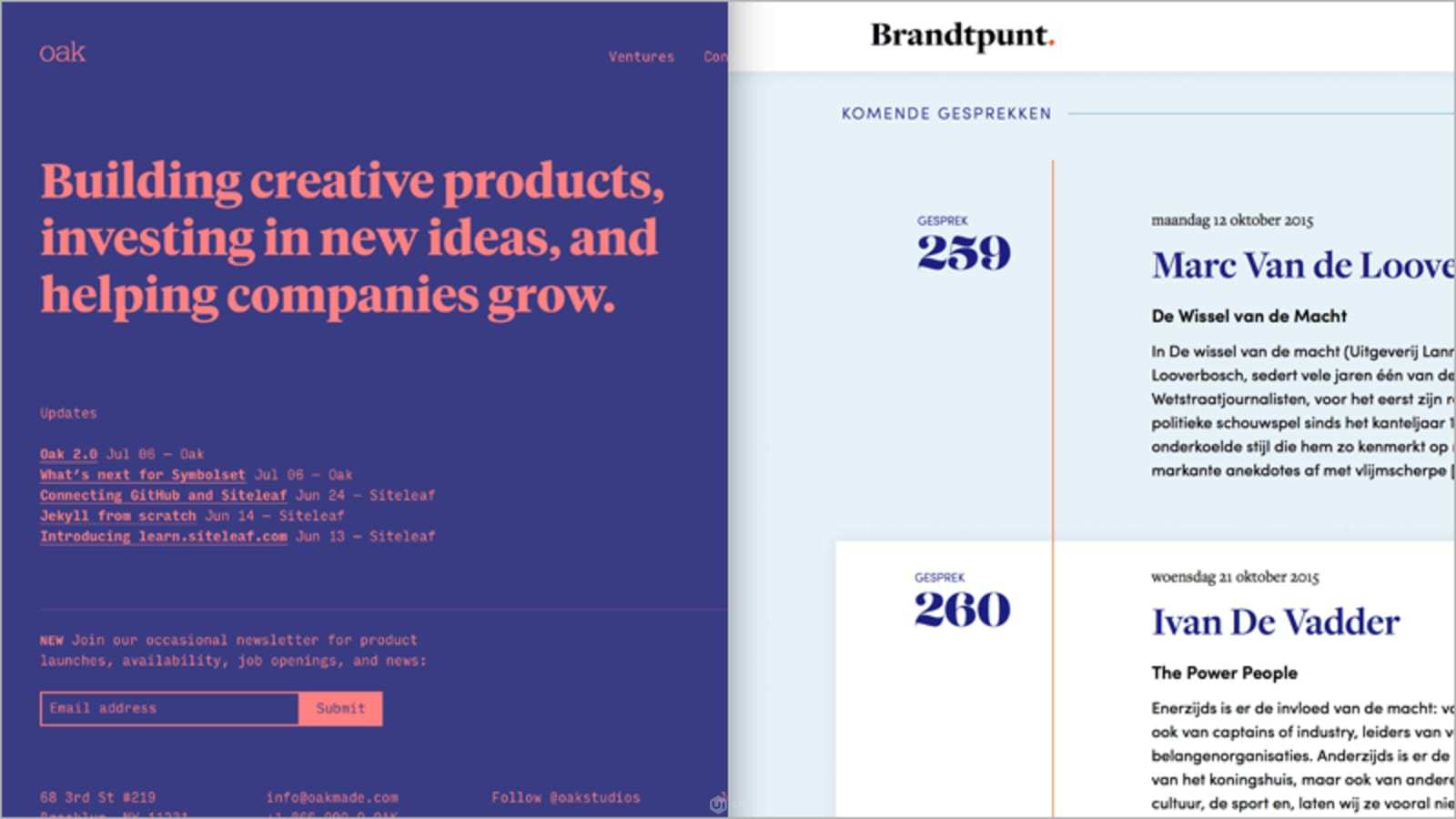
 Oak Studios网站(左)展示了一个清晰的排版层次结构,使用比例尺和简单的双色版块引导读者浏览页面;Brandtpunt专注于排版细节,包括粗体以活跃页面。
Oak Studios网站(左)展示了一个清晰的排版层次结构,使用比例尺和简单的双色版块引导读者浏览页面;Brandtpunt专注于排版细节,包括粗体以活跃页面。
当然,排版可以用于装饰效果,但同样更重要的是,它可以用于提高用户体验。在明确定义语言的情况下,重要的是要考虑如何使用排版:
通过适当选择字体来优化易读性;
通过考虑前景色和背景色之间的对比度来提高可读性;
通过考虑的排版层次结构来提高可用性。
案例研究:语言和版式
当共同使用时,语言和排版可以提供超过其部分的总和,增强用户体验。把两者都看作是设计过程中不可或缺的一部分是至关重要的。
在理想的情况下,最好雇佣一个主要设计师和一个印刷师来协助团队。但愿我们都生活在那个理想的世界里!在现实世界中,对语言和排版有一个良好的理解将大大改善你的设计。
我们可以从中学习很多内容驱动网站的示例。如果我们把两个分开,我们将看到如何使用语言和字体来创造令人难忘的用户体验。
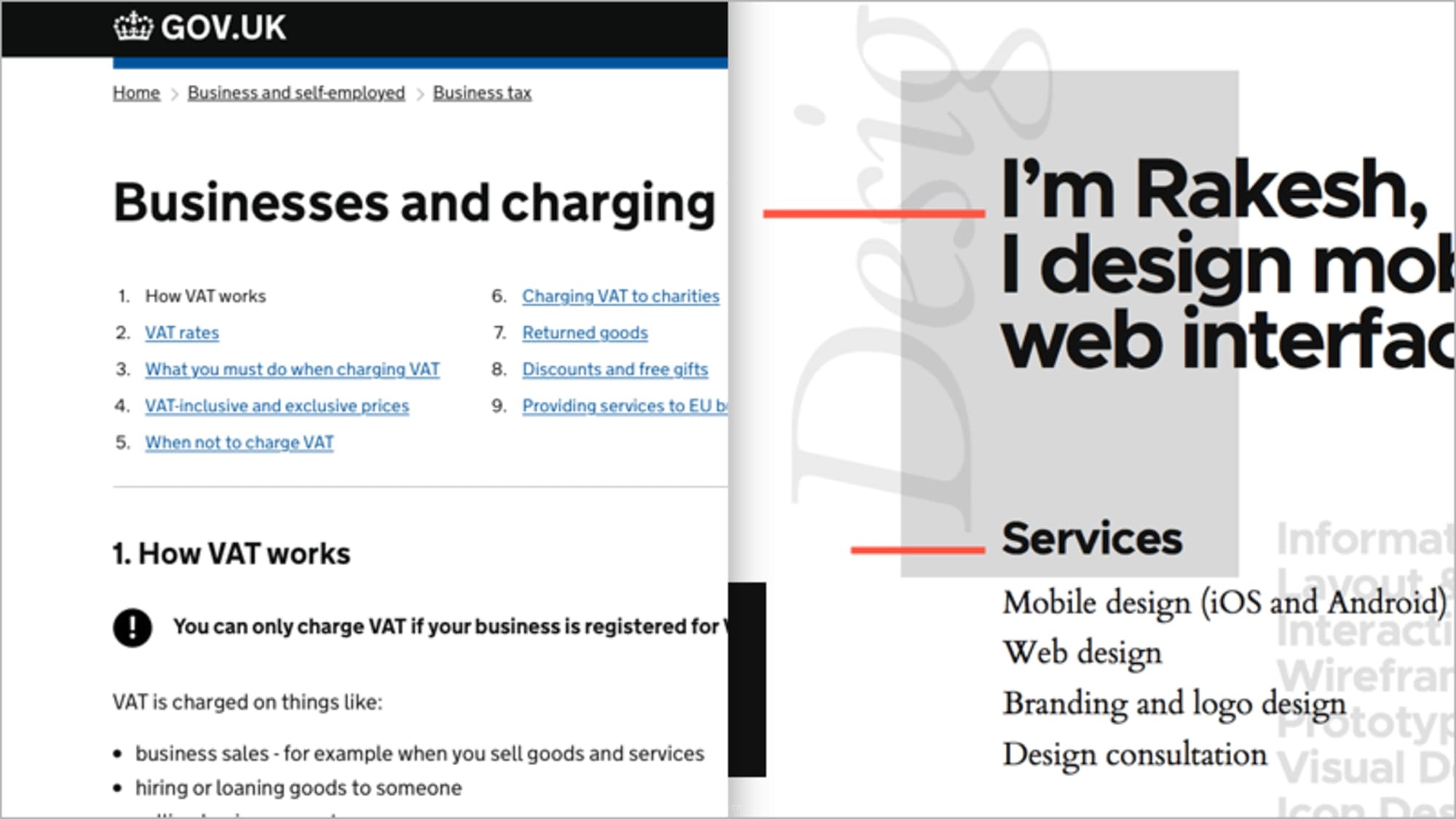
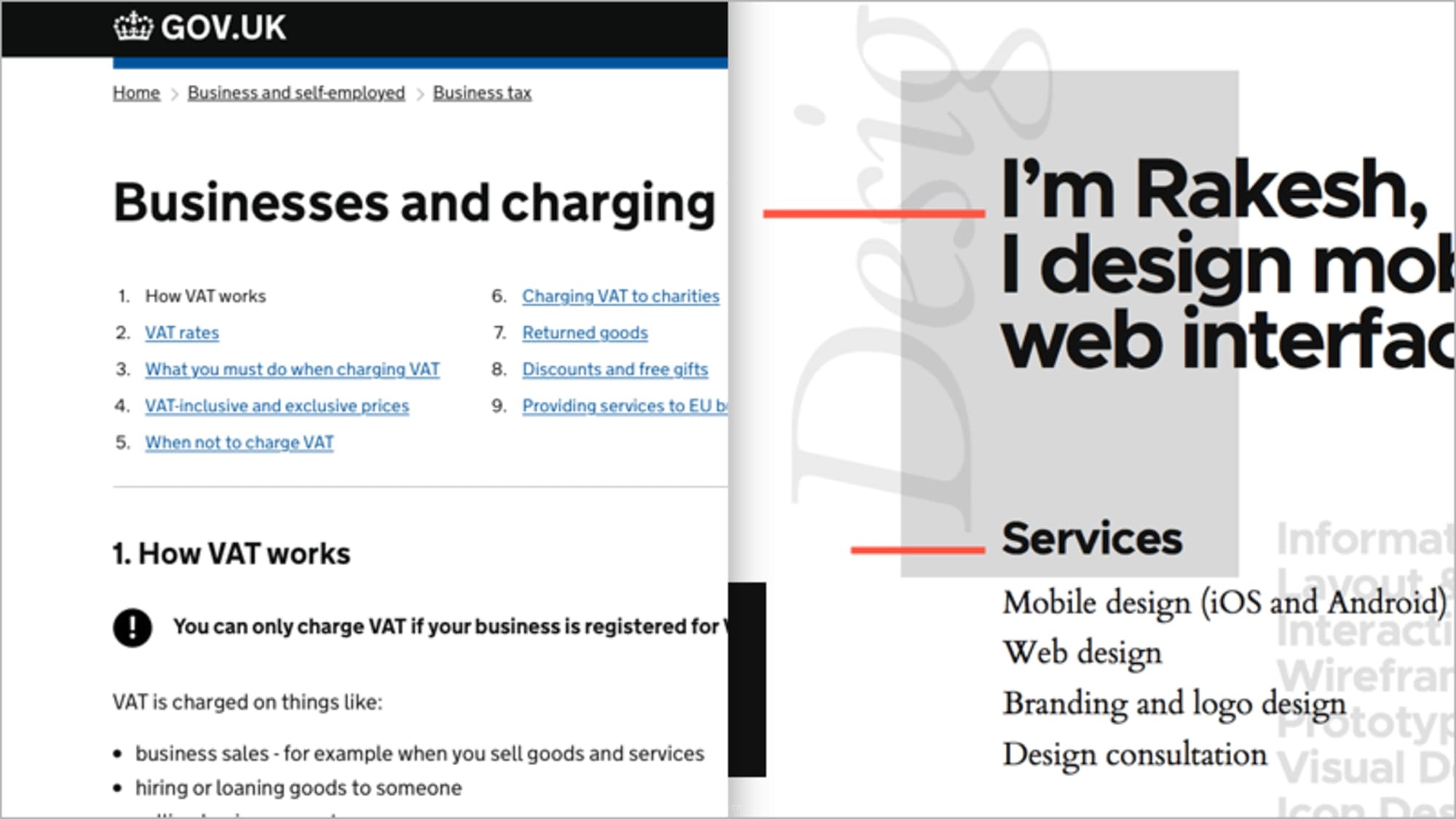
 GOV.UK(左)展示了精选词汇的力量;它是“语言优先”网站的一个很好的例子;自由数字产品设计师Rakesh Krishnan的投资组合网站(右)展示了精心挑选的字体的潜力。
GOV.UK(左)展示了精选词汇的力量;它是“语言优先”网站的一个很好的例子;自由数字产品设计师Rakesh Krishnan的投资组合网站(右)展示了精心挑选的字体的潜力。
GOV.UK是网站的一个很好的例子,它首先是一个以语言和内容为中心的网站。该网站曾获得令人垂涎的D&AD Black Pencil的称号,以其创建“政府的单一域名”的意图而受到赞誉。
作为设计师,我们可以从GOV.UK的方法中学到很多东西,该方法强调内容设计的重要性,可以说,GOV.UK的团队在Sarah Richards的带领下帮助定位了前沿和中心。该设计遵循英国政府的设计原则,重点在于:
从用户需求开始,强调识别和满足这些需求;
专注于清晰一致的语言,确保用户熟悉所提供的服务;
确保网站的使用尽可能简单。
和我们使用的语言一样重要的是,它们是我们制作字体的选择。Rakesh Krishnan的投资组合网站Rakesh是一个很好的例子,该网站将最小的版块与强大而受约束的版式结合在一起。其以版式为重点的方法提供了很多指导:
考虑一下印刷字体的搭配,标题的粗体无衬线字体吸引眼球,将其与正文副本的经典衬线相结合有助于提高可读性;
强大的印刷层次结构可帮助读者在页面周围找到自己的方向;
对比鲜明的红色强调了单色的版块,为页面增添了一点亮度。
当网络上相当一部分信息由单词组成时,语言和字体的理解对于改善用户体验至关重要。作为设计师,我们的作用是尽可能清晰地交流并加深对这些原理的理解,从而可以大大改善我们的设计。
语言和版式技巧
当你开始一个新的项目时,在项目开始时花些时间整理一个品牌词典。这样可以确保你所选择的词汇清晰一致地传达品牌。该品牌词典可作为宏观和微观指南。
确保每个页面或屏幕都有明确的行动要求(CTA)。问问自己:“用户想要实现什么?“并在设计时考虑到这一点。使用简洁明了的语言,你的设计会有很大的改进,这样你的用户也会更开心。
在考虑排版时,少即是多(就像密斯·凡·德·罗(Mies van der Rohe)所说的那样)。配对字体并不容易。要考虑标题和正文的对比。通常,衬线字体很适合用于正文方面,这可以与无衬线字体的标题和副标题形成对比。
设计描述
如果不强调叙述设计的重要性,用户体验的普遍原则指南是不完整的。作为设计师,我们本质上是讲故事的人,我们需要了解故事的工作原理才能有效地讲述故事。最重要的是,作为用户体验设计师,我们创造体验,并且体验随着时间的流逝而发展。
作为用户体验设计师(无论我们是在为台式机或移动设备、基于web或本机创建体验),我们创建的所有内容都会在一系列屏幕上展开。
因此,对时间的理解以及如何将其用作设计的组成部分至关重要。重要的是要同时考虑以下两个方面:时间,叙述的速度或缓慢程度;节奏,一系列屏幕的节奏,或屏幕上的元素。两者都是至关重要的,以便创造迷人的故事和吸引用户的内容。
作为设计师,我们需要考虑时间:太快地交付太多内容,将使用户不知所措;同样,传递太少的内容也太慢。把重点放在平衡上是很重要的。你可能正在构建一个单页网站或应用程序,或多页网站或应用程序;无论什么时候你都需要考虑用户如何浏览你的内容以及浏览内容的进度。
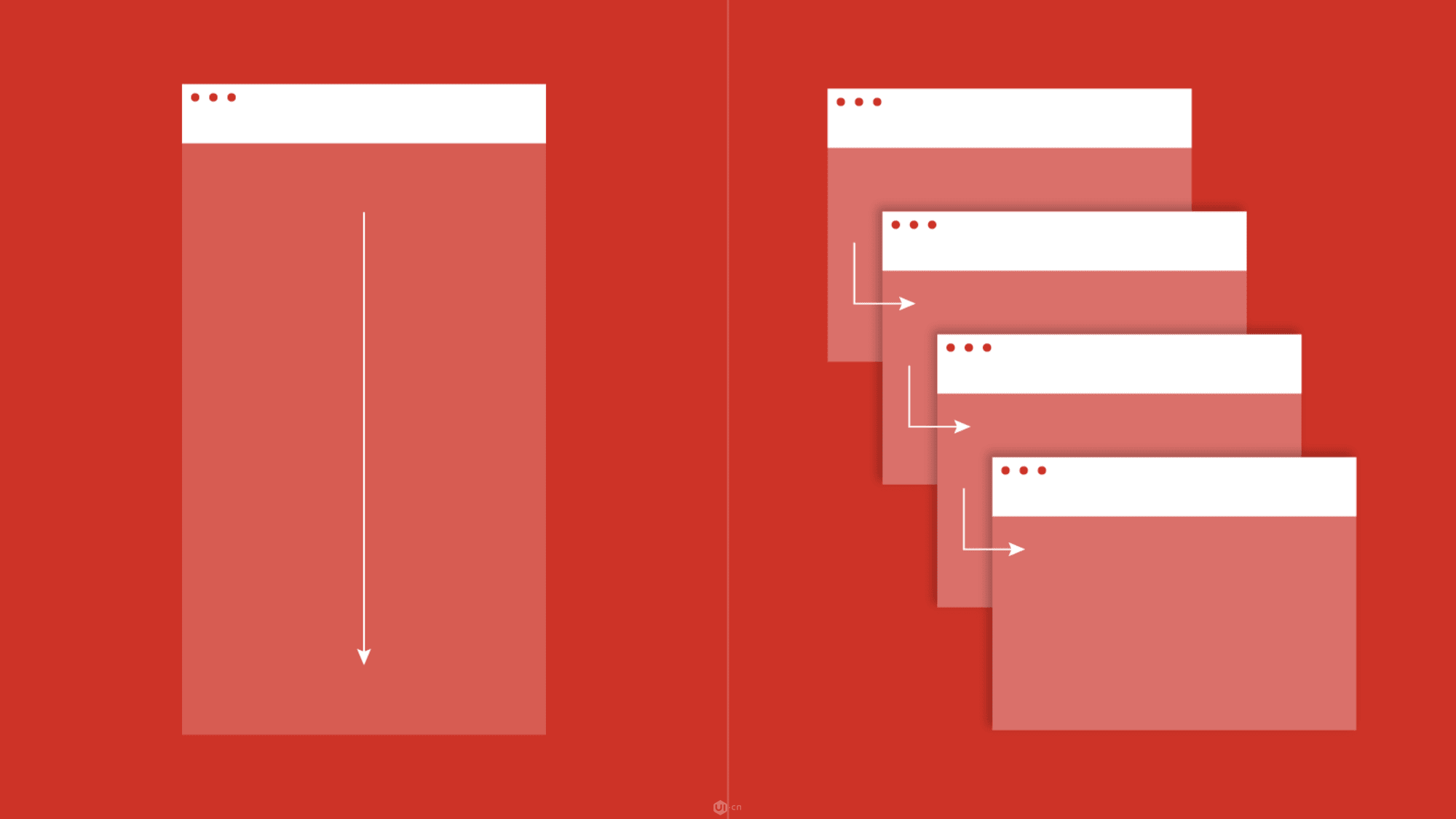
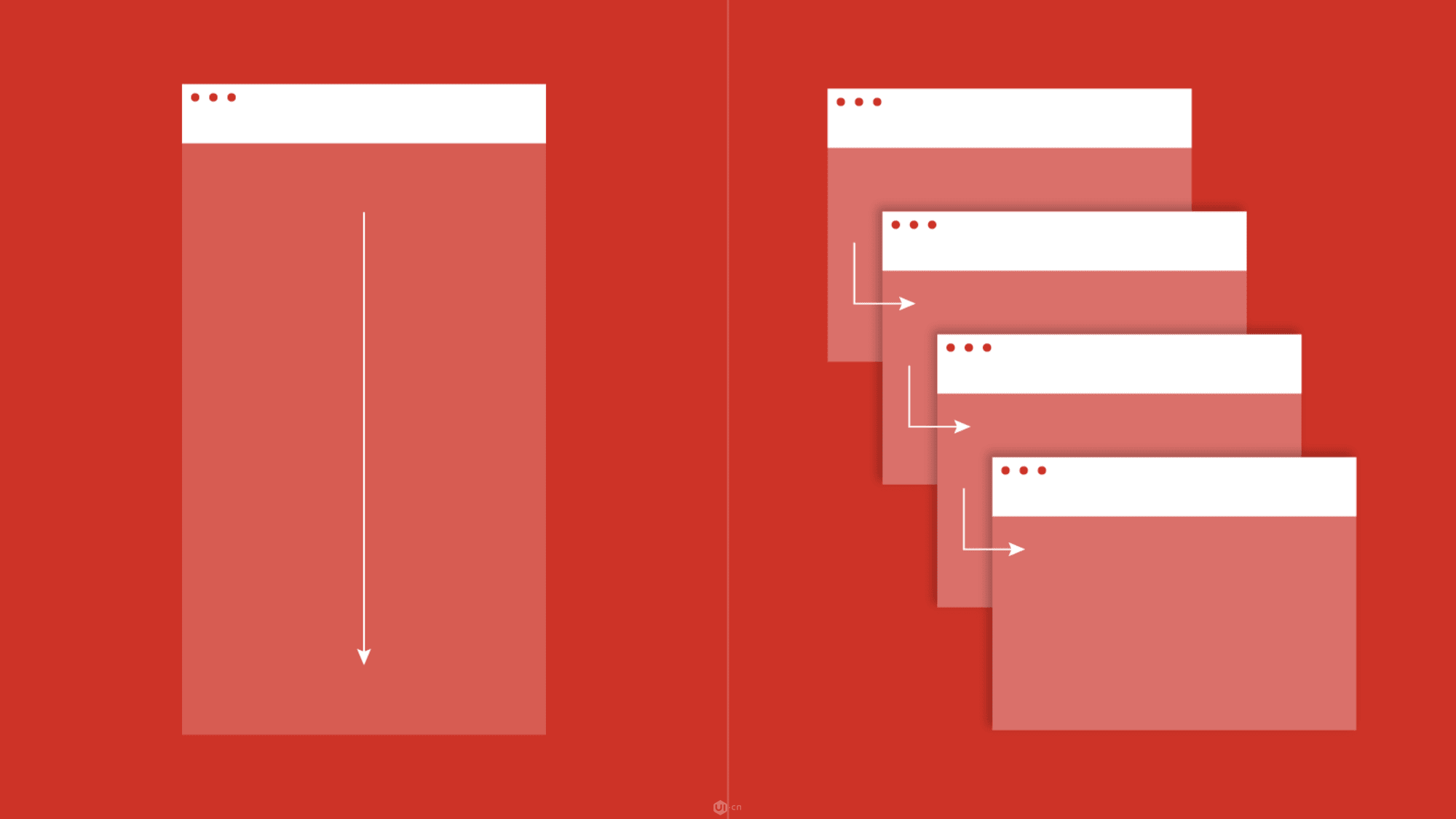
 你的设计可能是单页叙述(左)或多页叙述(右),选择将由内容决定。无论如何,重要的是要考虑屏幕上元素的节奏以及屏幕本身之间的关系。
你的设计可能是单页叙述(左)或多页叙述(右),选择将由内容决定。无论如何,重要的是要考虑屏幕上元素的节奏以及屏幕本身之间的关系。
节奏很重要,但同样,我们需要考虑故事内容的结构顺序。我们生活在一个信息呈指数级增长的世界里,要跟上它可能会变得异常困难。我们有责任让我们的用户尽快提供他们想要的产品。典型的故事结构有开头、中间和结尾。这种结构经过数千年的尝试和测试,仍然有效,但当我们时间不多的时候,可以把这种结构转过头来,更快地达到目的。
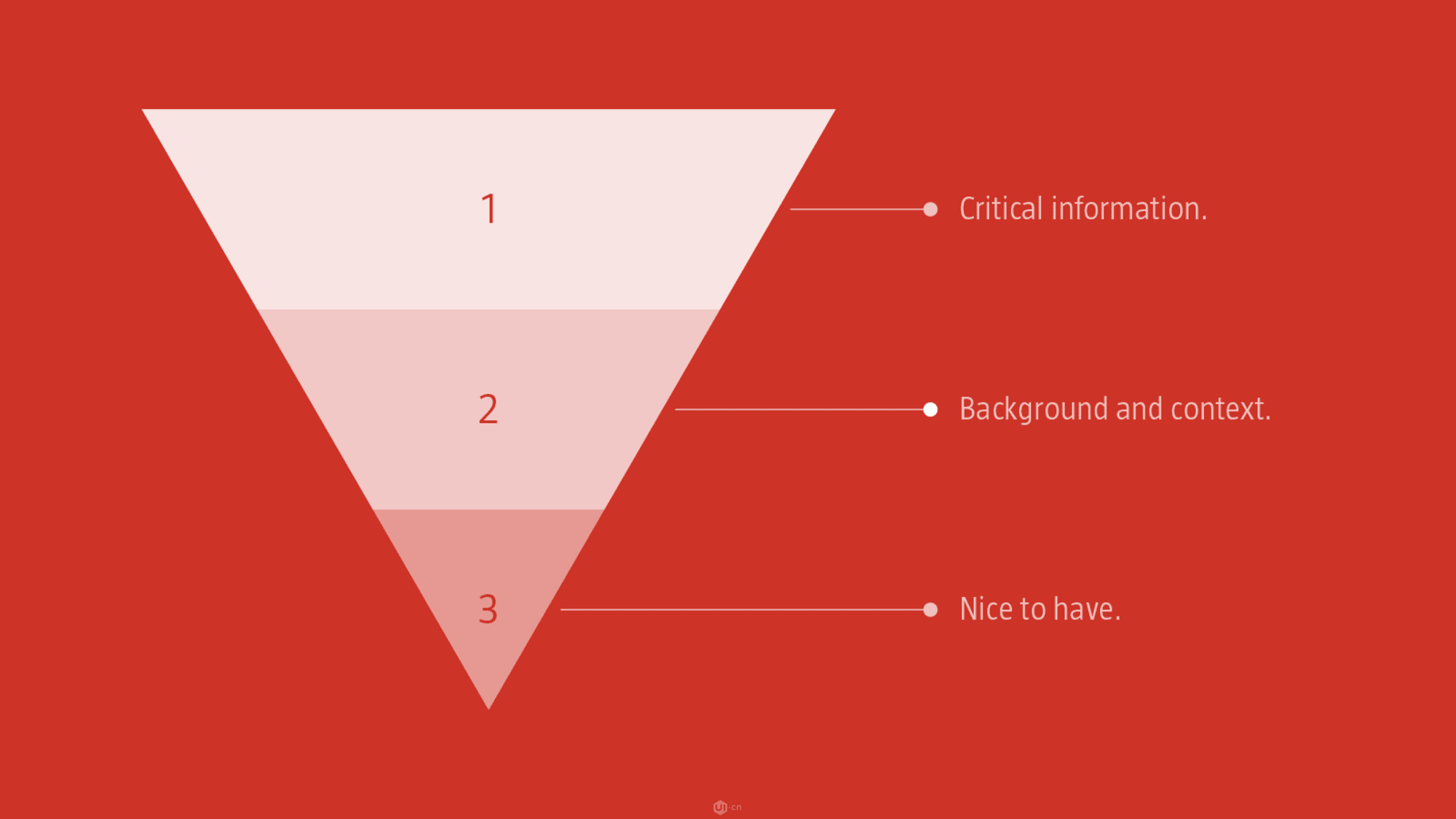
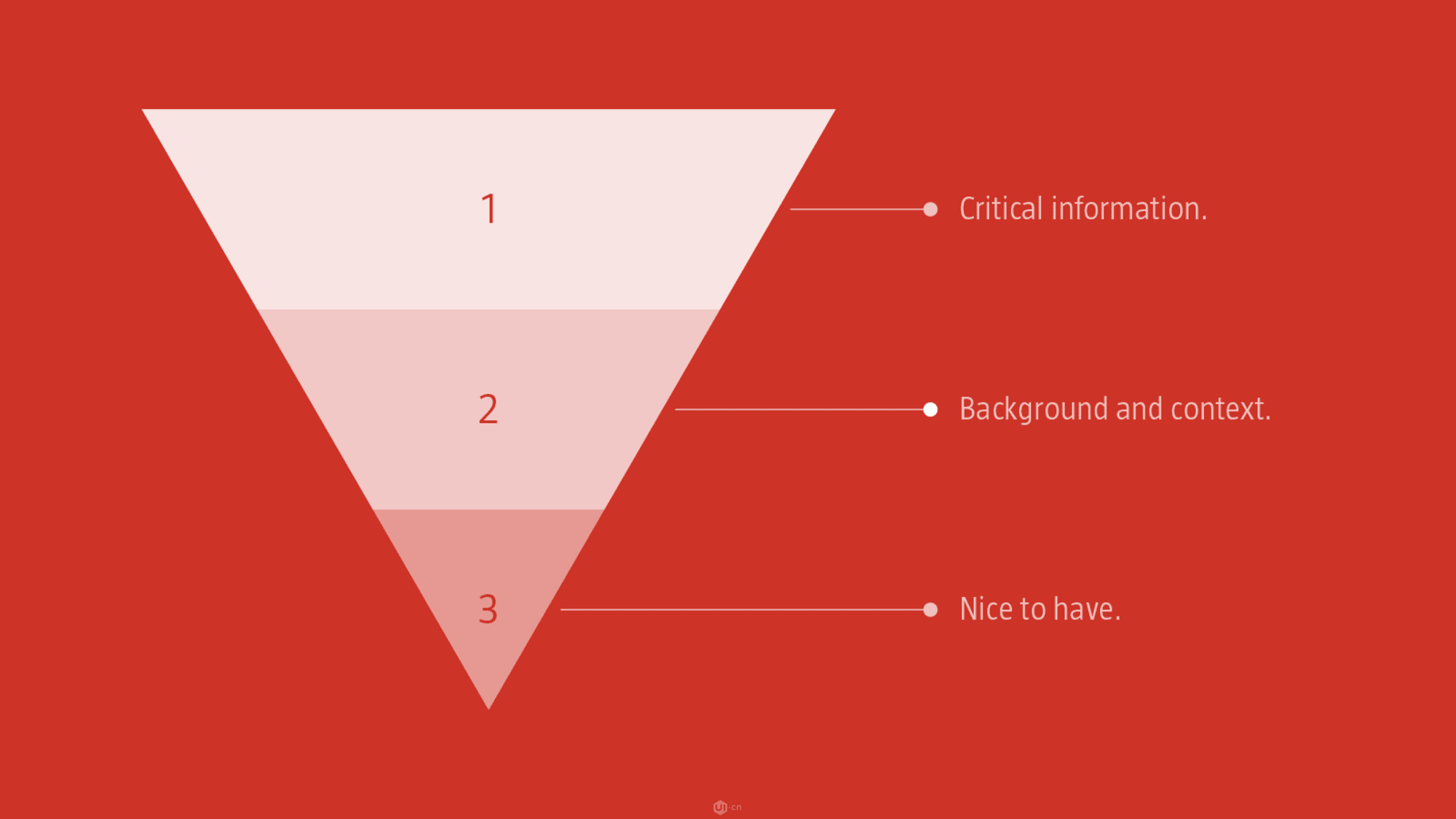
我们可以从新闻界借鉴的一种技术——倒金字塔。倒金字塔是一个隐喻,作家们用它来说明内容在文本中应该如何优先排列和结构,例如在报纸文章中。简单地说:倒金字塔首先从结论开始,然后是支持该结论的信息,然后是附加的背景细节。
其核心思想是,即使读者没有读到内容的最后,他们也应该能够掌握所传达的关键信息。金字塔中的每一层都提供了额外的上下文,但关键点是在前面传递的。
 通过应用倒金字塔的经验教训,我们从新闻界汲取教训,确保我们的用户按照他们需要的顺序获得信息。
通过应用倒金字塔的经验教训,我们从新闻界汲取教训,确保我们的用户按照他们需要的顺序获得信息。
案例研究:设计描述
通过对视觉语法,语言和版式的理解,我们具备了创造引人入胜的体验所需的所有步骤。我们现在需要的只是一个故事,用来编织这些元素。
故事无处不在:我们通过故事学习,我们被故事所娱乐,如果我们想创造吸引观众的伟大用户体验,我们应该围绕故事来创造我们的设计。
 平面吉他(左)是一个很好的例子,一个叙事网站随着时间的推移而展开,将吉他的故事拨到11个;大苹果热狗(右)使用了五颜六色的角色来分享它的故事,把讲故事放在心上。
平面吉他(左)是一个很好的例子,一个叙事网站随着时间的推移而展开,将吉他的故事拨到11个;大苹果热狗(右)使用了五颜六色的角色来分享它的故事,把讲故事放在心上。
平面吉他是一个设计精美的单页网站的例子,在其加载图形和叙述方面,字面上的联系已经精确到11个。大卫纳瓦罗的一个插图项目,它带领读者走过了一段经典电吉他和原声吉他的历史。
通过对每把吉他使用不同颜色的积木,网站的节奏是一致的,节奏是稳定的。该网站提供:
设计描述技巧
当你开始设计一个新项目时,重要的是要考虑叙述的结构和节奏。对内容的结构和逻辑分组进行一些思考。进行纸质原型制作是通过用户的叙述来感受用户流程的最快方法。
记住倒金字塔。问问自己:每个页面需要传达的最重要的信息是什么?建立好内容后,你便可以有效地交付内容。请记住,用户通常时间不多,并且在大多数情况下都希望快速知道关键内容。
一切都是故事。当一个热狗网站可以创造出一个五颜六色的角色组合来作为一个整体时,问问自己:你在手头的项目中讲的故事是什么?