颜色和其他东西一样,最好是适度使用——少了,寡淡无味,多了,过犹不及。如果你能坚持在自己的配色方案中最多不会超过三种主色调,那么一般来讲,你的设计都会获得比较好的效果。在一个设计项目中,应用的颜色与设计最终呈现出来的平衡感有着莫大的关系,你选择使用的颜色越多,那么想要实现平衡感就越难。
“色彩并不能为你的设计作品增添令人愉悦/舒适的质感——它的实际作用是强化了这种质感。”
如果在设计过程中,你已经确定好了自己的调色板,但是又需要一些额外的颜色来做补充,可以运用阴影和色调来做一些变化,它们结合起来会呈现出一种和谐的效果。
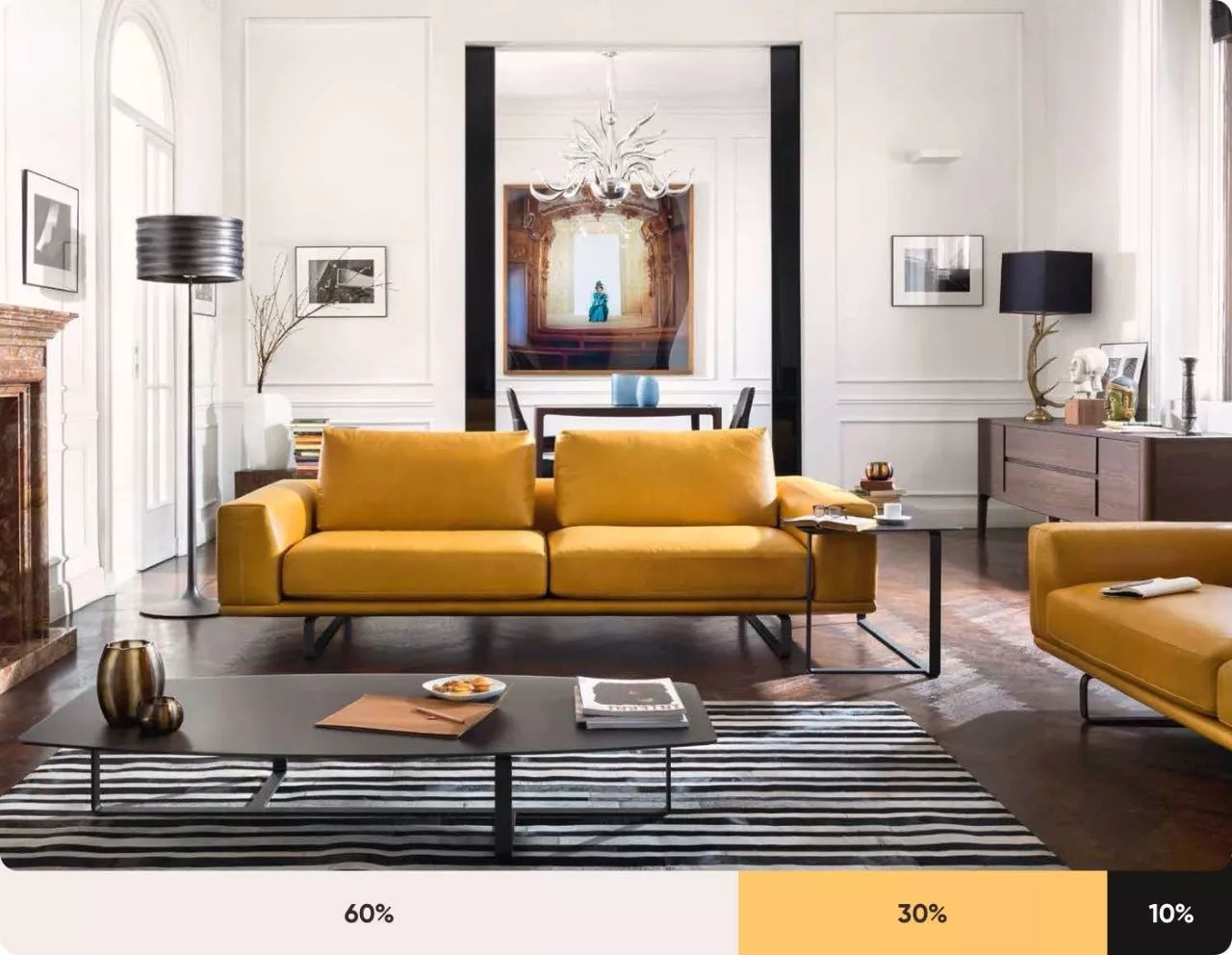
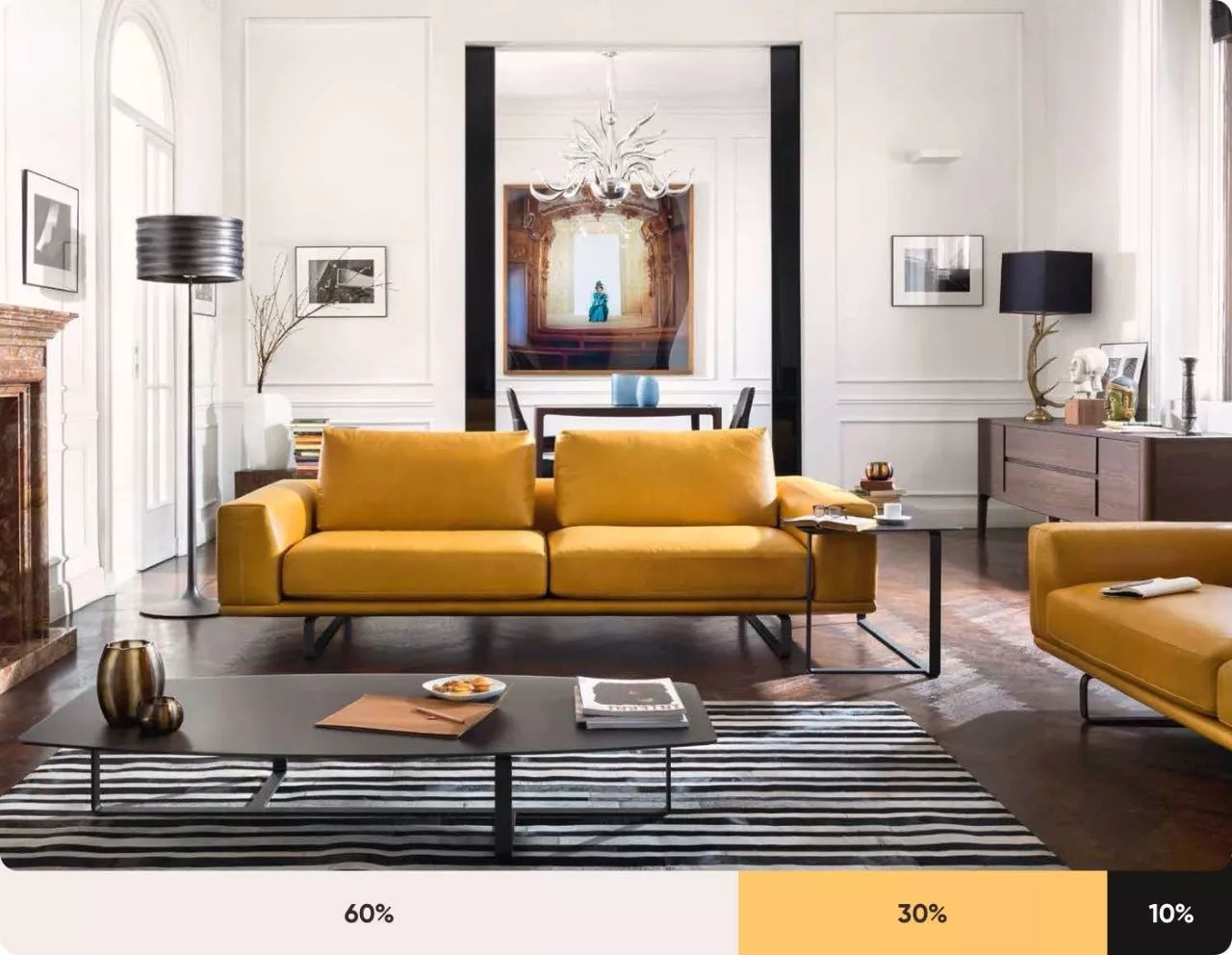
60-30-10原则
这个室内装修的配色原则是经时间检验的配色技巧,可以帮助你轻松地将配色方案组织在一起。60%+30%+10% 的比例是为了实现平衡色彩,这个公式之所以起作用,是因为它创造了一种平衡感,让眼睛可以舒服地从一个焦点移动到另一个焦点。难得的是它的使用也非常简单。其中:主色调占60%,辅助色占30%,重点突出颜色占10%;

颜色的意义
科学家研究了几个世纪以来某些颜色对生理的影响。除了美学,色彩是情感和想象力的创造者。颜色的含义很大程度上取决于文化和环境。这就是你经常看到黑色和白色的时尚商店的原因——他们想要使自己显得优雅、品质卓越。
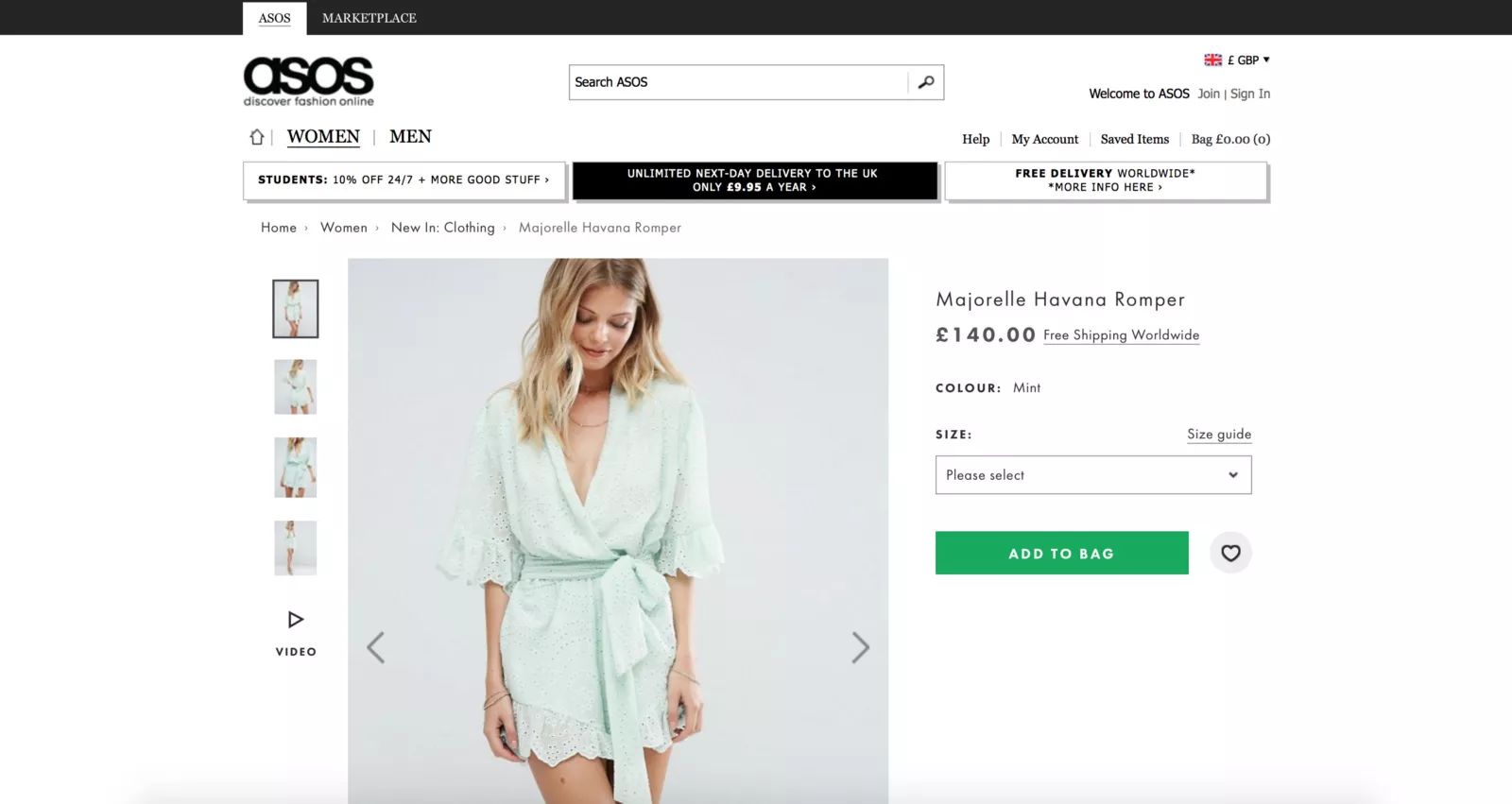
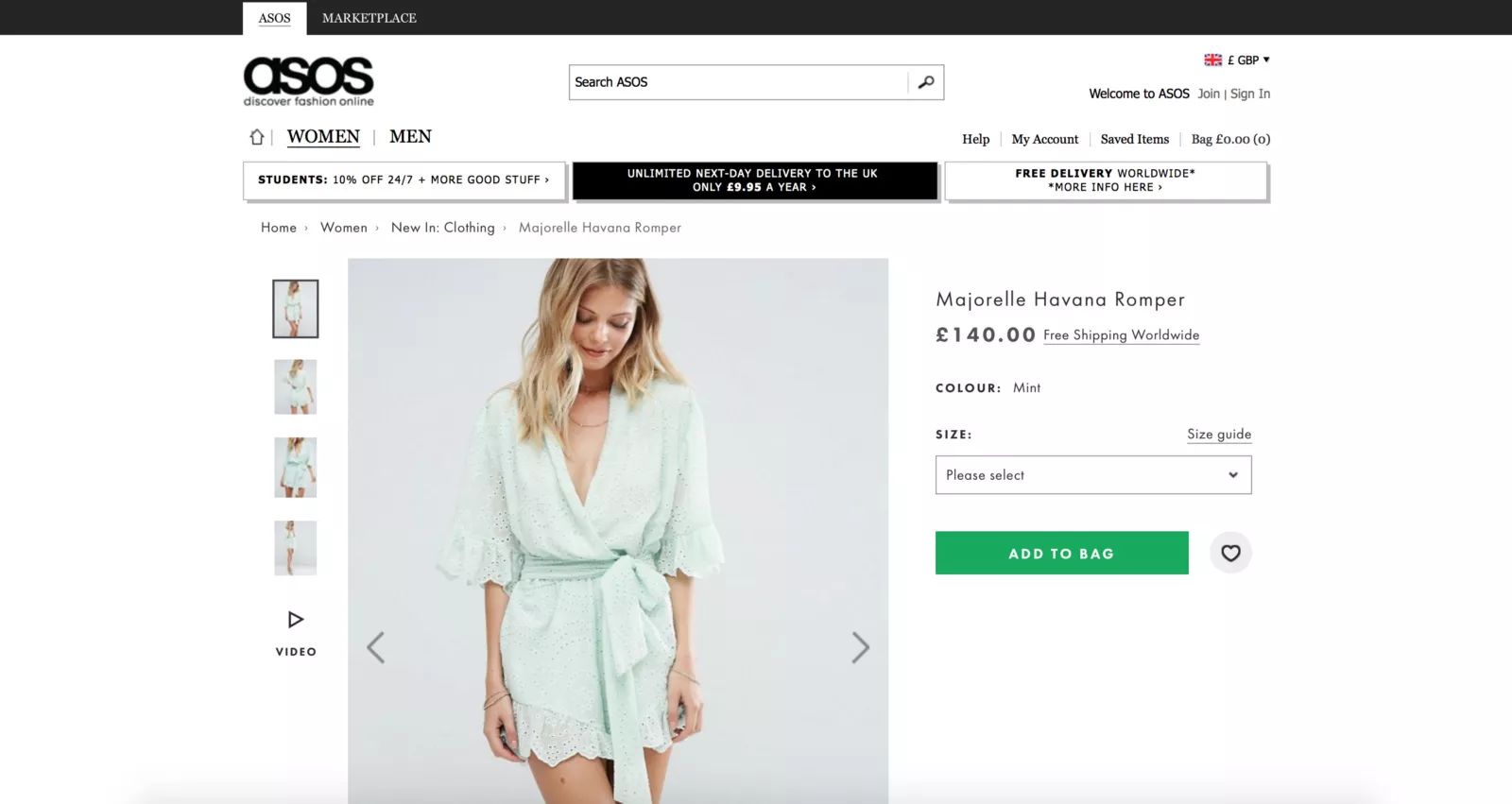
Asos网页
Asos网页设计是纯粹黑白色,而“加入购物袋”按钮选择了绿色,这是有原因的。
·红色:激情、爱、危险
·蓝色:冷静、可靠的、安全的。
· 黑色:神秘、高雅、恶魔
· 白色:纯洁、安静、干净
· 绿色:崭新的、新鲜的、自然的
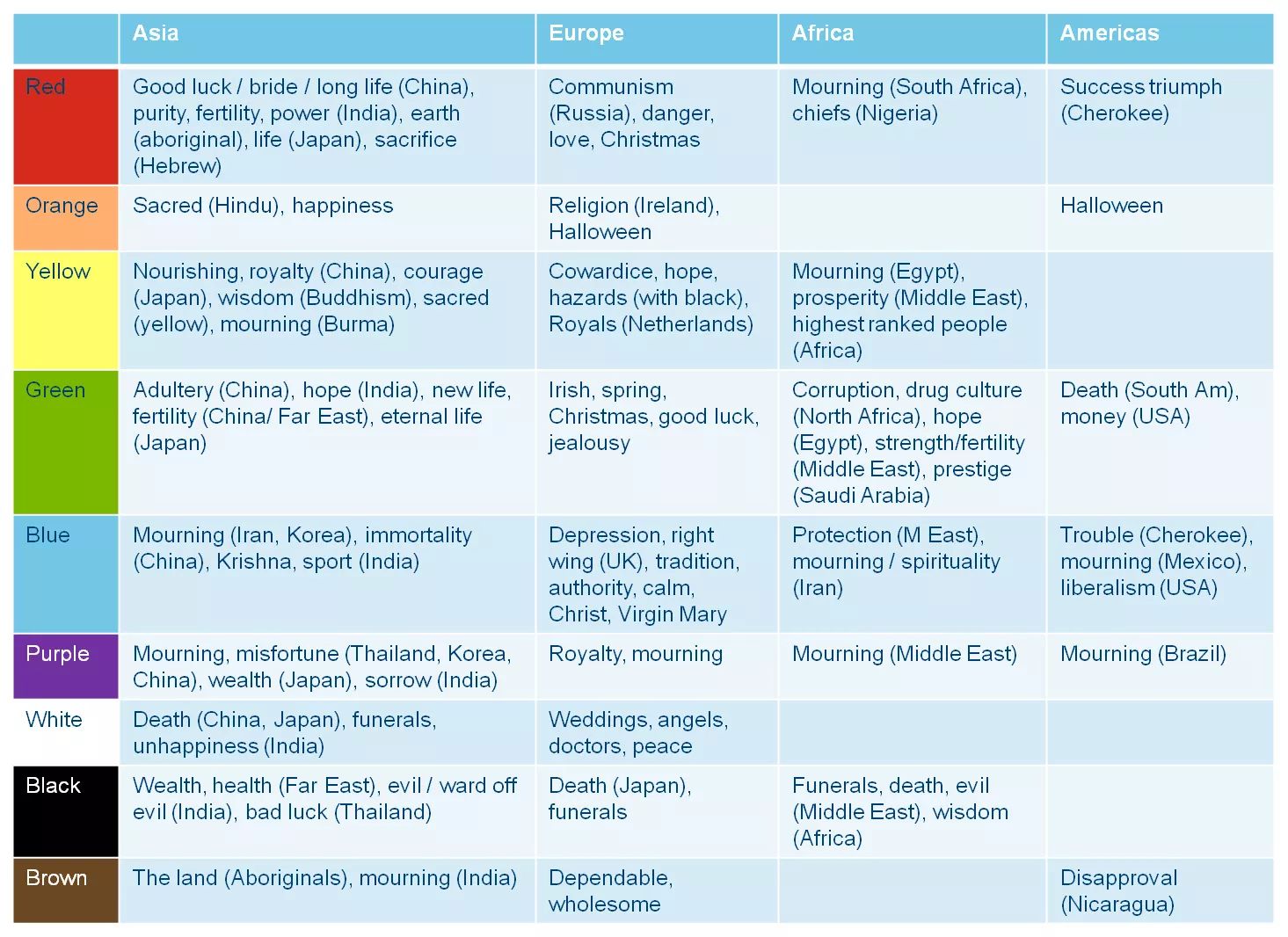
如果你想了解更多颜色的含义,可以查看这个列表: 
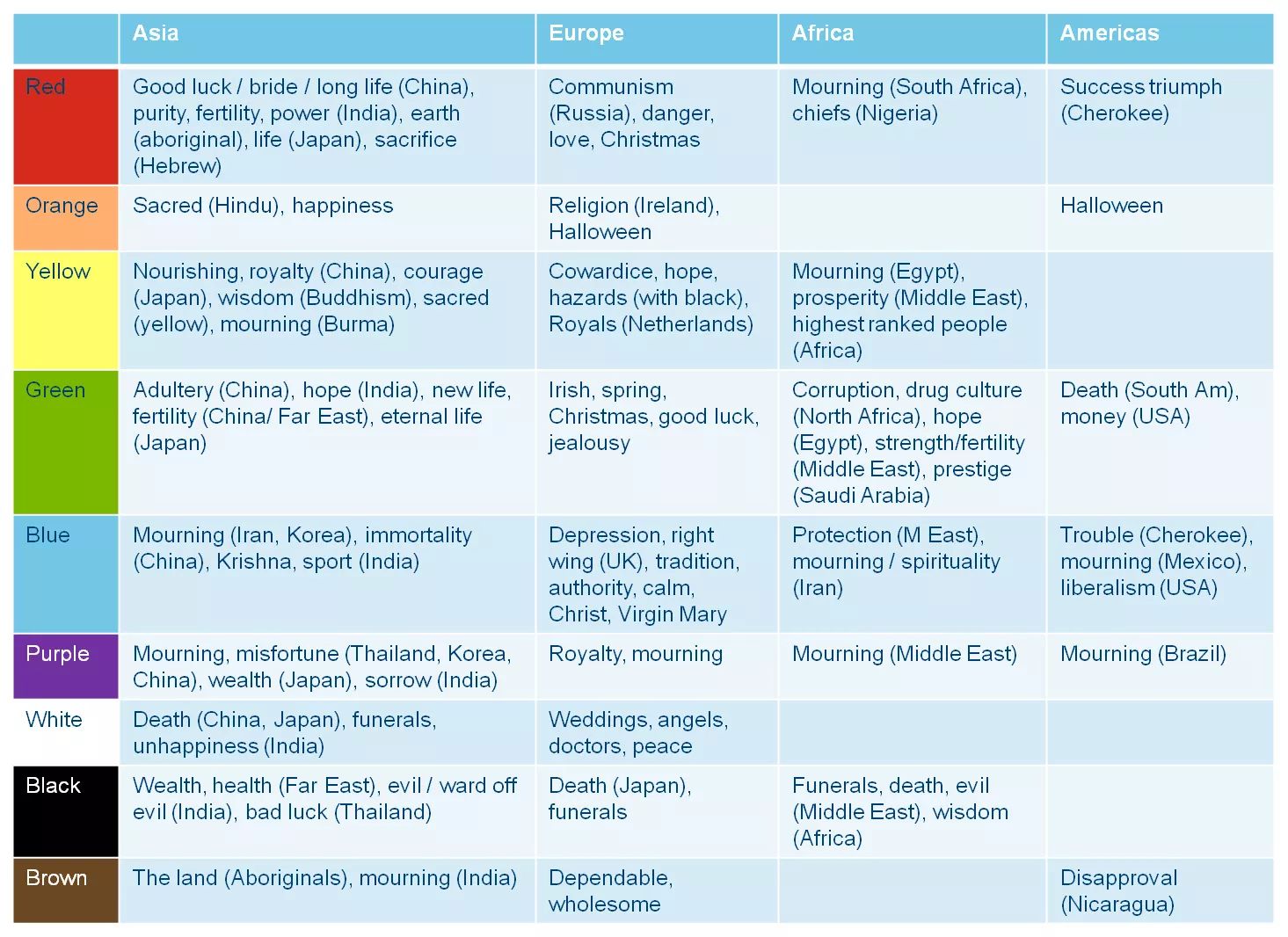
色彩文化
灰度优先
在设计过程中,我们都喜欢不停地尝试各种色彩和色调,但是当你意识到你花了3个小时来调整基色,却发现你之前都在做无用功。这种习惯对于设计师来说具有致命的吸引力,但是你应该学会克制,避免总是走进这个死胡同。相反,你要强迫自己专注于元素的间距、布局等,这样会为你节省大量的时间。这种约束是十分有效的,而且它并不是一件无聊的事情。如果你想让它更加好看,可以尝试使用不同的色调。
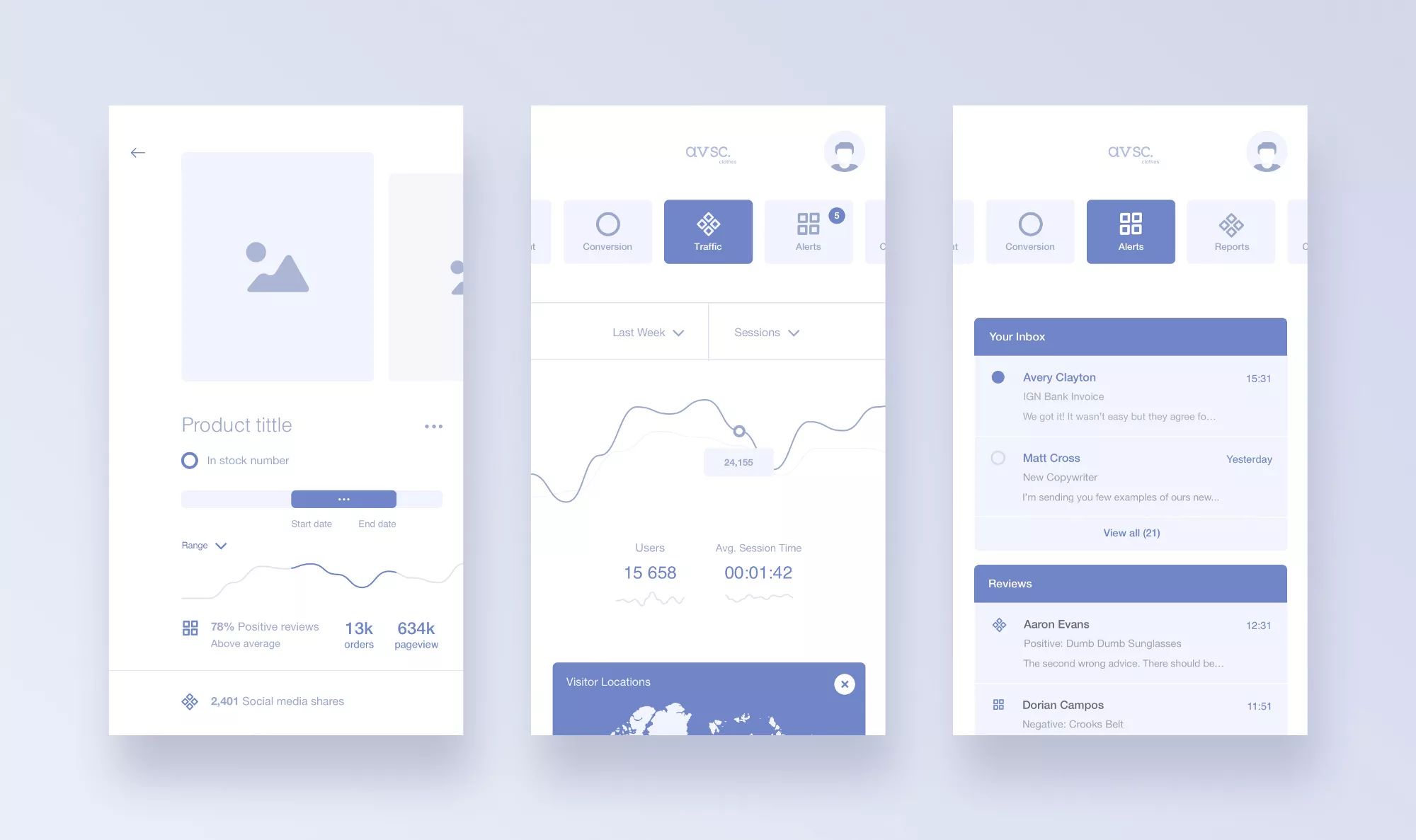
我在dribbble上的作品,只用了简单的单色,专注于元素的调整
避免使用纯粹的灰色或者黑色
我所学的用色技巧中,有一点很重要,那就是避免使用没有饱和度的灰色。在现实生活中,纯粹的灰色基本上是不存在的,同理黑色也是一样。
这张照片中最深的颜色色值不是#000,而是#0A0A10
你要始终记得给自己的颜色添加一点饱和度,这样潜意识中,用户看着它会觉得更加自然和亲切。

相信自然
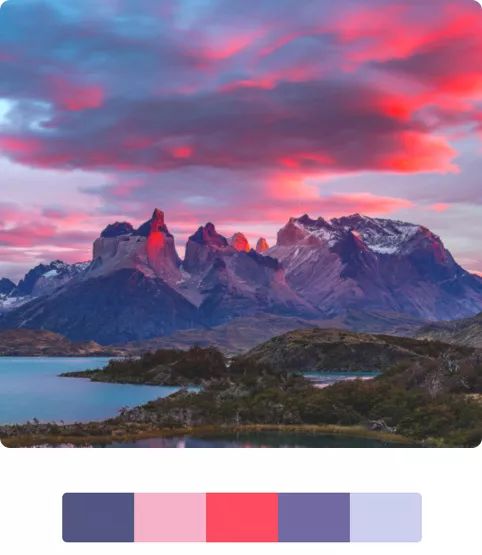
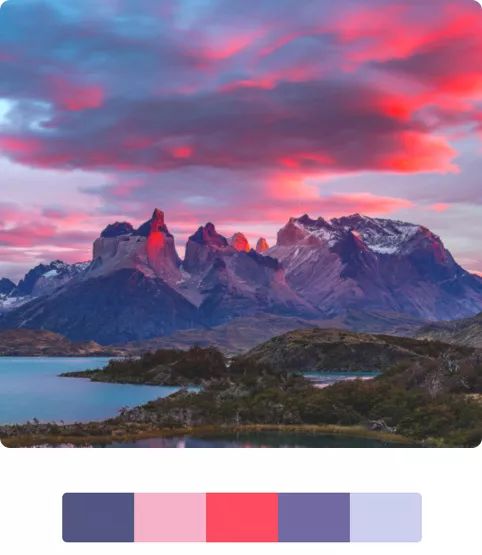
最棒的色彩组合来源于大自然,这些色彩组合总会看起来非常舒服自然。从环境中选取适合的颜色组合,但是设计最佳的最终方案还是需要不停地调试你的调色板。
要汲取(配色)灵感,我们只需看看周围
保持对比度
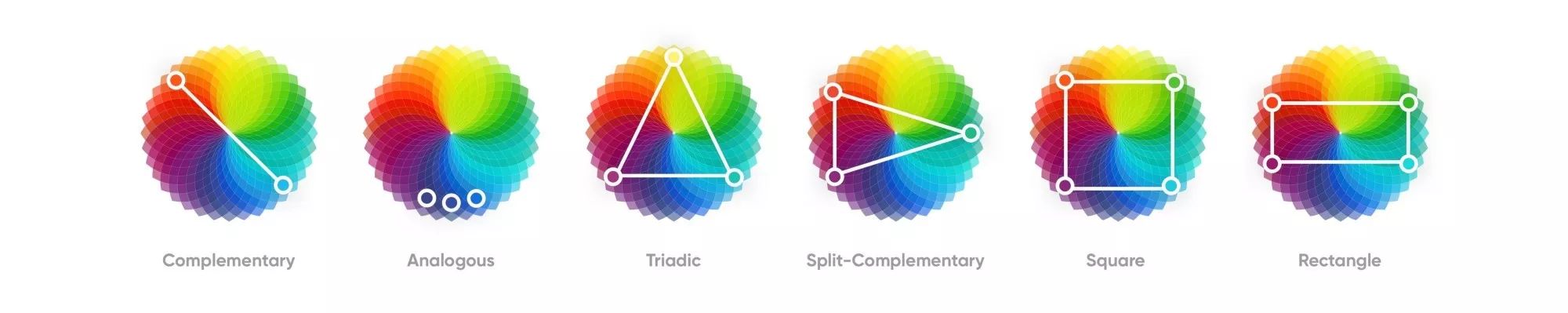
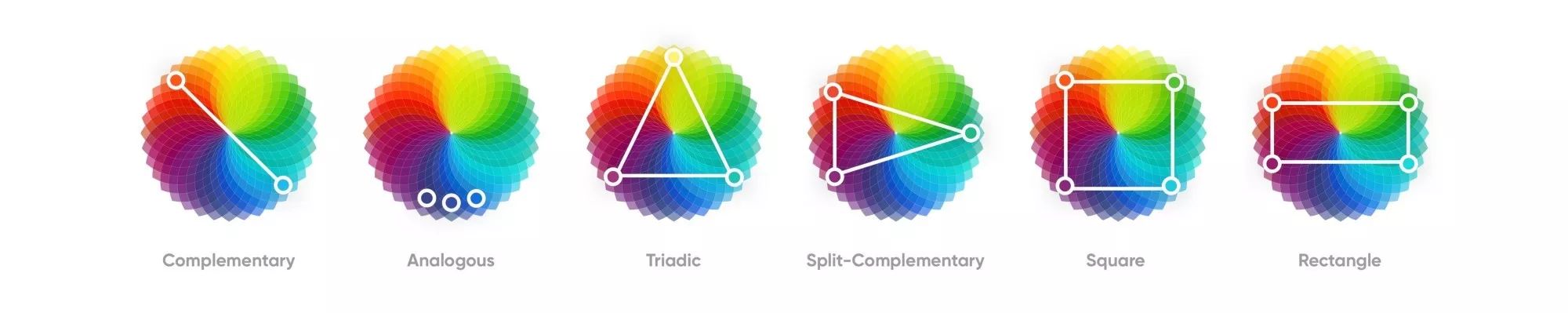
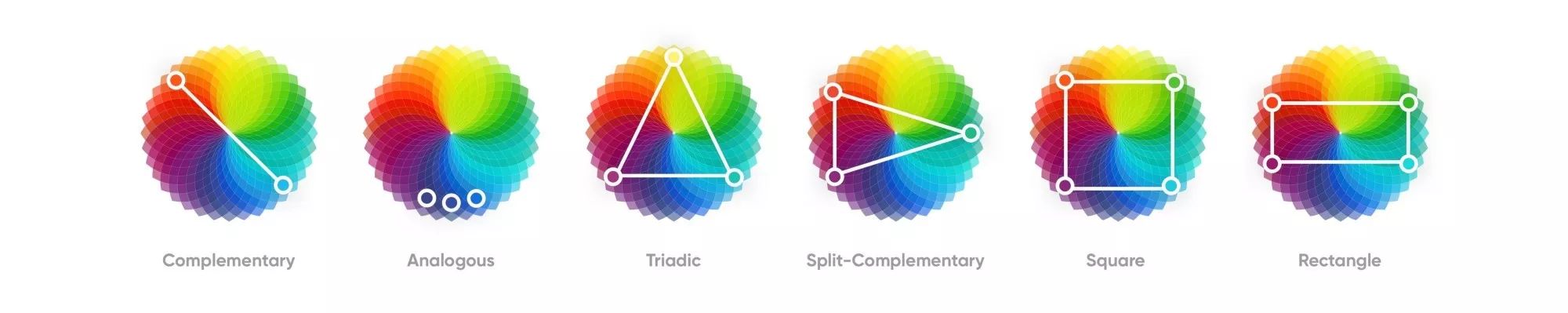
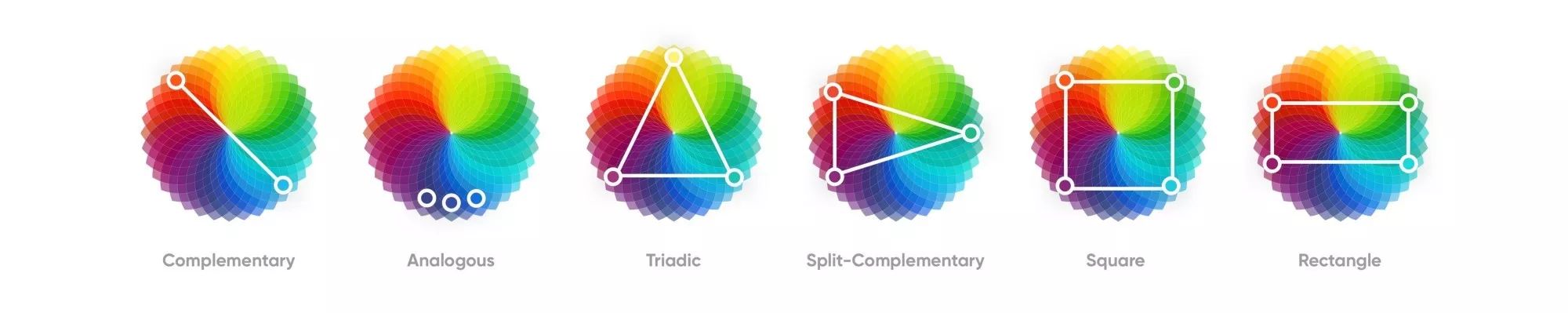
有些颜色很相配,但是有些颜色却会相互冲突。关于它们是如何相互匹配、相互作用的规则,是可以在色轮上观察到的。你应该对这套理论有认识,但是不必自己手动去操作。
从左至右:互补色、相近色、三色系、分散的互补色、方形色系、矩形色系
如果你想学习更多更详细的色彩搭配理论,可以看这篇文章: Color Theory For Designers: Creating Your Own Color Palettes(《设计师的色彩理论:创建你自己的调色板》)
获取灵感
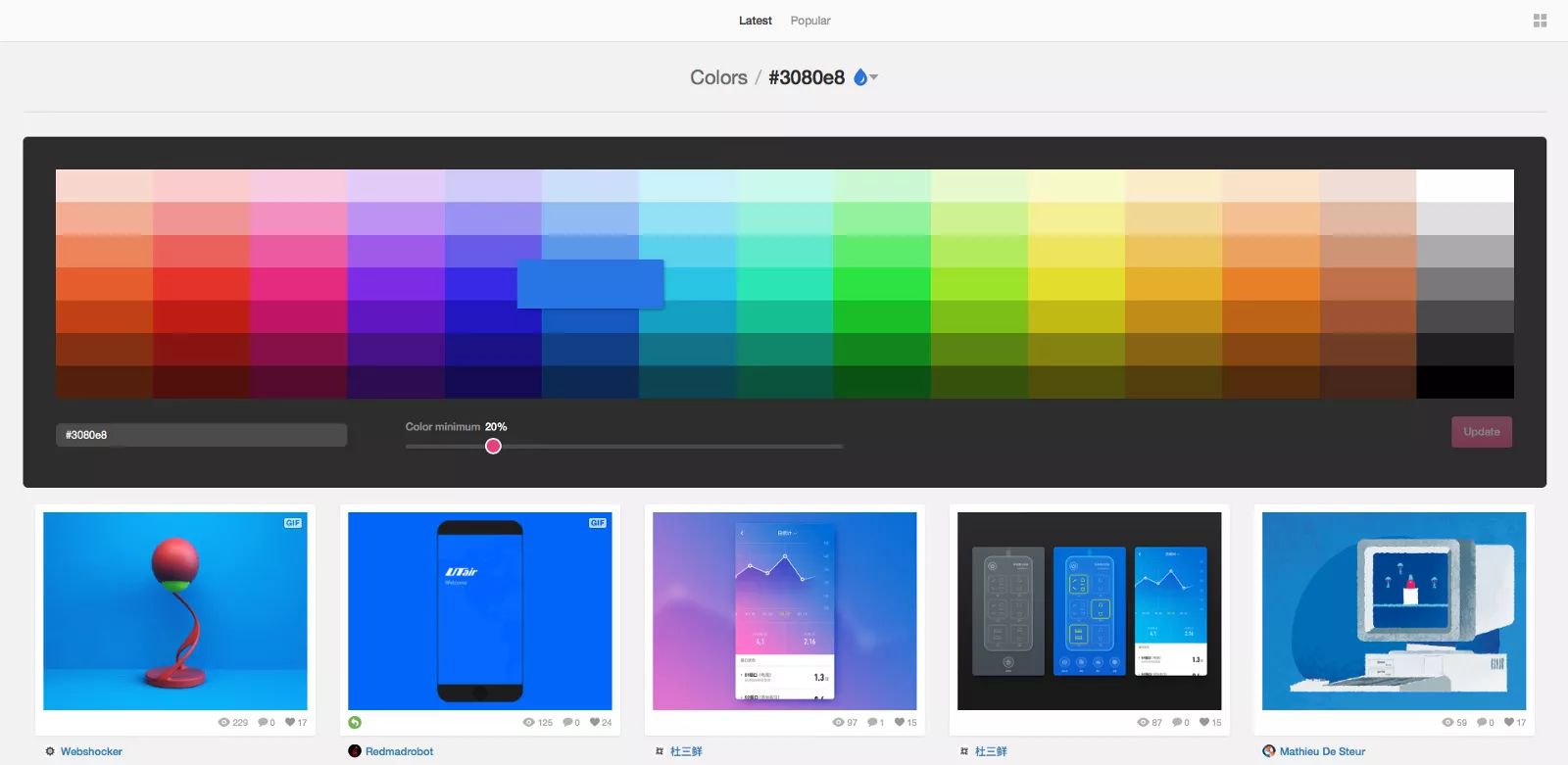
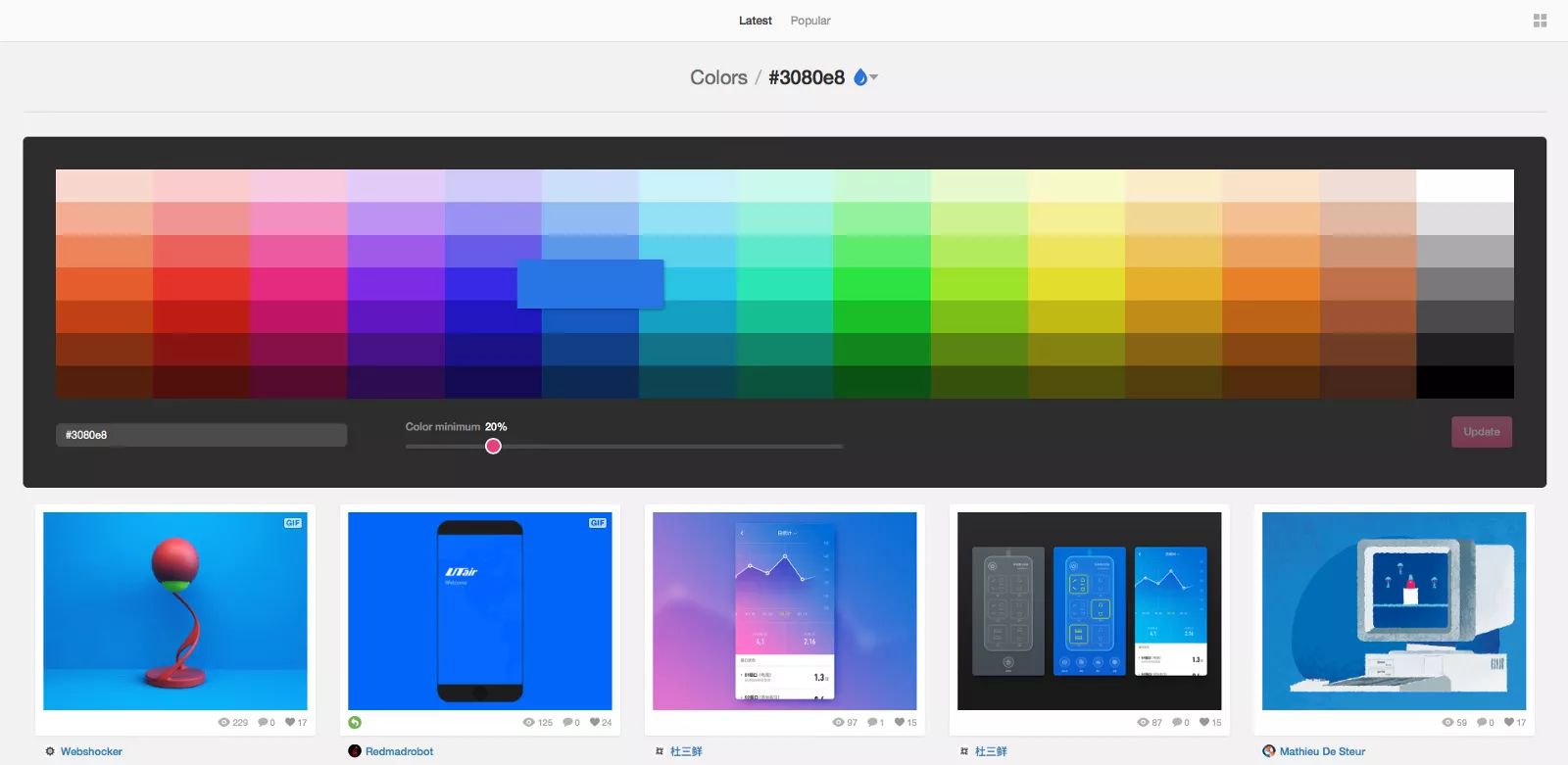
当我们说起UI设计参考的时候,dribbble是最好的寻找灵感的地方。它也有搜索颜色的工具,所以当你想对其他设计师“如何使用特殊颜色”进行视觉研究时,请你到这里来:dribbble.com/colors
我经常从一些韩国视频里偷颜色,它们非常漂亮
工具
为了提高效率,我2017年收集了一些特别棒的选色工具。它们会节省你大量的时间。
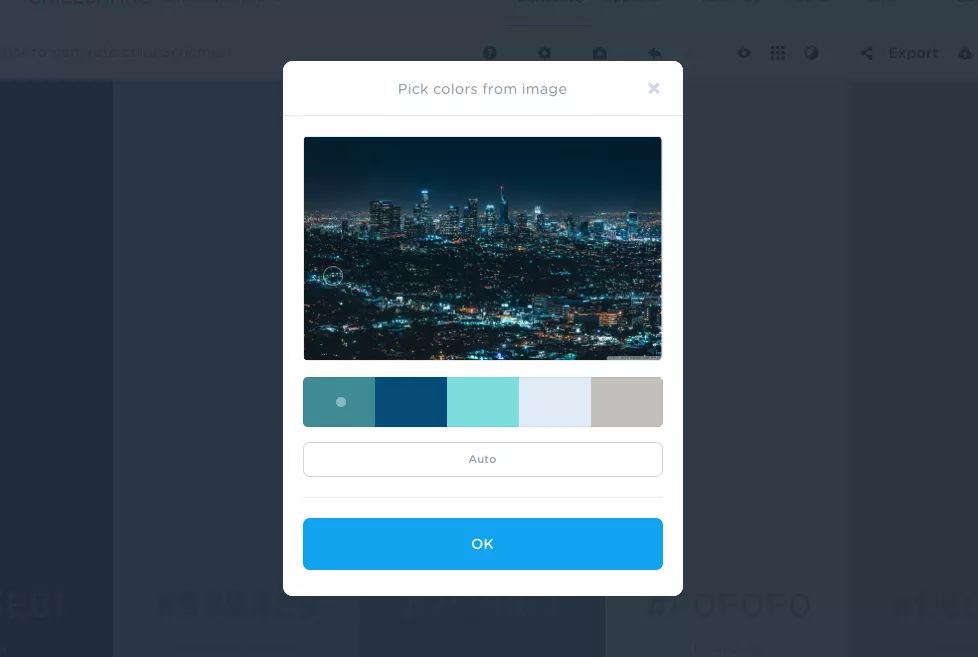
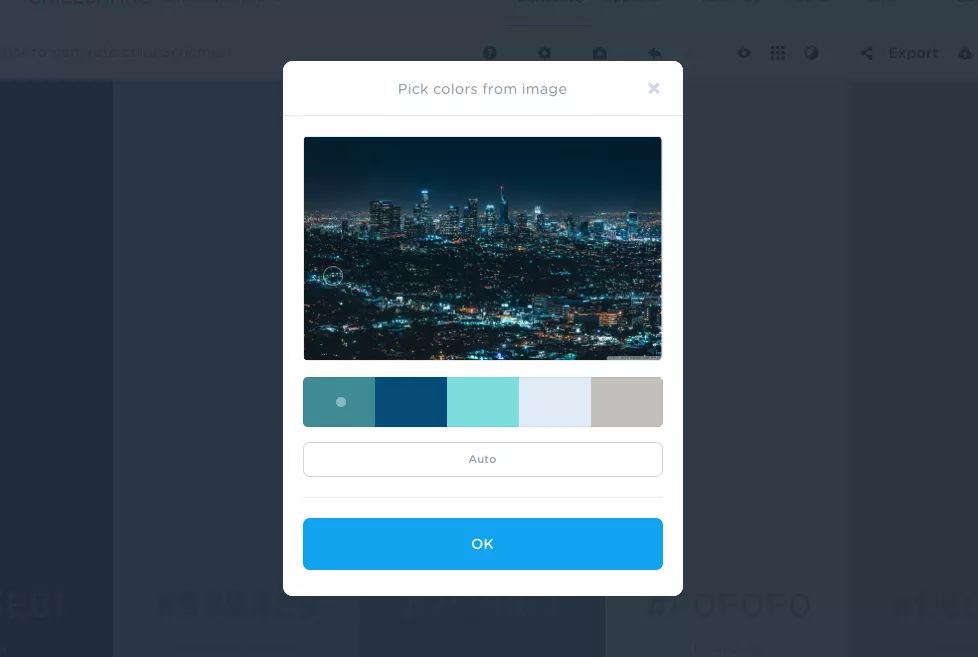
1.Coolors.co
这是我最喜欢的选色工具。你只需简单地锁定选定的颜色,然后按空格生成调色板。在Coolors上你可以上传一张图片,并从中生成一个调色板。最酷的事情是,你不仅限于一个调色板结果,它会给你提供一个选择器,允许你随时修改引用点。

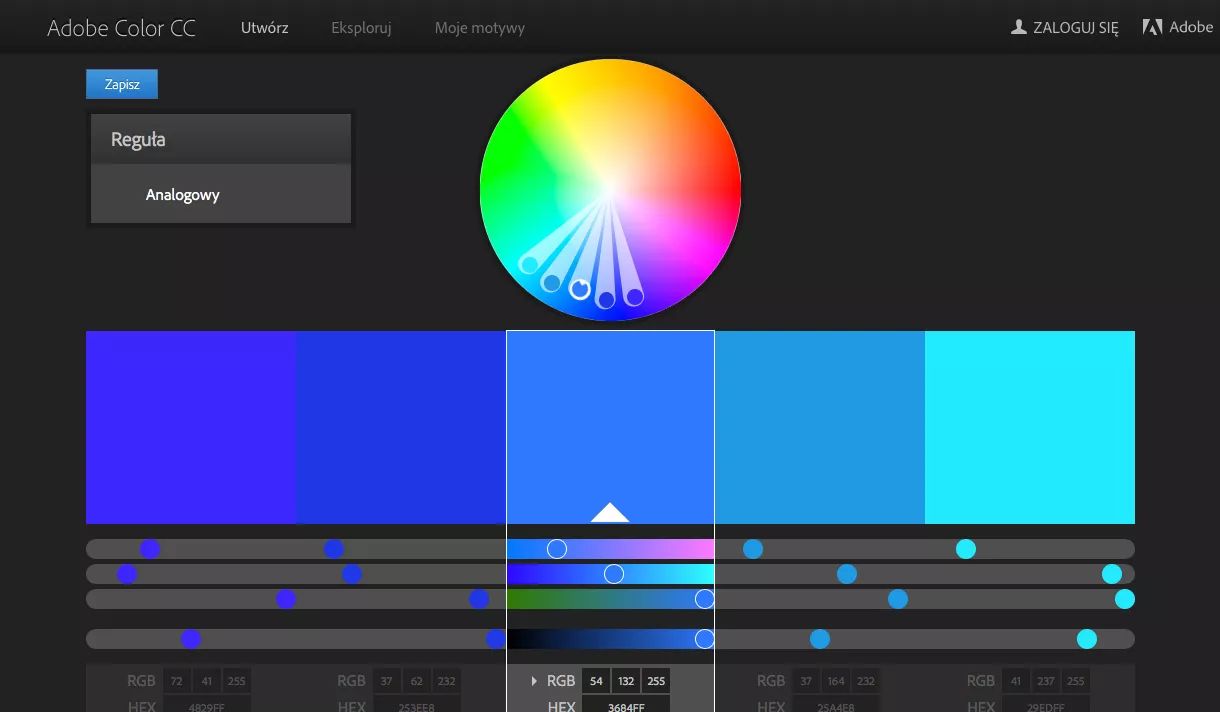
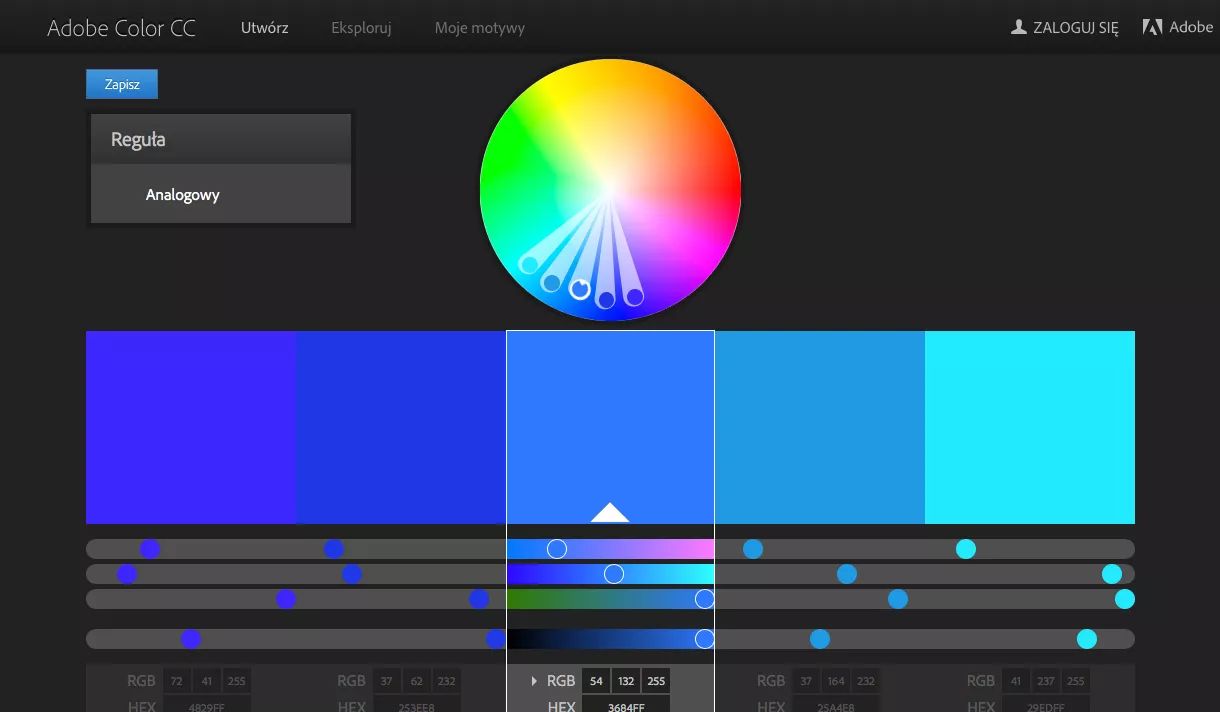
2.Kuler
这个来自于Adobe的工具已经陪伴了我们很久了。它可以在网页端使用,也有桌面本地版本。如果你使用的是桌面版本,可以把配色方案导入到Photoshop里。

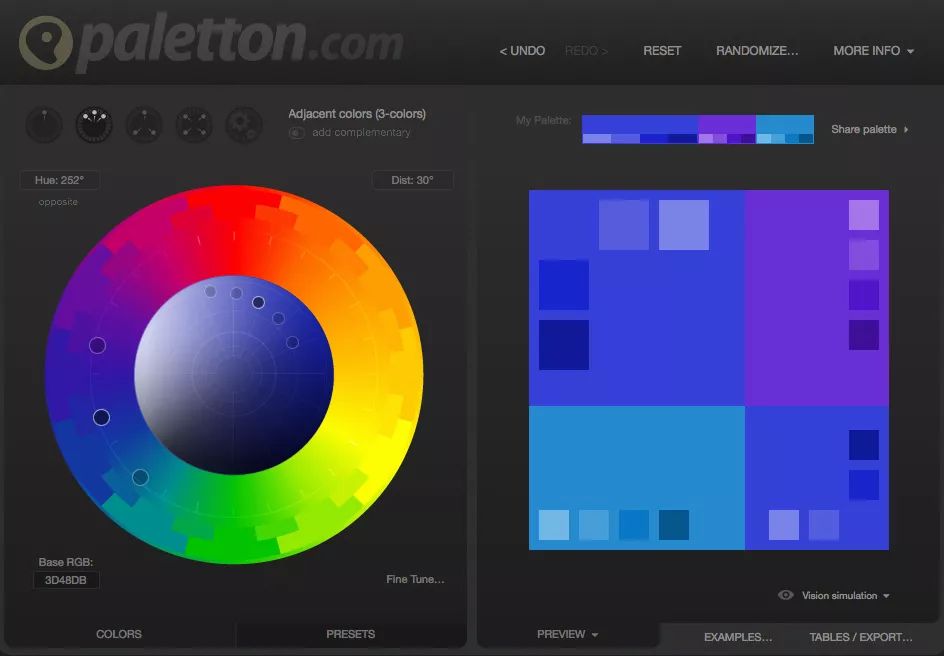
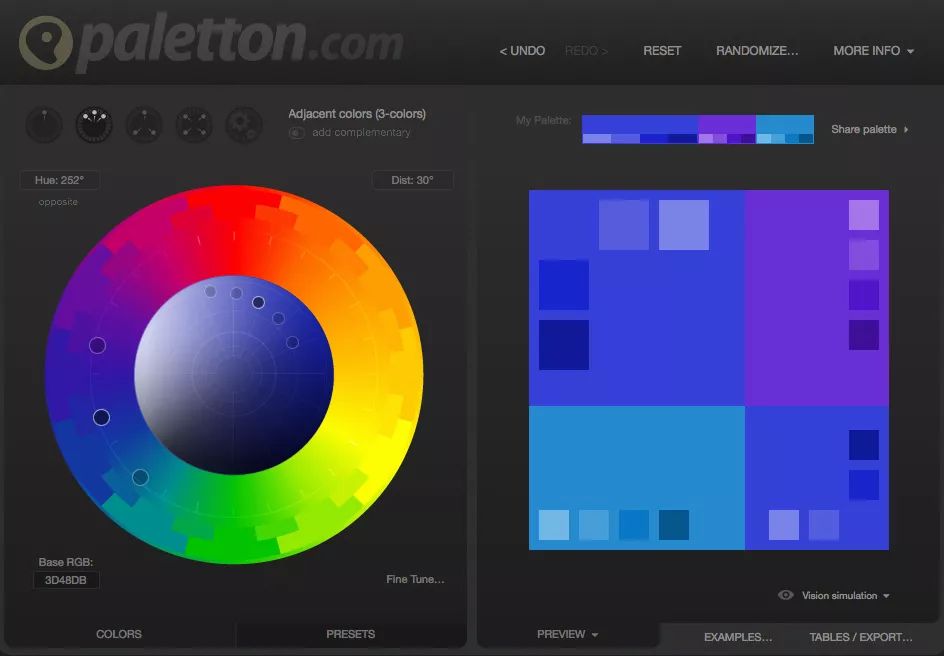
3.Paletton
这个工具跟Kuler很像,不同的是,它生成的调色板里不局限于5种颜色。当你已经确定了主色调,想要找一些填充色的时候,这是个非常棒的工具。
4.Designspiration.net
想想一下,你已经有了一套配色方案,但是你还是想看一下他们组合起来的实际效果。这时候,强烈安利Designspiration给你。你可以选择5种颜色,然后搜索到使用这5种颜色的设计图。真的很赞,不是因为你可以查到应用了这些色彩的图像,而是因为你可以真正看到它们在设计中真实被使用、实现的样子。
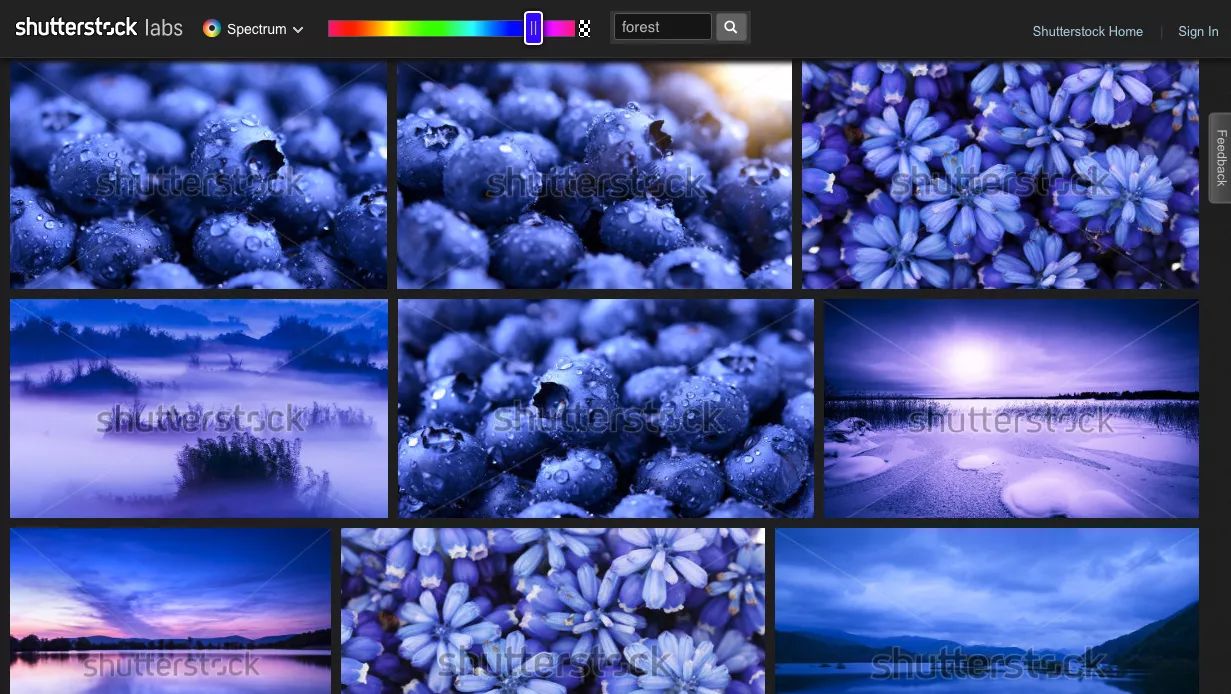
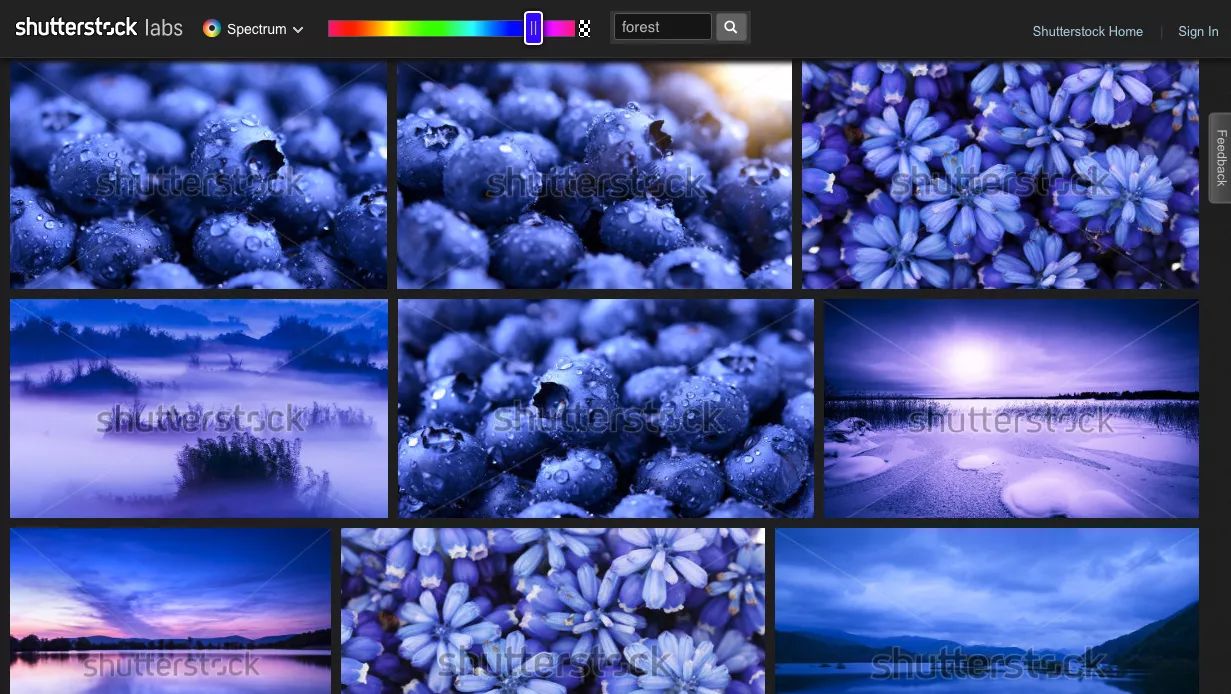
5.Shutterstock Lab Spectrum
你可能会询问——如果我想根据某特定色彩搜索图片呢?Shutterstock有个功能,名叫Spectrum,可供你根据特定的颜色来搜索图片。你甚至不需要订阅,因为带水印的小图预览足够生成调色板。
6.Tineye Multicolr
但如果你想搜索拥有多种色彩混合在一起的照片,并指定每种色彩的数量,那么Tineye会帮上大忙。这个网站使用了来自Flickr的1000万个创意共享图像数据库。
总结
色彩是一个很难掌握的概念,特别是在数字时代。上面提到的技巧可以为查找正确的色彩这项工作提供一些便利。而如果你想创造出让人惊艳的配色方案,最好的方法归根到底,还是需要不断地练习。所以,别光看文章,动起手来,沉浸到色彩的世界中,玩儿起来~