看过色彩心理学的同学都知道,除了美学外,颜色是情感的创造者,颜色的含义因文化和环境而差异化,在色彩心理学里面,不同颜色和含义是不尽相同。

红色通常与激情,热情联系在一起,在设计中,红色的使用能很好的吸引用户,我们经常被运营或产品说这个地方按钮要大,按钮要红。

橙色
黄色
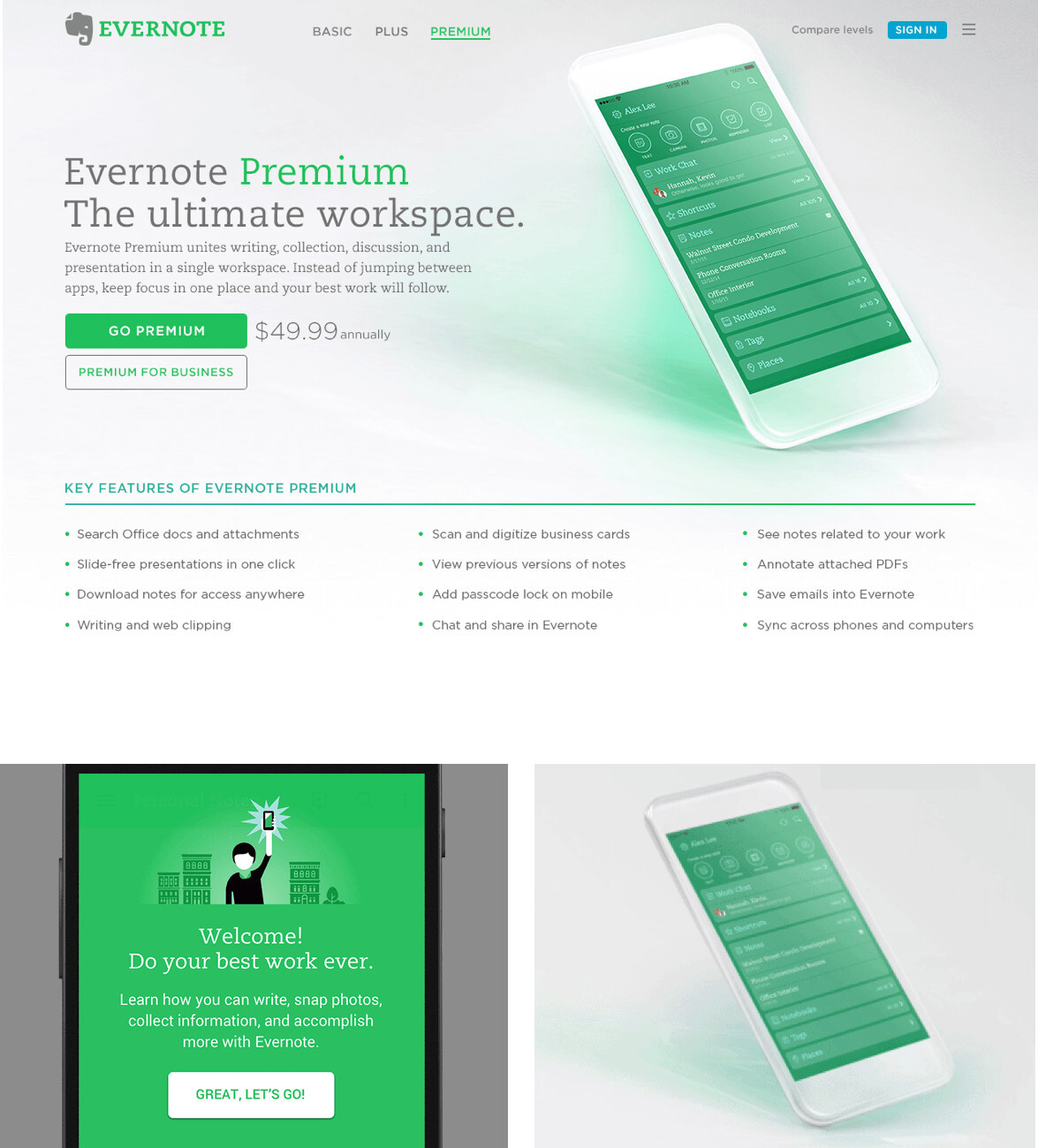
绿色
蓝色
紫色
粉色
棕色

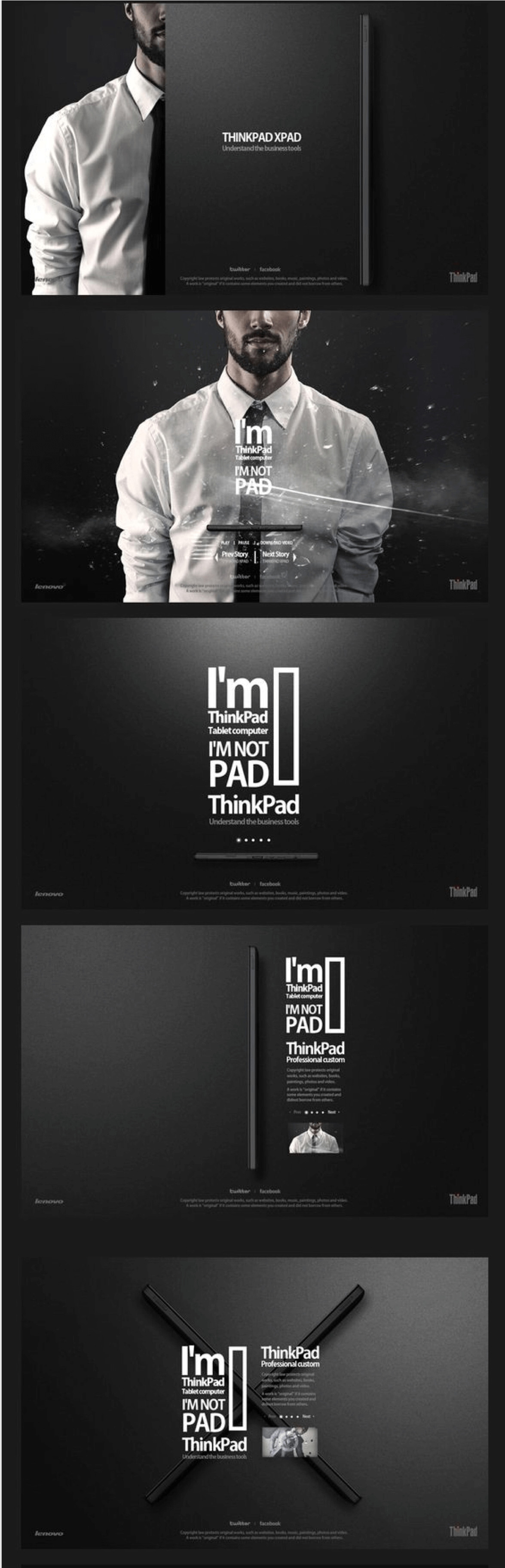
黑色,深邃,黑色是宇宙的底色,代表安宁,与白色相反,没有任何情感倾向,界面中尽量少用纯黑。

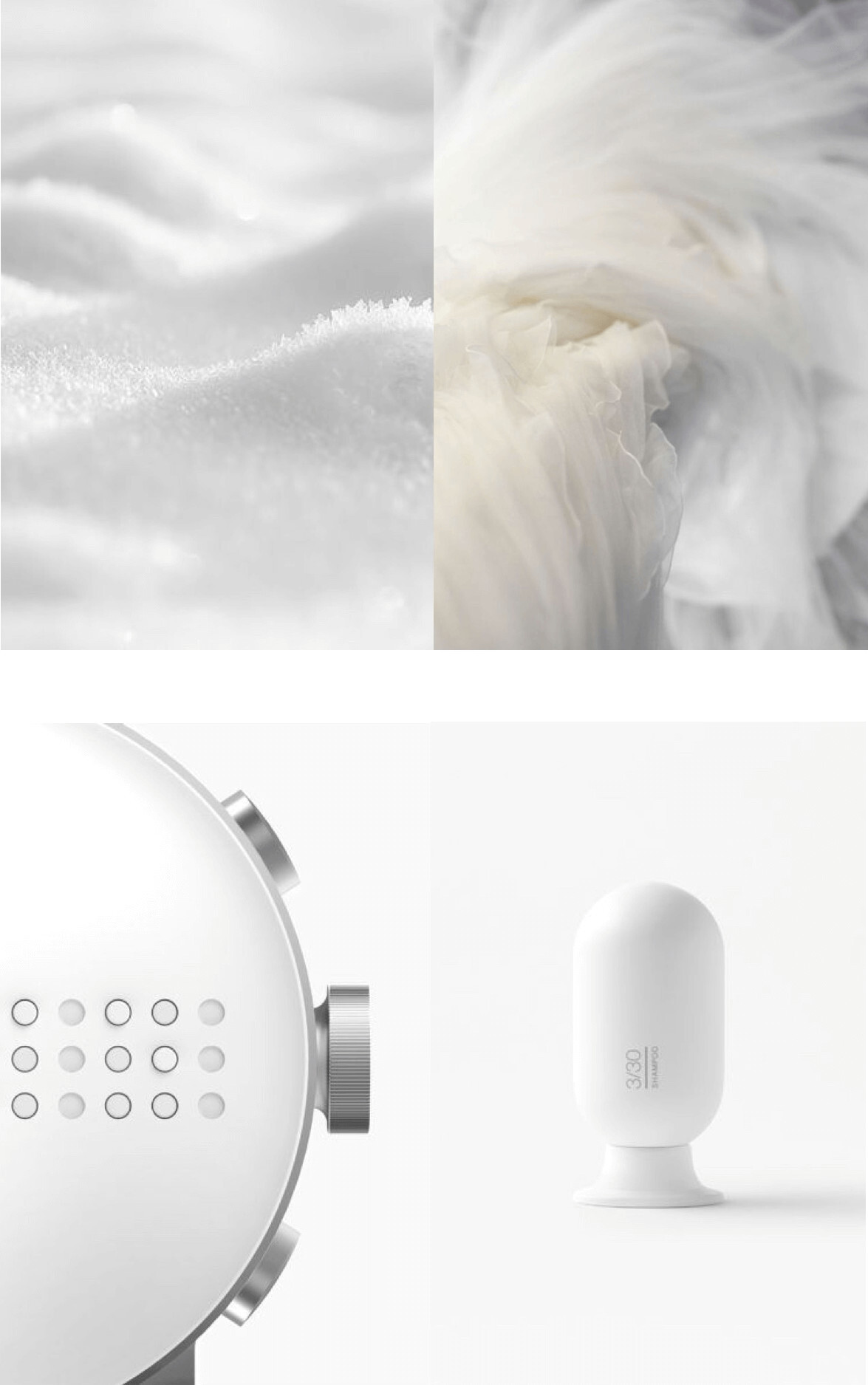
白色,干净,神圣,纯洁的颜色,通常被认为是“无色”的。白色的明度最高,无色相。
UI常用配色原理

顾名思义就是单色,一个颜色组成,在界面中经常通过颜色深浅冷暖对比来使用。
邻近色

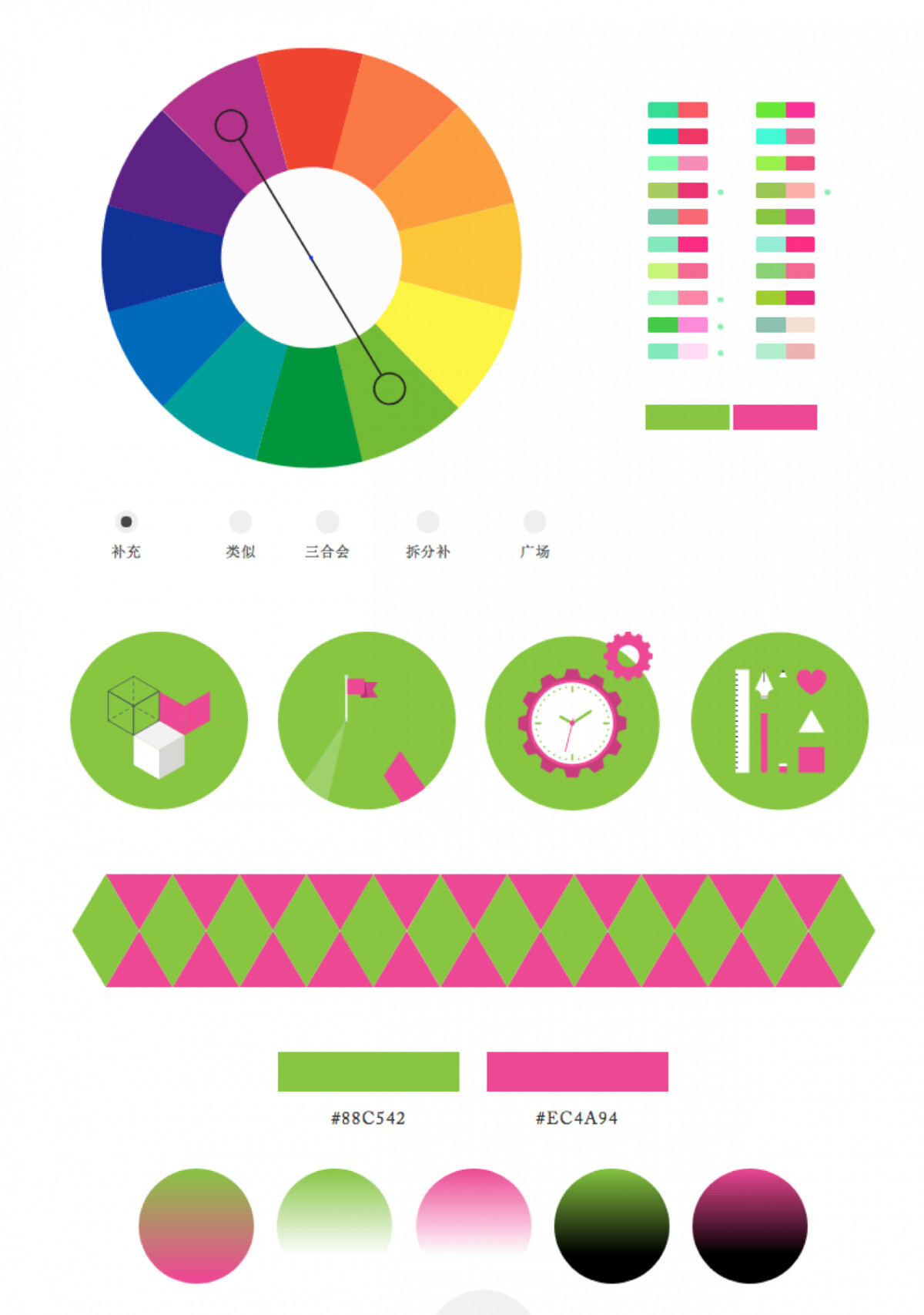
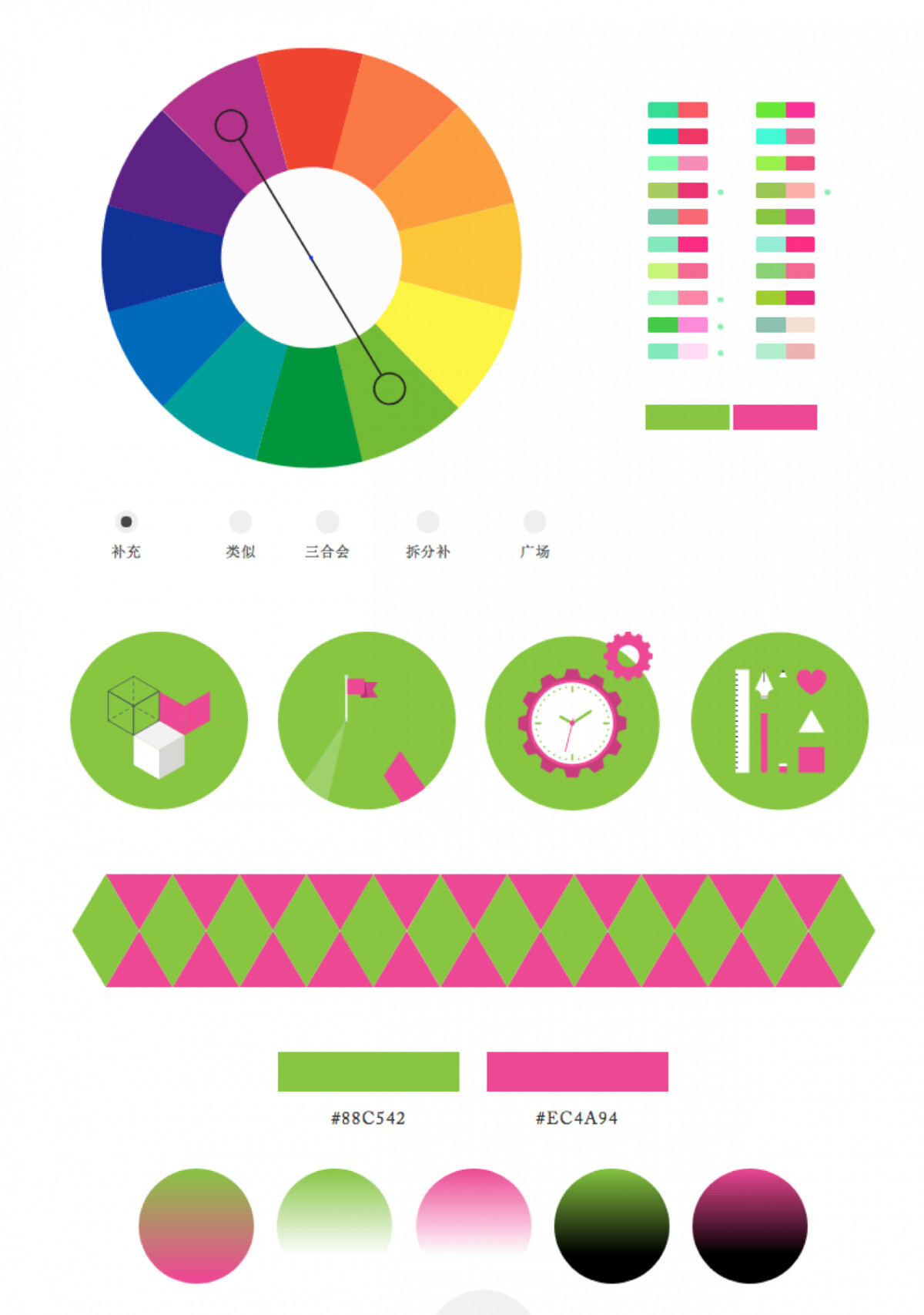
在色相环中每一个颜色对面(180度对角)的颜色,称为互补色,也是对比最强的色组。把对比色放在一起,会给人强烈的排斥感,搭配不好会很山寨。
三种颜色


拆分互补色就是在互补色的前提下,每个互补色再增加一个同色系的颜色,比如互补色是蓝色,和红色。

▲ 蒂芙尼,整个品牌网站,到线下店,以及对外的宣传,周边包装产品统一的使用着蒂芙尼蓝色设计,让这个蓝色深入人心。

▲ WalidB的插画作品,同样在插画作品中,运用一个色系,通过深浅对比,来形成统一的风格色调,让风格更加具有高级感,科技感。
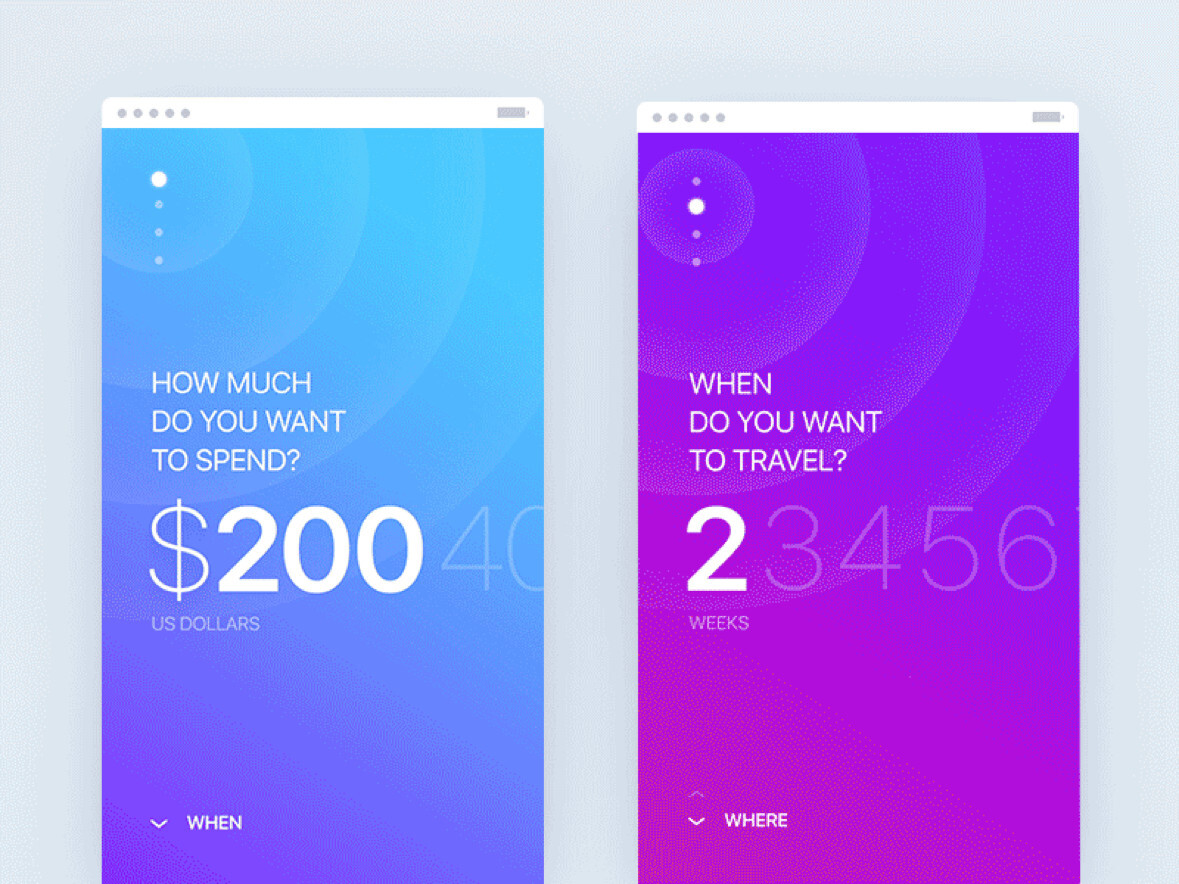
邻近色运用
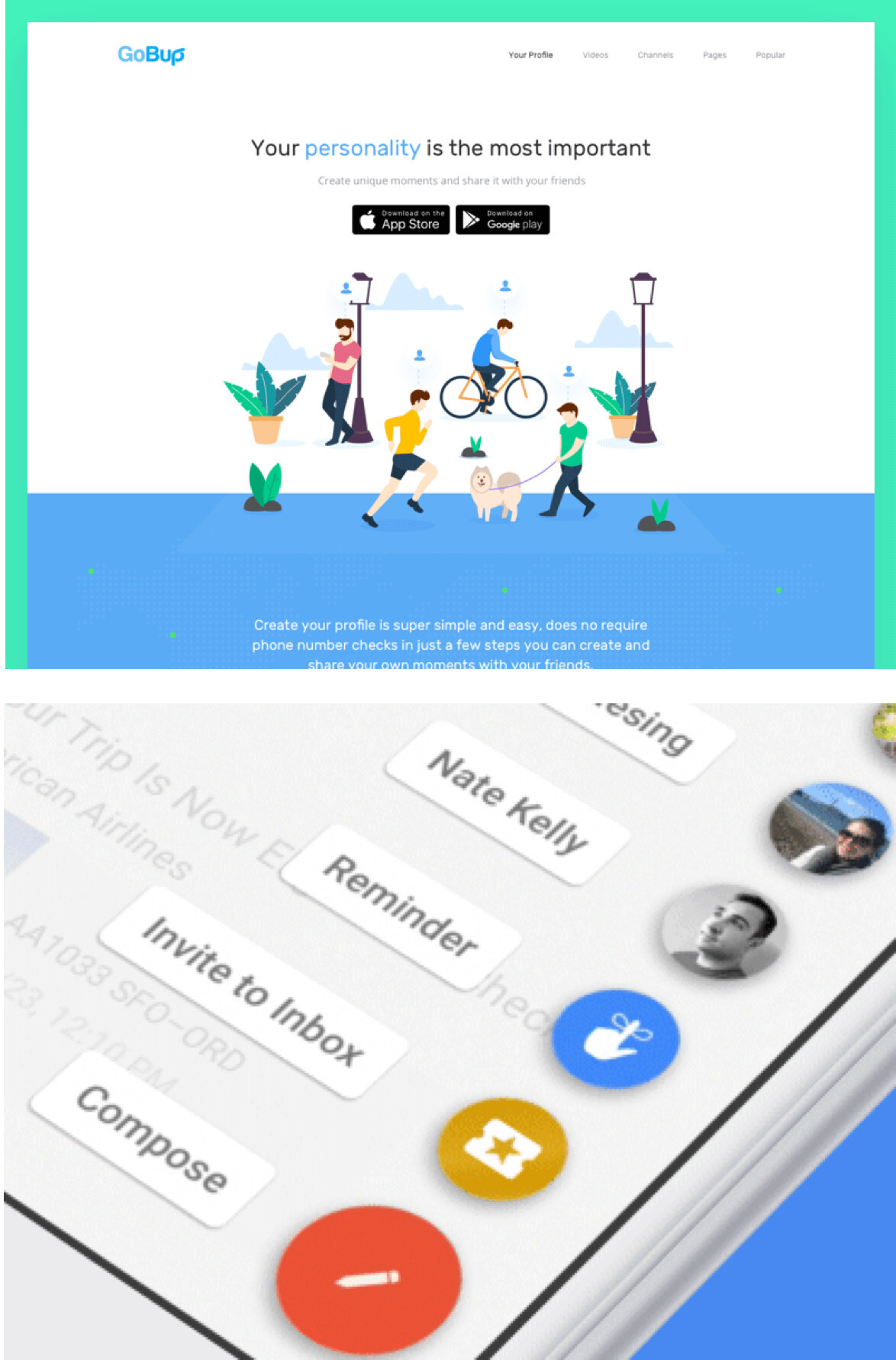
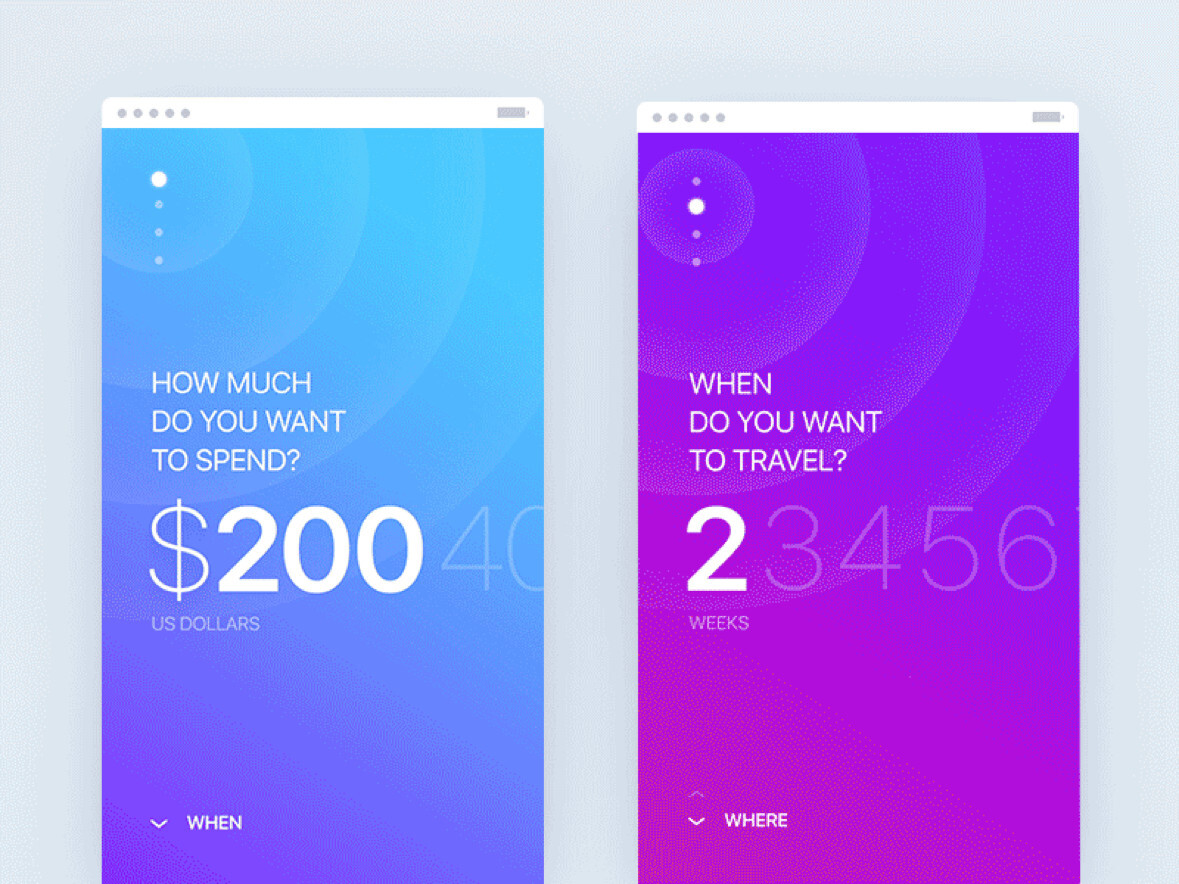
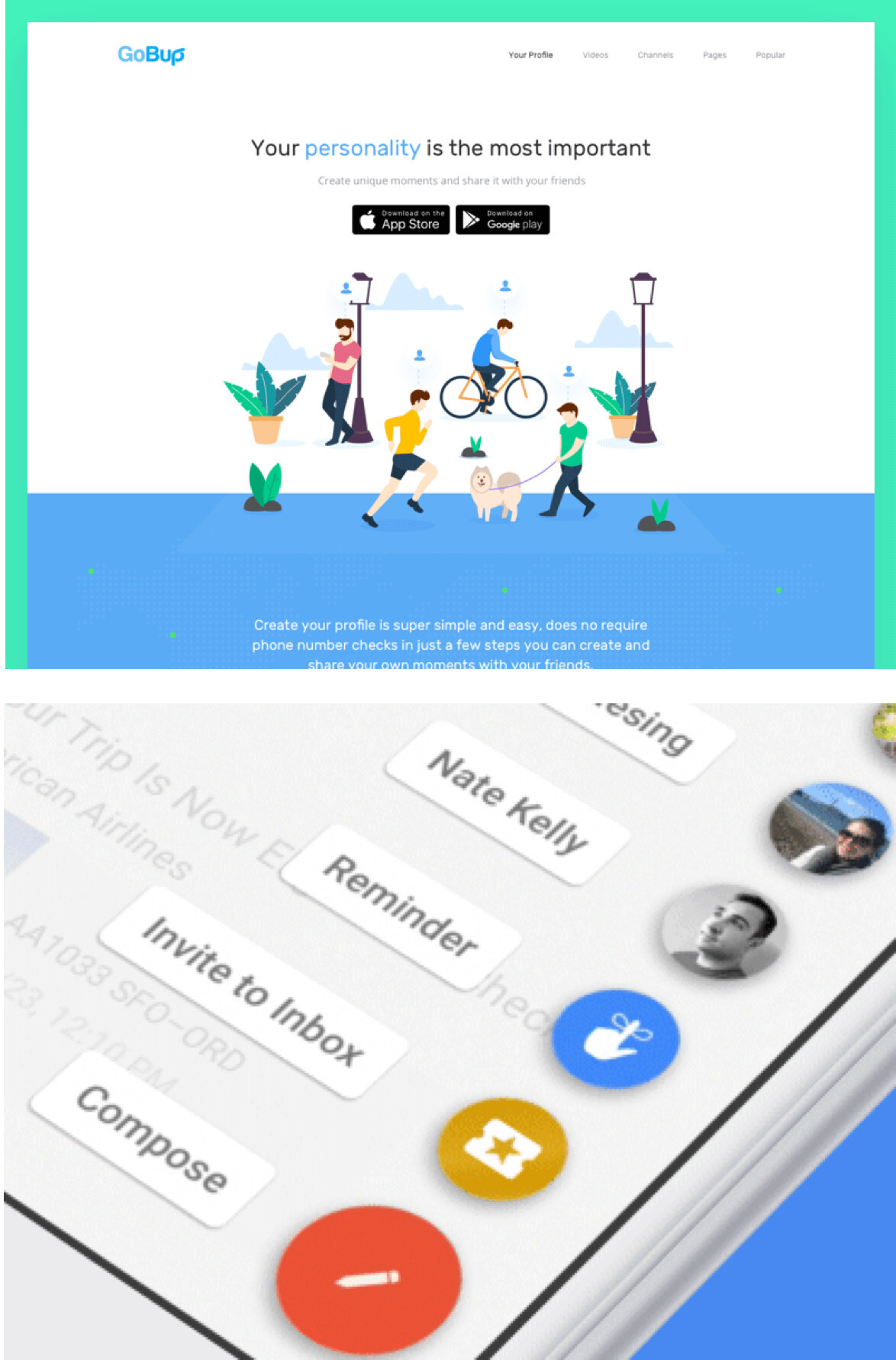
▲ CreativeO的图标设计中,很好的运用邻近色渐变,让图标更加富有活力和时尚感,邻近色作为渐变运用。

▲ Ishtiaq Khan Parag 很好的将邻近色用在了图标和卡片上,让整个设计整体年轻活泼了许多。



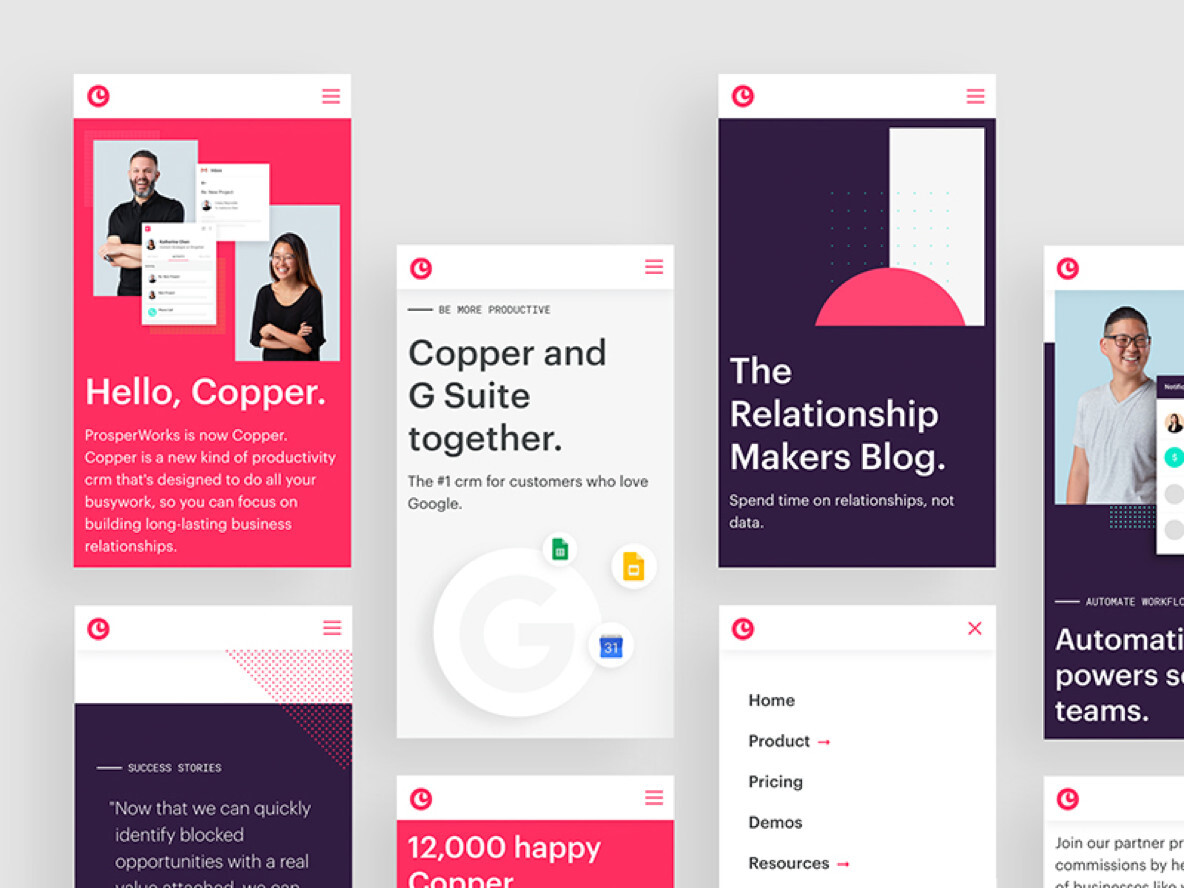
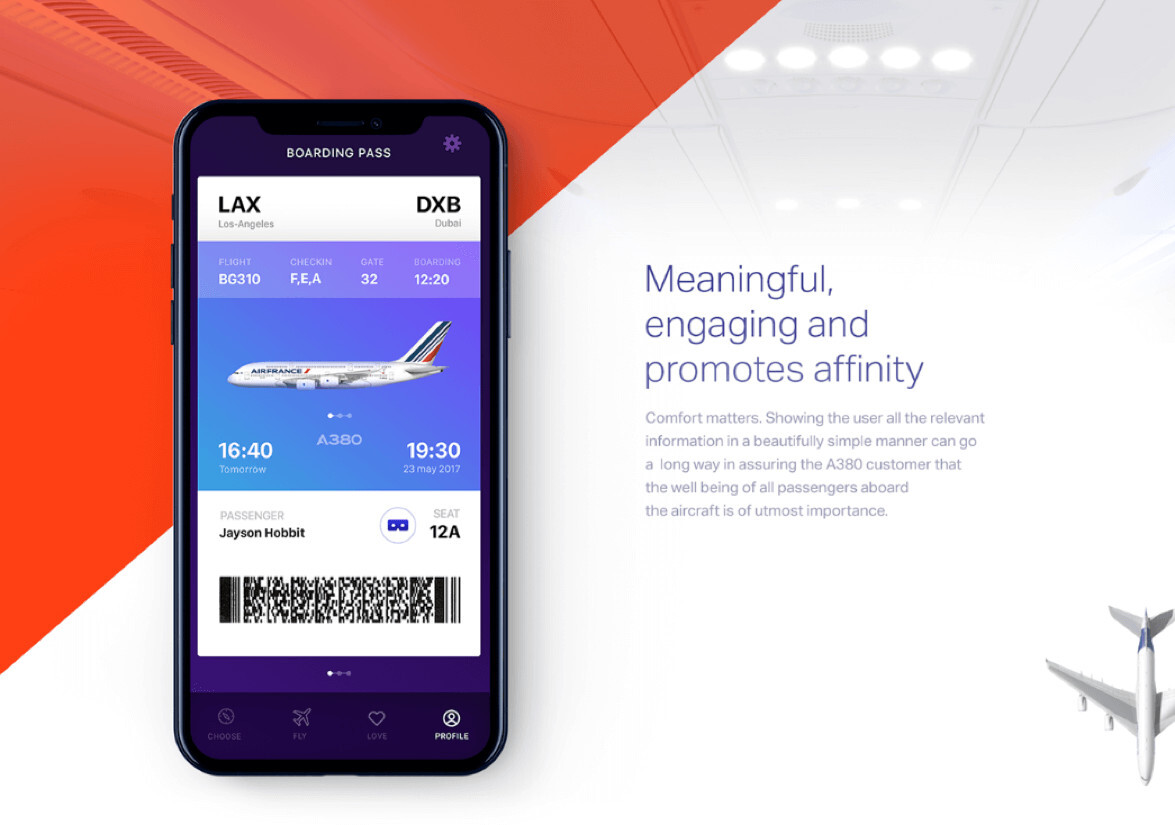
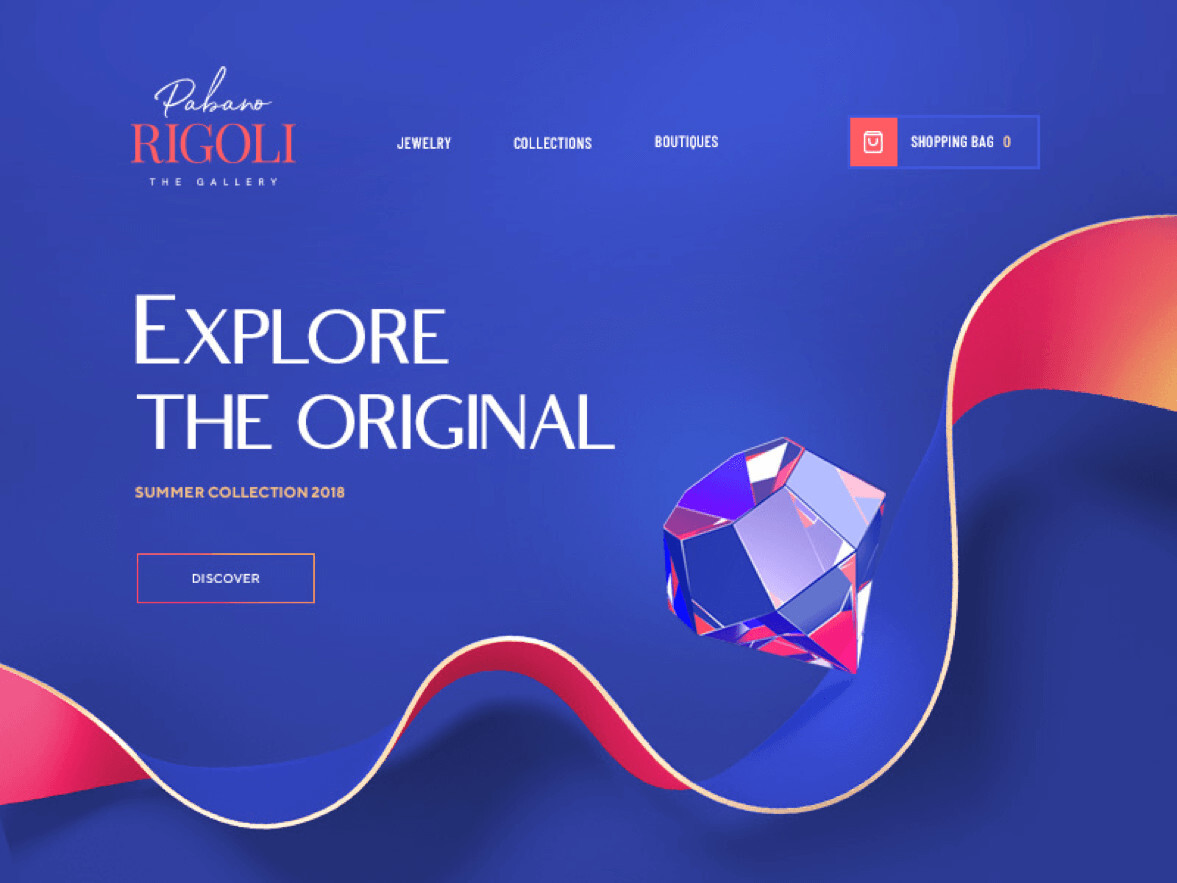
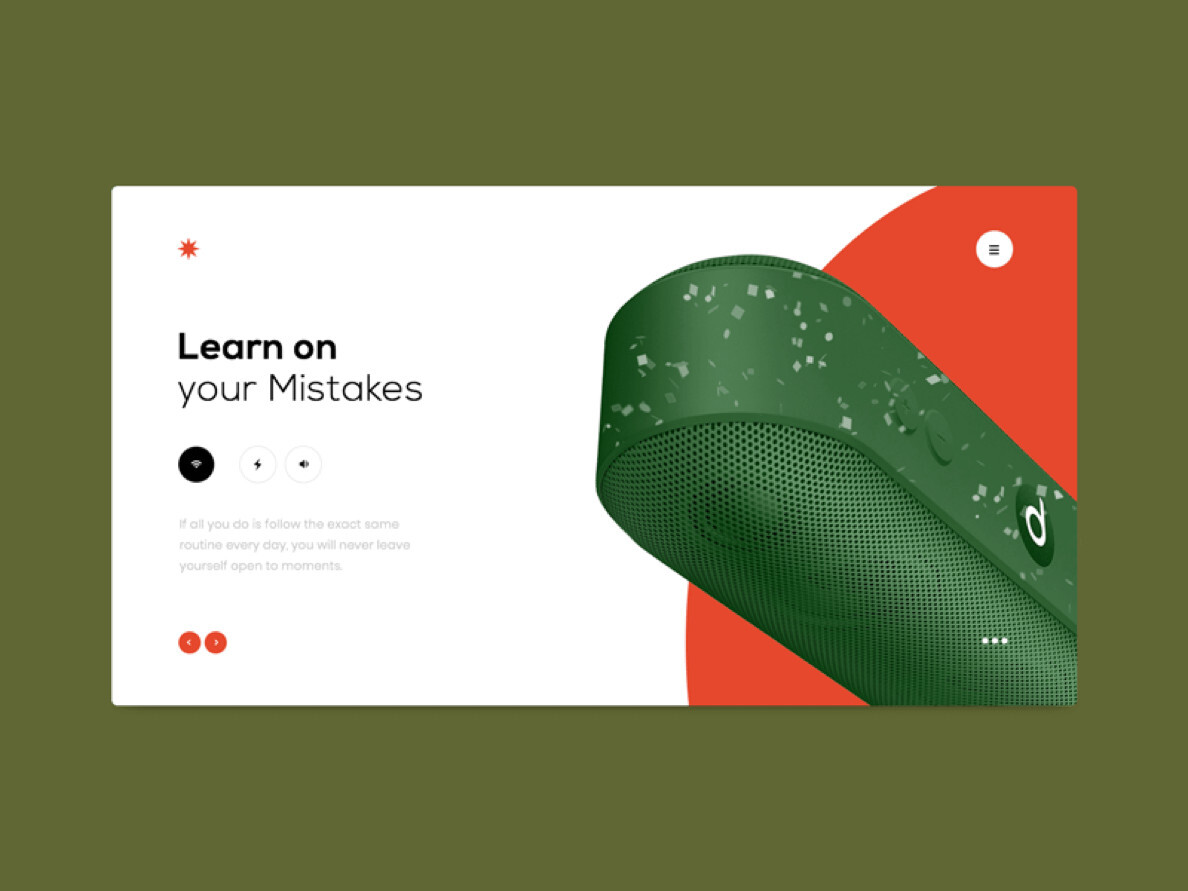
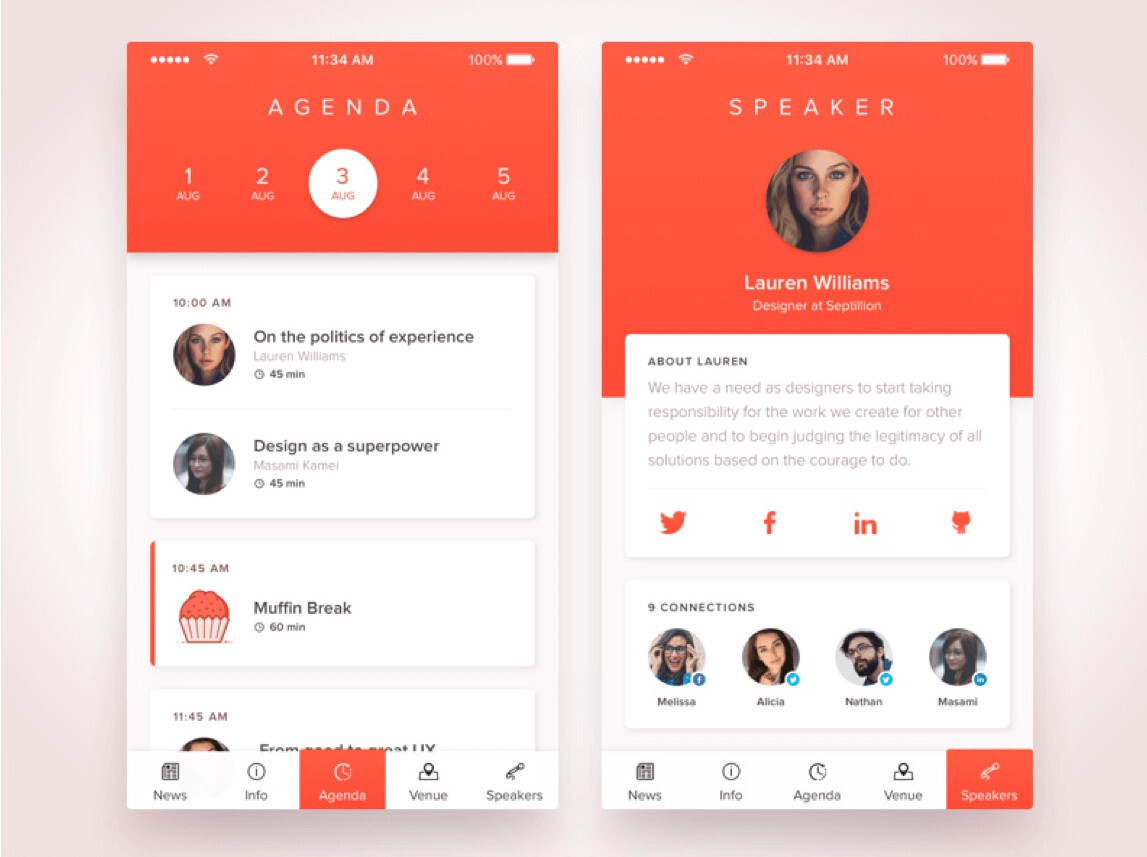
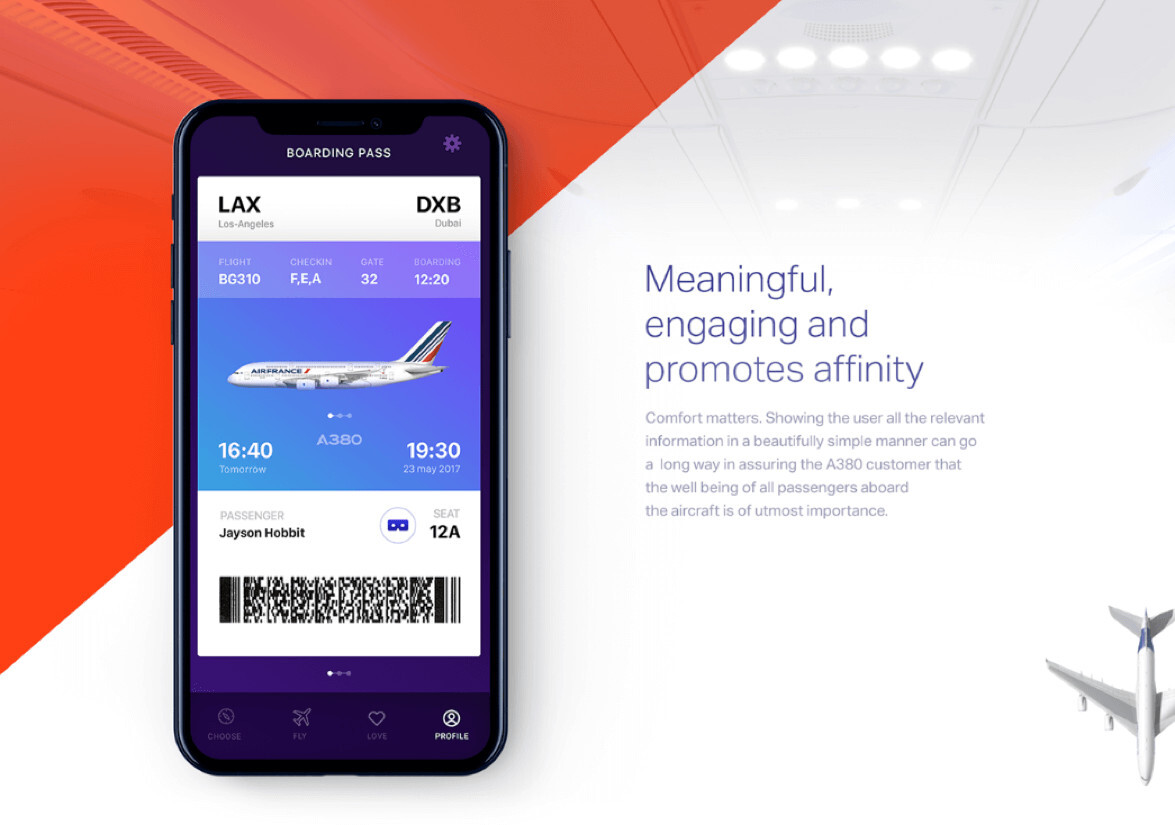
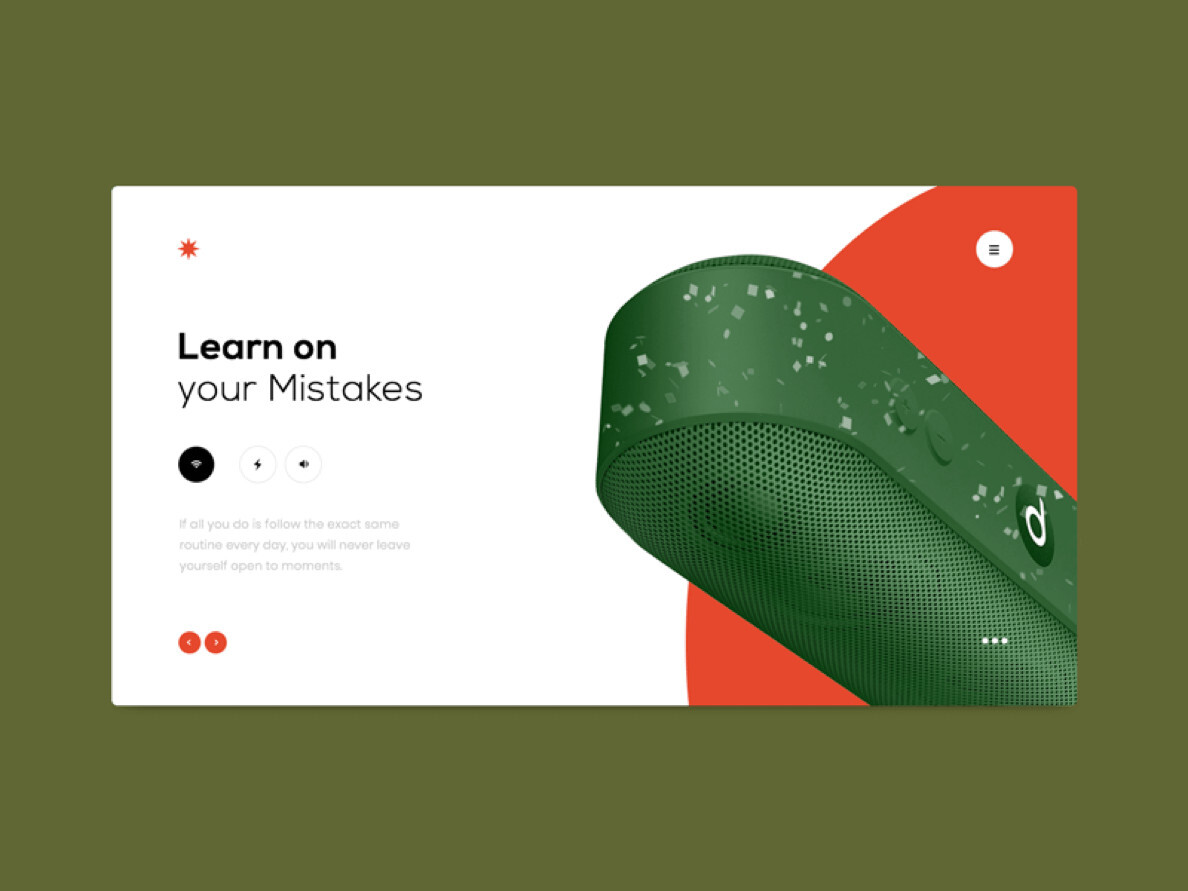
▲ 互补色让页面更加突出文字信息内容,同时很好的讲内容趋势和图片趋势很好的拉好,形成了很好的冲击感。

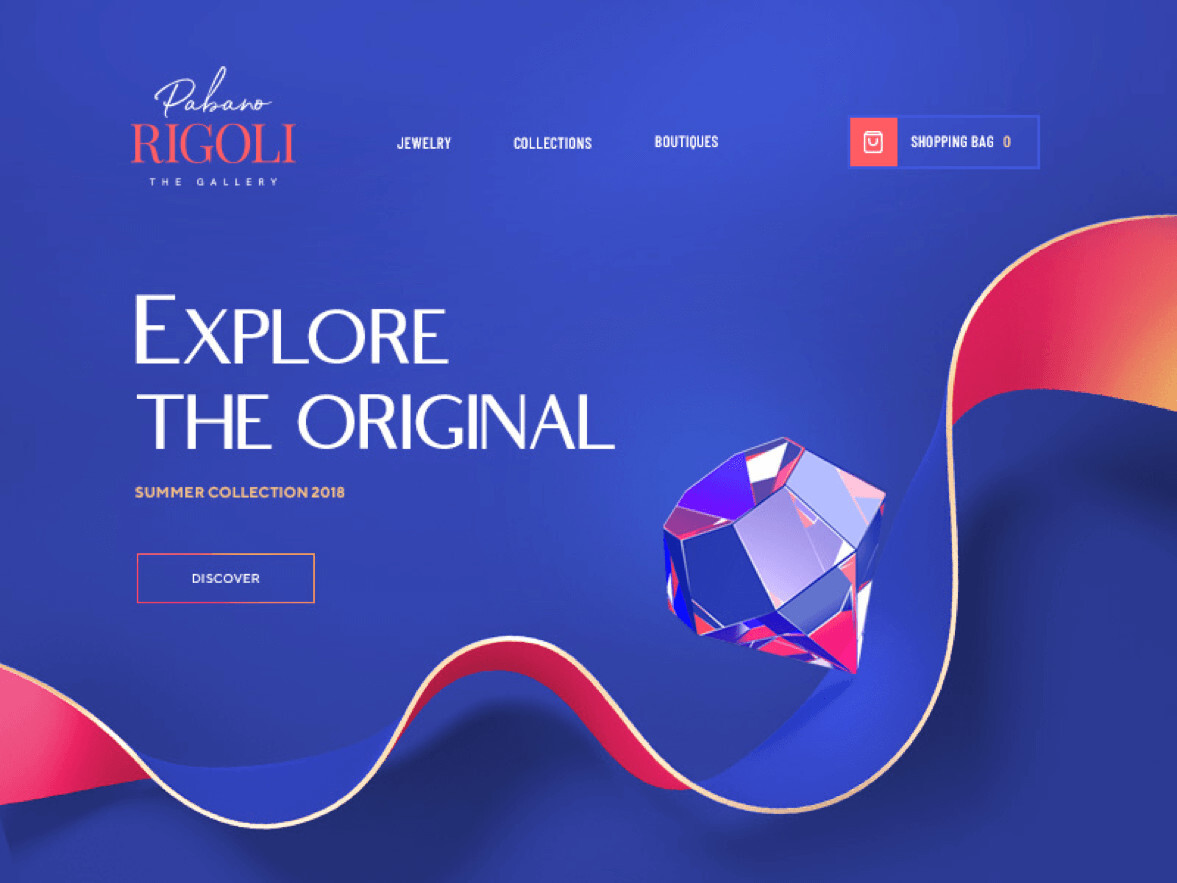
▲ 两组互补色运用,很好的将LOGO的矛盾感,空间强加强,要人过目不忘。
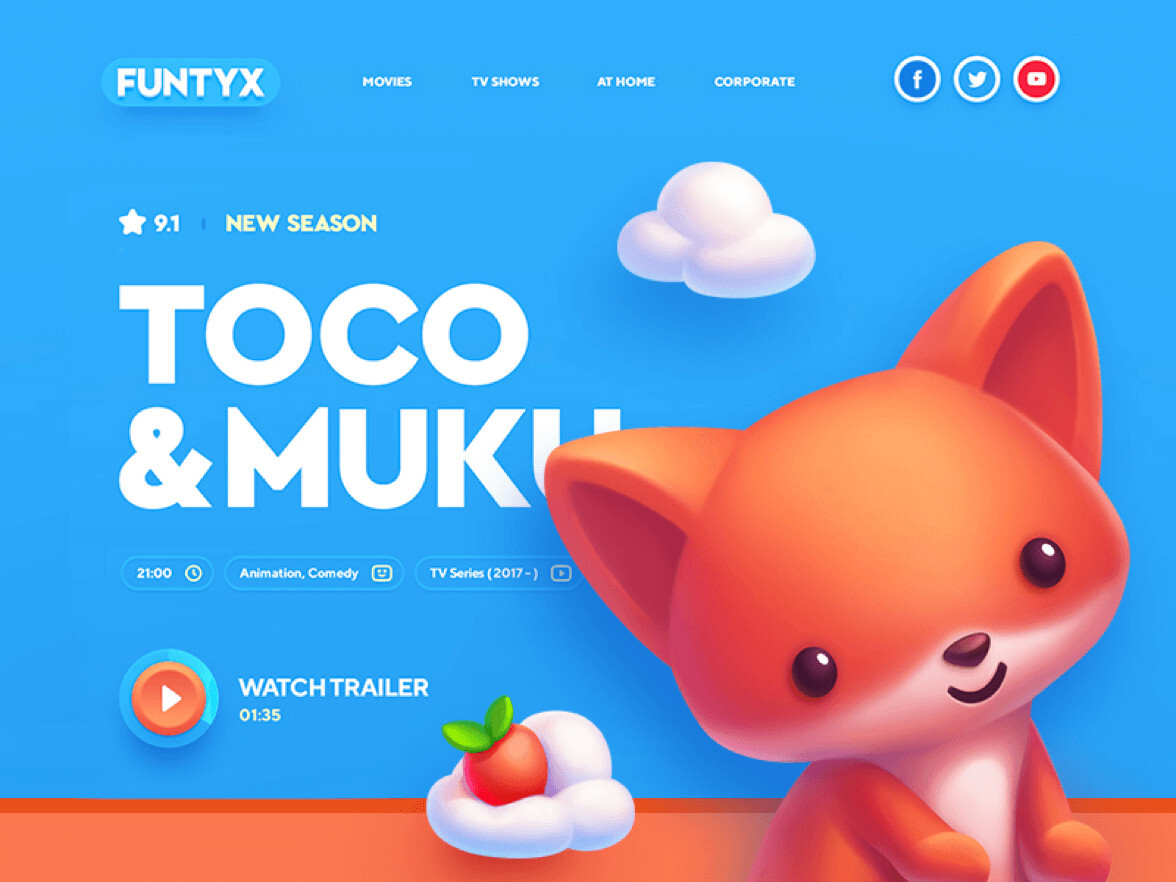
三种颜色
▲ 这组作品,通过三种颜色的叠加的形式,让三元色巧妙的运用到设计中去,同时颜色叠加形成一种新的时尚感。
▲ 三种颜色运用最佳的案例当属于谷歌,颜色的饱和度以及设计都恰当好处。

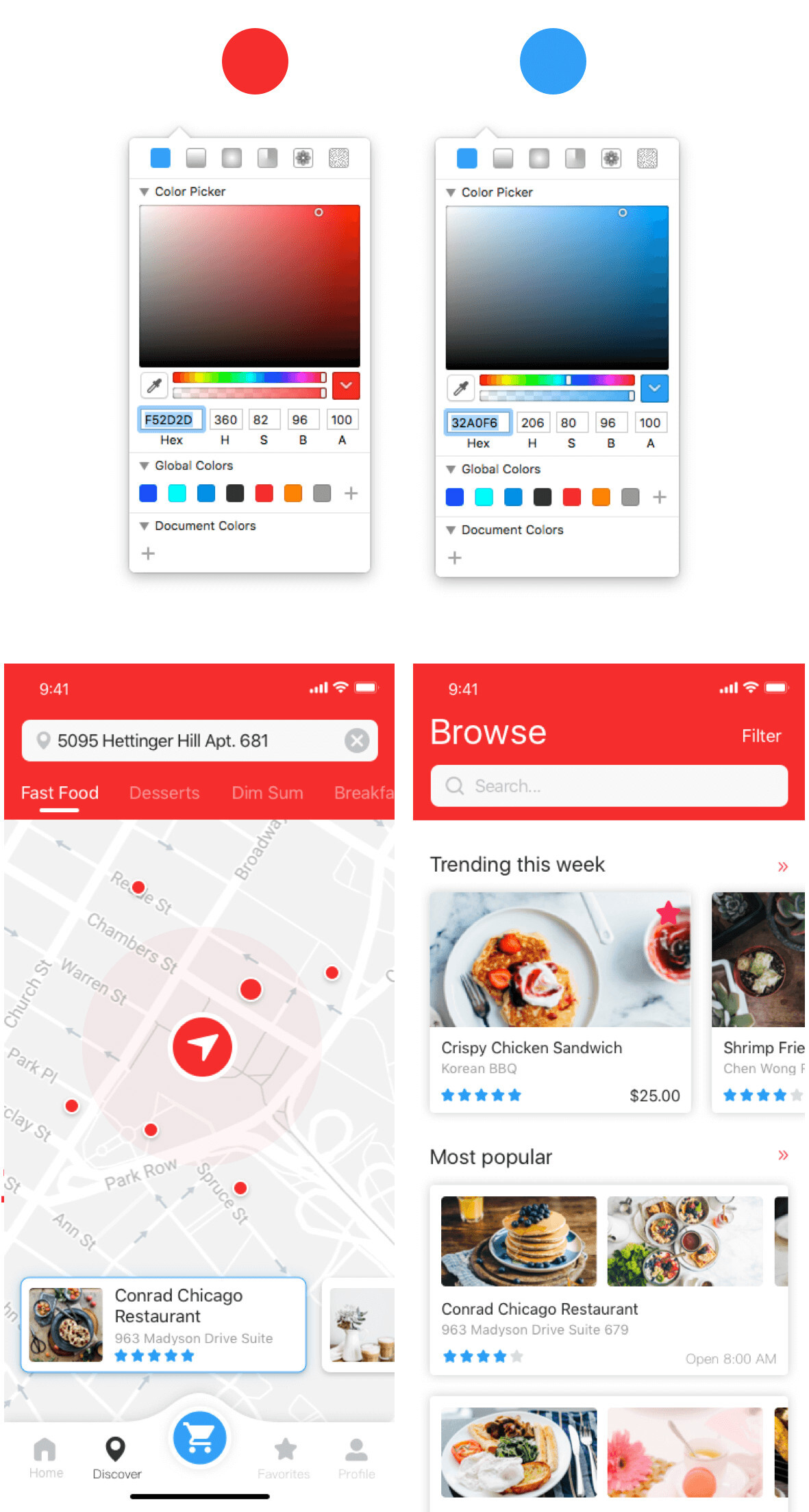
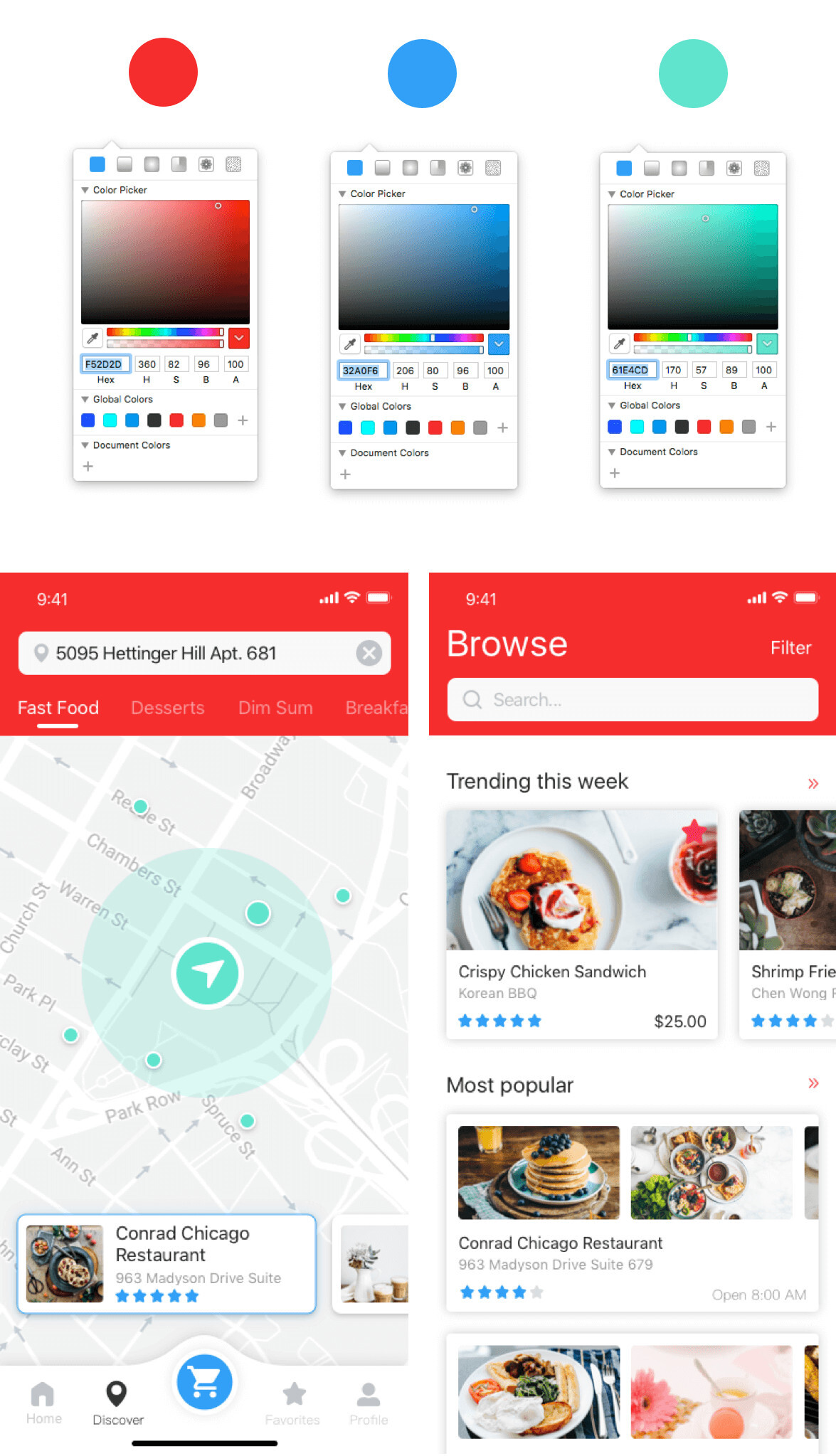
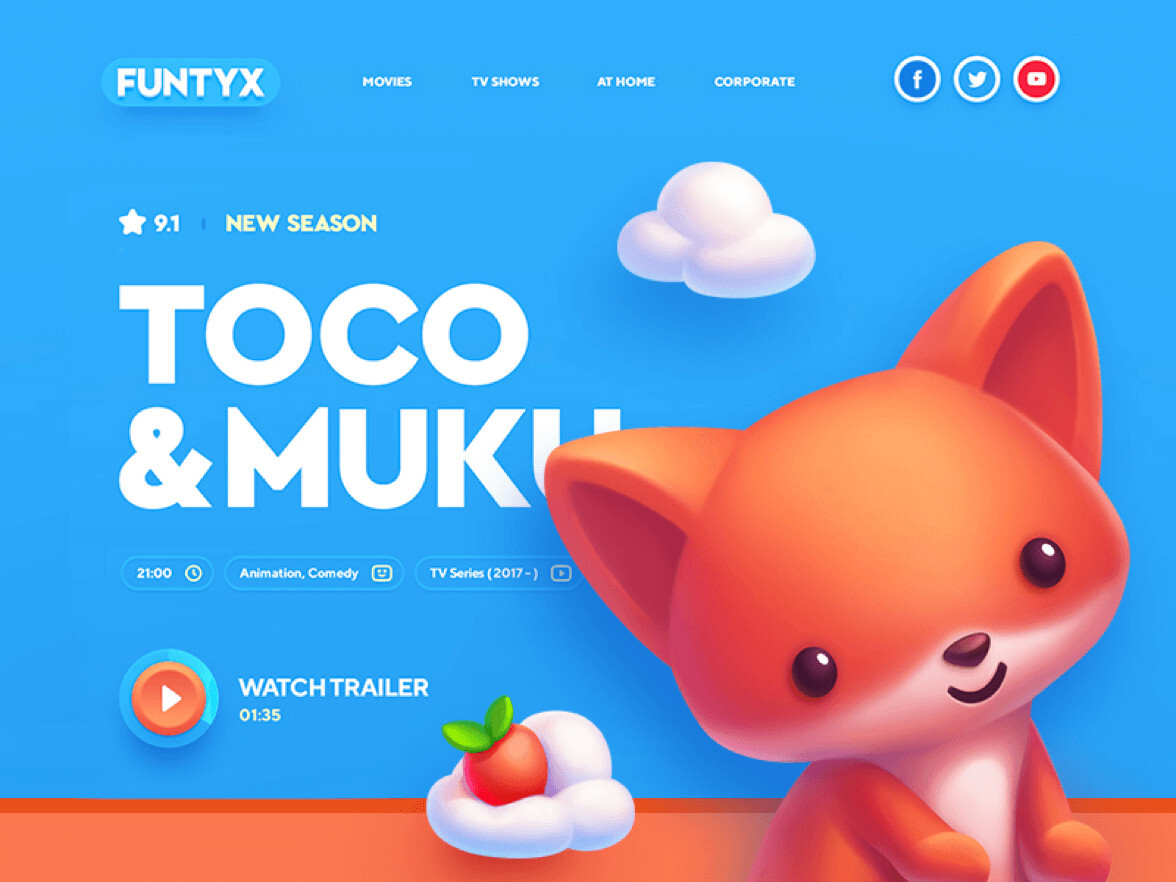
我们来拿一个案例来尝试下我们的方法,本文案例我从素材网站下了一个案例来尝试下我们今天分享的方法,单色,互补色,三个颜色,互补色拆分。
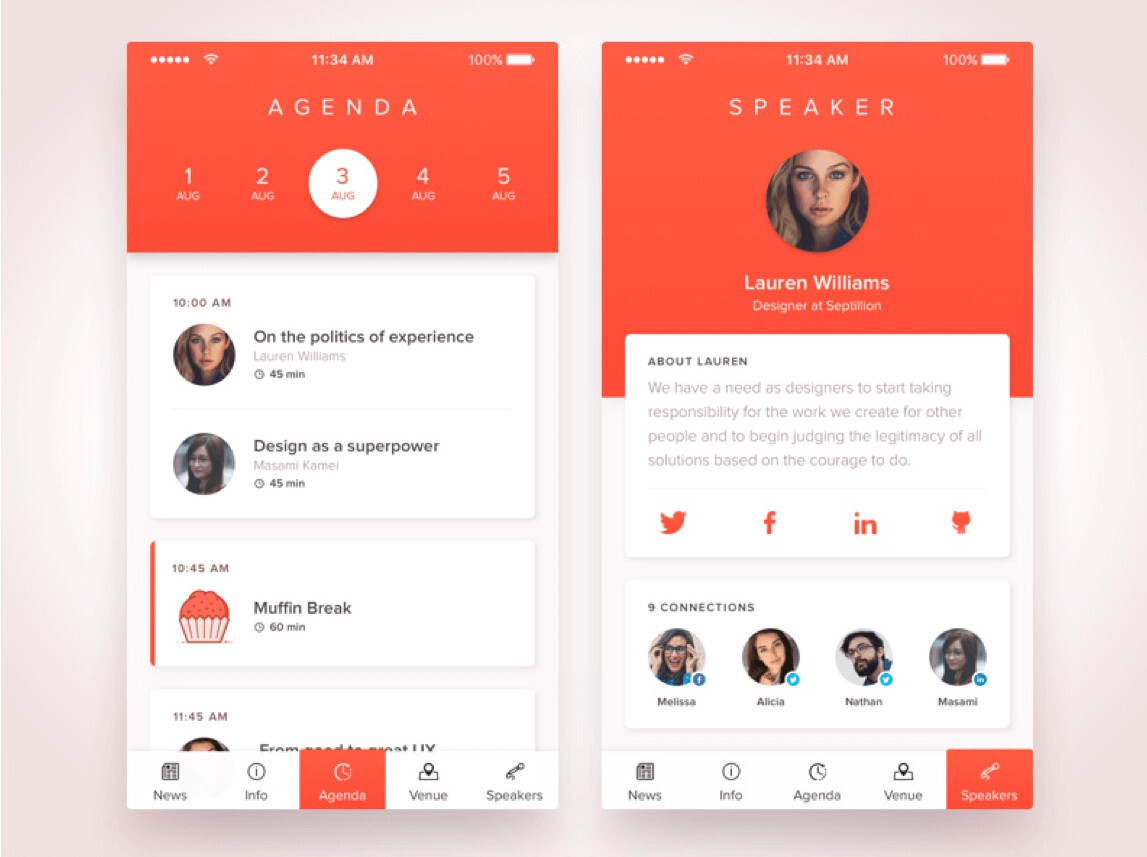
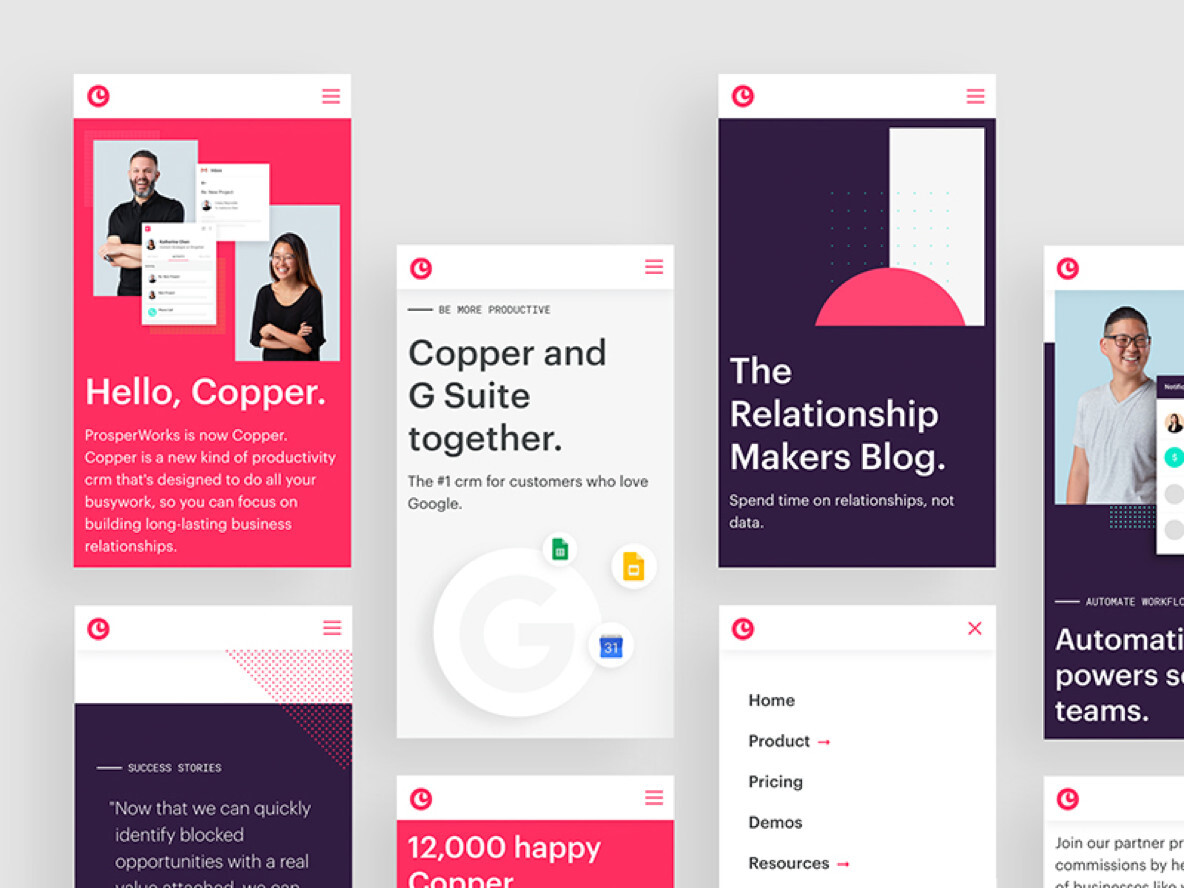
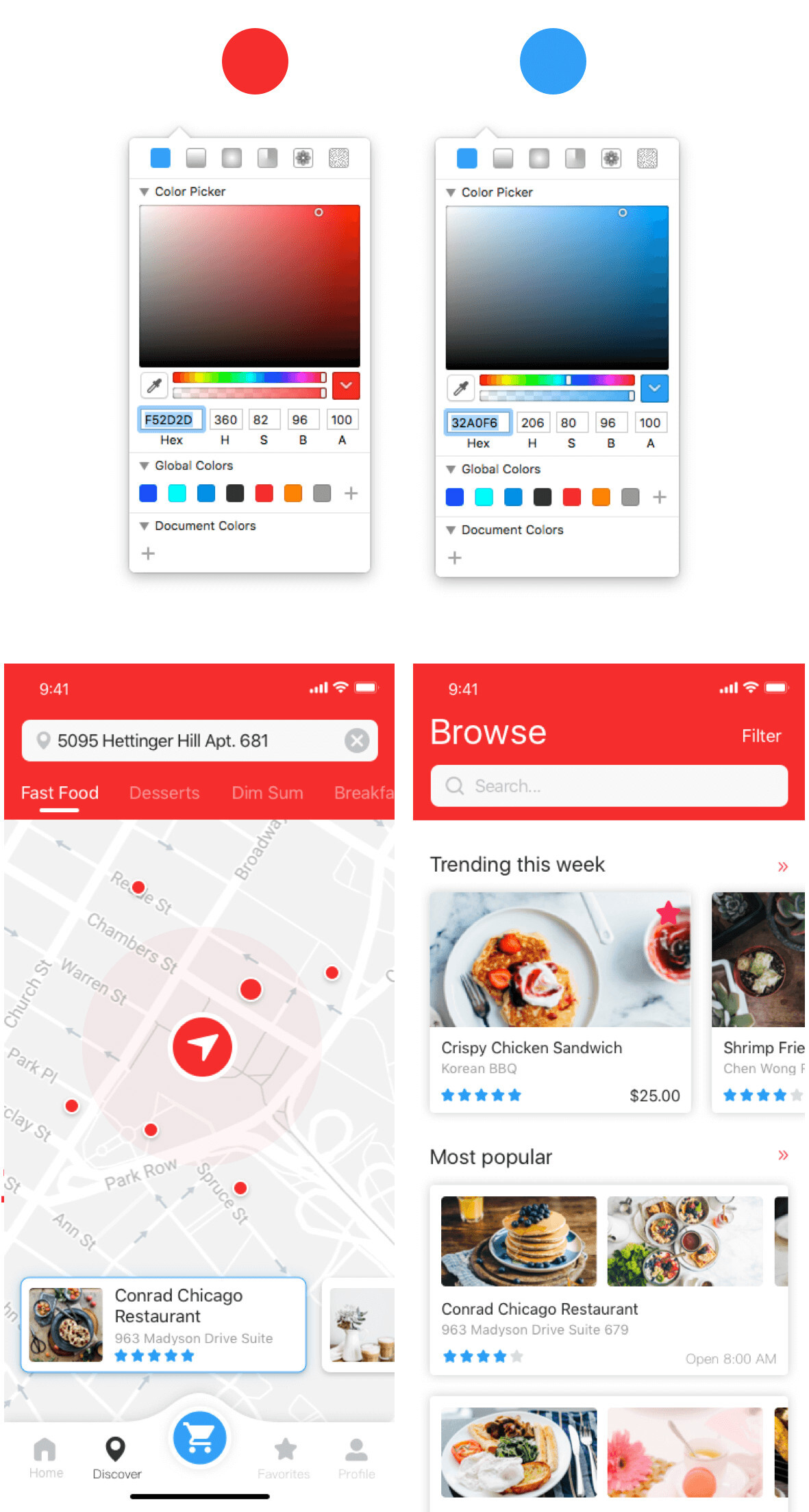
在页面中使用西瓜红作为一种主色调,来强调品牌色和行动点,整个界面会呈现出简约和谐的氛围。
这种配色和单色用法类似,在滑块上滑动到红色旁边黄色配色,作为额外的颜色。
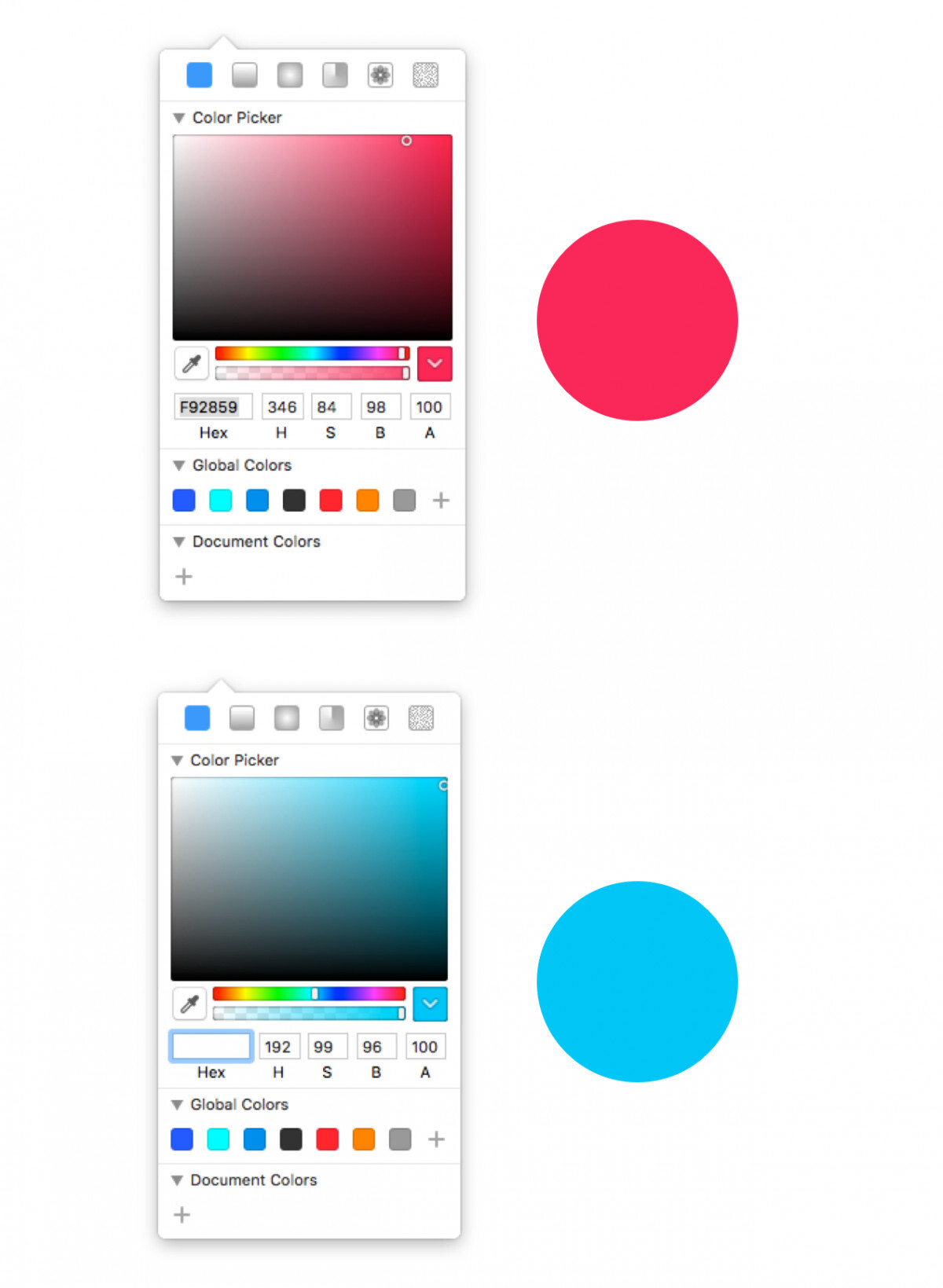
互补色使用

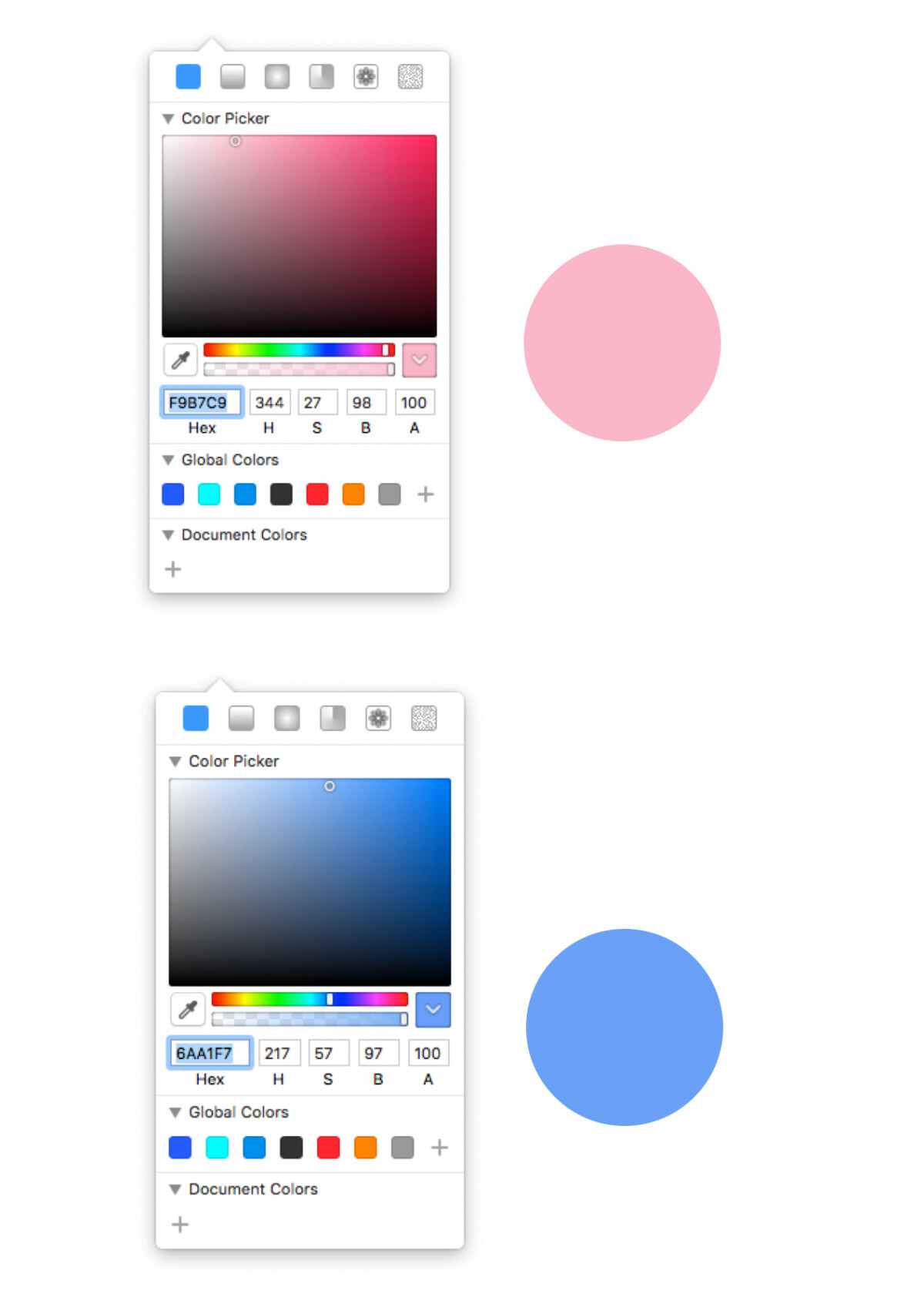
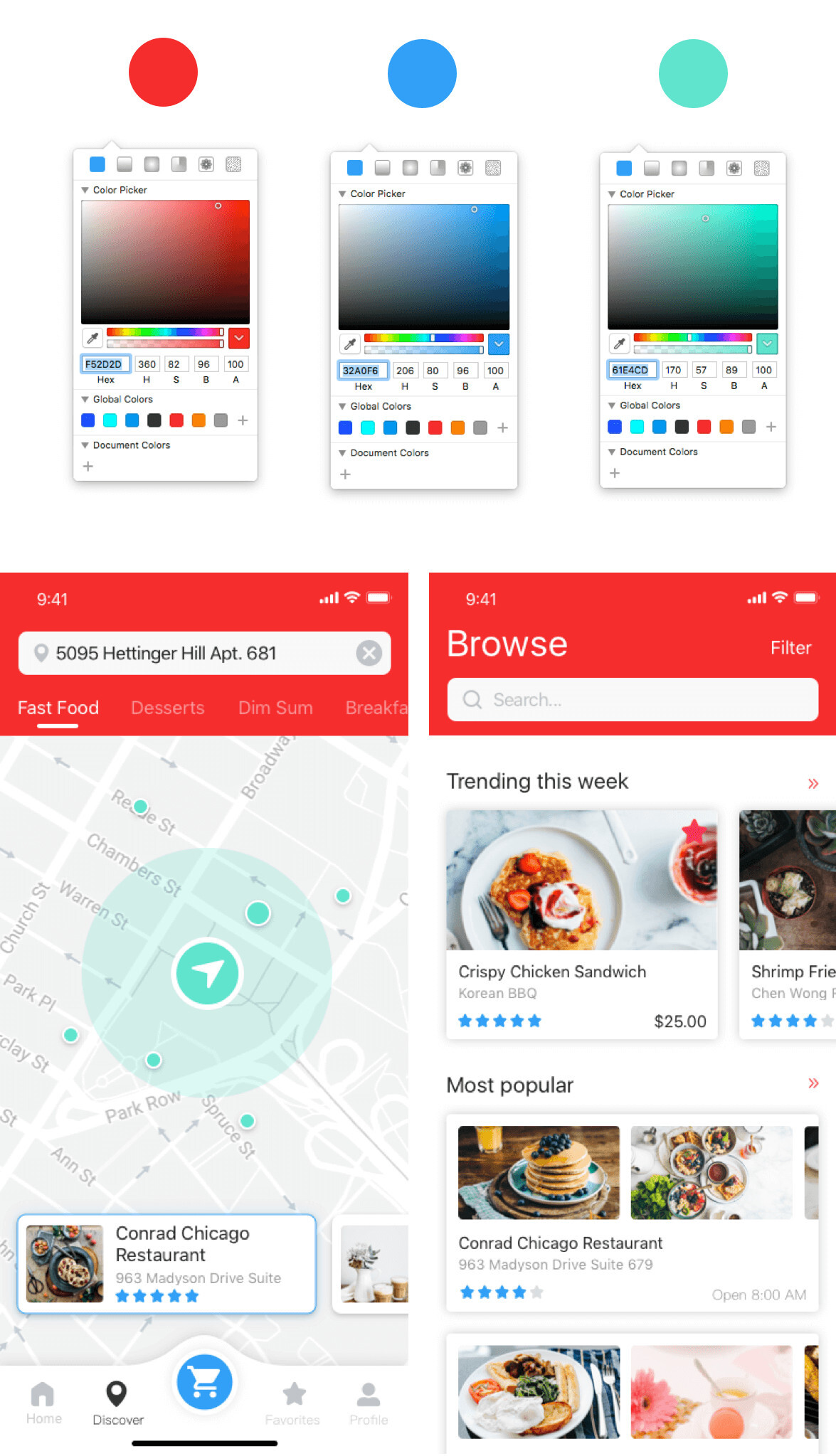
这个原理其实就是互补色基础上进行拆分,对主要颜色增加一个辅助色,比如主要颜色红色,蓝色,那么我们增加一个淡粉色和淡蓝色作为辅助色,它的目的让颜色满足更多场景。
三种颜色使用

总结
<p style="margin-top: 0px; margin-bottom: 15px; color: rgb(85, 85, 85); font-family: " font-size: 14px; white-space: normal;">颜色其实设计中最基础的,其实也是学问最深的,每个人对颜色感受,对颜色理解都不一样,也有很多设计工具帮助我们用好配色,后面我们再分享给大家,今天这个小小的分享,希望对你有帮助