排版布局
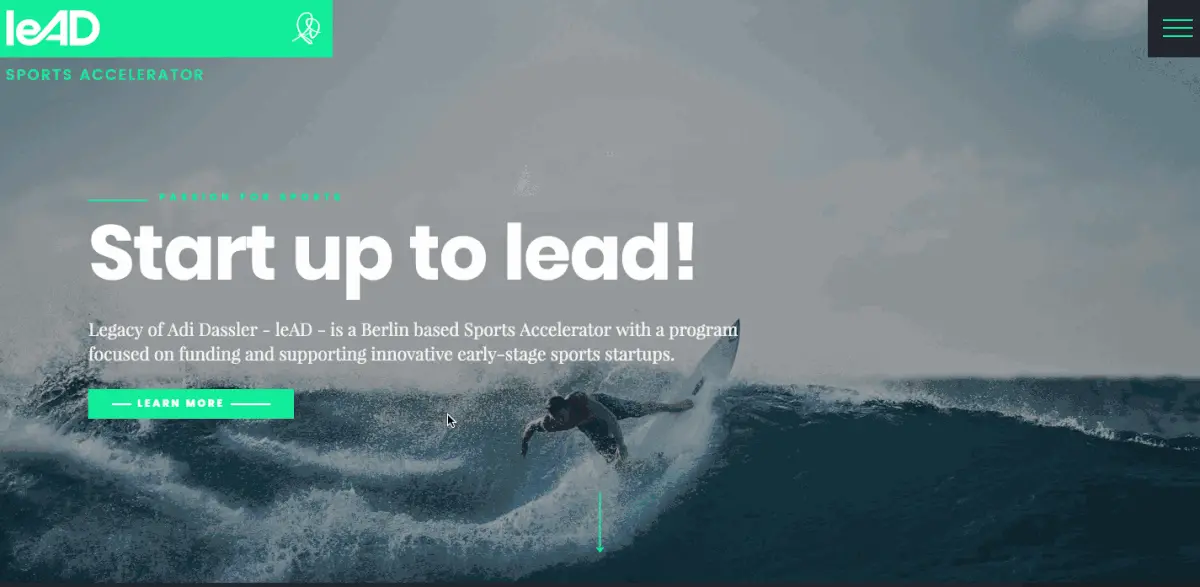
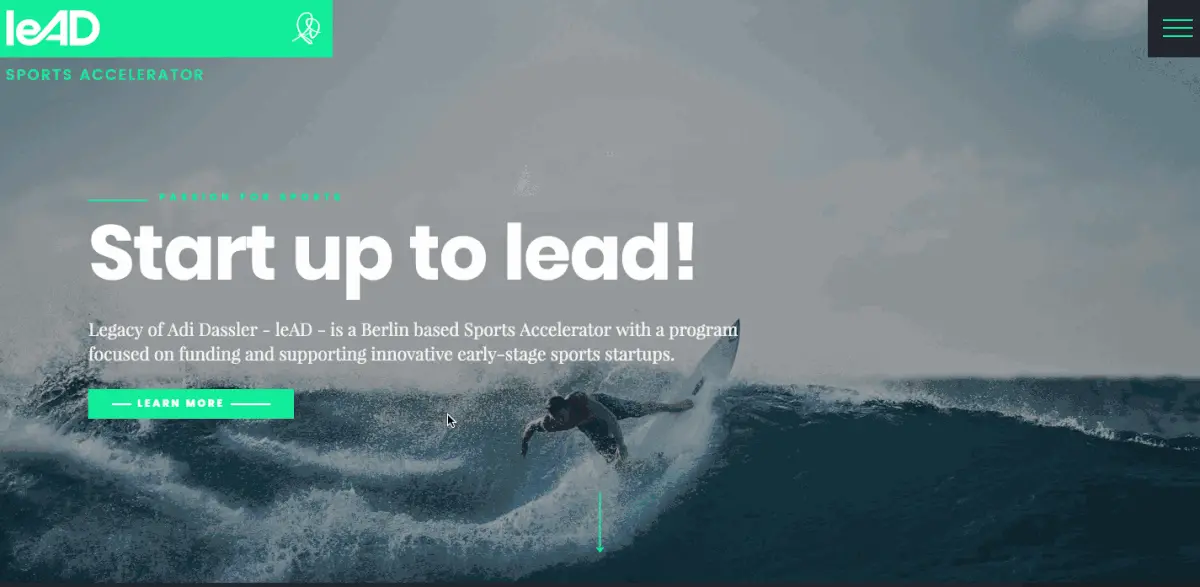
分屏式设计
习惯了一栏式的设计,将屏幕一分为二的设计常常会让用户感到更加新鲜。网页中并排的两栏呈现不同的信息,是分屏式设计的最典型特征,两边的信息可以包含相同类型的元素,可以呈现不同属性的媒体内容,比如一边是图片,一边是文本。
分屏式设计完美地解决了你需要同时呈现两个不同内容的需求,这种UI界面突出了这两项内容的对等地位,让用户自行浏览,或者做出选择。



色彩搭配
大胆鲜艳的配色在最近两年成为了一种很重要的趋势,在2020年这一趋势将会继续。这些颜色丰富,明亮,充满活力。他们既可以作为主色也可以作为辅色。高对比度的色彩,同样能够带来清晰的视觉间隔效果。在 UI 界面中高对比度的色彩有着极为明显视觉表现潜质,它们能够增强网站的信息和内容的表现力,分割区块,营造氛围。对比度是影响页面和屏幕可读性的关键因素之一。在具体的应用当中,不同的色彩会有效地分离不同的选项、条目和区域,这意味着它作为视觉分隔的作用非常强,这也是近年来分屏式设计如此流行的原因所在。
看待设计趋势,不应该只受限于设计领域,平时多看看设计之外,比如技术趋势,硬件趋势都可能给设计带来灵感。多留心观察,扩展自己的视野,说不定你也能成为下一个趋势的弄潮儿。

趋势总体来说还是跟着技术走的,以前2G,3G网络受限于传输速度,那时候流行的是像素设计,然后慢慢的支持更大的图片,到现在3D设计,视频动画设计流行起来,这背后很多都是依赖于技术的升级,硬件的升级才得以落地。
所以看待设计趋势,不应该只受限于设计领域,平时多看看设计之外,比如技术趋势,硬件趋势都可能给设计带来灵感。多留心观察,扩展自己的视野,说不定你也能成为下一个趋势的弄潮儿。
这是我们连续5年针对未来设计趋势发布预测了。在过去几年中,我们获得了非常多积极的反馈,这不断激励我们在设计领域发现和探索设计的新趋势。虽然大多数趋势都是过去一年就已经形成的,但在2020年,我们还是会有一些值得追求的新趋势。设计趋势往往会随着技术的升级而改变。
微交互动效设计
在2020年,我们认为网页动效设计会是主要趋势,因为在几乎所有的设计领域都能用到动效,从微动效到 Logo 和 UI,一切都在动。动画内容正在进入一个全新世界,在这个世界里,纯文字内容不再像以前那样吸引人了。
正如我们所说,动效是今年的趋势,在网页中的表现尤为突出,也能为插画增加丰富的细节,强化信息传达,提升记忆点。
微交互的概念最早出现在2018年,但这是一个值得在2020年关注的趋势。它们是网页设计中一个极其重要的趋势,决定了一个网站是普通还是优秀的区别。微交互在让用户理解系统如何工作,并引导其获得更好的体验方面扮演着非常重要的角色。
如果你是一位网页设计师但还不会在工作中用微交互,我们建议你赶紧学起来,因为在 2020年的网页设计工作中,缺少了微动效,整个产品都会黯然失色。

微交互可以提高产品的可用性。一般会出现在一些简单的小操作小任务上,例如打开或者关闭声音、或者点击一个like按钮。它不仅可以降低用户的操作成本,提高用户的参与感,多角度的且自然的融入到用户体验当中
与以往静态页面的设计不同,微交互增强了信息呈现的方式,并增加了动态性。但是,就像任何其他的设计元素一样,它也不应该让用户从手头的任务当中去分散注意力。
而避免这种情况最好的方法是有目的的进行动画制作。接下来这些设计技巧能帮助你去做到这一点。
微交互是动态的

一个网站就像一个自行车。而自行车又是框架、轮子和链条在内各个部件的组合体。为了让所有的零部件能共同运作,就需要有人在座椅上保持平衡,推动脚踏板并且操作好把手。没有了这些元素的协调并行,骑自行车将会是一种不可能的用户体验,而微交互就是组成这个体验的零部件。
微交互随处可见
无论是现实世界还是数字模拟的互联网世界,微交互使我们日常生活中必不可少的一部分。大多数的微交互都非常简单,甚至于很多时候我们也并不会注意到它。你在一台自动售货机上按下了最喜欢的苏打水的按钮,那么你就已经执行完成了这个交互操作。除了售货机出现故障之外,这在大多数情况下是一个毫不费力的交易。也不需要你去按照分步指南去操作。在微交互的世界里需要以同样直观的方式去运作
微交互的构成
微交互包括四个部分组成:
1. 触发器是交互发生的前提动作。跟你在早上按下按钮去烤一片面包的手动操作一样,你在网站上的操作也会触发微交互。虽然有一些是通过手动触发的,但是大多数操作都是在无意识的情况下自动完成的。自动触发的操作会在满足某些标准或者发生一系列事件时候时候去触发。例如,探探给你的手机推送一条通知:有人看了你的资料,觉得你很酷,并且给你发了一条消息。这条消息激活了触发器,并引申出了一系列其他的操作
2.规则是允许交互运作的基本说明。物理世界中邮箱上的旗有个简单的规则,直立起来旗子的表示向邮递员发送信号,表示需要发送信件,而向下的时候就表示不需要发送信件。产品设计也有一套相应的规则,比方打开和关闭音频的时候以不同的信号指示灯来提示,跟邮箱上的旗子一样,他们都需要遵循一定的规则去运行。
3.产生反馈让用户知道操作是否成功。接到一个电话,当你向右滑动并接通是会产生一个振动,又比方你在笔记本电脑上调节音量增减时提示的画面都是操作反馈的常见示例。如果没有反馈,用户会对操作是否有效这件事情产生疑惑。
4.循环或者模式会影响微交互的时间和场景。微交互可以是固定的时间,也可以随着不同的操作产生不同的连续反馈。微交互可以是静态的,也可以每次操作都发生变化。点击知乎上的鼓掌按钮是一个持续不断的微交互,按下按钮的时间越长,你所提供的鼓掌就越多。但是不管你点击多少次,微信的点赞都只是一个单一的循环操作。你点击过,或者每点击都会有相对应的展示。模式影响功能,最明显的是飞行模式,它可以完全限制手机的大多数功能。自行车上的每个齿轮可以作为一个模式,使你骑车的过程变得更难或者更容易。
视频运用
文本信息已经没有以往那么具有吸引力了,更多的视频内容也是自然的结果。随着网络带宽和上下行速度的提升,等待视频加载的时间越来越短,用户也可以更加快速便捷地获得视频内容。
视频内容不仅能够更快的表达,也具备更好表达的可能性。作为一种主动输出的媒体模式,视频内容的优势非常明显。相应的,视频内容的制作也需要更加注意,必须提供有意义的内容,才不会让用户有浪费时间的感觉。
许多设计趋势相互之间可以搭配,而许多设计师也确实将它们合理地结合到一起,创造出吸引人的体验。