01. 创意动画
- 品牌加载
公众喜欢有趣,可塑的动画。Airbnb 和 Netfilx 将品牌logo动画应用到了启动页和加载页面。结合品牌特点、风格和符号,融合到产品设计中,从而提升视觉的一致性,创造属于特有性格的产品界面。

Netflix & Airbnb
- 图标动画
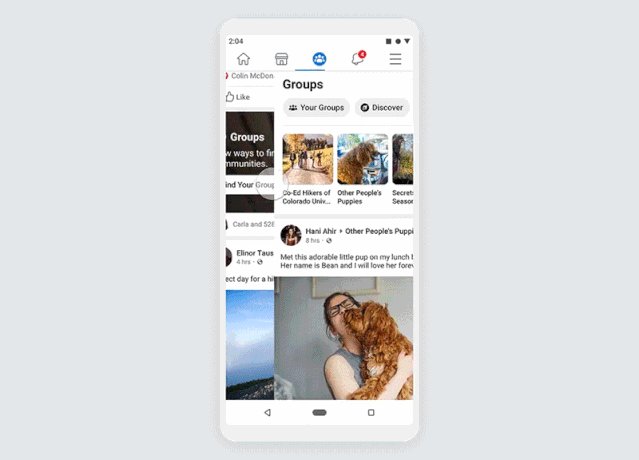
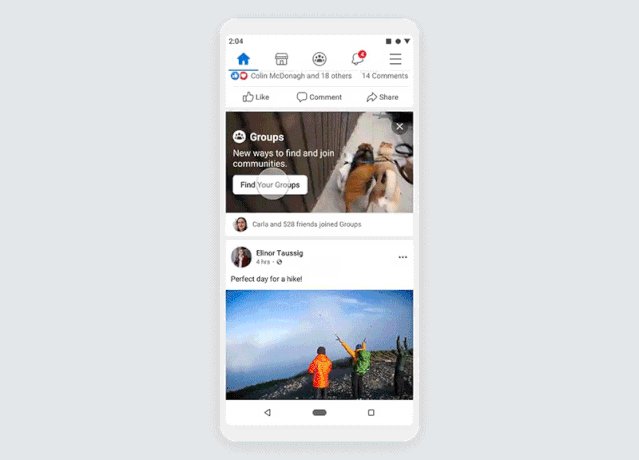
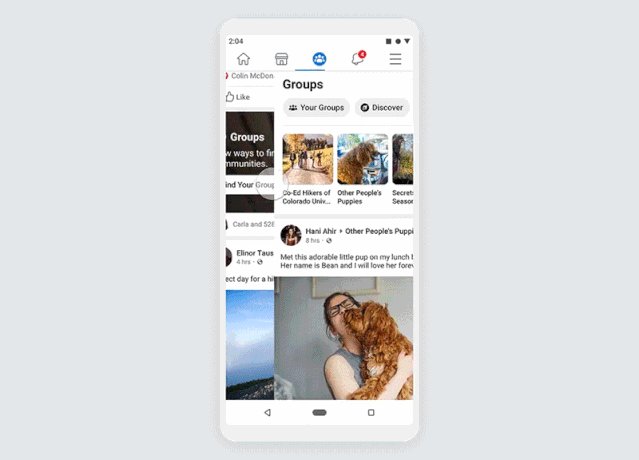
微交互是建立在移动端上微妙视觉效果的小动画,而图标动画是微交互其中的一种。它的目的是吸引用户,让用户感觉顺畅、愉悦。为此设计师借此创造出打动人心的瞬间。
最近,让我印象深刻的一个图标动画是 Facebook 的新消息提醒界面,这些由产品所包含的一个个小细节,创造出了新颖而有趣的设计。

Facebook Website
—
02. 留白分隔
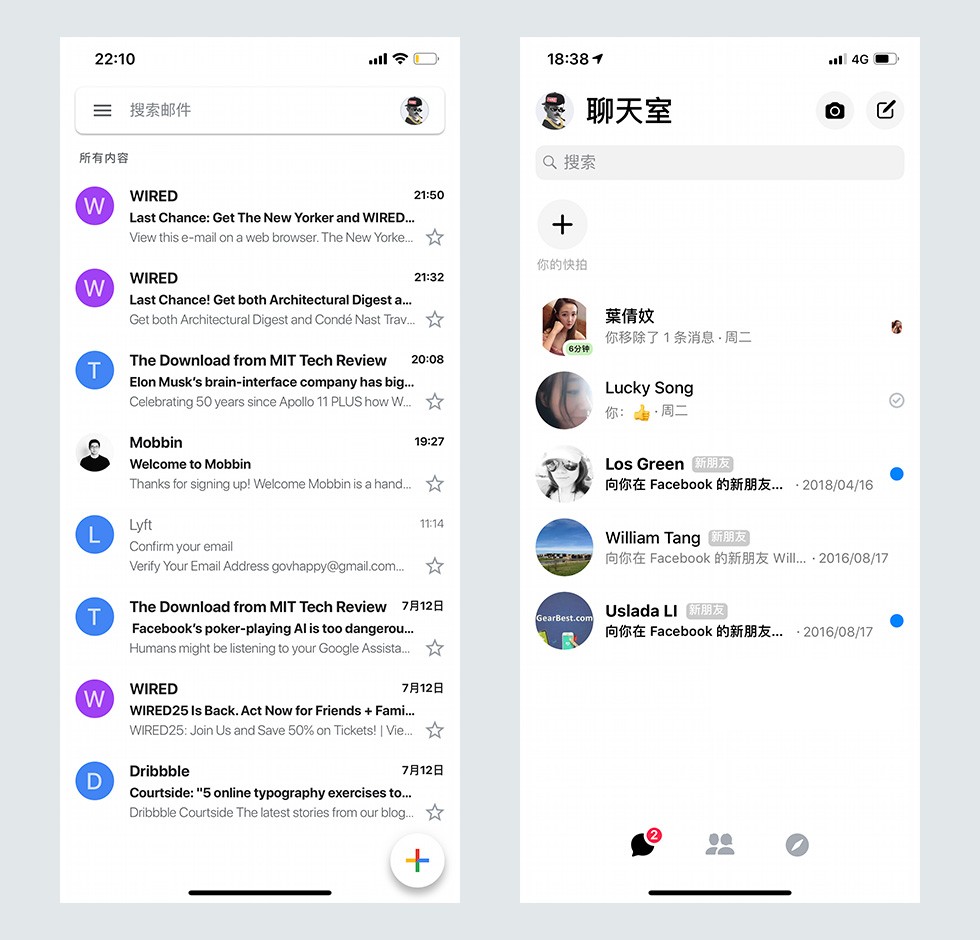
在UI界面中,最常见的分隔方式是用细线对模块进行划分。但随着设计重心趋向简约,注重内容本身,传统的分隔线方式就略显多余。
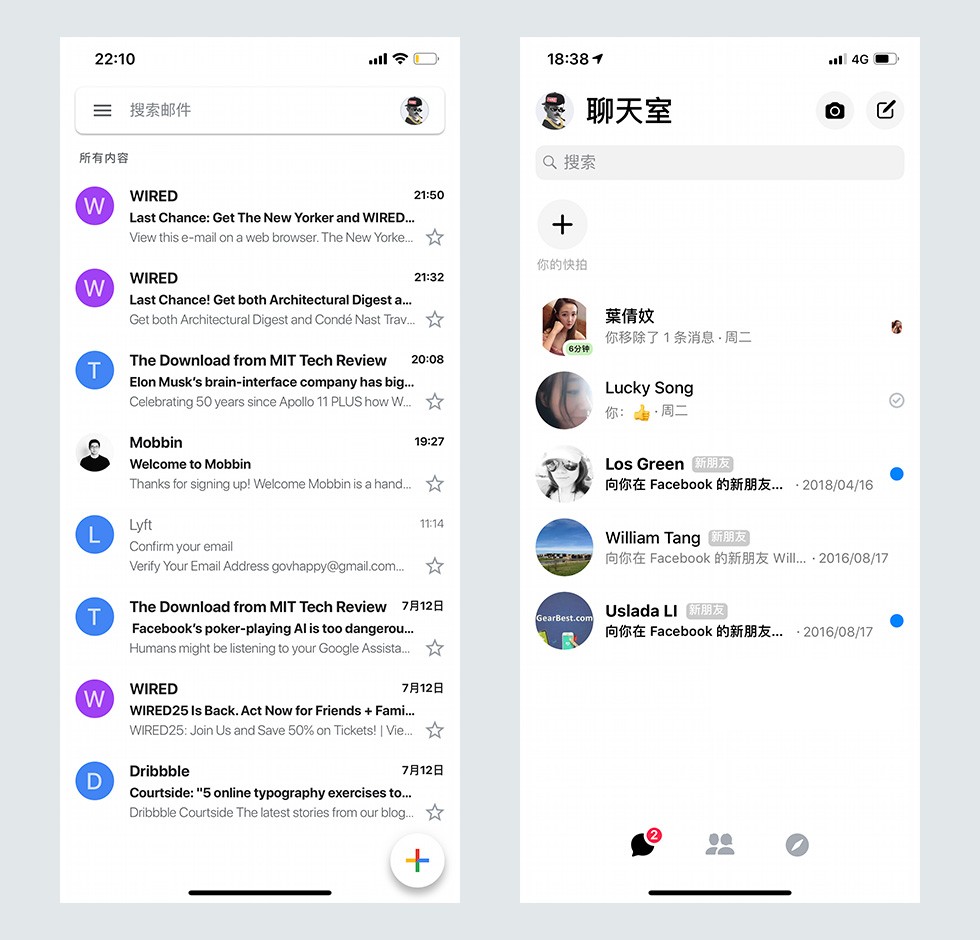
根据格式塔亲密原则,通过留白控制间距大小,可以清晰的划分模块层级,同时界面看起来也更加透气、富有张力。可以看到QQ、飞聊、Gmail、Messenger等应用都采用留白分隔。

Gmail & Messenger
—
03. 融入插图
- 品牌形象插画
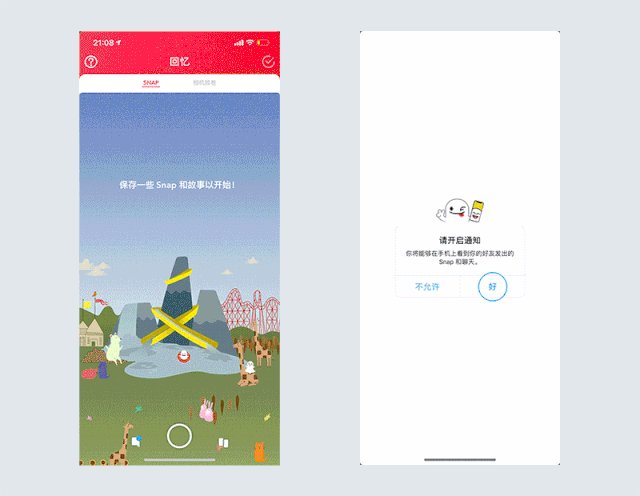
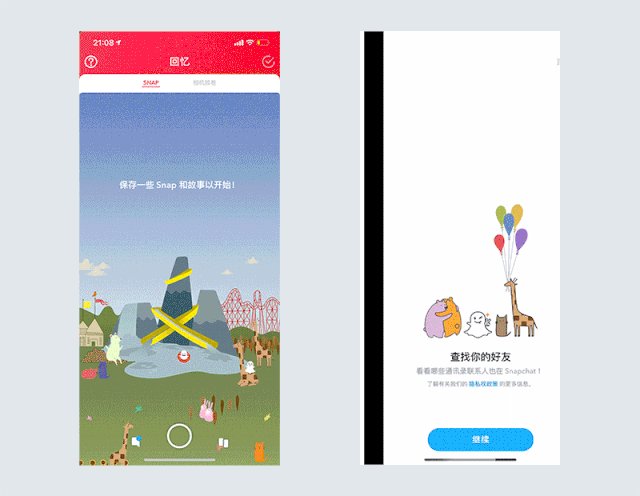
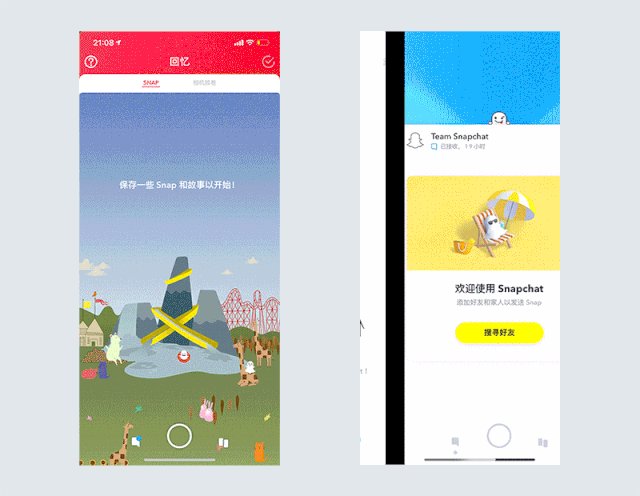
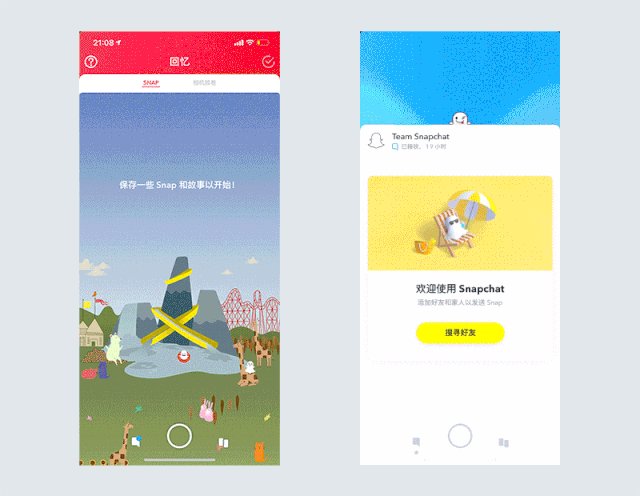
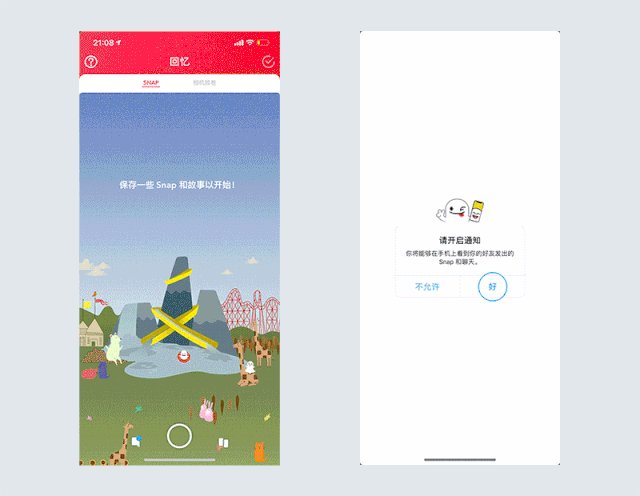
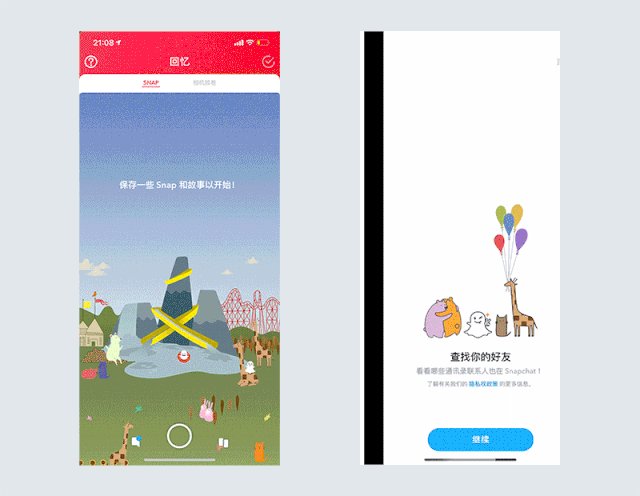
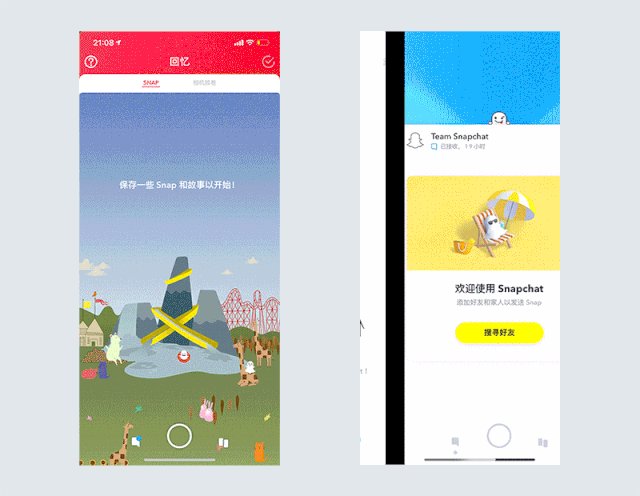
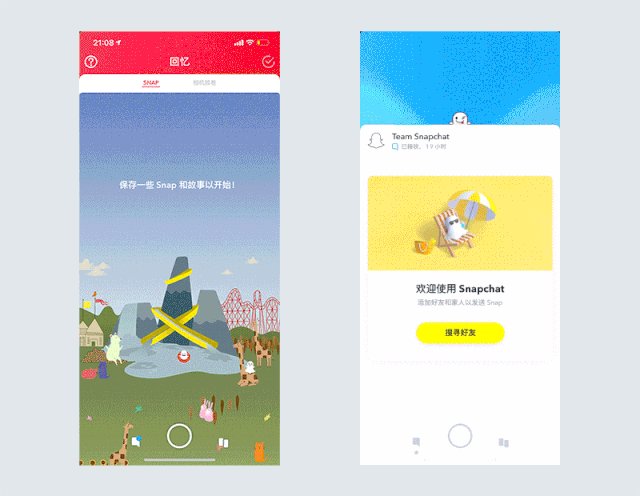
一个好的插画作品可以为产品带来极佳的辨识度。Snapchat的页面用了很多情感化设计和品牌形象。包括开启通知引导动画、查找好友landing page、下拉刷新页、照片回忆等等。
从品牌的个性化设计,寻找一种基于插画的设计语言,把产品塑造成一个高辨识度的ID。

Snapchat
- 3D插画
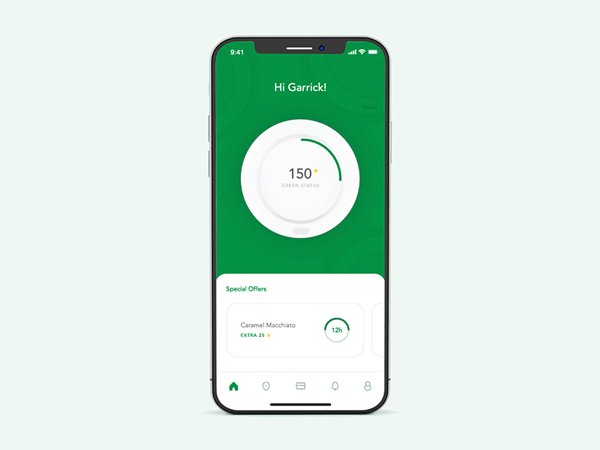
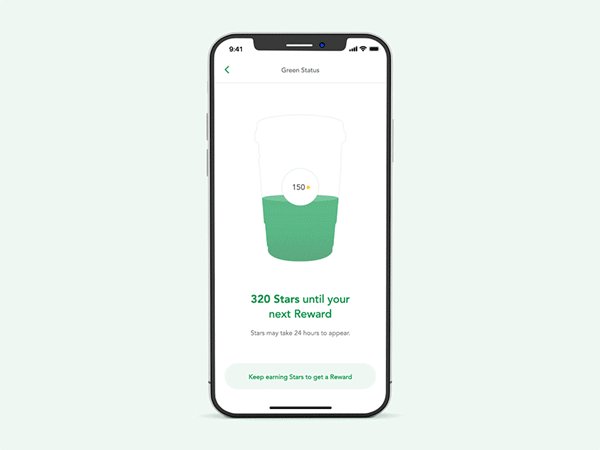
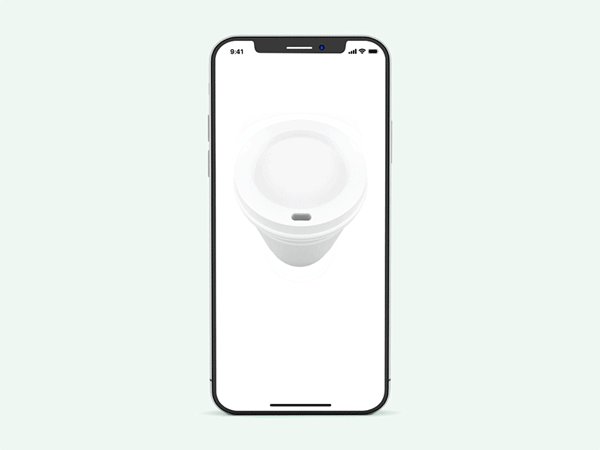
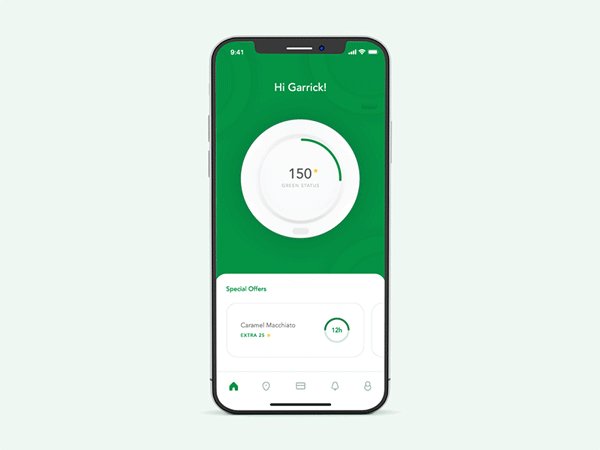
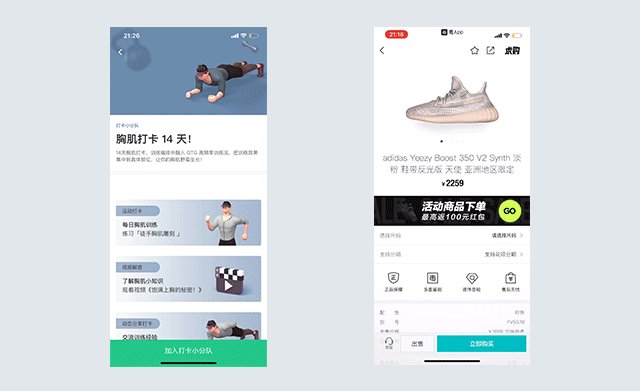
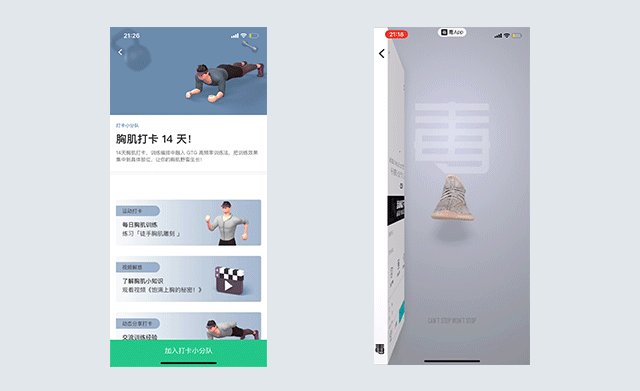
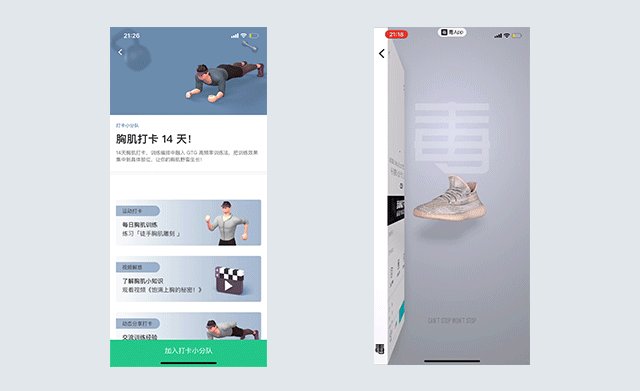
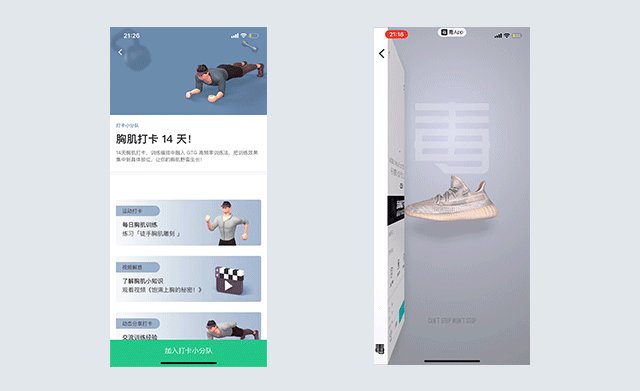
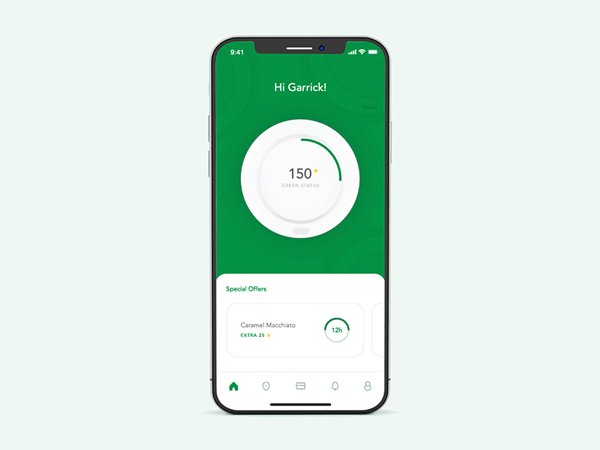
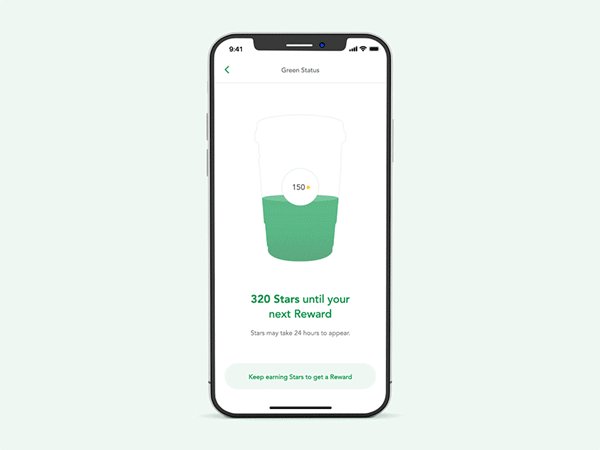
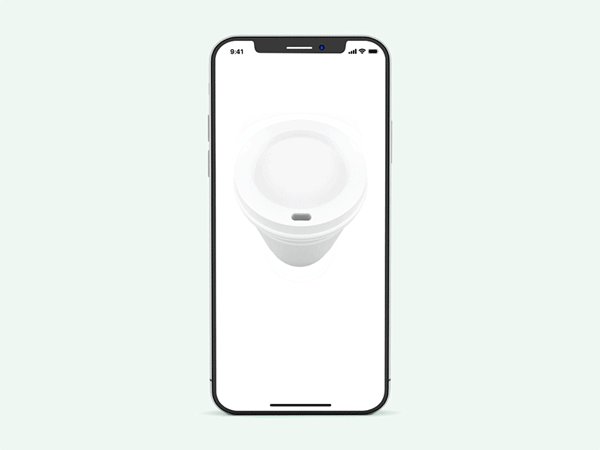
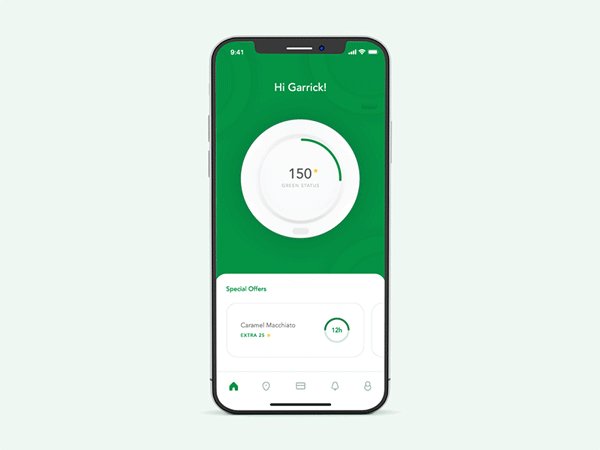
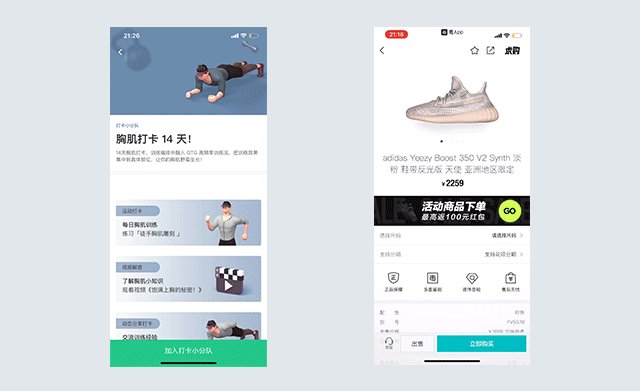
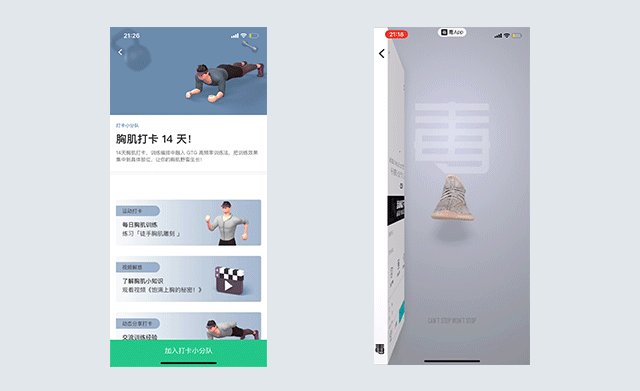
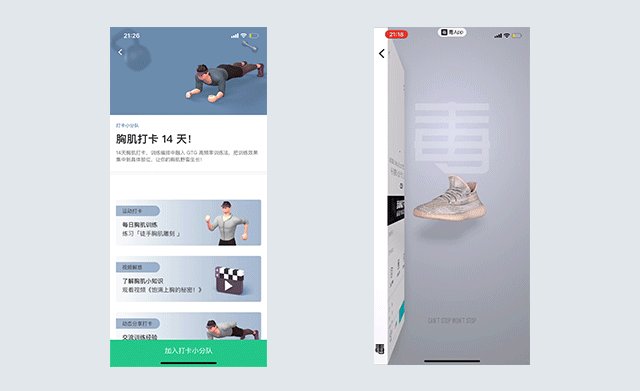
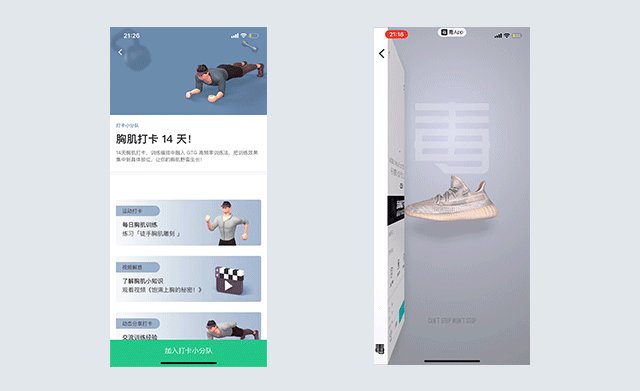
随着软件技术的提升,3D插画在这几年中大受欢迎,很多应用都使用3D渲染产品,如:星巴克、Keep、毒App等等,因为它真实立体、有着更高的转化率。

Starbucks by Wojciech

Keep & 毒
—
04. 圆角卡片
圆角代表友好、亲和力;而卡片模块化的布局更为清晰、有效、整洁。
在上周的微信改版《微信 7.0.5 发布:9个细节提升体验》的文章中,我讲到了订阅号的推送文章去掉了标题栏的背景,卡片变的更加简洁。另外,公众号详情页由原先的列表式,改成了圆角卡片式,弹窗也由直角改成圆角。

Broadcasting & 微信
—
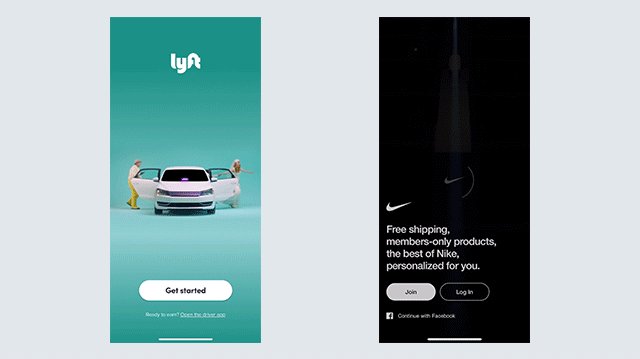
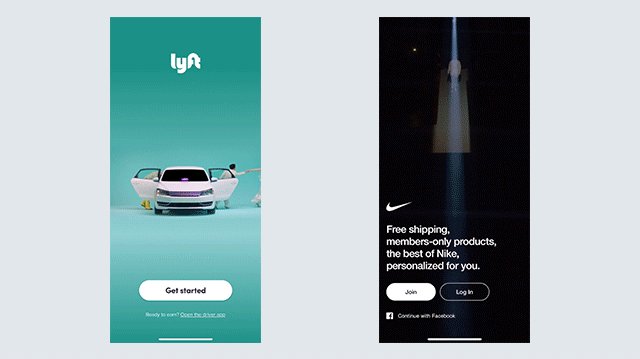
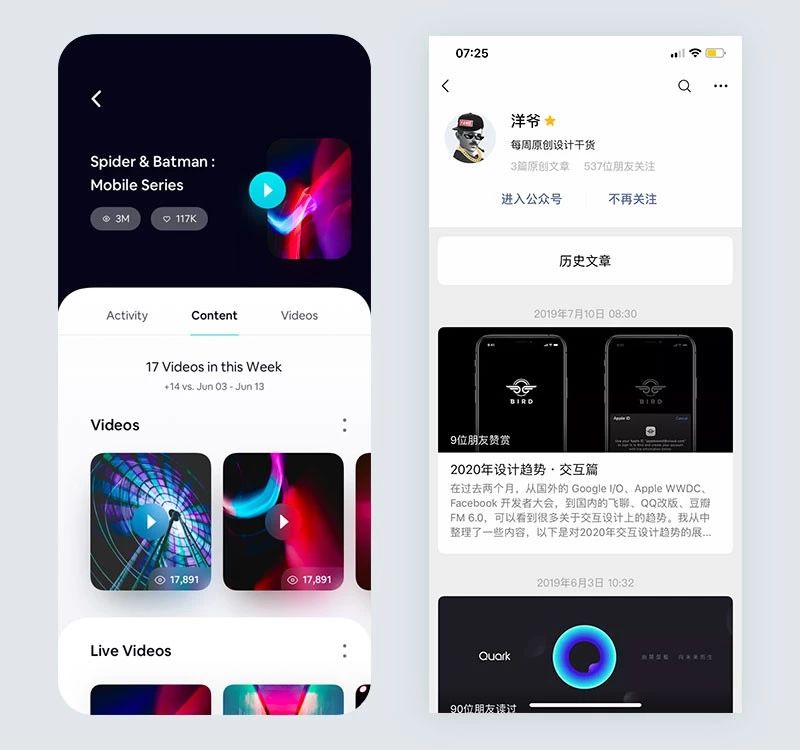
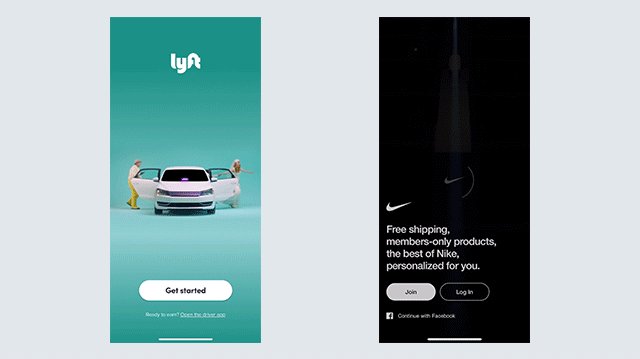
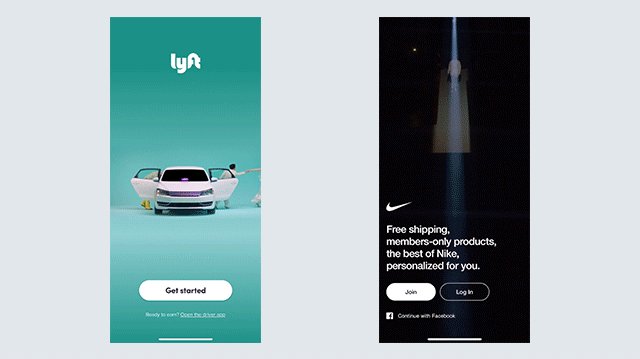
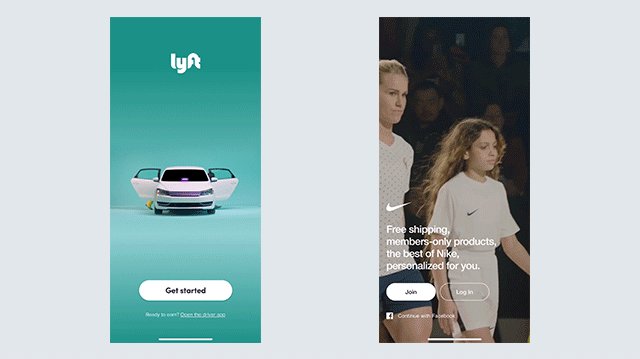
05. 视频背景
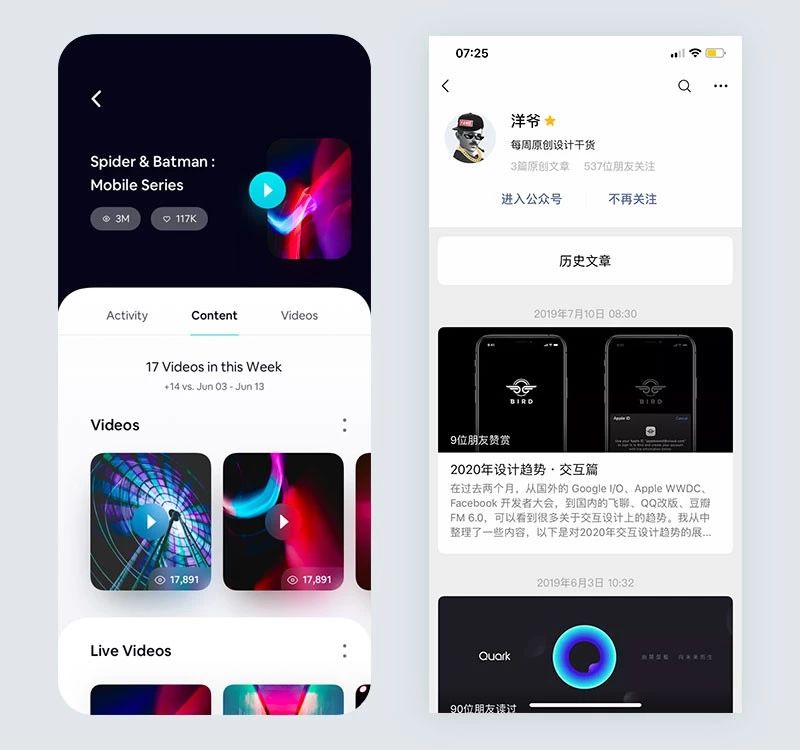
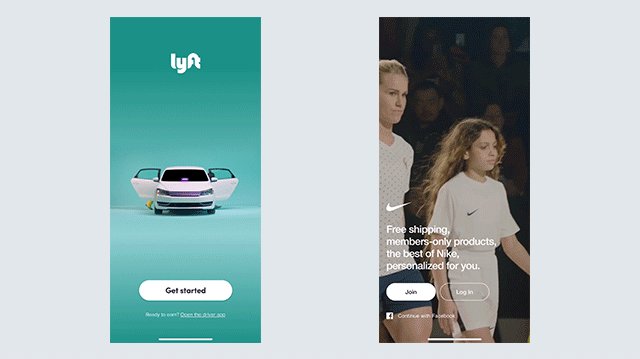
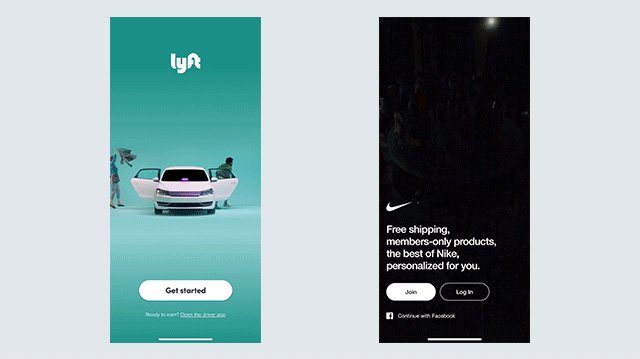
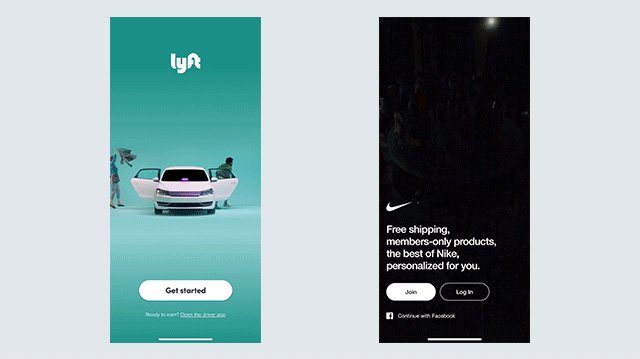
长期以来,图像在视觉设计中起着至关重要的作用,而视频能够更直观的吸引用户,传达主要的思想。
在移动端中,视频主要用于登录页背景,一般可以是几秒钟的循环剪辑视频,它可以带来一种身临其境的感受体验。

Lyft & Nike
—
06. 轻提示
Toast是一种轻量级的提示,它作为用户操作后的反馈。UI形态上从居中浮层,慢慢趋向于底部通栏样式。这样设计的好处是不会挡住当前界面的内容。
举一个反例就是,iOS的调整音量提示,大范围的遮住了界面,特别是对正在玩游戏的用户非常不友好,直到iOS13这个设计才被修改。
Google Earth & Spotify
—
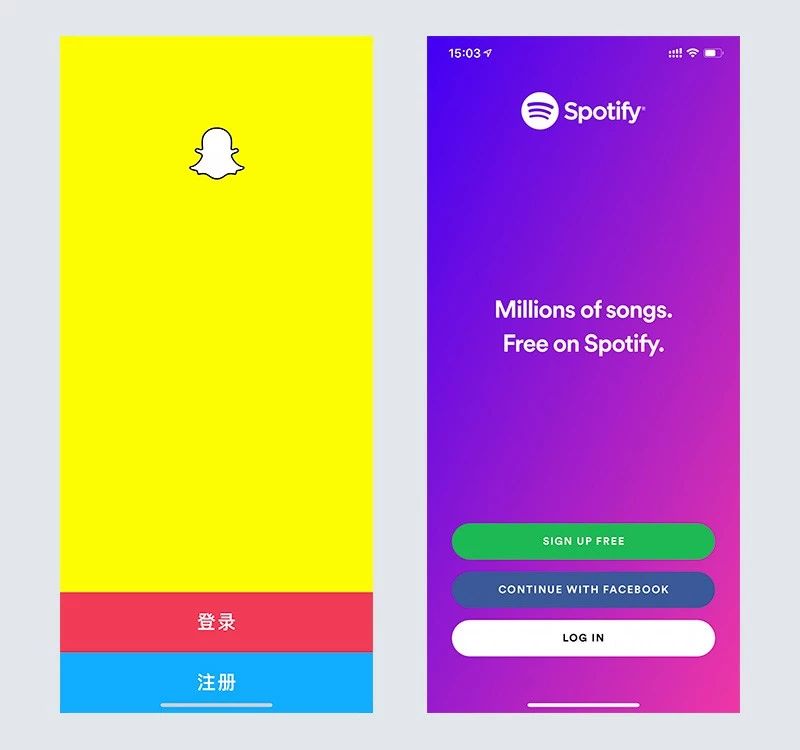
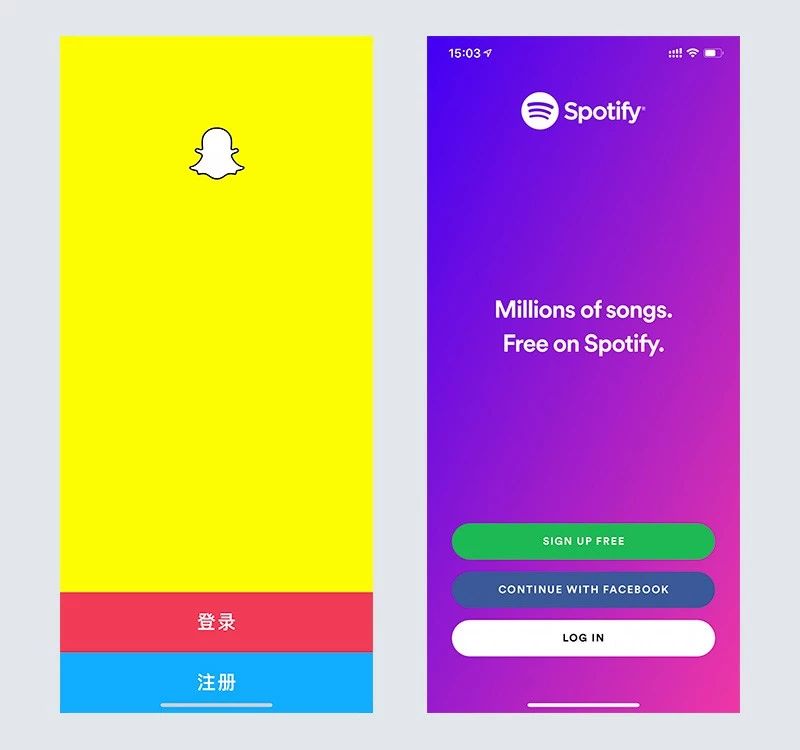
07. 色彩平铺
随着扁平化设计和 Material Design 进一步占据主流趋势,简约的界面,明亮,大胆的色彩一直都处于增长趋势。色彩平铺已经成为清新、酷炫、数字时代的代名词。

Snapchat & Spotify
—
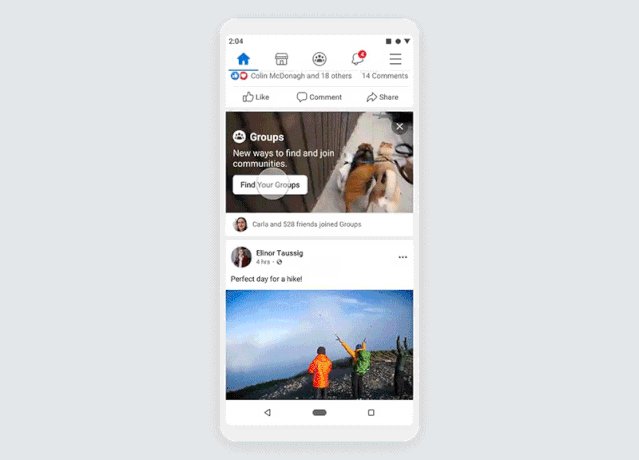
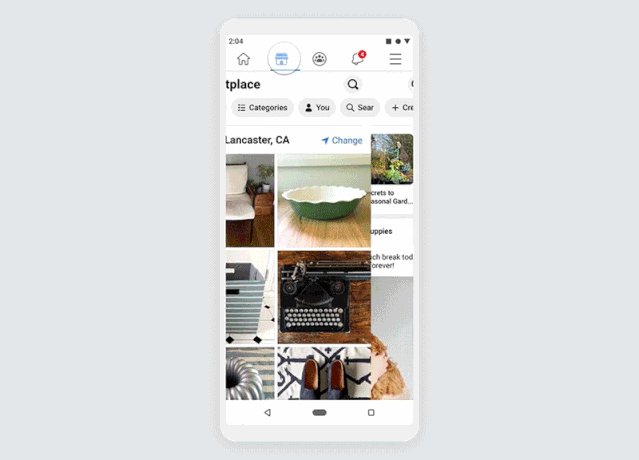
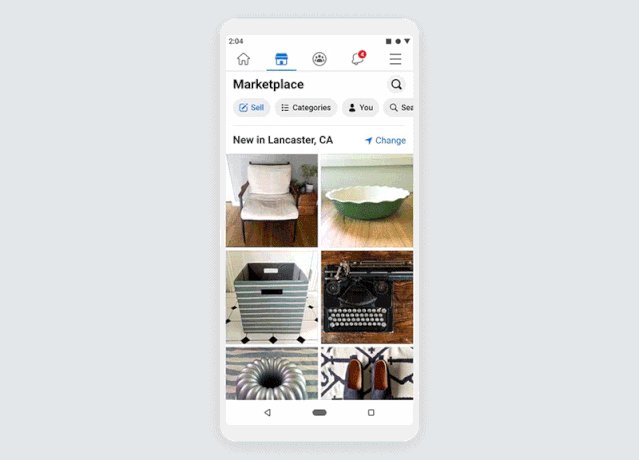
08. 注重内容
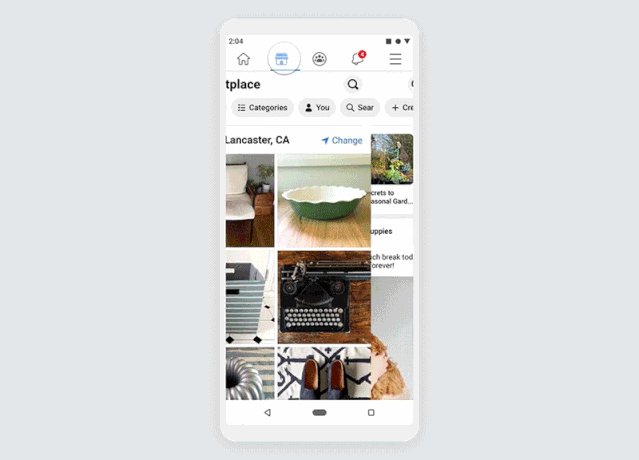
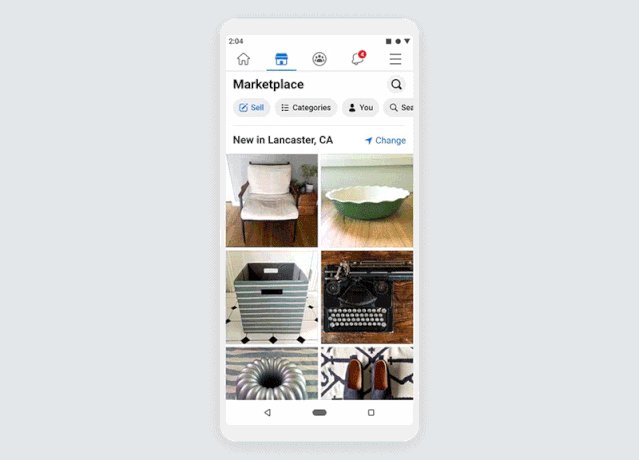
重内容、轻UI。把注意力引导在重要内容和功能上。像Facebook、Instagram 这种以图片社交为主的App都有一个特点,就是文字都是黑白灰,将彩色交给图片去传达,让用户关注内容即可。

Facebook for Android
—
09. AR
增强现实类的技术,已经出现在很多Web、App等领域中。许多平台开发者也将增强现实技术纳入其开发工具里面,可预期的这种类型的App将会越来越多。
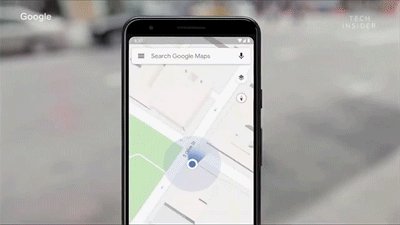
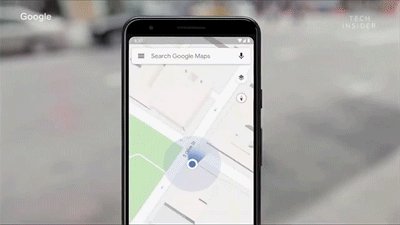
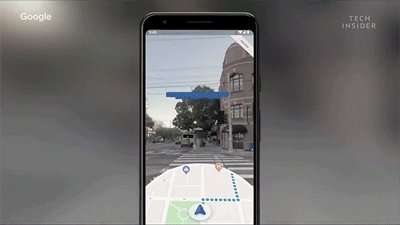
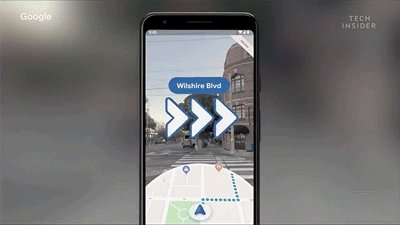
- 地图导视界面
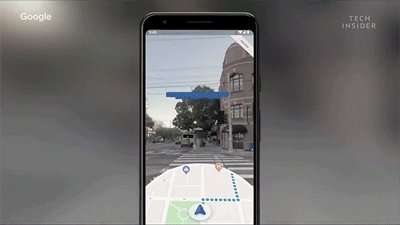
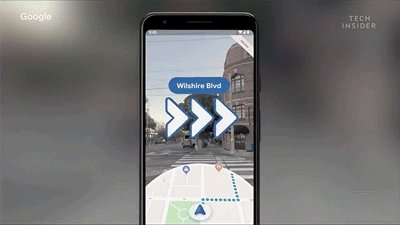
地图+AR,让你不再盯着二维平面上那个蓝色的点,而是现实世界中的箭头告诉你在哪个路口转向。

Google Map
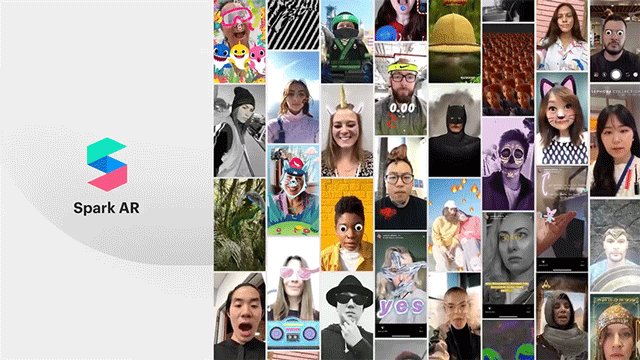
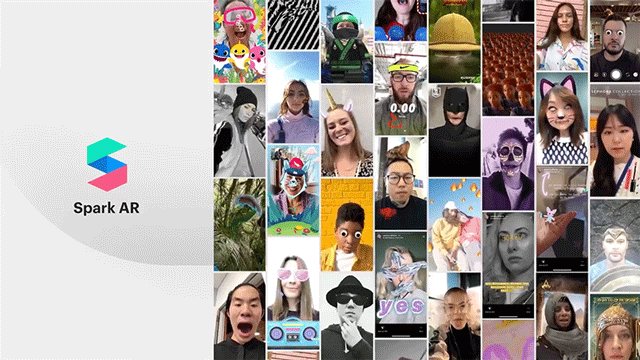
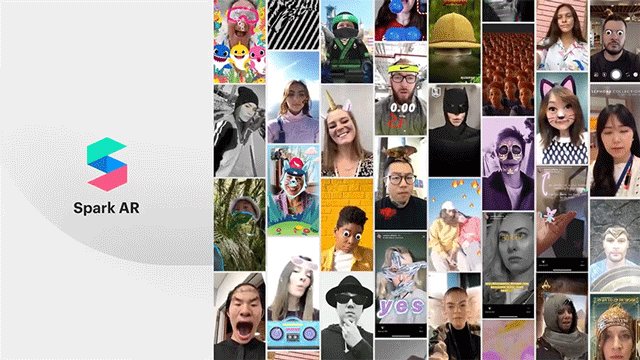
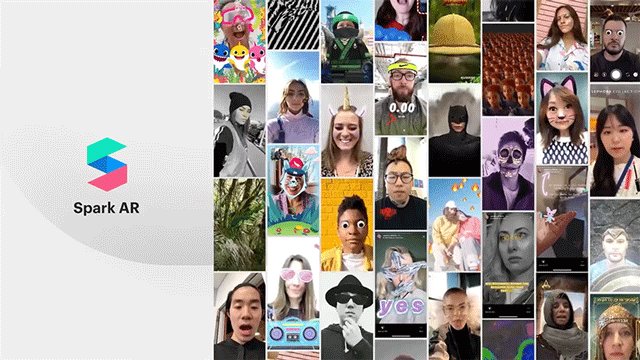
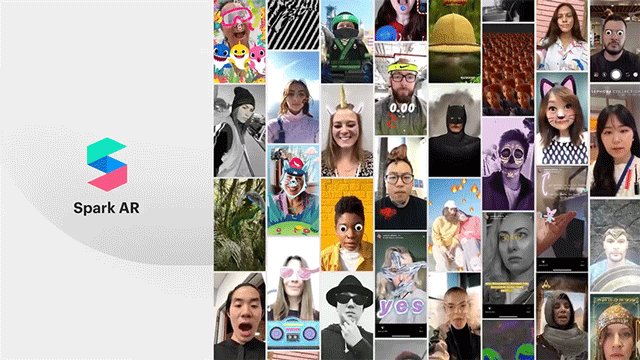
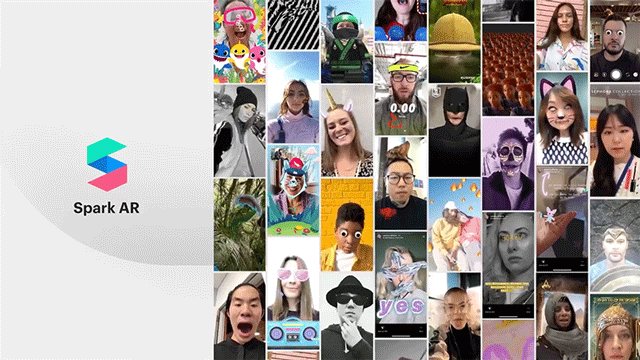
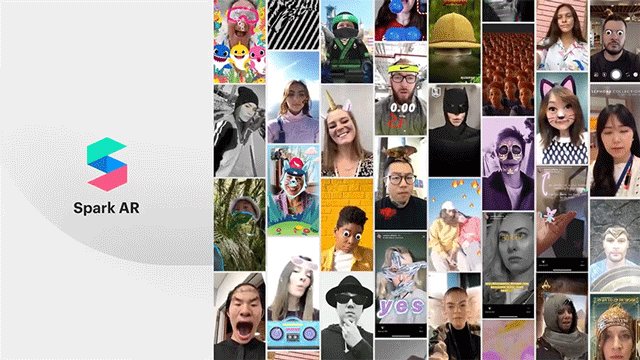
- 表情贴纸
还有像Instagram、Snapchat、Messenger等平台上可用的AR滤镜来创作,表情贴纸可以帮助用户更直白有效地自我表达、获取注意力。

Spark AR
—
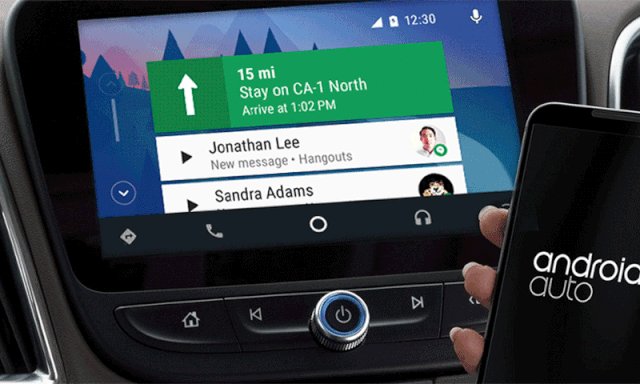
10. 车载系统界面
随着5G、车联网、人工智能、自动驾驶的发展,车载界面也越来越受重视了。
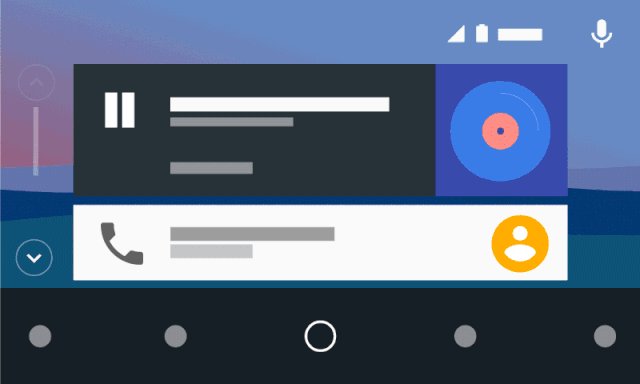
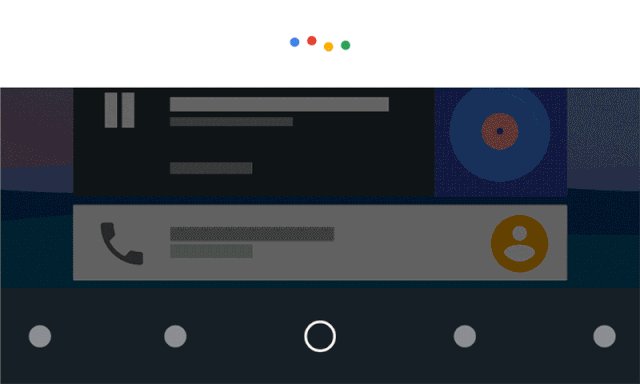
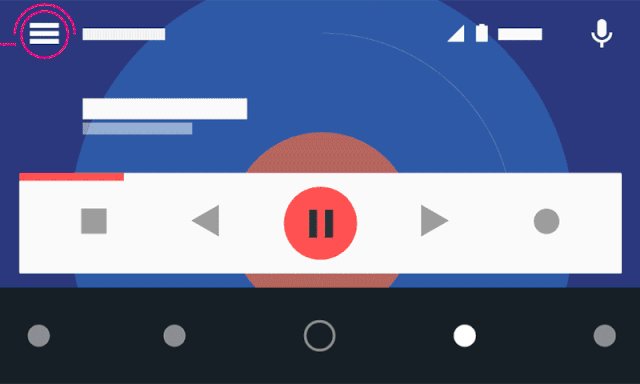
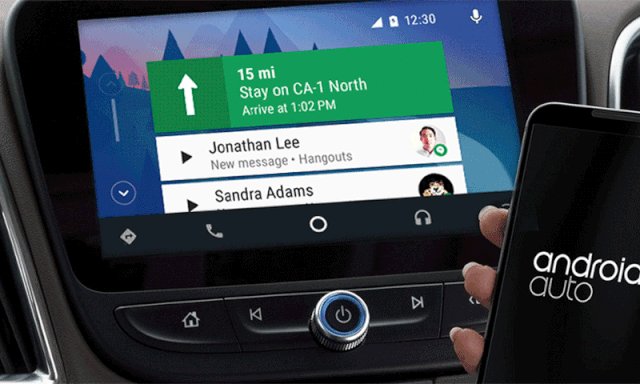
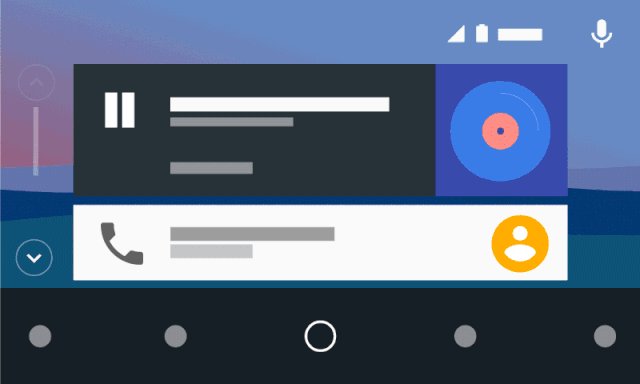
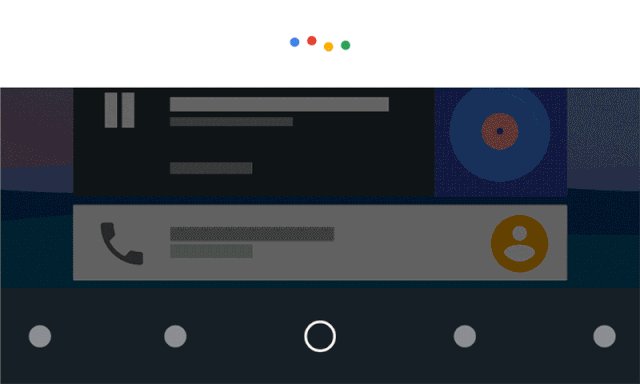
在今年的 Google I/O 开发者大会上,针对车载系统Android Auto,推出了新的设计语言,它有着更好的可拓展性。在UI上,完全重新设计了导航栏,能够更轻松的访问应用、通知,和你的Google智能助理,最大限度的帮助驾驶者减少分心,将注意力集中在道路上。

Android Auto UI
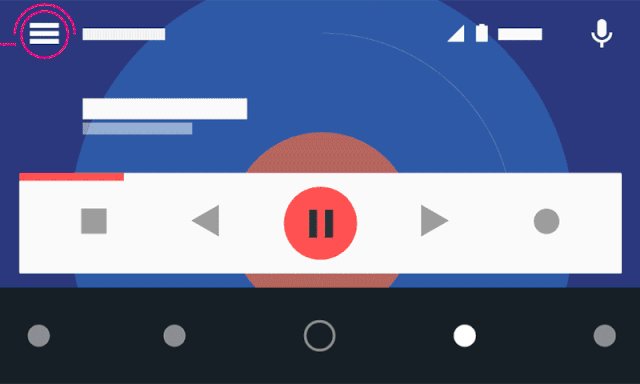
此外,还开发了新的系统小部件 ,在使用地图进行导航时,仍然可以一键控制音乐应用,或者正在进行的电话,同时在屏幕上保持地图的完整视图。
—
总结
UI设计的趋势除了侧重内容和情感之外,还会根据不同设备载体、新的技术(3D、AR)而变化。但归根结底还是以人为本,借用Adobe设计副总裁 Jamie Myrold 的一句话:如今设计师要思考的,绝不仅仅是设计一款App、网站或设计工具。我们要思考的是人类的需求,用户的需求;打造真正人性化,多元化与包容性的设计。