工欲善其事,必先利其器,可能是2020年最全面的Web端响应式设计规范,值得你拥有!
本文5500字上下,反复校对8遍以上,初步阅读完大概需要22分钟,若是深入理解并完全吸收则建议“先收藏再反复的读,细细的品”。希望对各位朋友有所帮助,不足之处望校正,祝阅读愉快。
距离上一期整理的移动端设计规范已过去140多天,得到了很多朋友的认同,这次我整理了响应式网页设计规范,希望可以给大家带来一定帮助。不足之处,还望斧正,祝阅读愉快。
开篇前的废话
相信很多朋友在做网页设计的时候,首先遇到的问题就是“以哪个尺寸进行设计?”特别是在当前市场设备众多,既要兼容pc端不同尺寸,又要兼容平板、手机等不同尺寸,一会是苹果端,一会又是安卓端,甚至还要考虑其他智能电视、穿戴设备等等,仅仅要理清设备种类就足够让人晕头转向的,更别谈尺寸了。实际上我们不必害怕,毕竟现在技术成熟,前端大神的响应式大法即能“一键搞定”诸多难题,而对我们设计师而言,也就是水到渠成,越来越科学规范的事情了。下面,正式进去本期主题吧。
Web端网页设计分辨率现状


Web端不同屏幕分辨率占比情况,数据来源百度统计(图一)

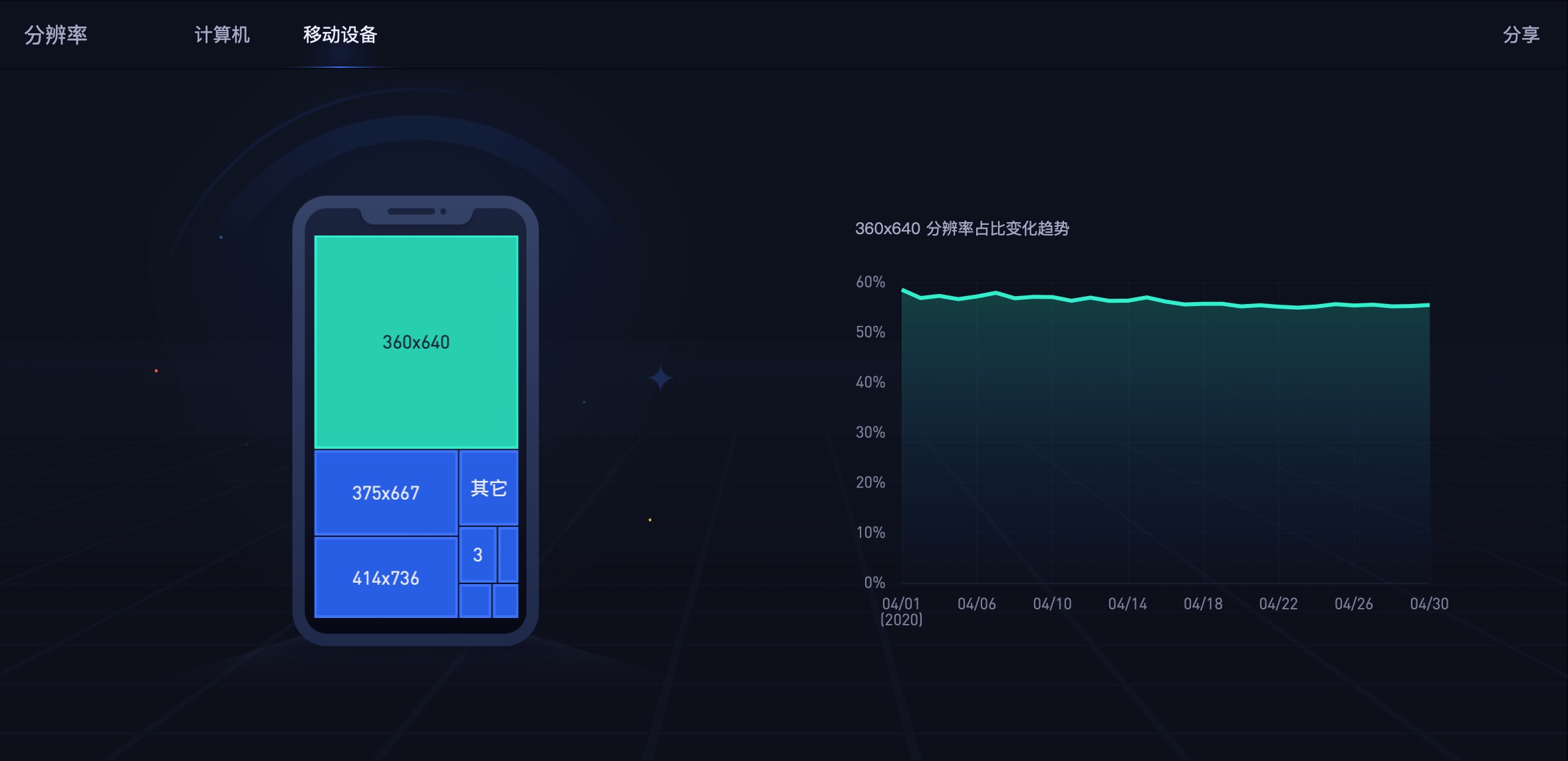
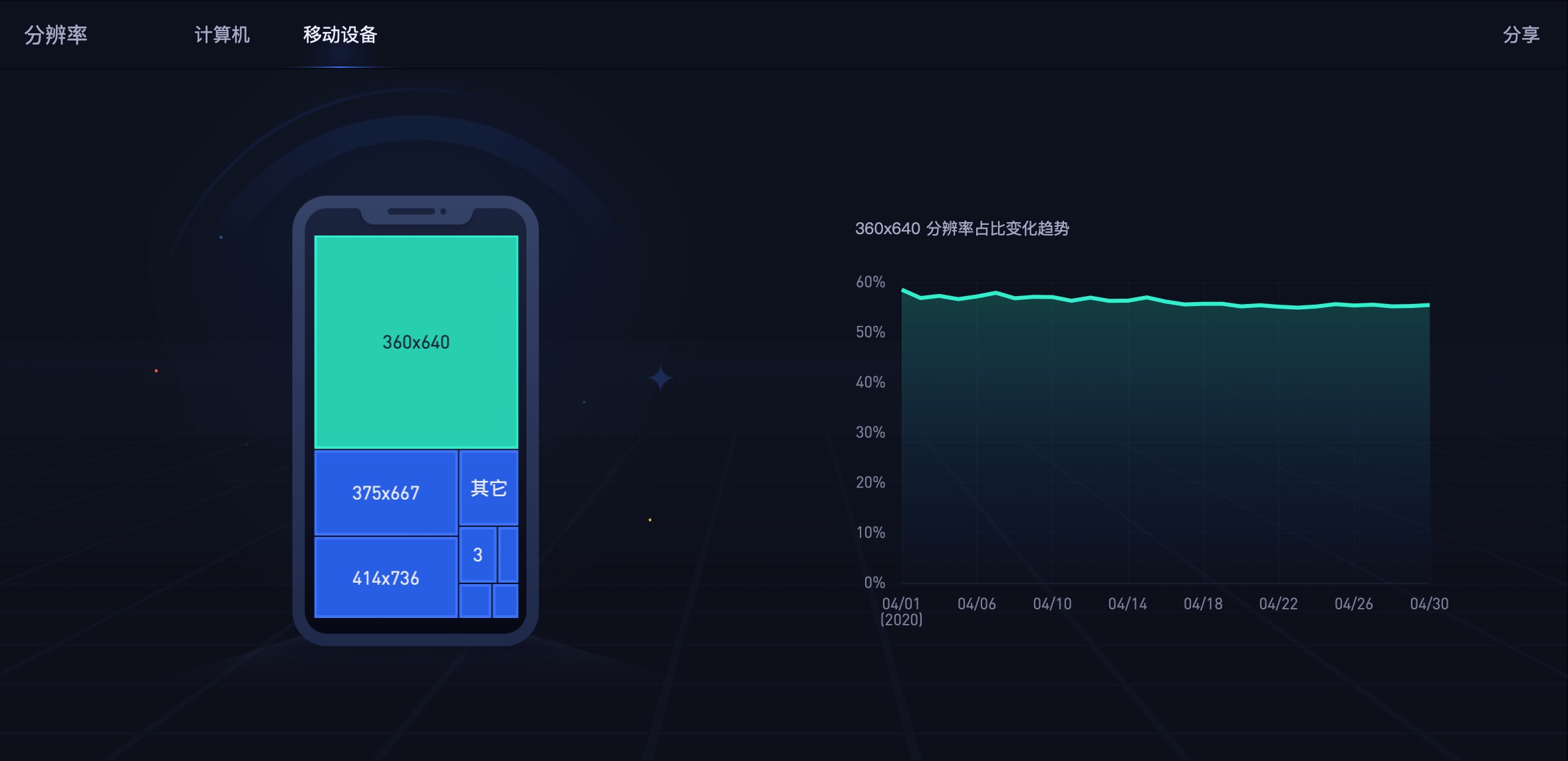
移动端不同屏幕分辨率占比情况,数据来源百度统计(图二)

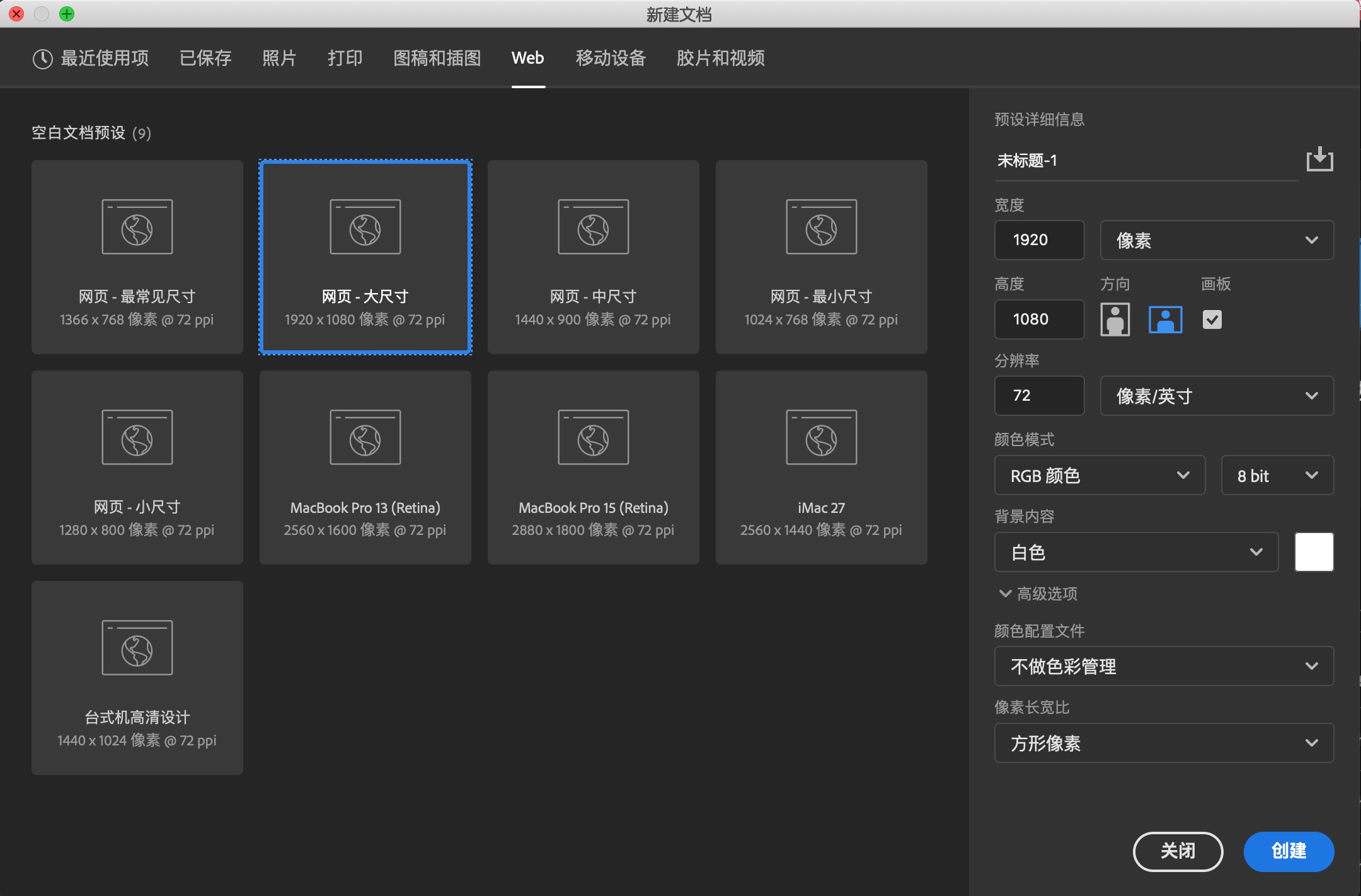
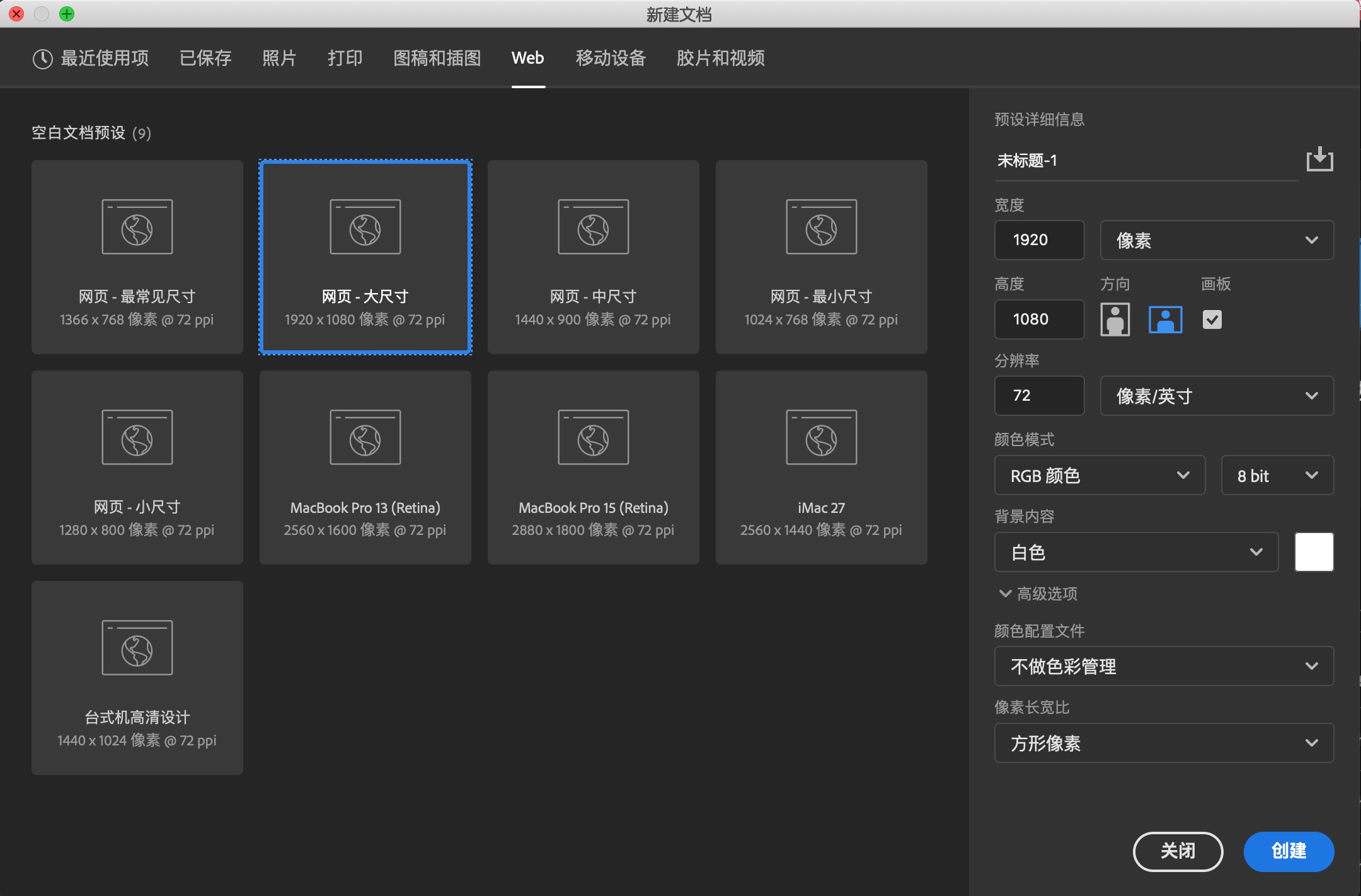
常用网页设计尺寸,Photoshop cc2020新建文档-web(图三)
结合百度统计分辨率占比情况(图一、图二),我们来看Photoshop新建文档的web尺寸模版(图三),可以说Photoshop相当良心,详细的展示了常规设备所涉及到的网页尺寸,把设计师疑虑的尺寸问题统统解决了。对于设计师而言,只需专注内容创作即可。那么问题来了,要满足全站响应,对于我们设计师而言,是不是(图三)中涉及的所有尺寸都要各出一套视觉稿呢?算一下至少也得七八套,这工作量对于设计师而言岂不是超级大?估计设计师得疯了吧。当然,原则上要满足各终端像素级别的还原,肯定是产出更多套设计稿,对前端小哥哥在开发时的参考价值越高,还原度自然也会越完美。
但稳住,别慌!以我搬砖十余年的付出,可以负责任的告诉你:不需要产出这么多套设计稿!!!不管是从投入成本(不为老板节约成本的设计师,不是好的美工~),还是从技术实现层面都不需要。那具体是几套呢?别着急,先让我们从设计师的角度,简单了解下网页设计中网页布局的主要方式吧。(ps:欢迎路过的技术大牛留下更专业的解答)
网页设计中网页布局的主要方式
静态布局
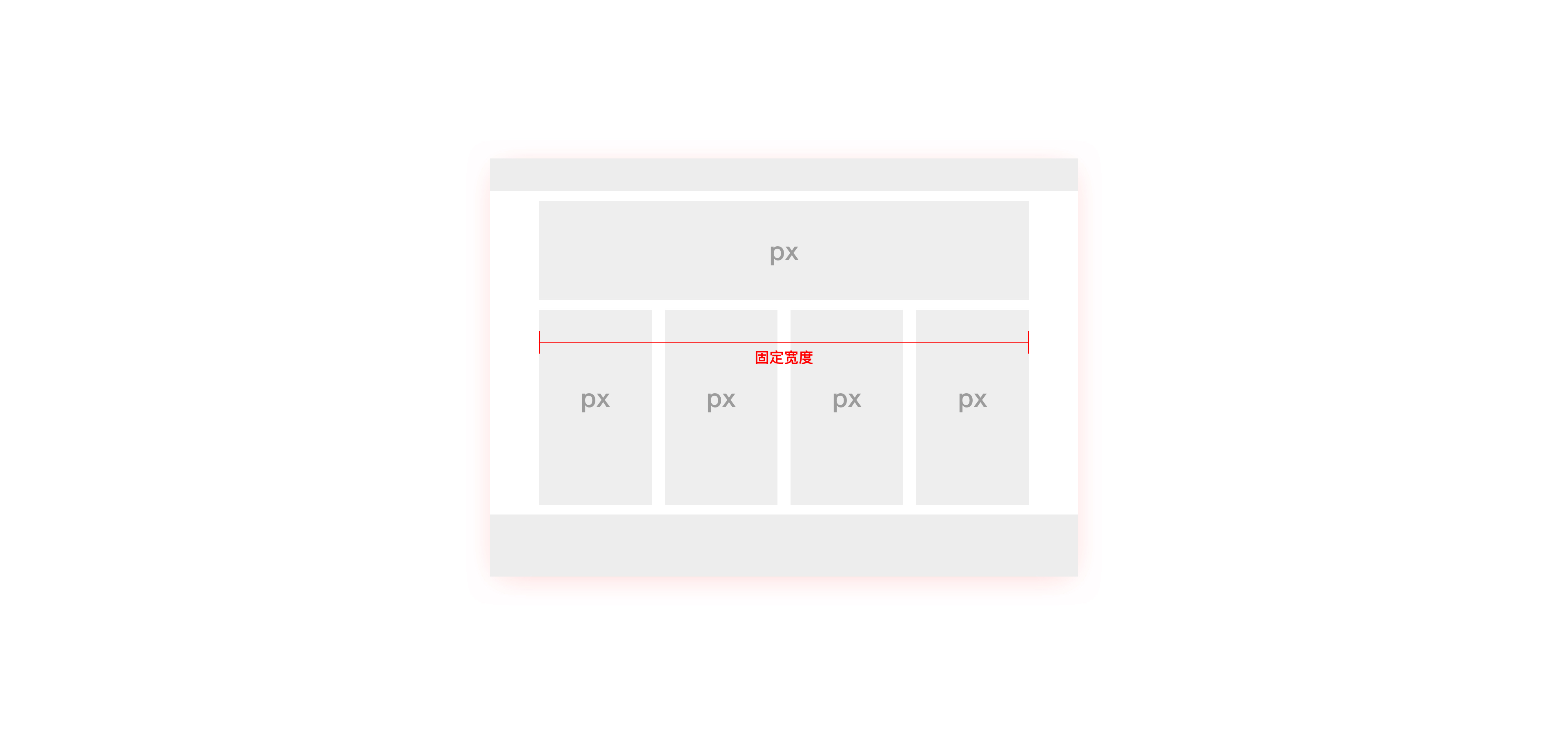
即传统网页设计模式,只需做一套尺寸的设计稿(比如1280*800px),一旦设备分辨率宽度小于1280px,则出现横向滚动条,一旦设备分辨率宽度大于1280px,则内容居中显示,两边留白。(常见于新闻类、电商类、政府类网页),这种布局方式对设计师和前端而言是最简单的。

自适应布局
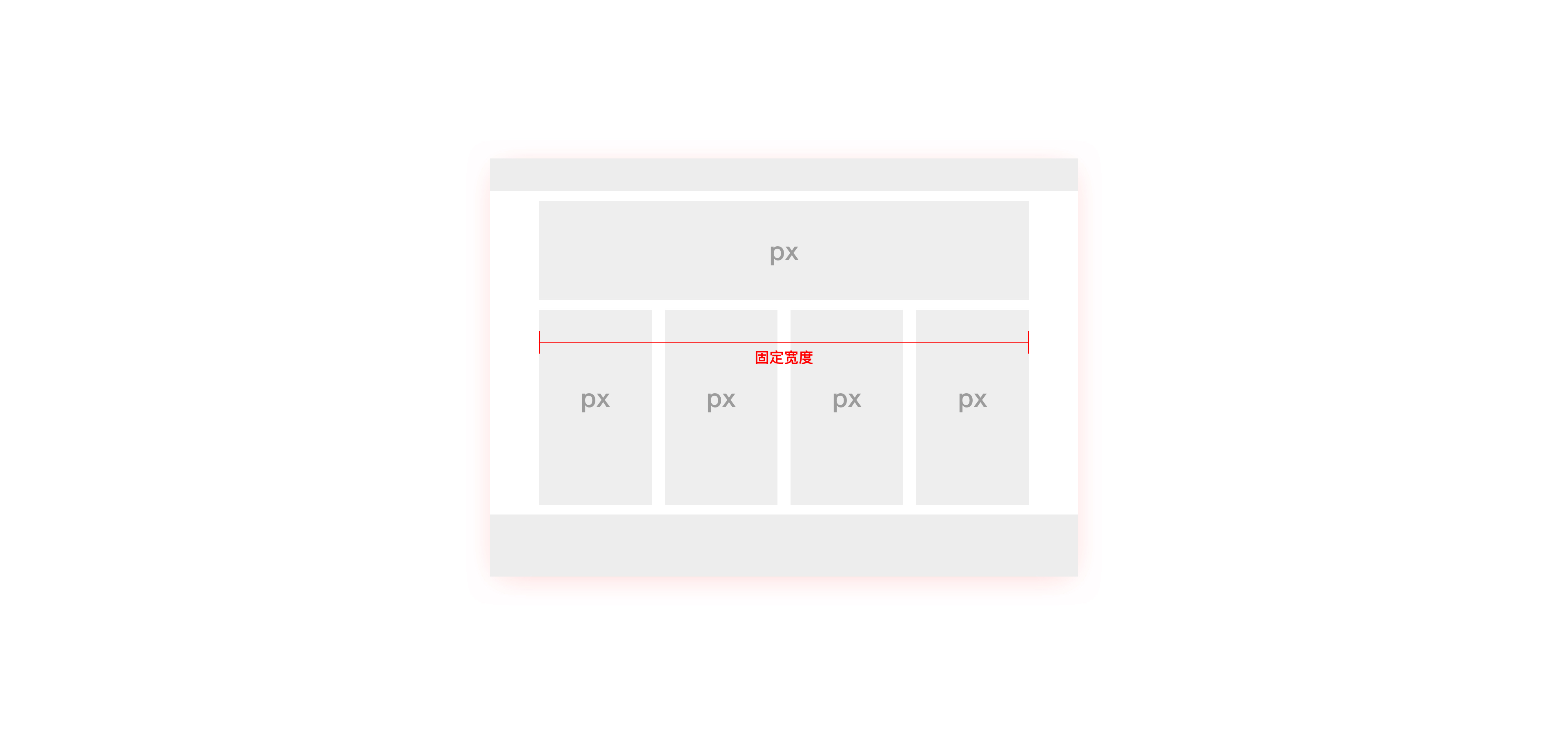
可以把自适应布局看作是静态布局的一个系列。自适应布局的特点是为不同的屏幕分辨率定义固定布局,即创建多个静态布局。一个静态布局对应一个屏幕分辨率,改变屏幕分辨率可以切换不同的静态局部,但页面元素不随窗口大小的调整发生变化。简而言之就是需要自适应几个终端,就需要出几套尺寸的设计稿。(设计师得哭了~)

弹性布局
以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果。

混合式布局
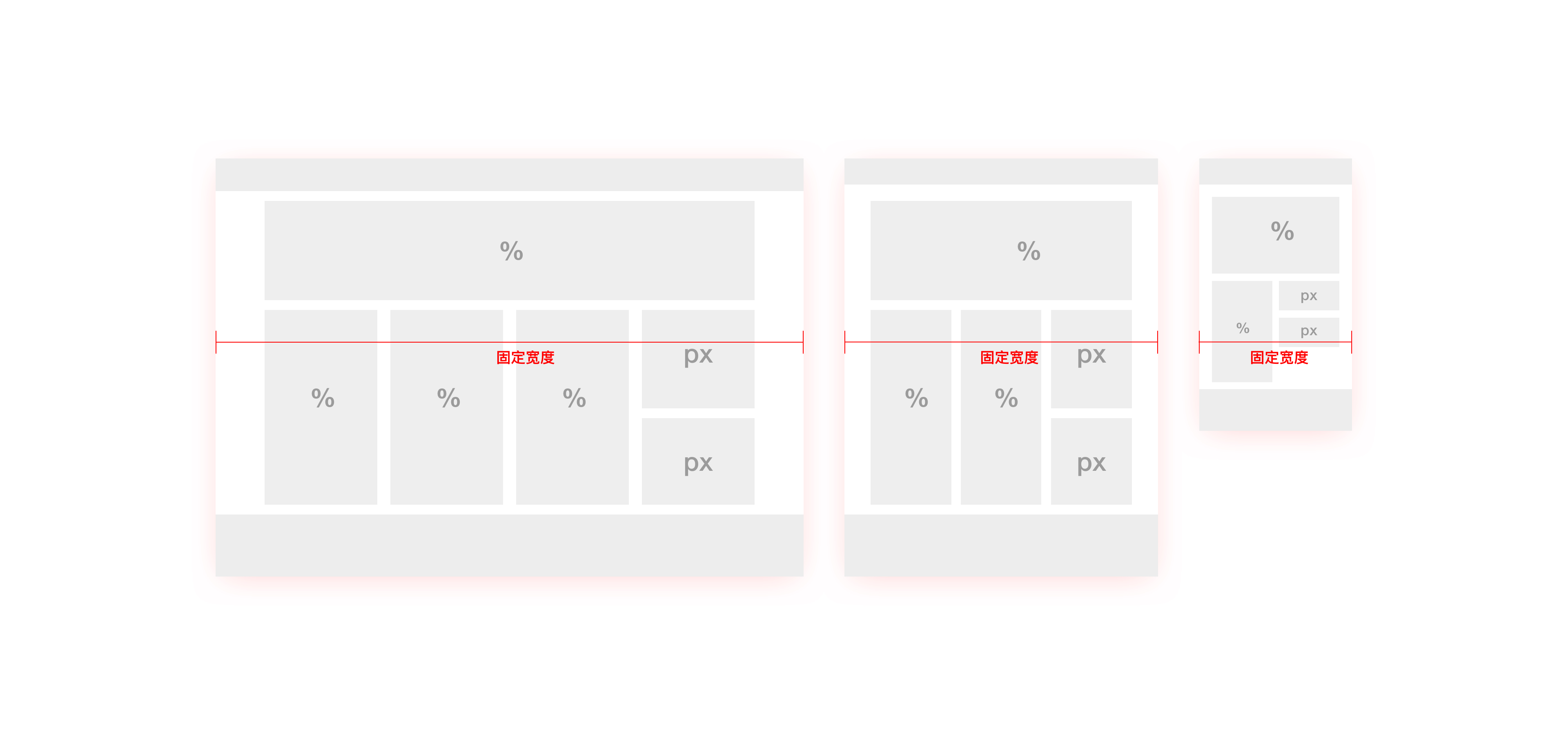
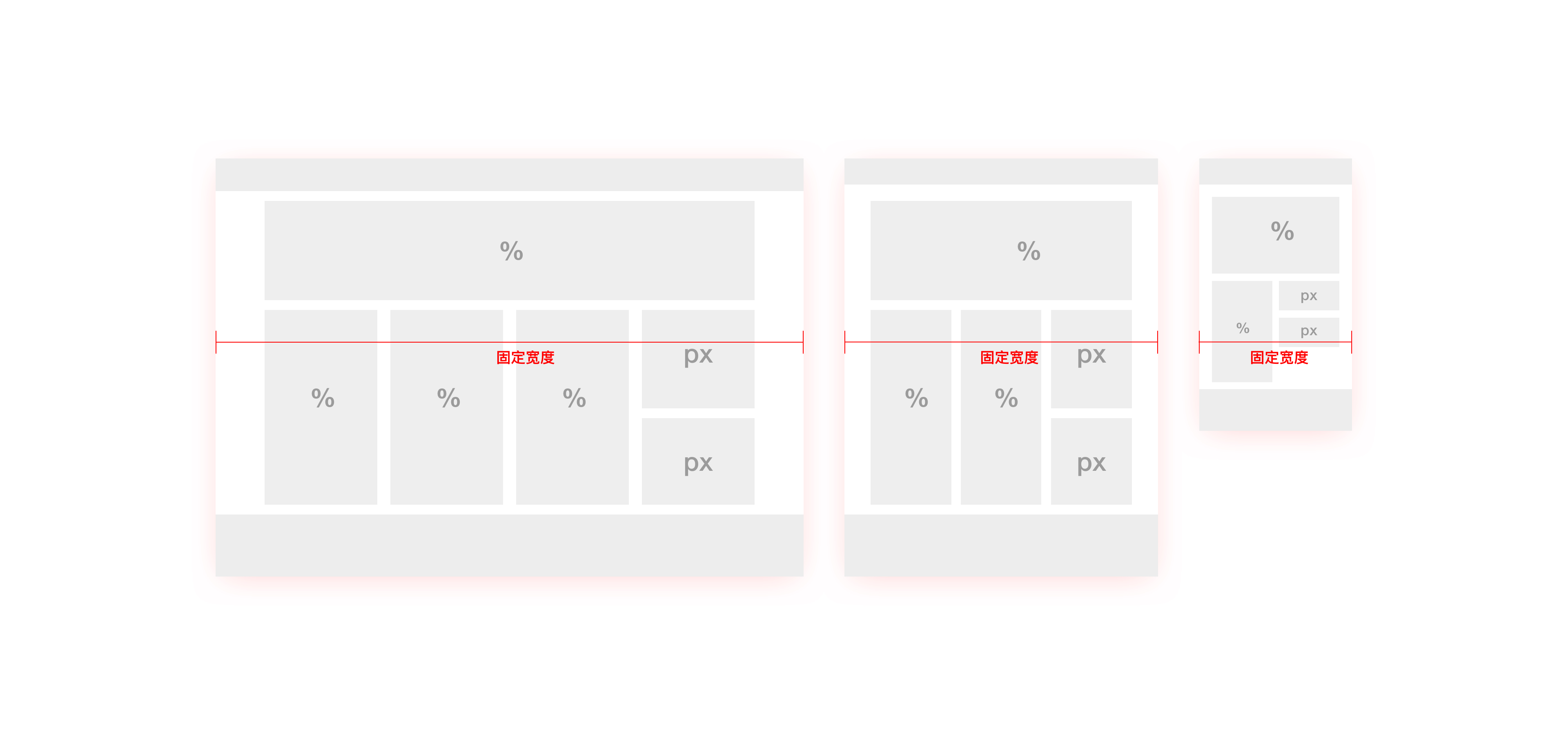
混合式布局就是为不同终端设备的屏幕分辨率定义布局(适配各种尺寸的PC、手机、穿戴设备等等),在每个布局中,页面元素随着窗口调整而自动适配,混合了百分比、像素为基本单位的组合方式。可以把混合式布局看作是弹性布局、自适应布局的融合。简而言之就是只需要一套设计稿适应多个终端。(设计师的福音啊~)

自适应布局、弹性布局、混合布局都是响应式布局方式的一种。其中自适应布局的实现成本最低,但拓展性比较差;而弹性布局与混合布局效果都是比较理想的响应式布局实现方式。很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能是保持简单轻巧,而且同一断点内(发生布局改变的临界点称之为断点,后面内容会讲到)保持统一逻辑,否则页面实现太过复杂也会影响整体体验和页面性能。一般通栏、等分结构的布局适合采用弹性布局方式,非等分的多栏结构布局则需要采用混合布局的实现方式。

我所接触的网站项目几乎也都是响应式开发,显然响应式已成为网页设计的标配,而不是什么奢侈品。所以,牢牢掌握响应式布局设计规范也是极为必要的。
响应式网页设计的基准尺寸
了解了网页设计的布局方式,再回到前面的疑问“以哪个尺寸进行设计?”的答案自然就有了,实际上设计师只需出一套尺寸的设计稿给到前端小哥哥响应适配就够了,但考虑到web端和移动端的交互方式有所区别,且不同段位的前端小哥哥执行力也不同,为了确保不出现特别大的差异,我们团队的做法都是设计以下两套基准尺寸,再给到前端进行全站响应。
web端基准尺寸:1920*1080px
这里在设计时又分两种形式,一种是以1920px全宽尺寸进行设计(常见于个性化网页设计),一种是内容控制在以1200px为宽度尺寸的安全范围内进行设计。具体用那种形式,可根据实际项目情况而定,两种形式仅仅是视觉效果不同。
移动端基准尺寸:750*1334px(375*667px @1)
该尺寸满足了移动端不同尺寸的响应效果,设计规范遵循移动端设计规范,关于移动端设计规范可查看我的上一篇文章《也许是2020年全网最全的关于iOS、Android设计规范、适配总结文章》
知识点拓展:移动优先原则
优先移动端设计,有利于产品核心功能价值的凸显,web端界面能承载的内容较多,许多次要功能也会被加进来,如果优先web端,产品策略思考上会不够聚焦。因此,我们在进行产品设计时,都习惯优先移动端设计,再进行大尺寸的设计,加法原则,也符合产品的迭代思路。
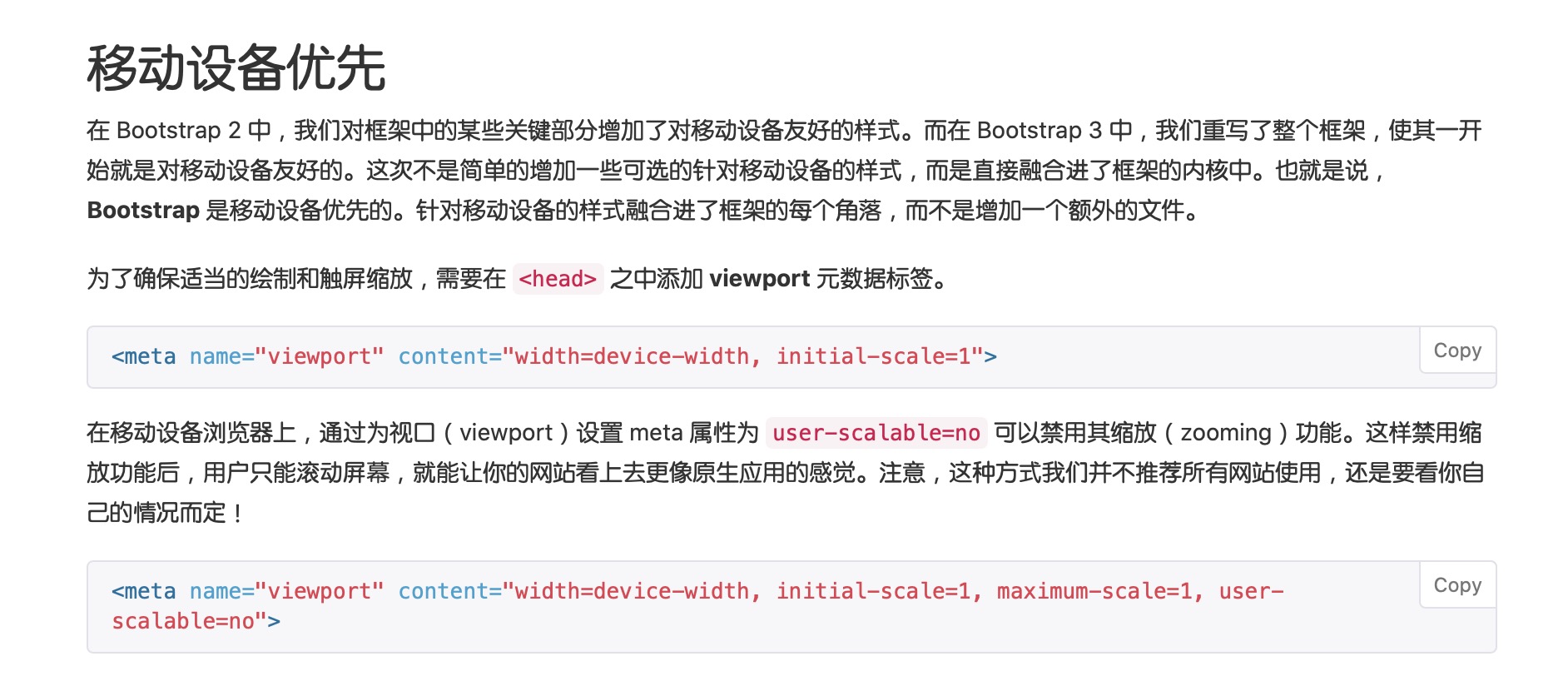
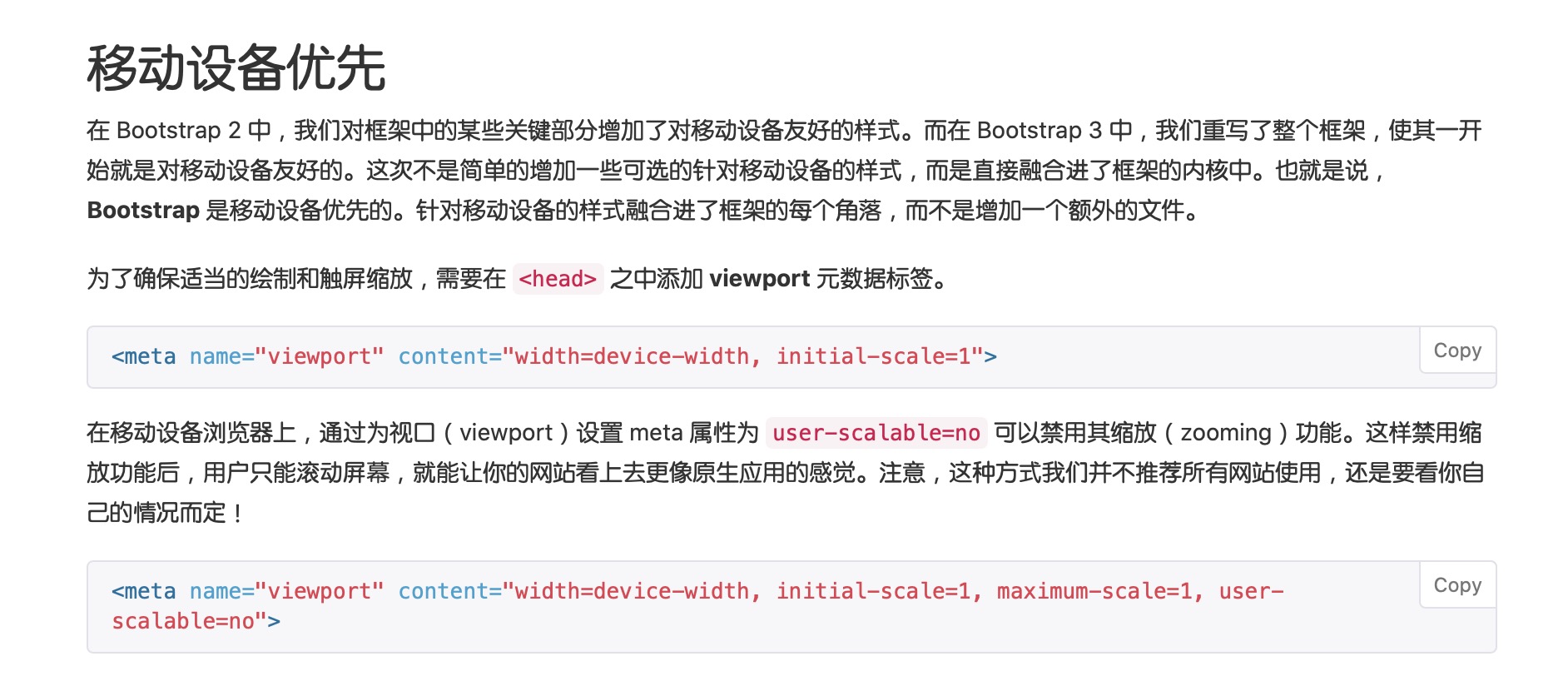
开发过程也是移动设备优先原则。(图四)

移动设备优先,截图于Bootstrap网站(图四)
设计稿响应式工作原理
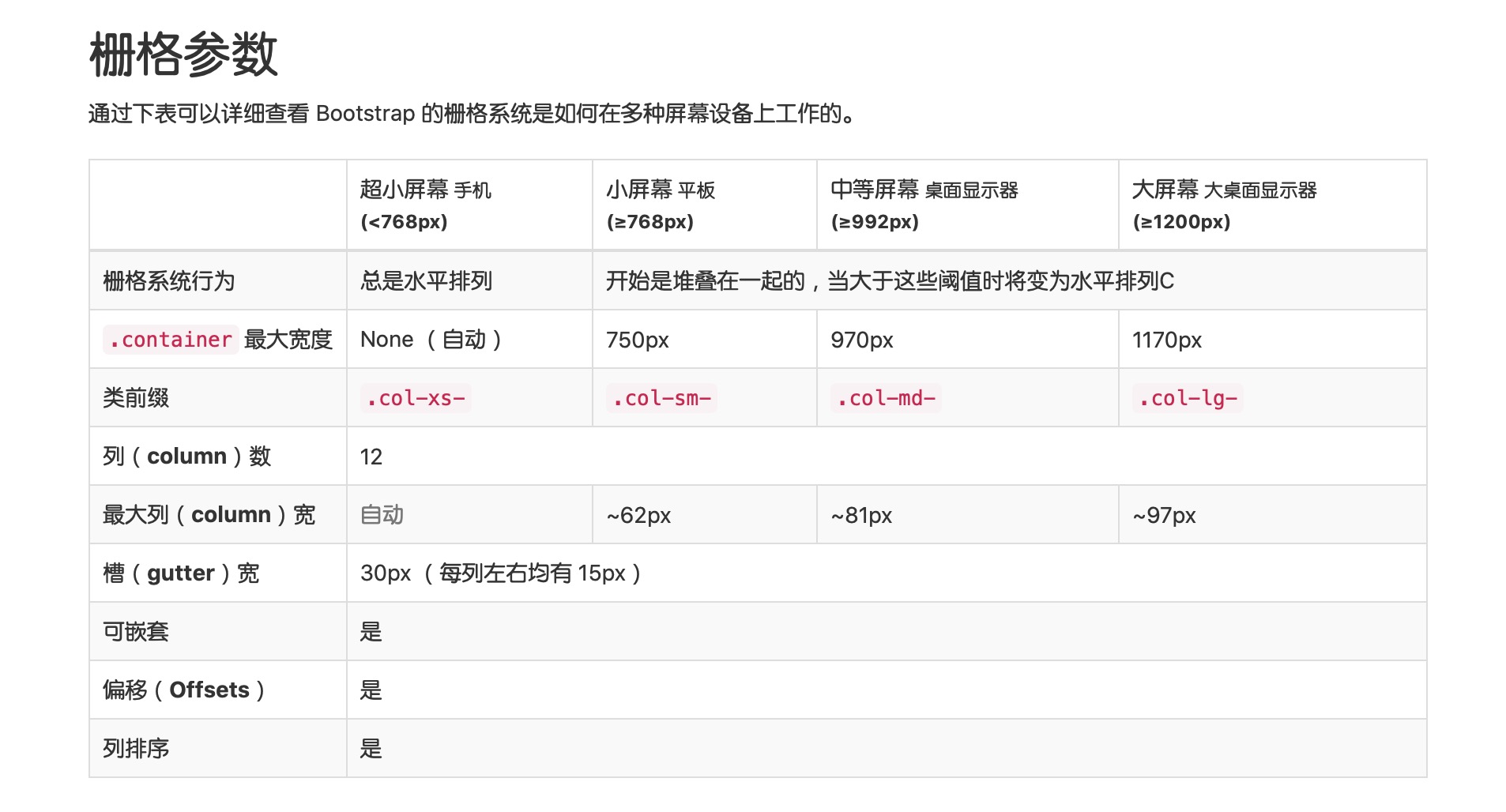
当终端设备分辨率达到每一个最小宽度(也称为临界值或断点,图五),就会触发该宽度下预设的页面布局进行最佳显示,这就是响应式的工作原理。

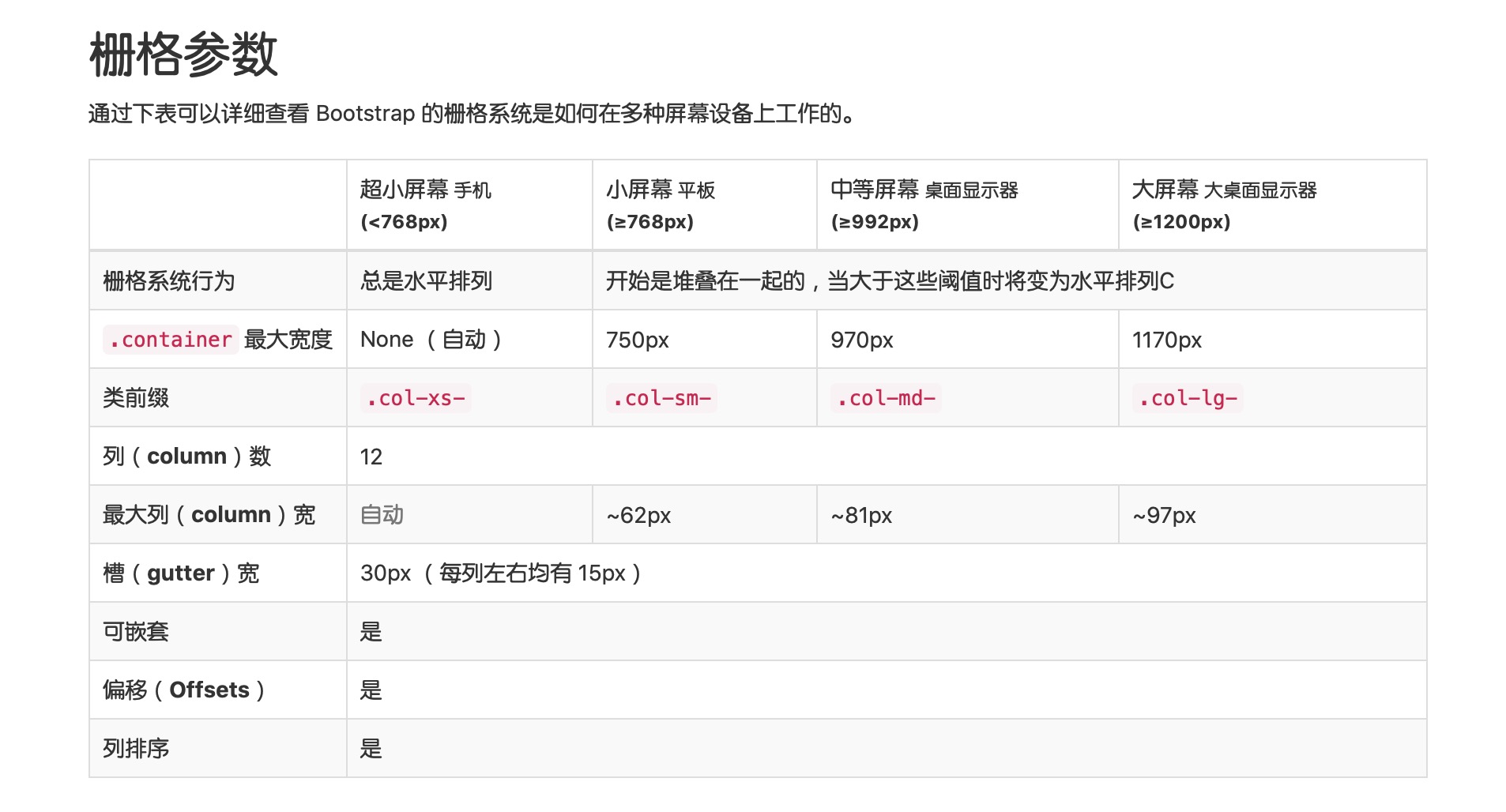
响应式断点逻辑,截图于Bootstrap网站(图五)
怎么查看一个响应式网站的断点?
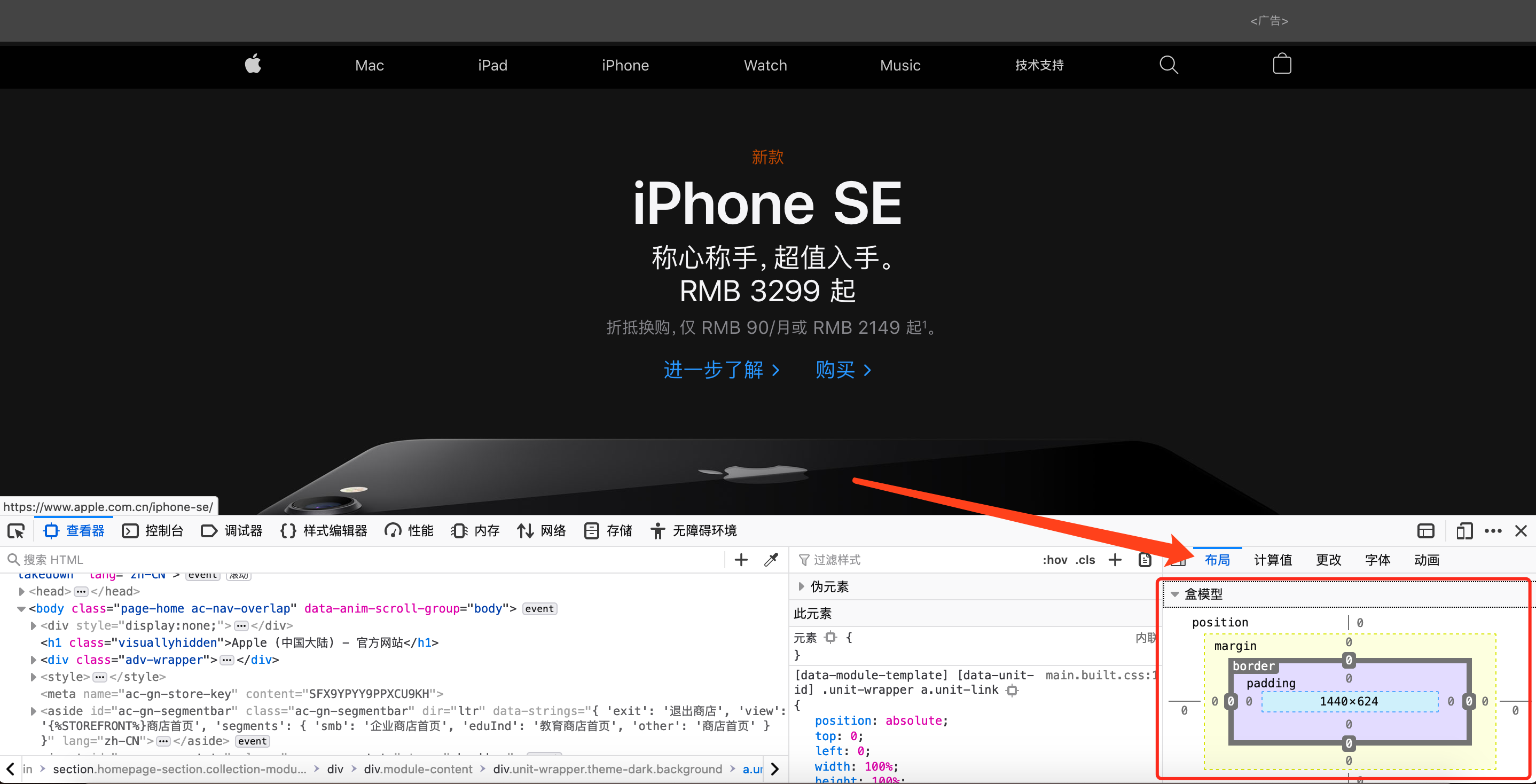
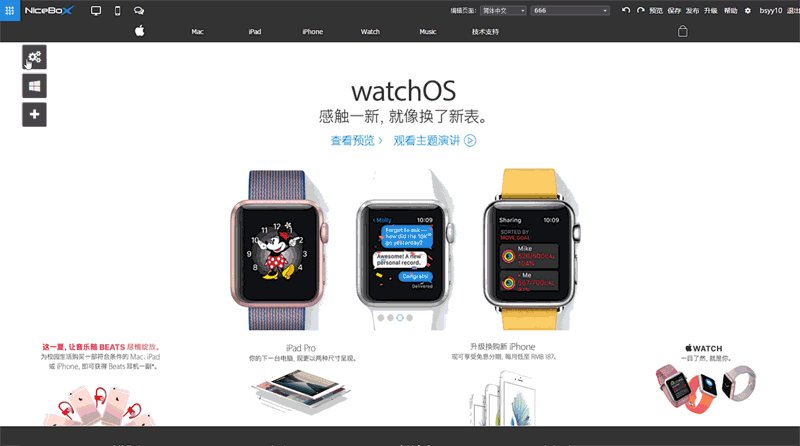
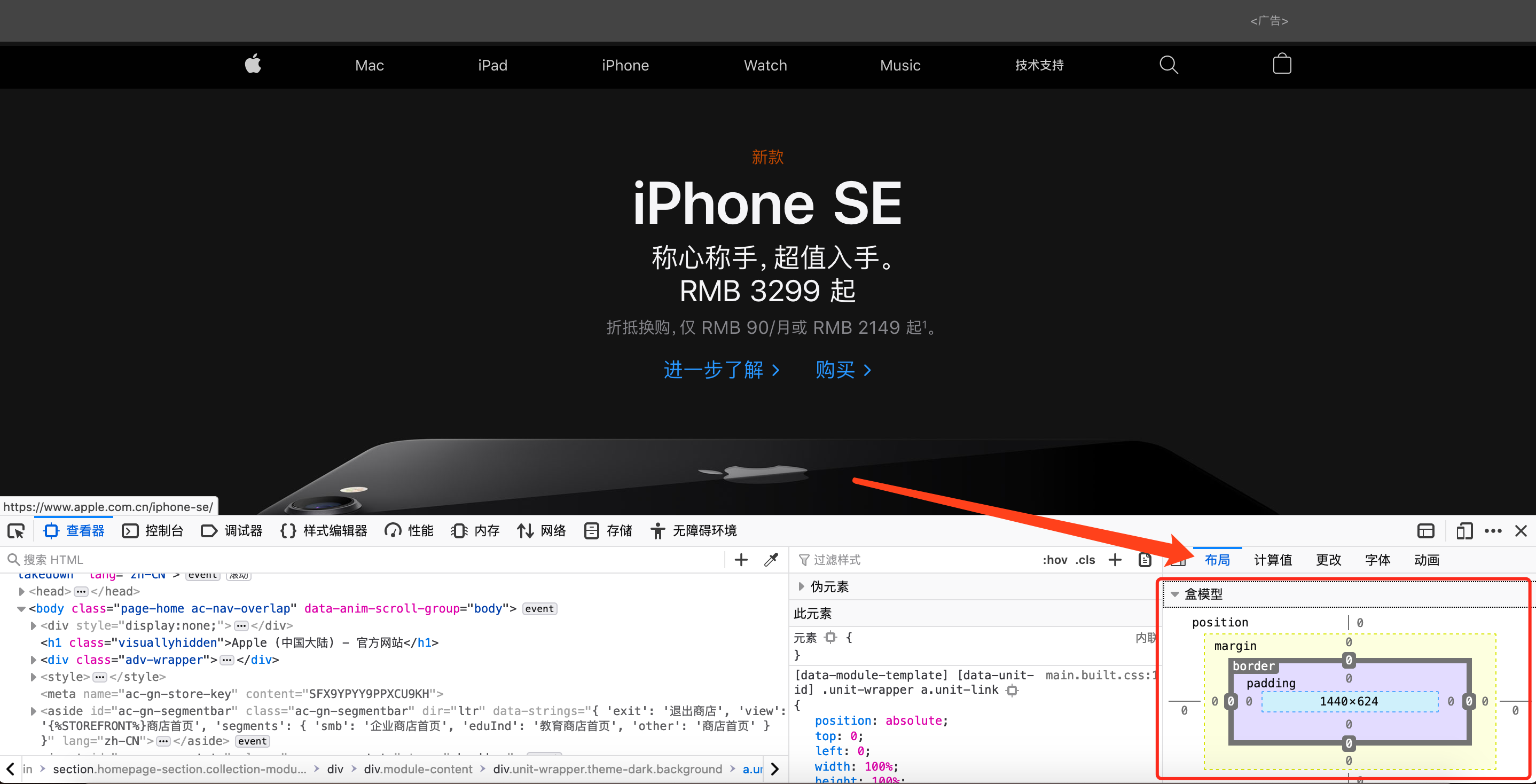
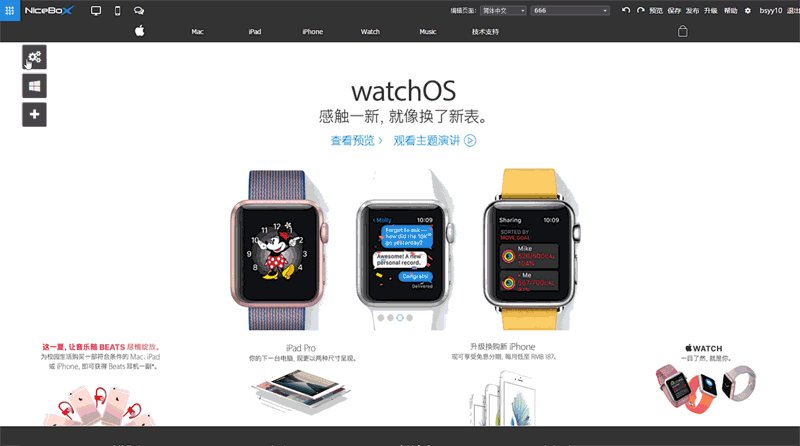
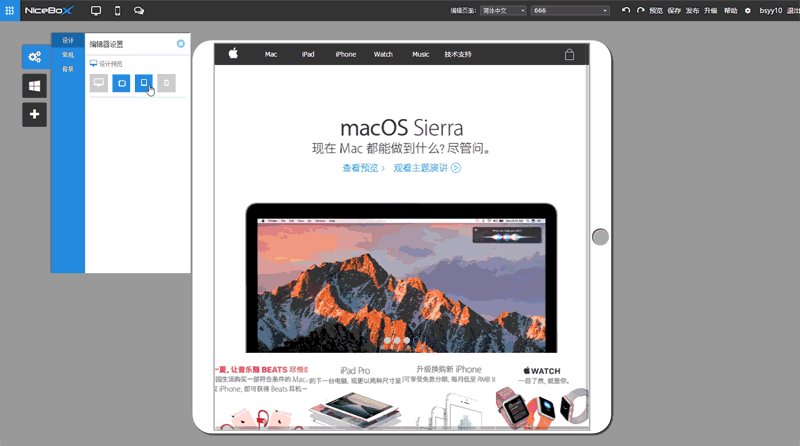
用chrome浏览器打开一个响应式网站,右击“检查元素”,找到“布局”里的“盒模型”显示的就是视窗当前的分辨率,慢慢缩小视窗的宽度,页面布局会随着尺寸的变化而变化,这就是网站的断点。(图六、图七)

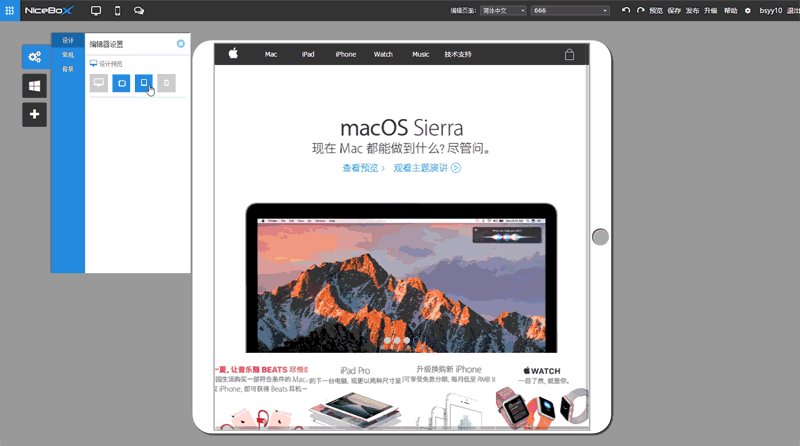
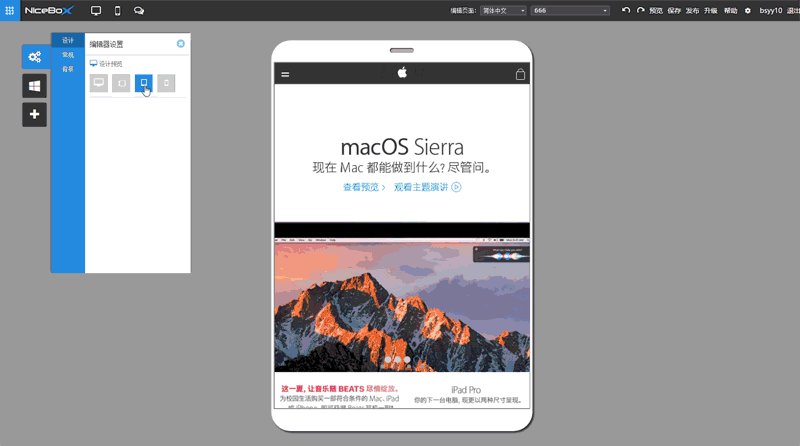
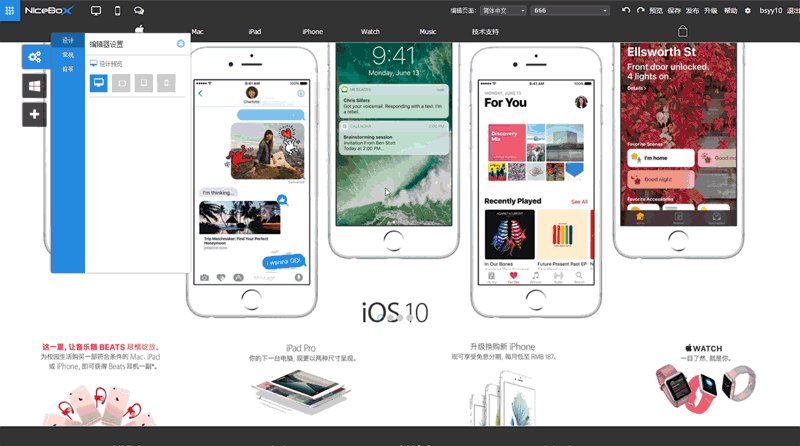
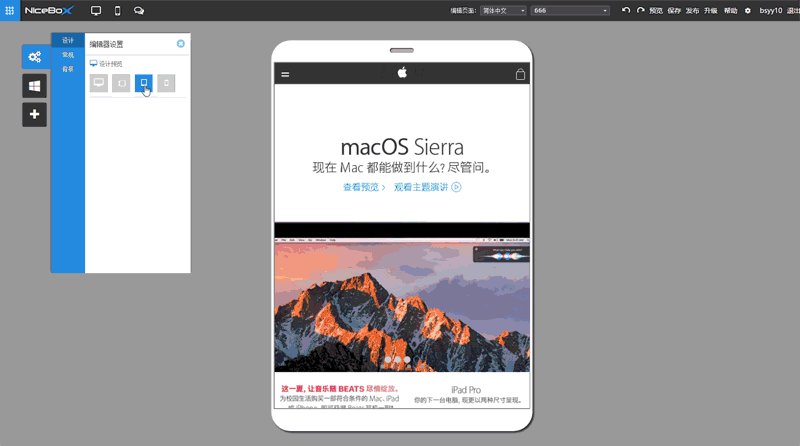
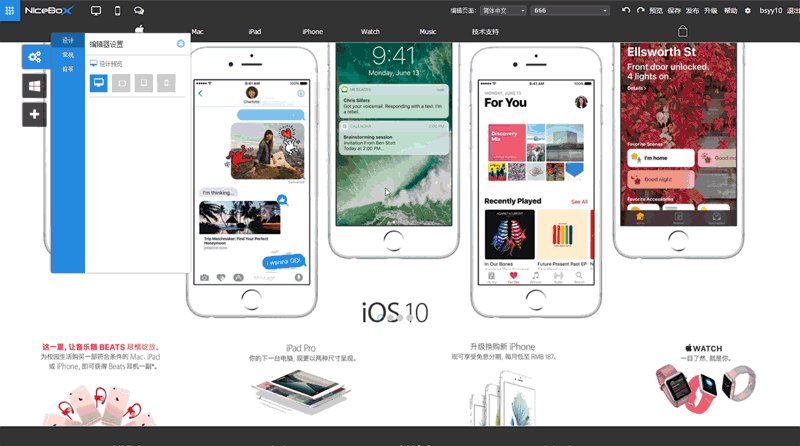
Apple官网的断点(图六)

响应式网站的实现效果,gif动图来源于网络(图七)
响应式能够做到响应的前提有两点:
页面布局具有规律性;
元素宽高可用百分比代替固定数值。
而这两点正是栅格系统本身具有的典型特点,所以利用栅格系统进行响应式设计是顺理成章的,响应式与栅格化自然也成为了最佳搭档。
注意:
执行页面时,必须优先考虑版式设计与创意,而不是被规范所固化,当完成页面创意后,再进行栅格系统的规范化调整。
栅格系统
页面边距
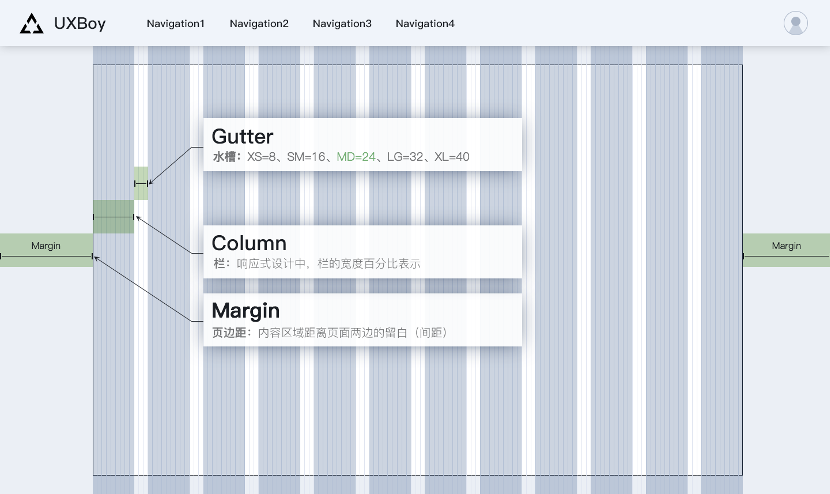
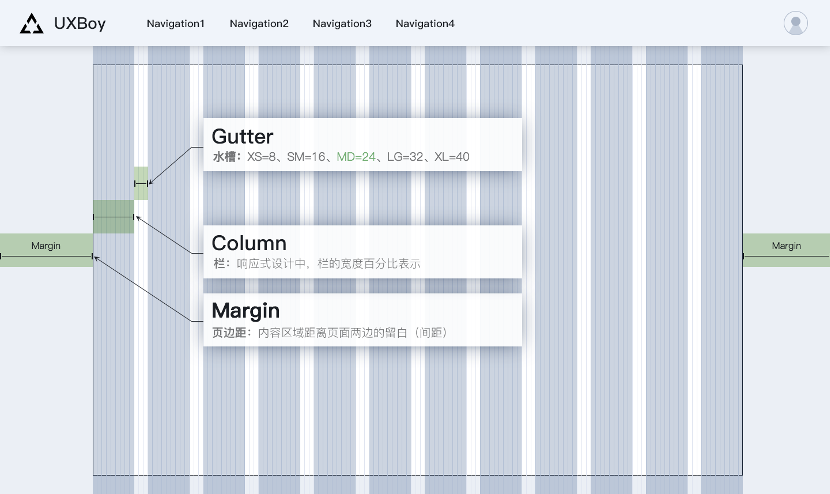
页面边距就是内容区域以外的空间,响应式页面边距可以随着屏幕尺寸增大而增大。
列和槽
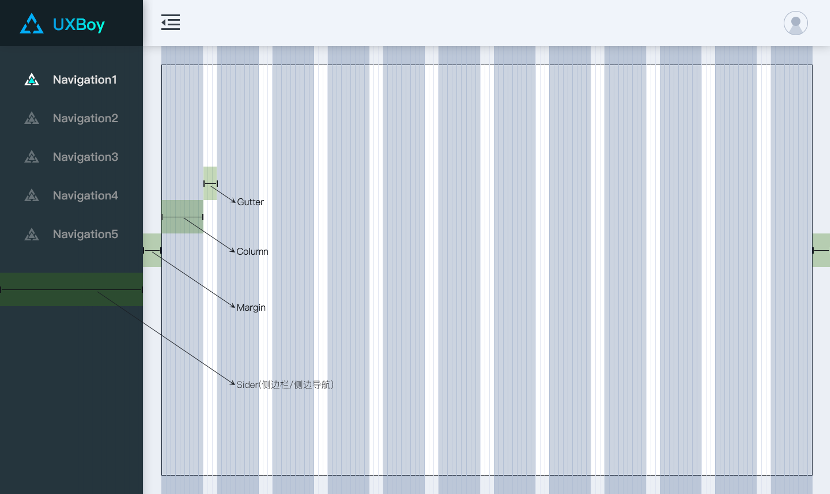
列是内容的容器,槽是调节相邻两个列的间距,把控页面留白;列和槽加上页面边距就是屏幕的水平宽度。列和列间距的内容区域由N个列和(N-1)个槽组成。通常情况下,web 端采用 12 列,平板采用 8 列,移动端采用 4 列。
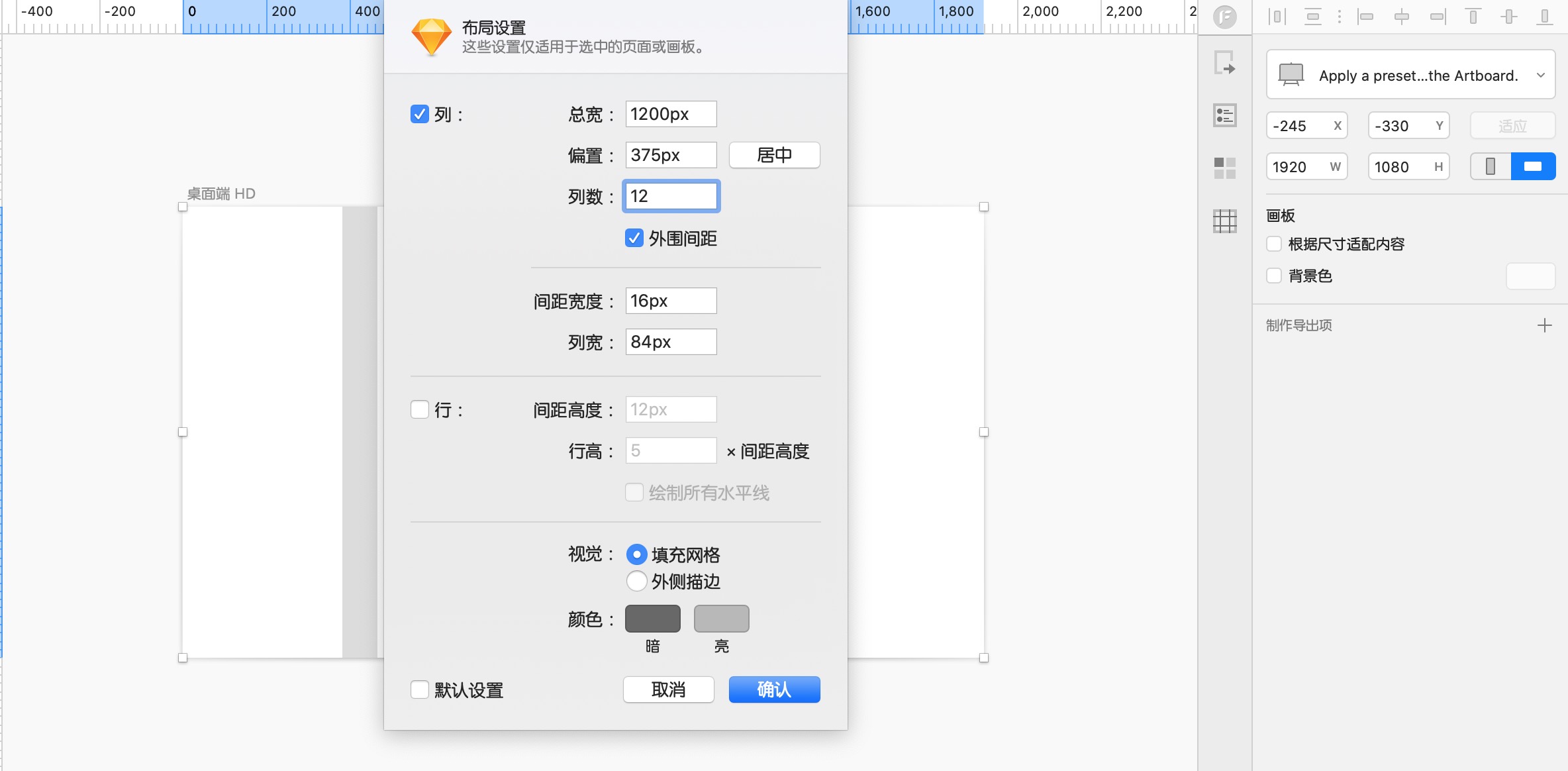
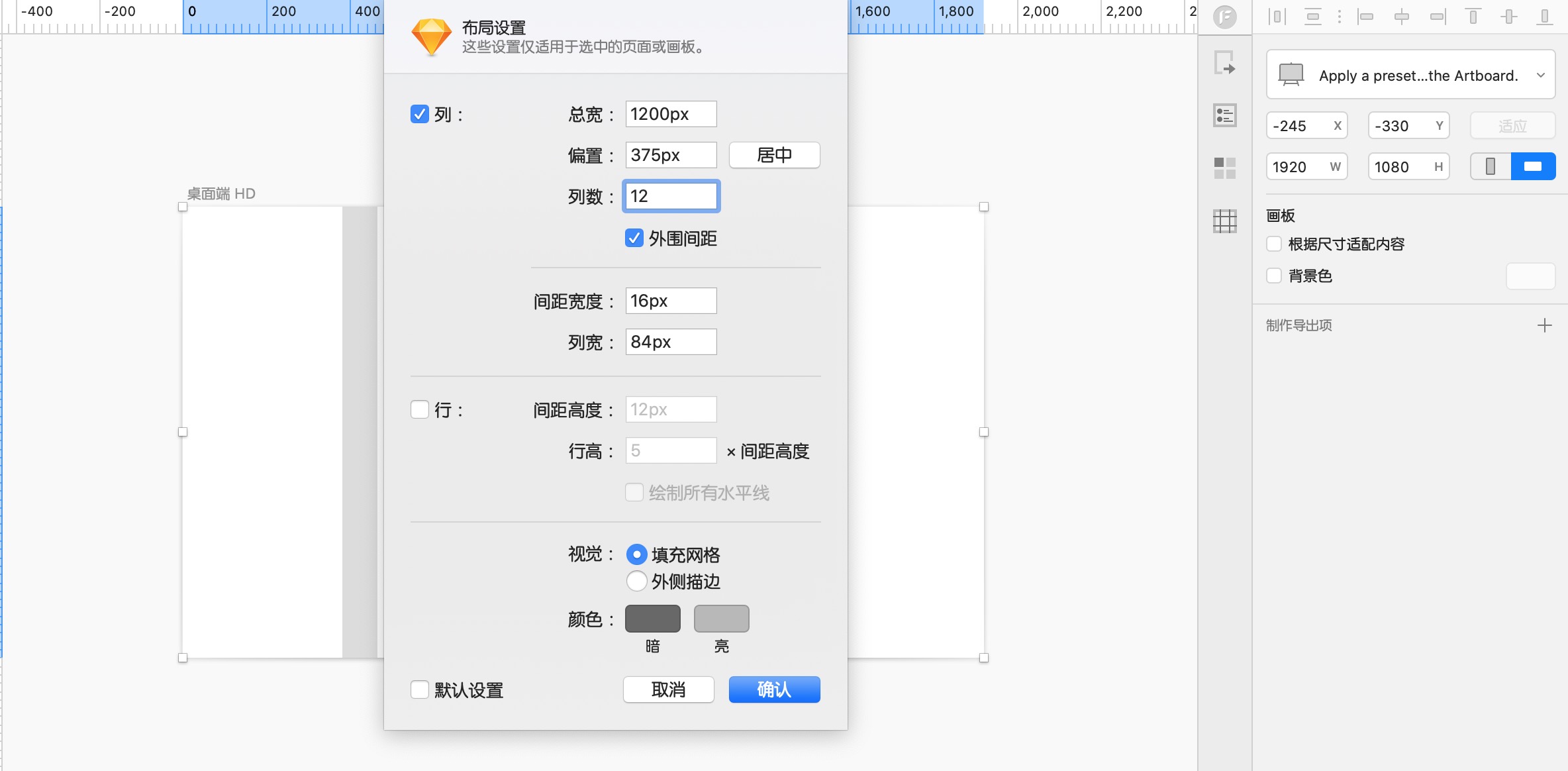
利用 Sketch 的布局设置功能,可快速搭建网格系统的参考布局,提高设计效率。(设置方法:菜单栏——视图——画布——布局设置,图八)

Sketch 的布局设置(图八)

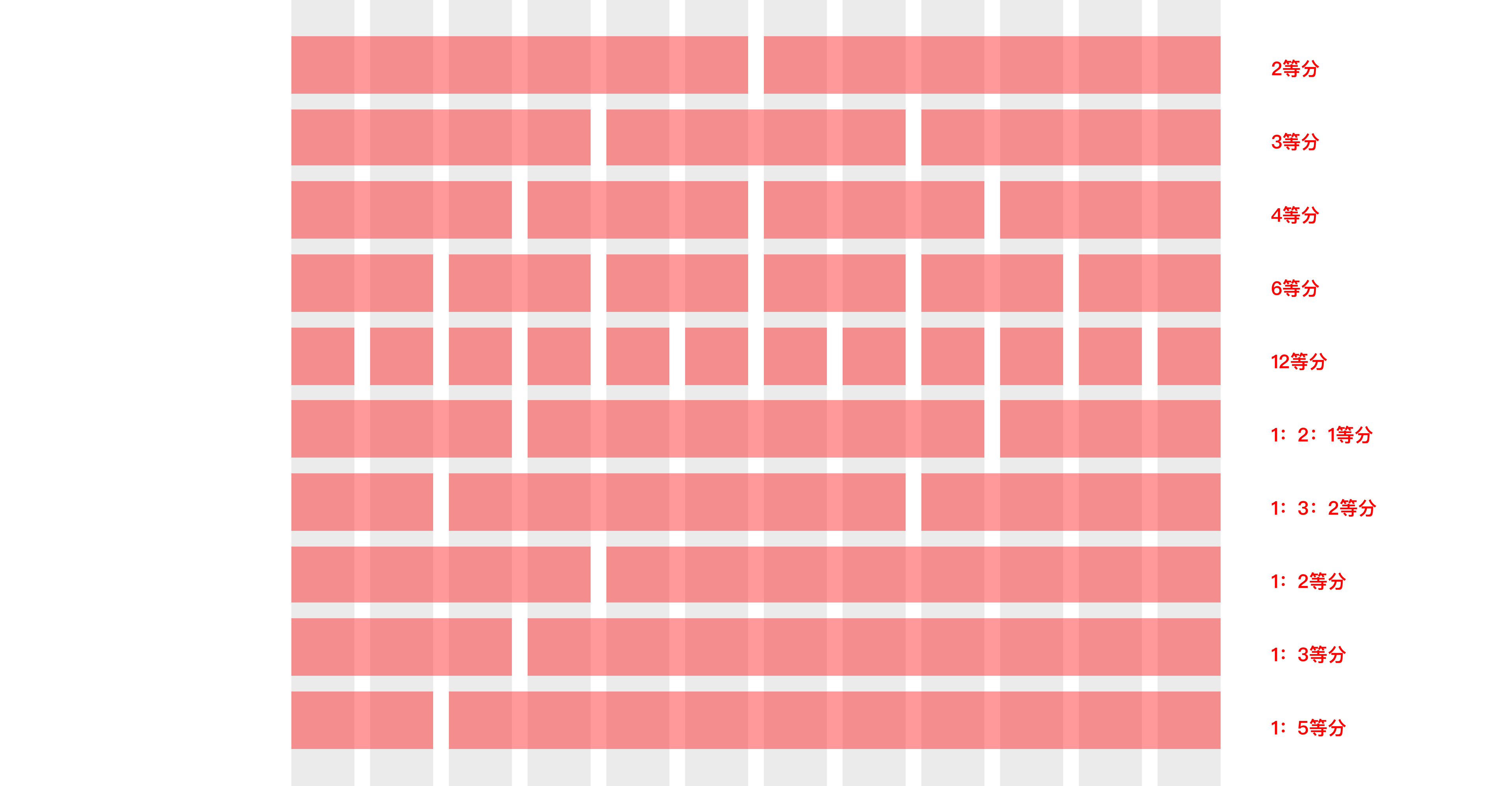
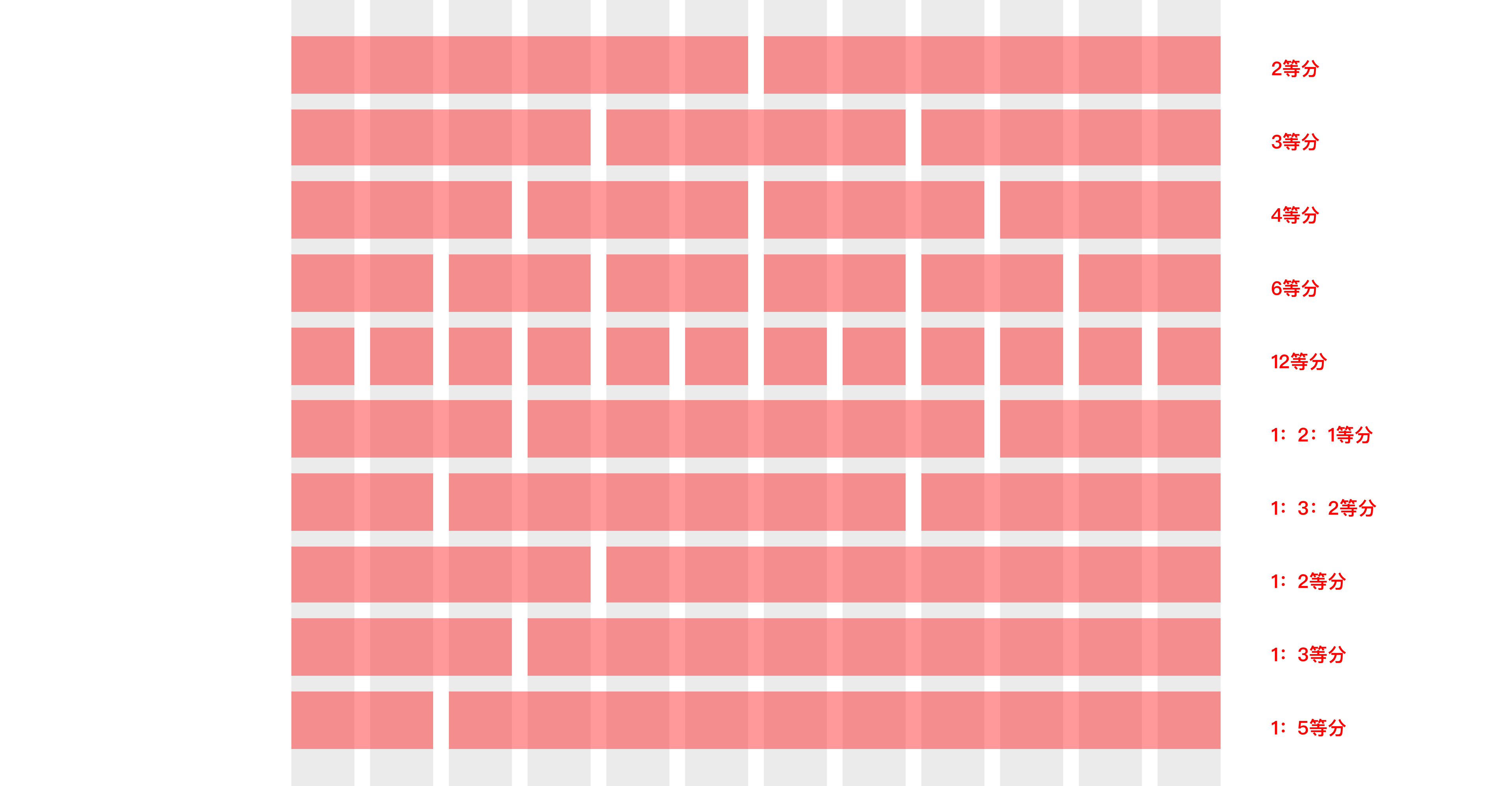
以12栅格系统为例,一个12栅格系统根据业务需要,可被2等分、3等分、4等分、6等分、12等分,还可以被1:2:1、1:3:2、1:2、1:3、1:5等不对称分割。
注意:
第一、列的数量越多,页面就越“碎”,比较难把控,适用于业务信息量大、信息分组多、单个盒子内信息体积较小的页面设计。
第二、槽的宽度越大,页面越轻松简单。
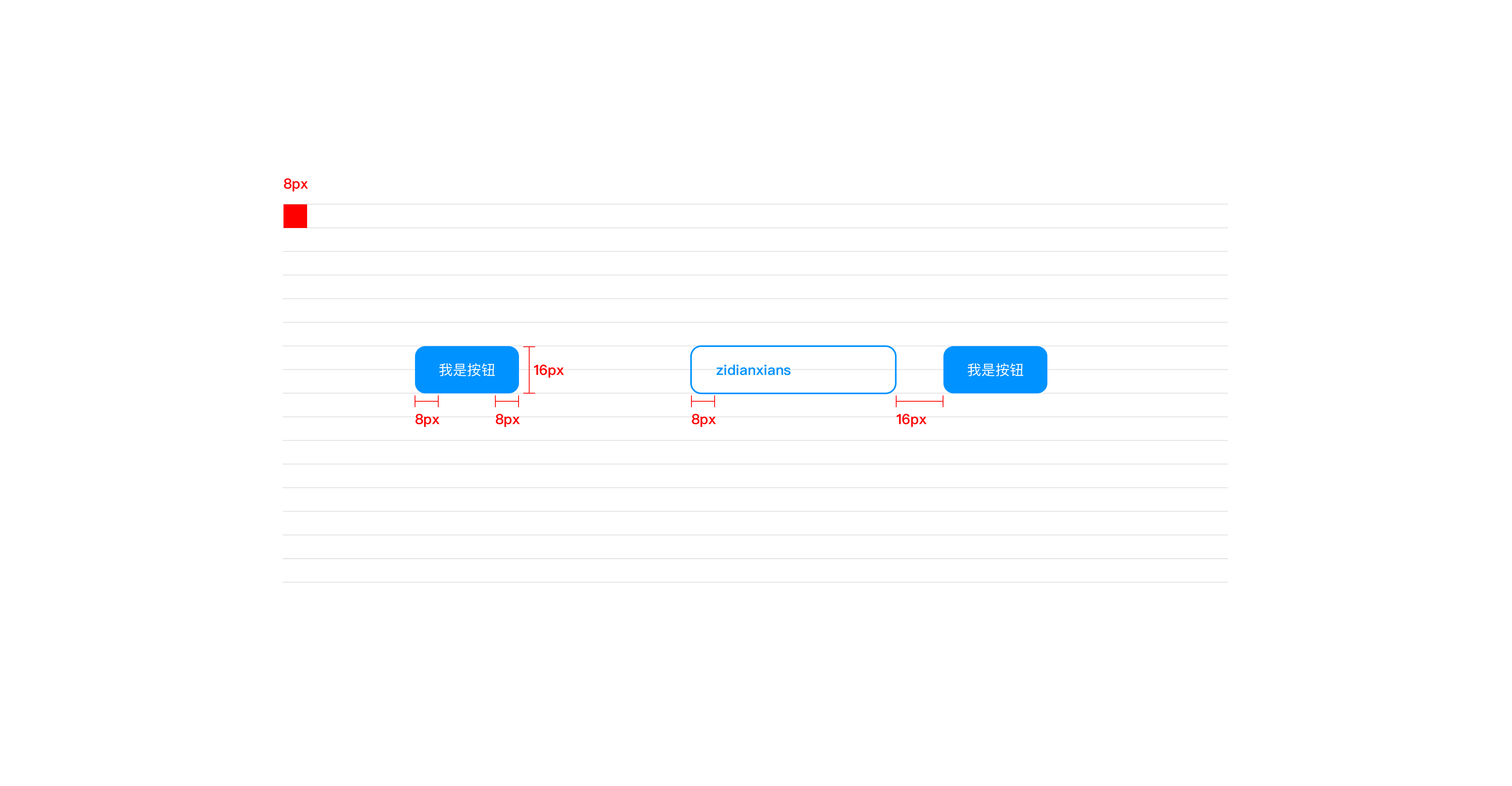
8点网格
列跟槽的宽度是以网格作为基本单位来做增减,所以应该先定义好栅格的原子单位,目前最普适易用的就是8 点网格。设计页面时,也应该遵循8点规律。值得注意的是,列跟槽的值尽量取8的倍数,但不是非得是8的倍数。但产品中各类元素应该遵循8倍原则(图标、组件大小等)。8点网格系统有两种栅格形式,设计师可根据具体情况进行选择。将元素放到8的倍数栅格中,称之为“硬栅格”。元素之间的距离是8的倍数,称之为“软栅格”。

为什么是8点网格呢?
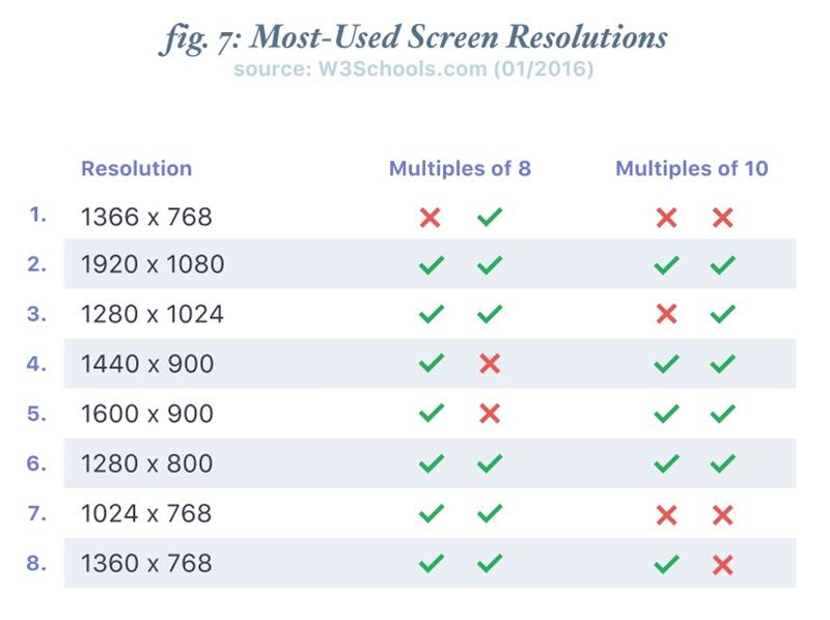
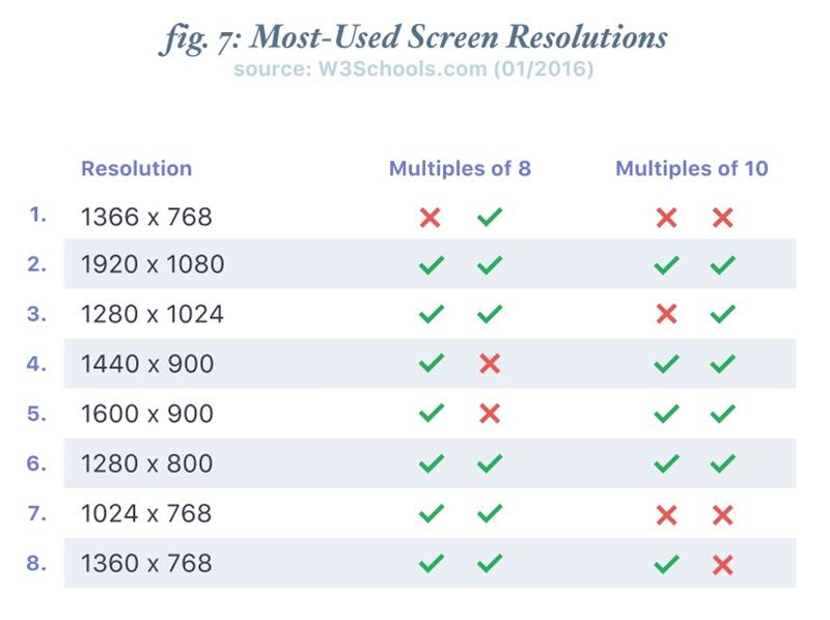
目前主流设备的屏幕分辨率基本能被8整除,可确保不同布局之间的视觉一致性,同时可以适配多种尺寸。(图九)

当前主流屏幕分辨率,基本上都能被8整除,图片来源于网络(图九)
以8为单位符合“偶数原则”。偶数原则在页面缩放中最大程度的避免了0.5、0.75、1.25等次像素的出现,使页面显示效果更佳。
前端开源组件库比如Metronic、Antdesign等也是基于8的原子单位来设计,设计师使用以8为基本单位的栅格系统的话,相互对接会更加方便,也能更高品质的还原设计。
关于8点网格更详细的内容,这里不过多描述,感兴趣的可以自行搜索“8点网格”深入了解,也欢迎添加本人微信共同交流。
读到这里,相信很多朋友已经知道网页设计的正确打开方式了。接下来,让我们继续了解关于网页设计更细的一些规范吧。
页面布局结构
页面的布局结构是页面基本框架,后续的设计都是在这个大的框架下完成的。最典型的页面布局结构有上下布局与左右布局结构。
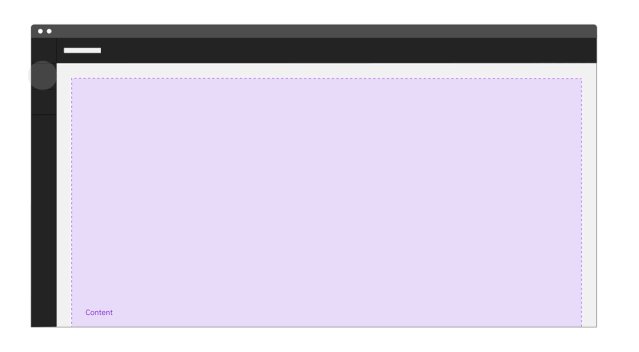
上下布局结构:
也就是导航栏在上,内容区域在下,大众化布局结构,符合用户认知,遵循用户从上而下浏览习惯,贯穿全屏的导航栏设计也使页面显得正式稳重,页面内容也能够做到全空间展示。

上下布局结构,图片来源于网络
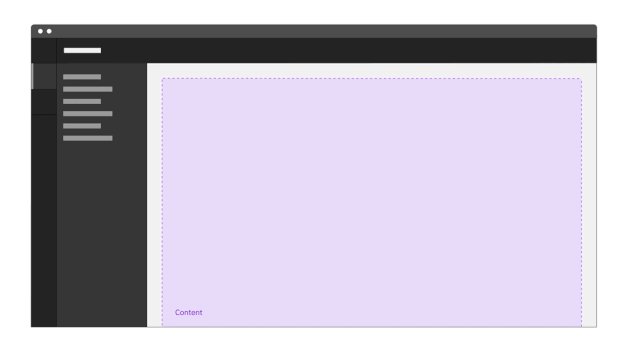
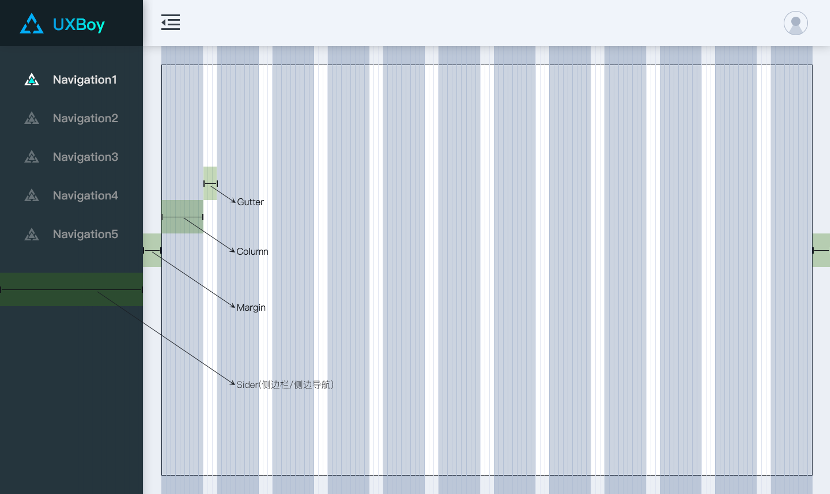
左右布局结构
也就是导航栏在左,内容区域在右,常见于后台系统,侧边导航栏可固定也可收起,相对比较灵活,抽屉式概念,扩展性比较强。但因为固定在侧边栏,导致右侧内容区域空间被压缩,相对上下布局的结构,内容展示方面也相对局限一些。一般为了与内容区域做区分,导航部分会用选择更深的颜色、安排更多的图标和文字。

左右布局结构,图片来源于网络
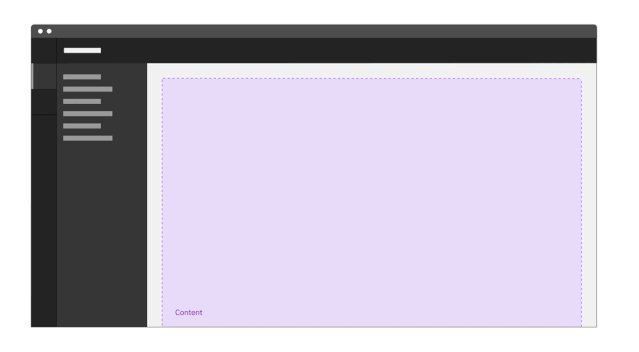
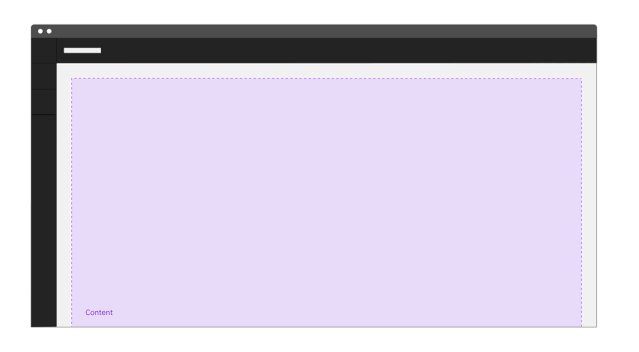
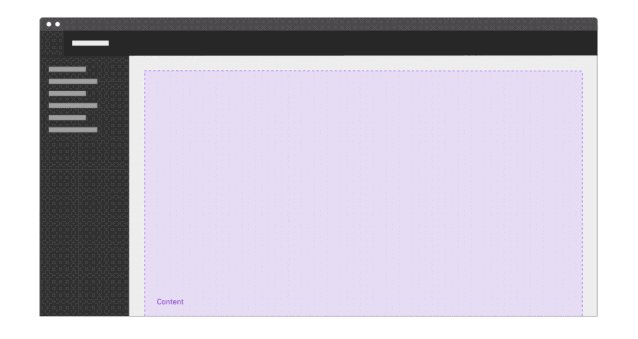
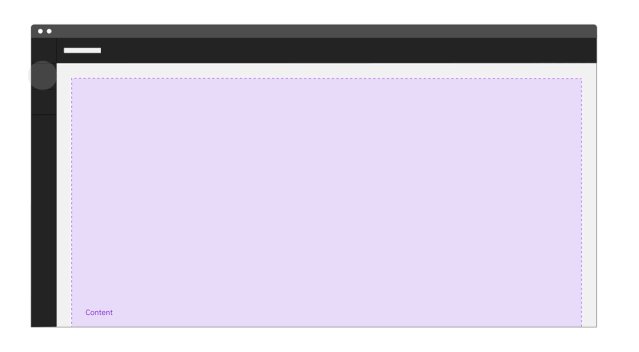
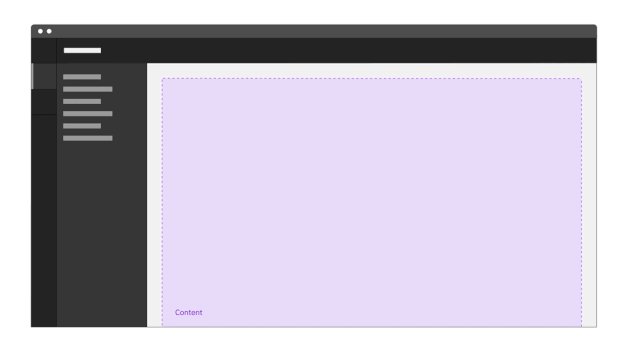
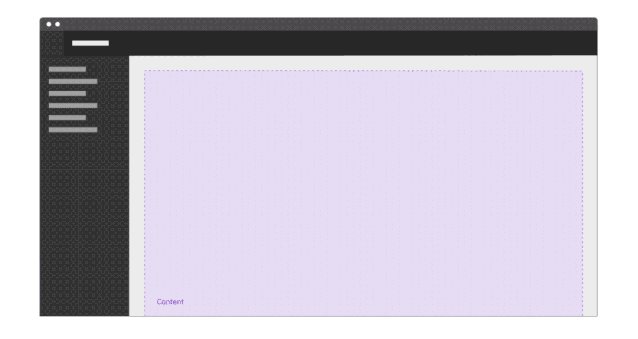
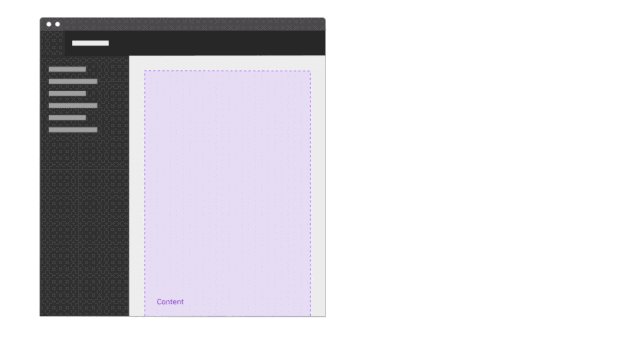
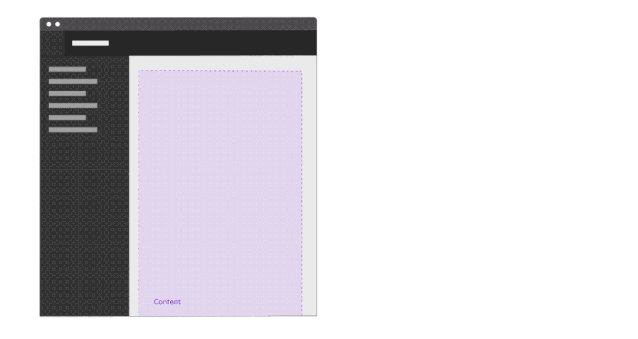
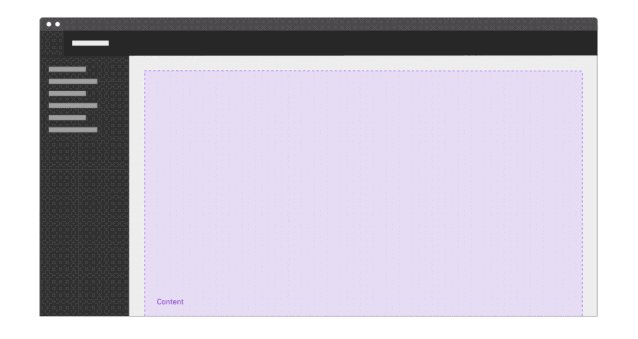
常见的三种左边导航栏的响应形式
灵活响应:侧导航可折叠、可扩展。右边内容随着侧导航的变化而响应。

灵活响应,gif动图来源于网络
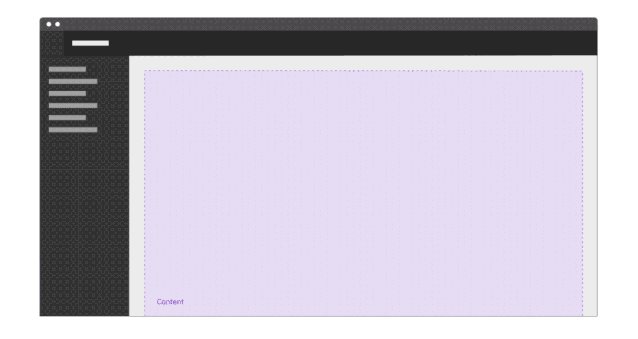
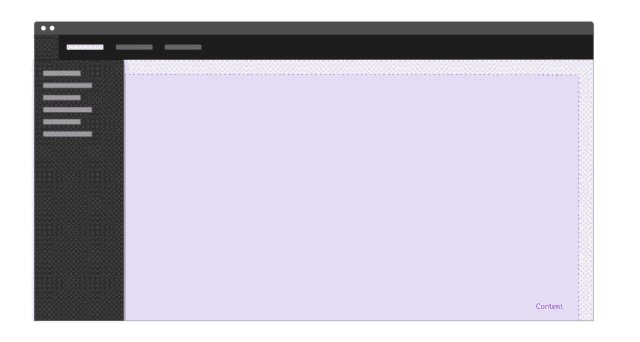
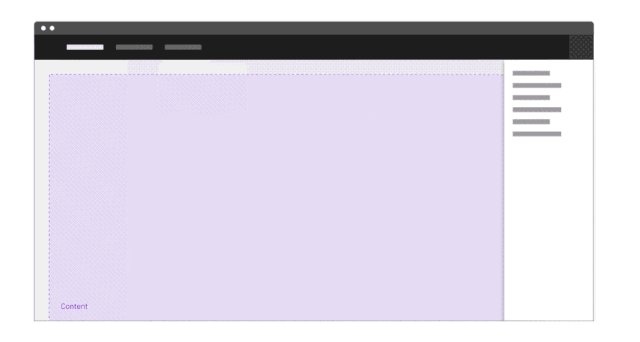
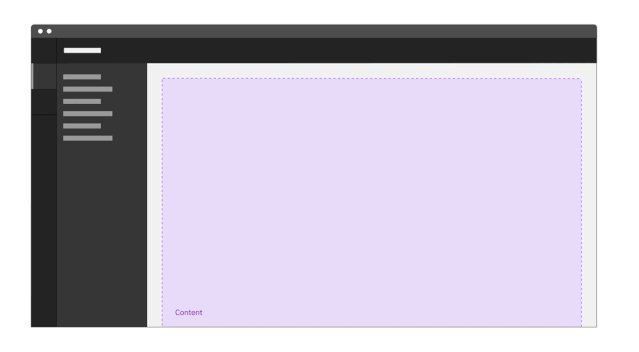
固定响应:侧导航始终保持静态宽度,右边内容响应。

固定响应,gif动图来源于网络
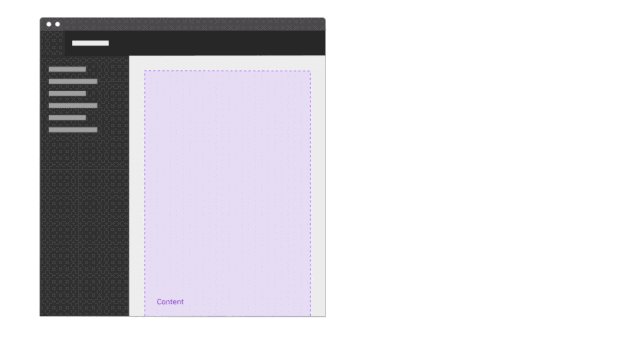
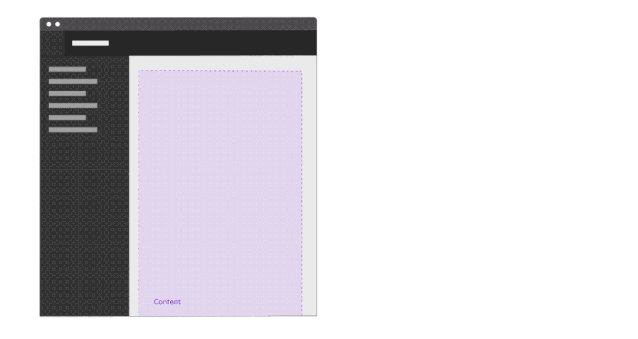
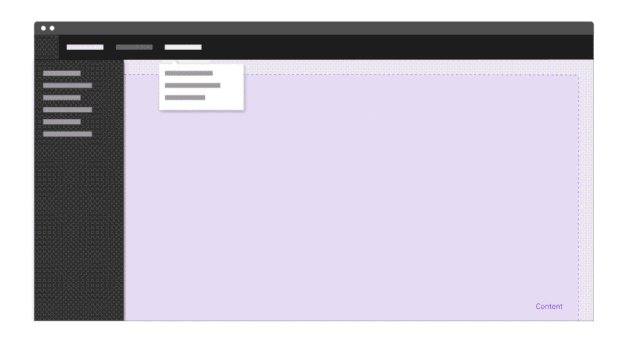
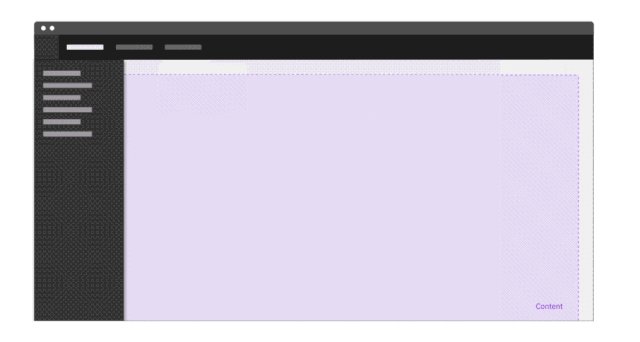
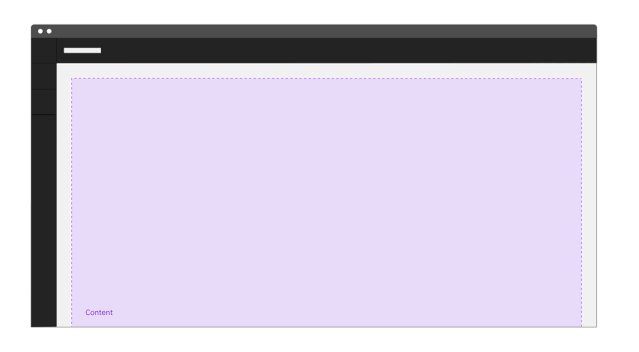
悬浮响应:侧导航漂浮在内容区域之上,即停即走的概念,不影响内容响应。

悬浮响应,gif动图来源于网络
Web端最佳首屏设计尺寸
世界著名的网页易用性专家尼尔森曾经有报告显示,首屏以上的关注度为80.3%,首屏以下的关注度仅有19.7%。这两个数据足以表明,首屏内容对转化率的重要性。
查阅了一些其他人对于网页首屏高度的理解,大致意思就是根据浏览器参数、市场占有率以及屏幕分辨率,可以推出首屏的最佳设计宽度和高度。
首屏高度=屏幕分辨率总高度-系统任务栏高度-浏览器高度(工具栏、状态栏、边框等)-位置工具栏(如360、百度)
任务栏高度:40px(Win7、8、8.1、10=40px Win XP=30px)
浏览器高度:160px(包含工具栏、状态栏、边框等)
位置工具栏:30px(如搜搜工具栏,百度工具栏,360工具栏等等用户浏览器上安装的各种插件都会影响到首屏的高度)

首屏内容可见度,图片来源于网络(图十)
根据用户可见首屏内容高度统计(图十)及二八比例划分原则,首屏高度控制在710px可以照顾到约80%的用户群体,最终得出的结论是:
首屏安全宽度为1002px(最大安全宽度可以为:1258px)
Windows XP首屏高度为580px
Windows7、8、8.1、10首屏高度:710px
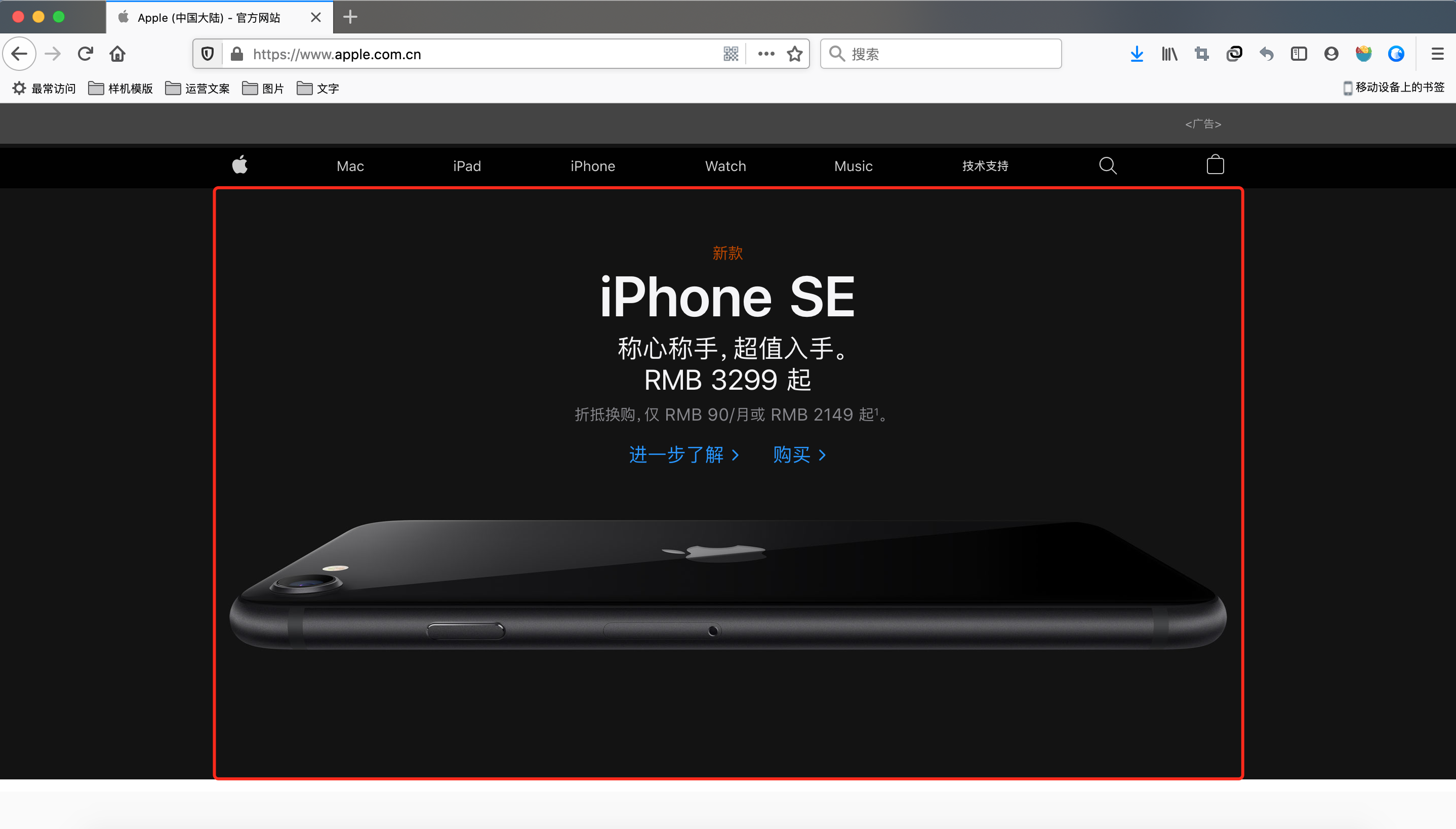
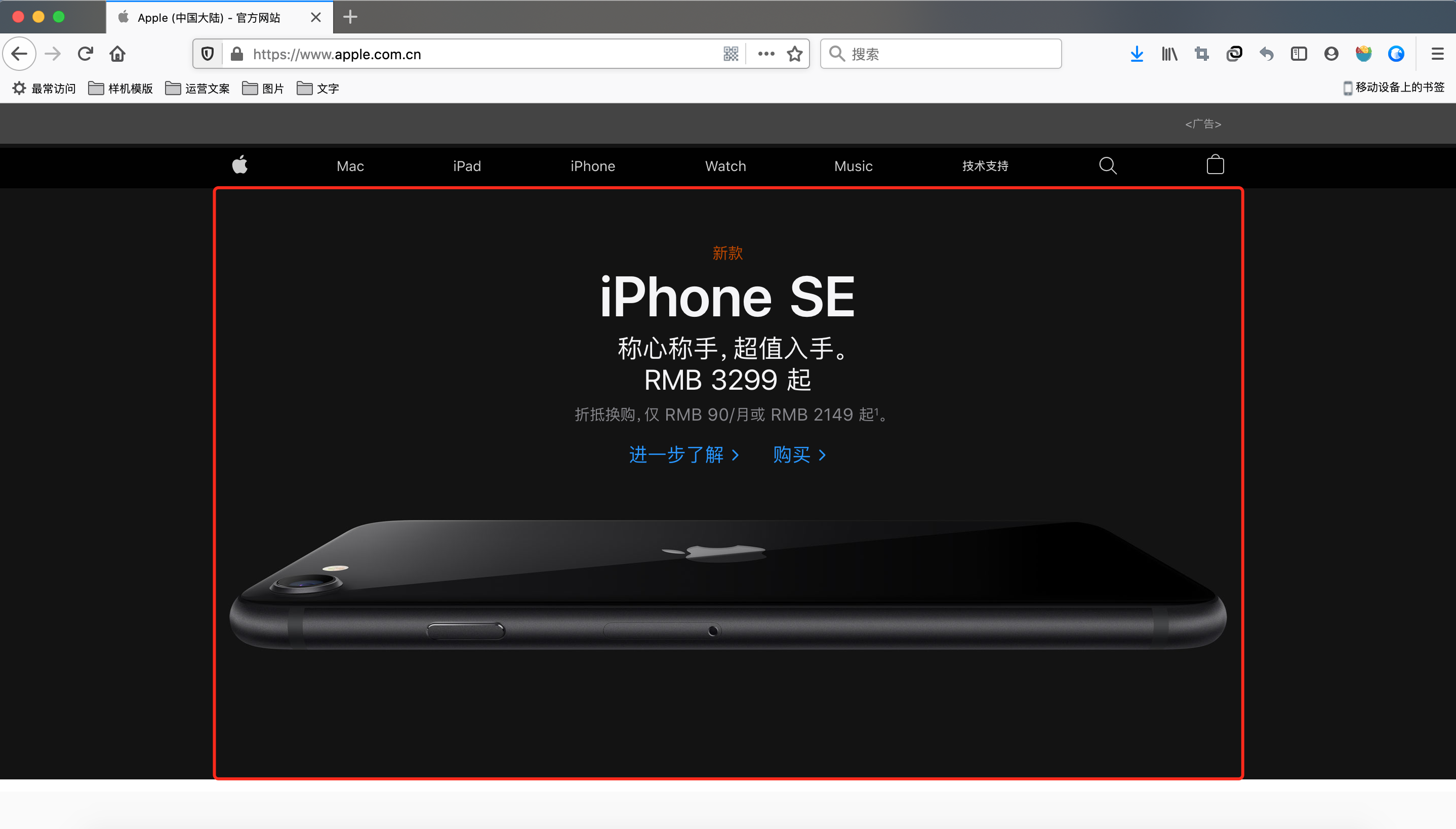
但需要注意的是我们采取的是响应式开发,实际上首屏按照1920*1080px来设计即可,核心内容可以聚焦在710px的高度内。例如Apple官网首屏核心内容就是聚焦在710px的高度。(图十一)

Apple官网首页首屏的核心内容尺寸:1002*710px(图十一)
文字规范
PC系统默认中文字:
微软雅黑(仅仅作为屏幕输出,不能用在banner,否则会侵权哦)这里推荐一篇关于微软雅黑如何使用不侵权的文章《微软雅黑这样使用不侵权》
Mac系统默认中文:苹方系列
英文可以使用:Arial、DIN
如果要用一些个性化的字体来体现网页的独特性,建议购买正版字体,作为设计师的我们,应该尊重版权和原创,我收集了一份可能是2020年最全的、可永久免费商用的中文字体包。(感谢优秀的字体设计师们的无私奉献)
字体包链接: https://pan.baidu.com/s/1ZyRAen0eWaedmL-8uYQOlg
字体包密码: 85wq
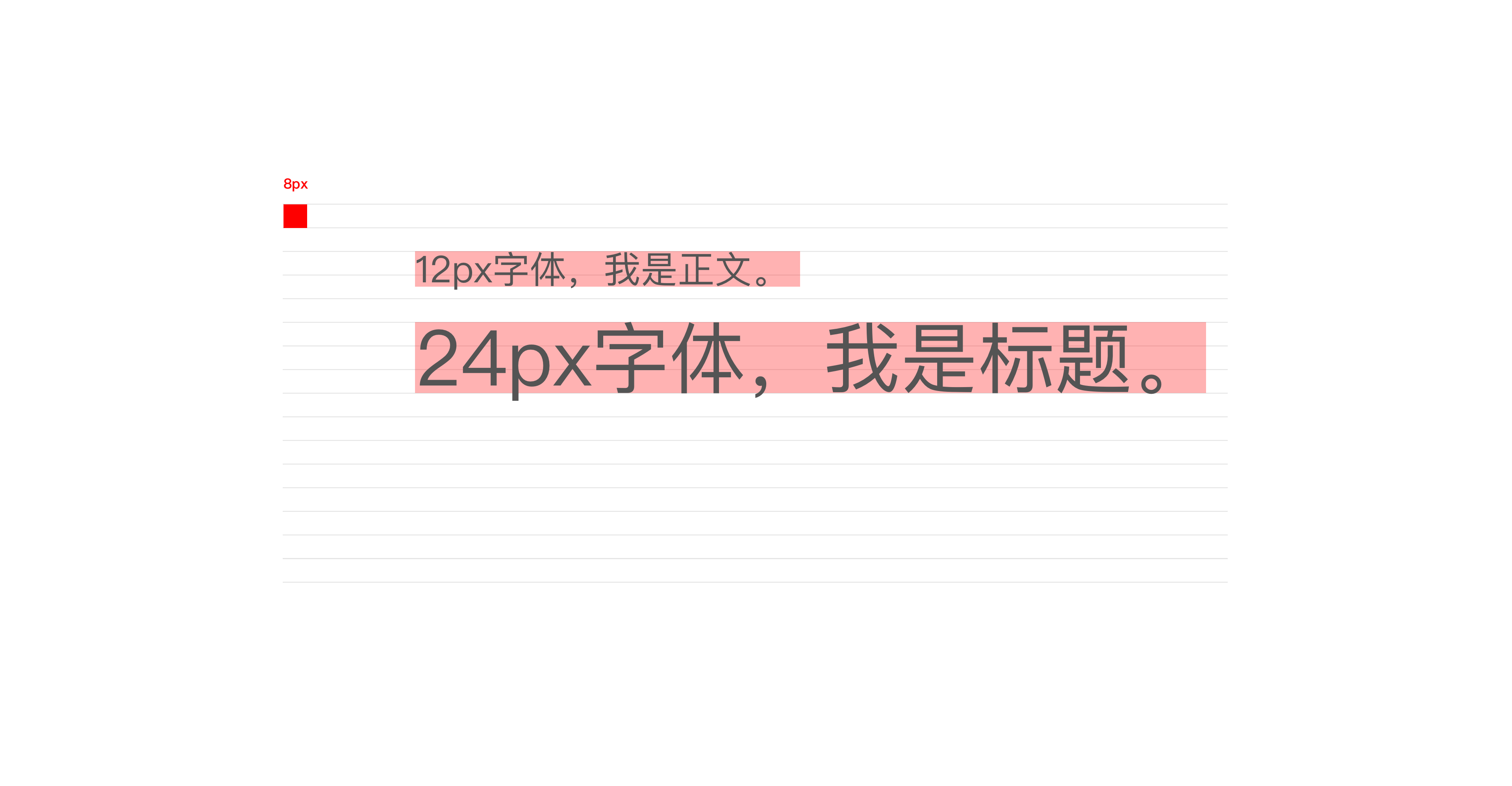
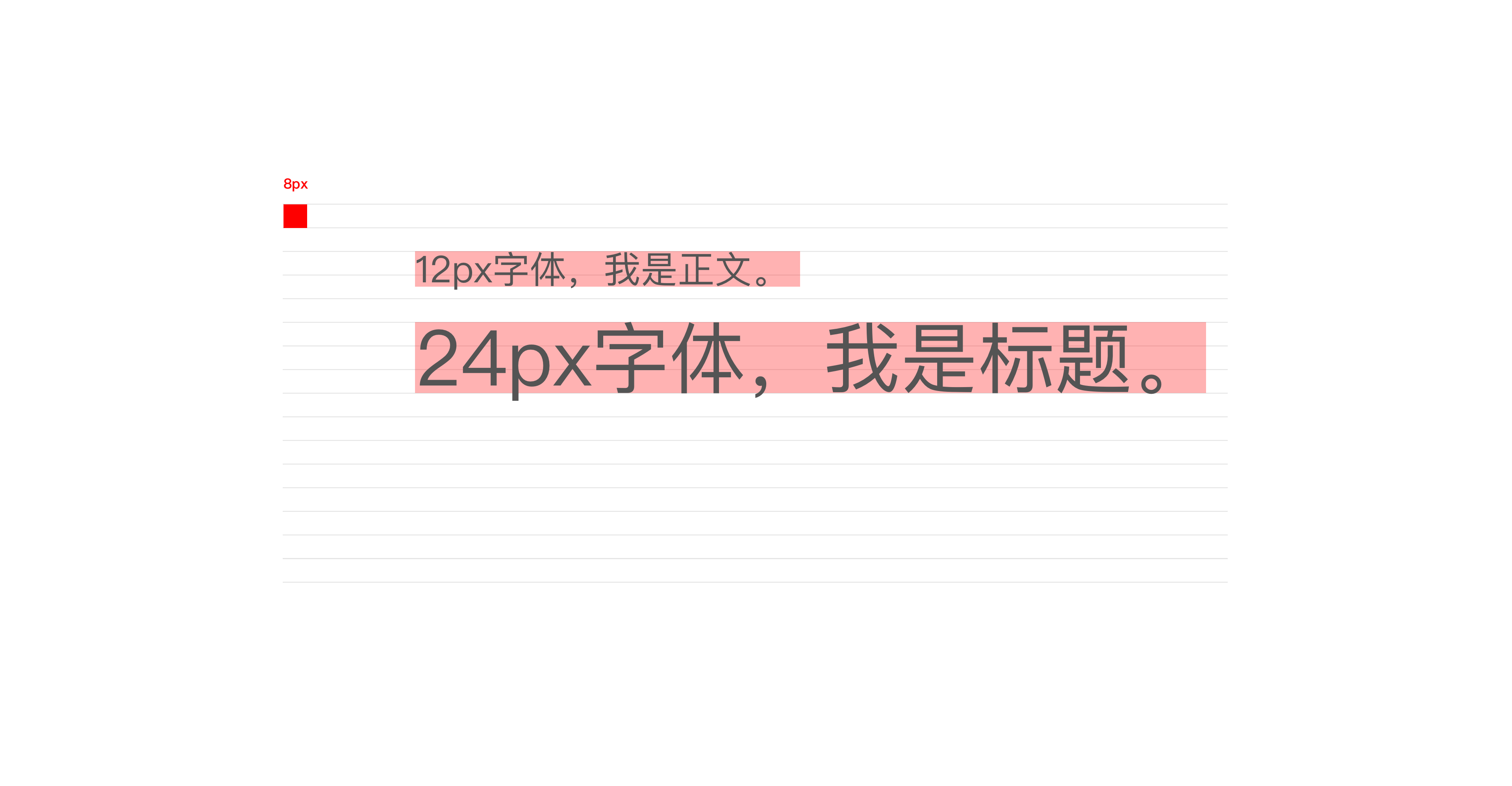
正文字体≥12px即可,目前很多网站字体已经14px起步。可根据实际效果进行选择,但尽量使用偶数。

色彩规范:
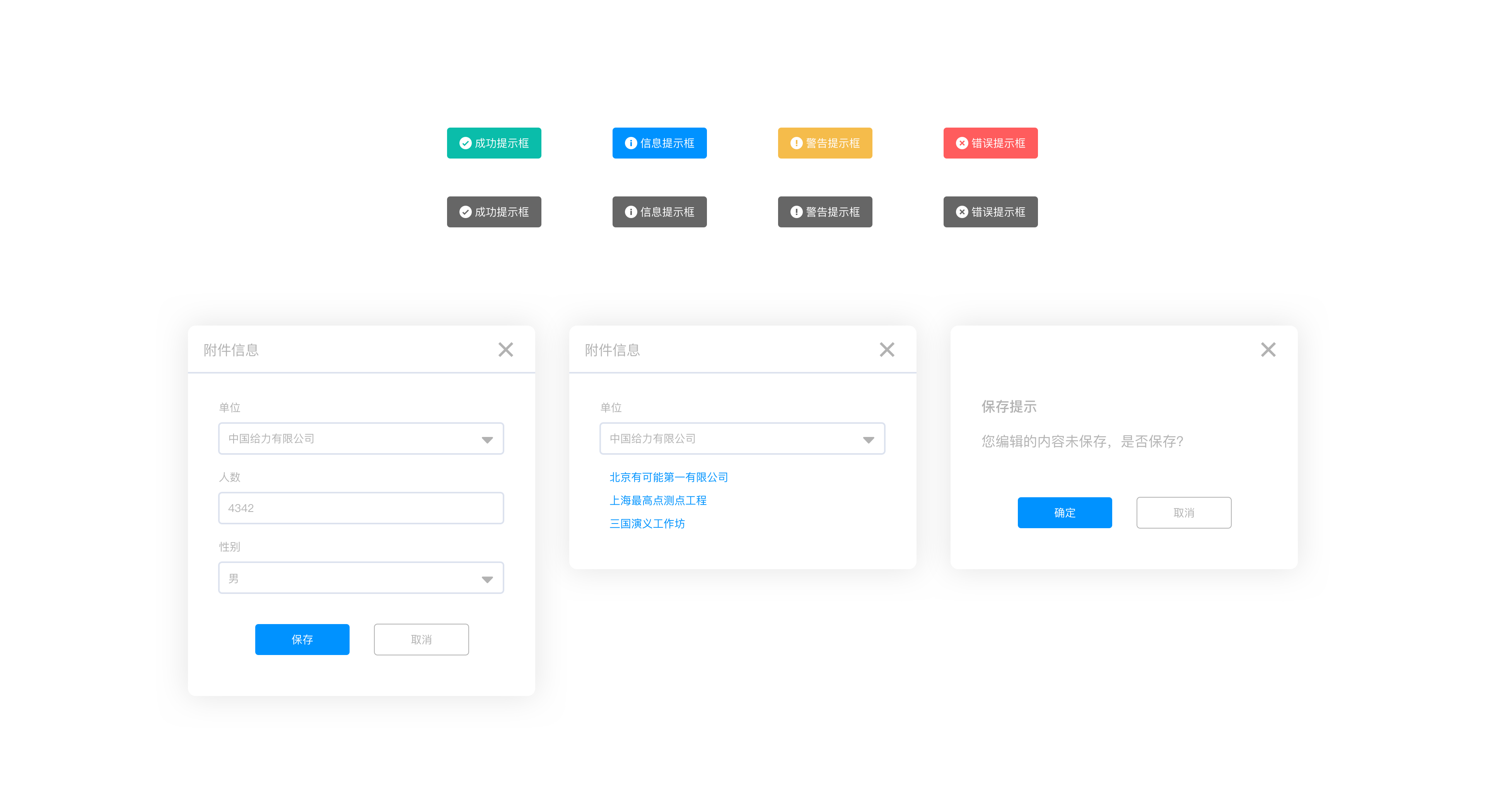
应该遵循品牌VI规范体系,需要注意不同状态的用色规范(默认、悬停、按下 、成功反馈、警示反馈、错误反馈),颜色不宜过多,控制在3种以内,文字色彩尽量避免纯黑色。

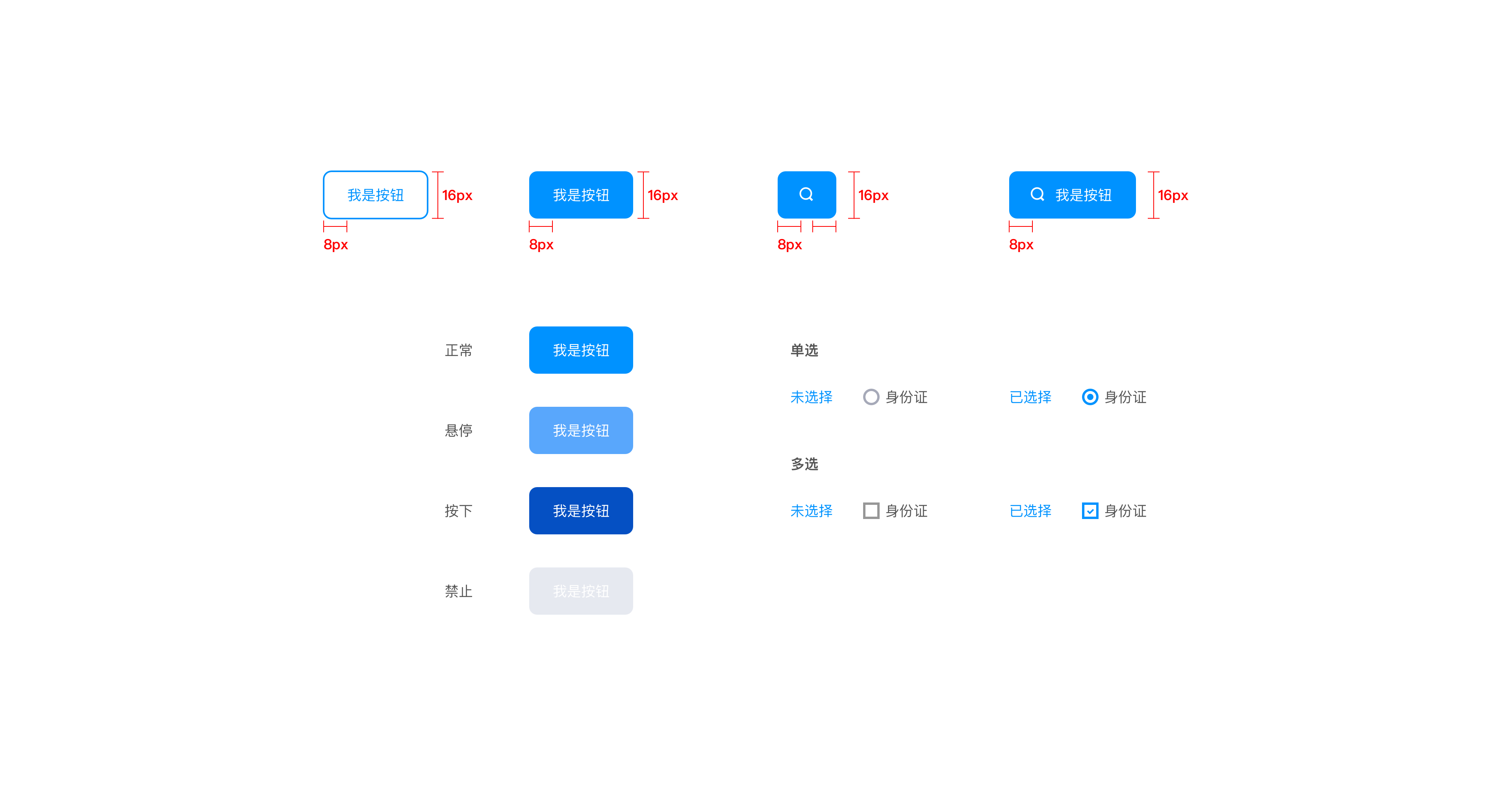
按钮规范:
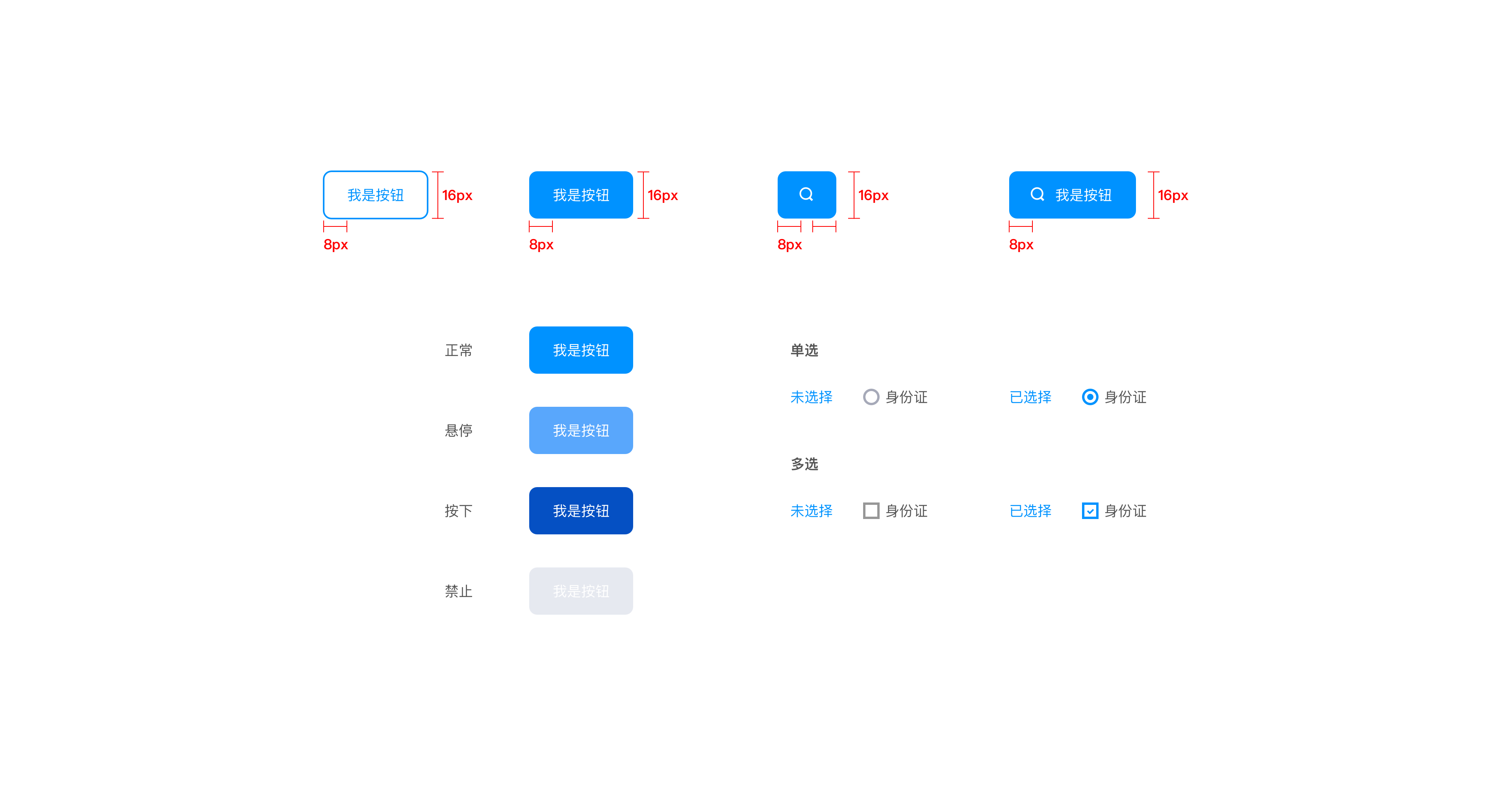
可分为线型按钮、面型按钮、文字按钮、图标按钮、文字+图标按钮。按钮的状态一般有默认、按下、悬停、禁用。
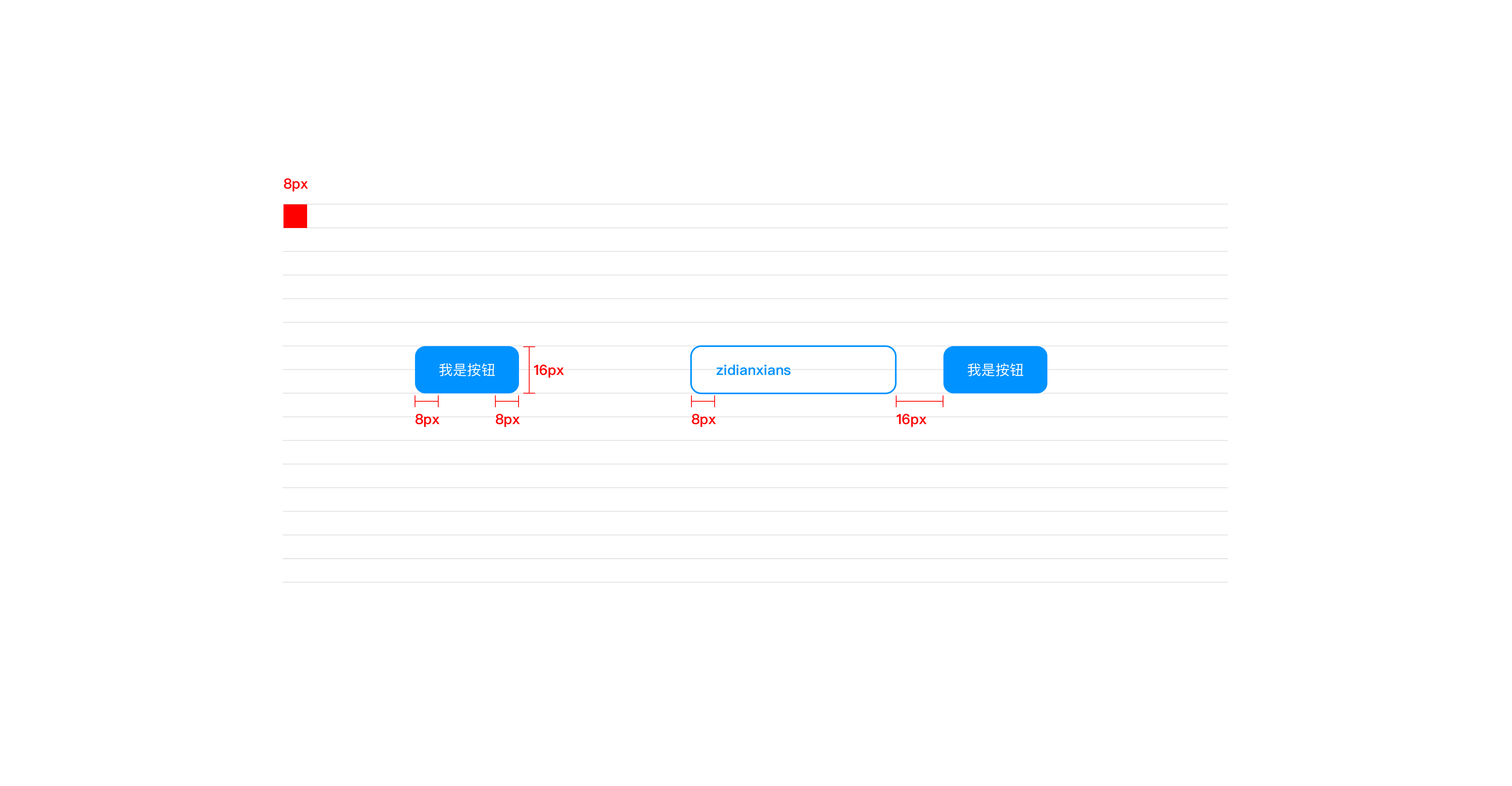
按钮大小可遵循8点栅格原则。

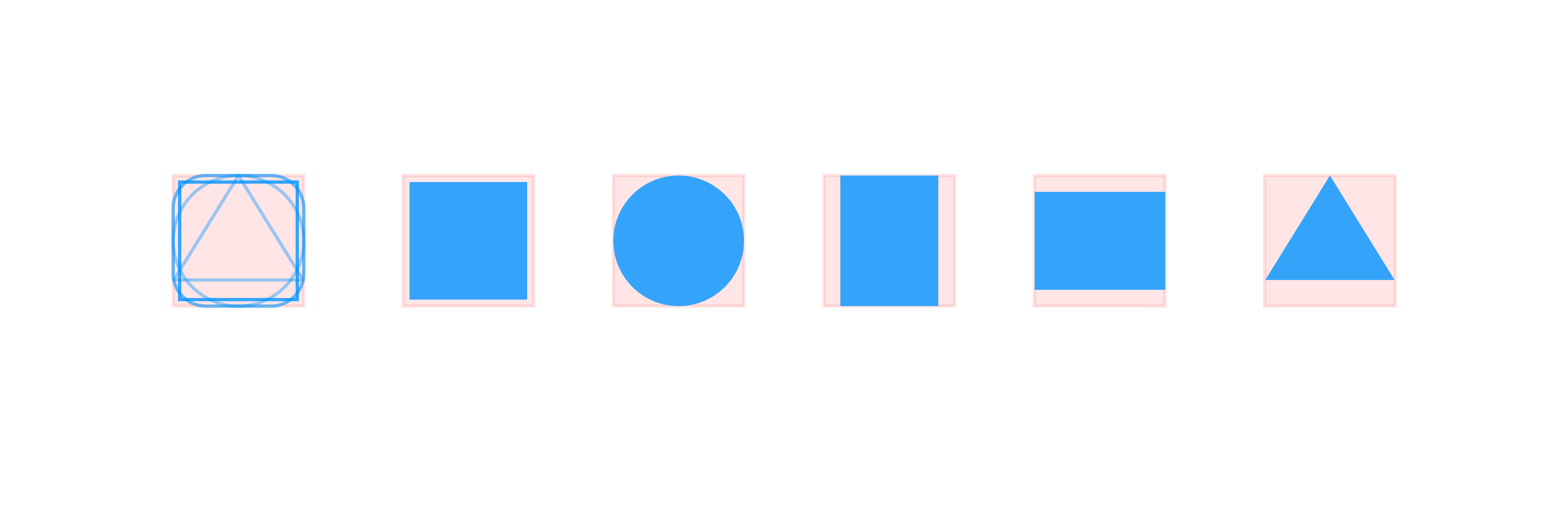
图标规范:
图标设计取整数制作,完成后输出SVG格式,上传到阿里巴巴矢量图标库,方便前端调用。注意不同形状图标视觉的大小统一(椭圆、方、圆、长方、三角),可遵循8点栅格原则。

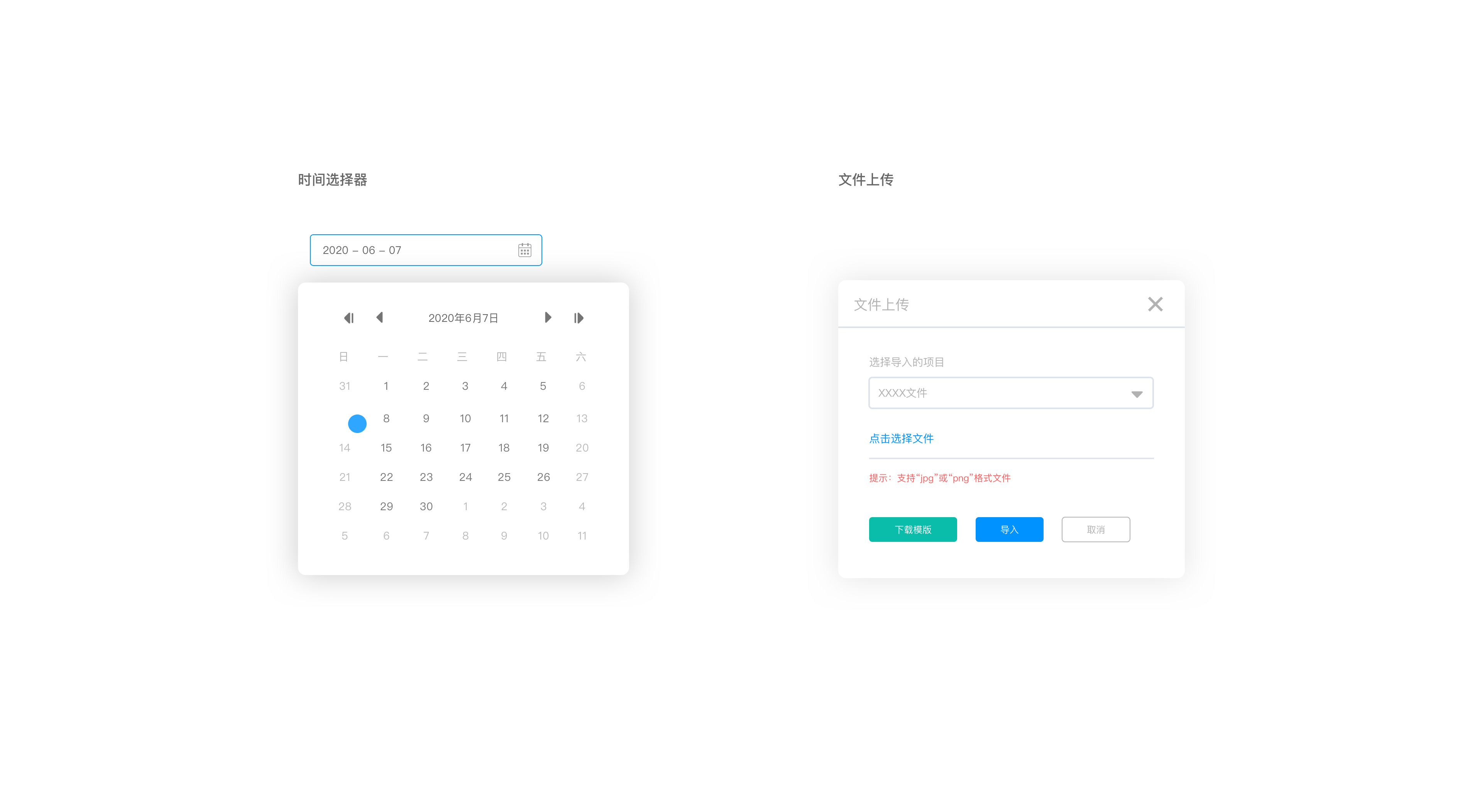
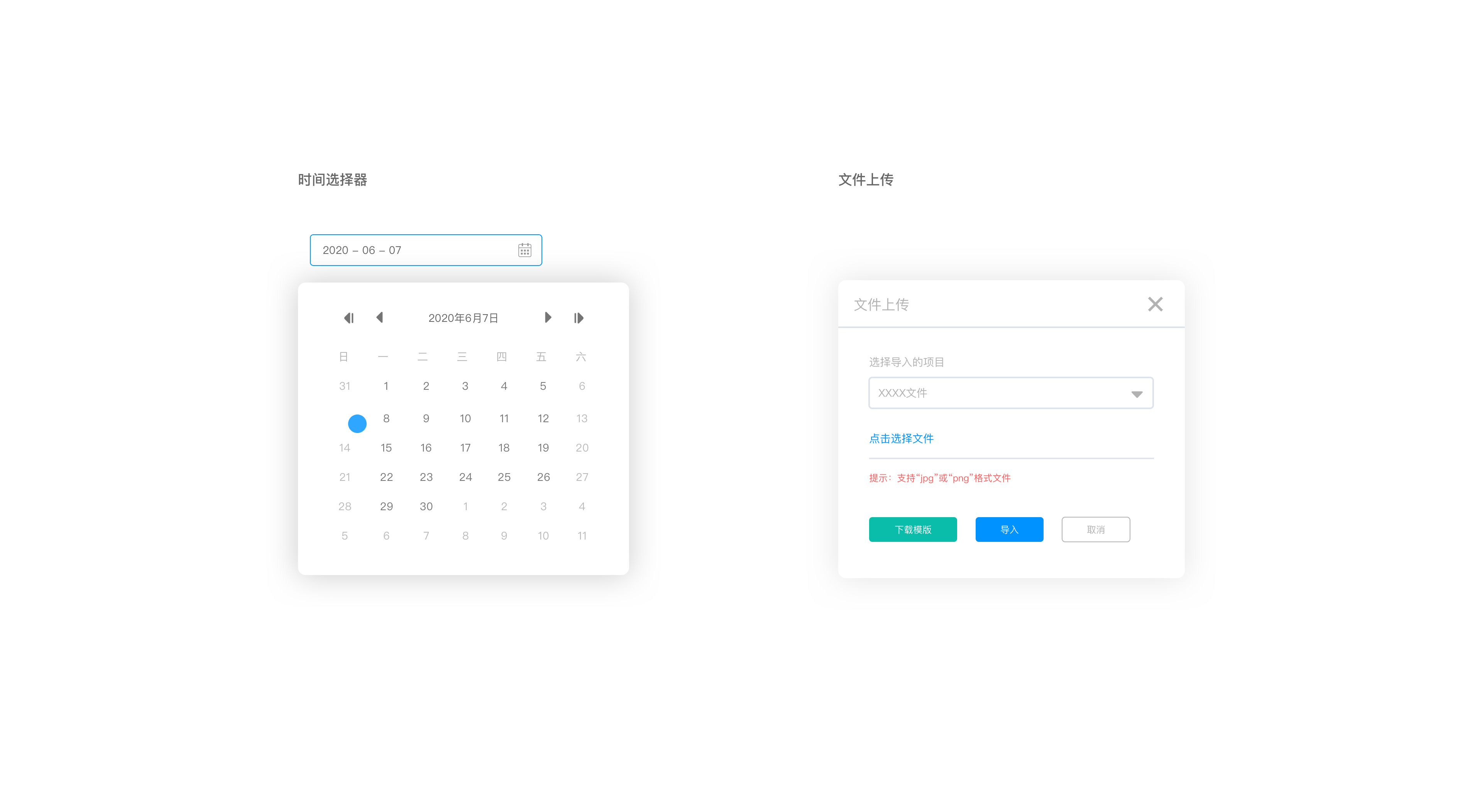
表单规范:
系统表单设计中,注意输入框样式统一,一般有默认、选中、输入、禁用、校验错误等,另外还有单选、多选、下拉等组件。
可遵循8点栅格原则。

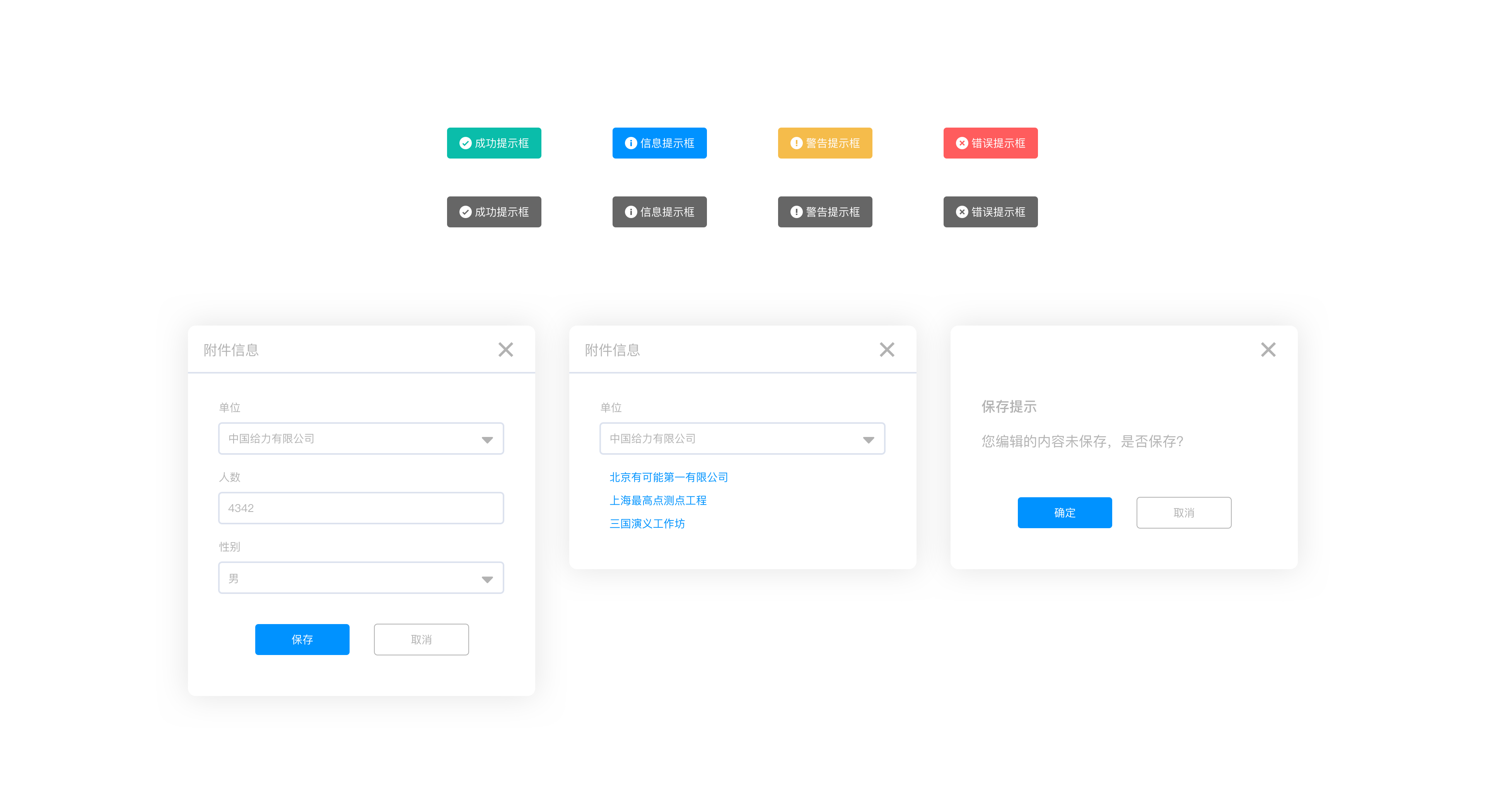
弹窗规范:
分模态弹窗和非模态弹窗,他们最大的区别在于是否强制用户交互,是否打断用户当前操作流程。弹窗大小可根据显示的内容、边距来设计,位置保持全居中。非模态弹窗,需要考虑自动消失的提示时间。
可遵循8点栅格原则。

控件规范:
在系统中很多控件需要设计师来优化设计,保证控件的统一风格,也方便后期迭代。在实际工作中为了节省开发时间,前端也会提供封装好的控件让我们来选择,我们要协助前端规范好控件的样式。
可遵循8点栅格原则。

到这里,关于网页设计响应式设计规范的梳理基本上够全面了。总结回顾一下,以下几个核心知识点务必牢记:
一、网页设计的网页布局方式
二、响应式网页设计基准尺寸
三、设计稿响应式工作原理和栅格系统
四、8点网格
五、页面布局结构
六、Web端最佳首屏设计尺寸
七、页面设计的相关规范,需要遵循8点栅格原则。(文字、色彩、按钮、图标、表单、弹框、控件规范)
希望大家认真阅读并及时消化,真正转化为自己的东西,并应用到实际项目当中去。切记,规范只是起到引导作用,它可以让我们的设计更加严谨,但我们的创意不能被规范所束缚,永远记住最好的规范就是没有规范。
不足之处还望校正,祝大家学习愉快。