这段时间以来,扁平化设计一直是设计师之间的热门话题。每个人都有自己的独特认识,有的非常喜欢而有的人却恰恰相反。那什么是扁平呢?designmodo设计师Carrie Cousins在网站上介绍了扁平化的五大特点,以及“准”扁平化设计的优缺点。CSDN编译如下。
Cousins表示他虽然对扁平化设计的感觉非常强烈,但并没有特别热爱或者特别讨厌扁平化设计。他认为好的设计不应当局限于某种设计风格,而需要更注重可用性、有用性。如果因为时尚的缘故,那就顺其自然吧。但该趋势并不适合一切项目,所以不能强求所有应用都遵从这一风格。
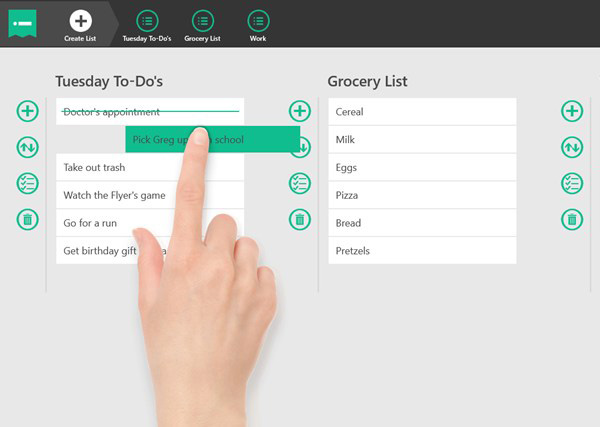
拒绝特效

顾名思义,扁平化设计仅仅采用二维元素。所有元素都不加修饰——阴影、斜面、突起、渐变这样会带来深度变化的设计都是不应该的。从图片框到按钮,再到导航栏都干脆有力,需要极力避免羽化、阴影这样的特效。现实主义、3D、拟物化更是扁平化设计的大敌。

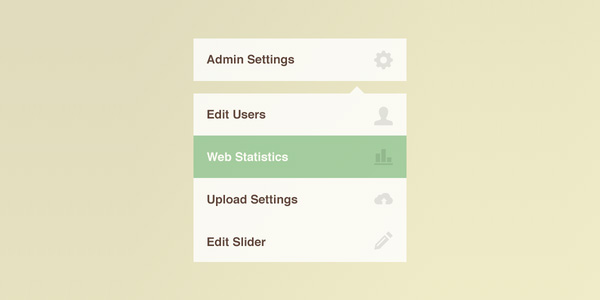
扁平化设计中的层次和其它的一一对应,但各个位面间没有交叉,不会明确区分背景图片、前景图片、按钮、文本、导航,等等。
那如何做好扁平化设计?扁平化设计依赖于清晰的层次结构和元素布局,优秀的扁平化设计应该能帮助用户理解产品以及交互。
现在,越来越多的网站开始应用扁平化设计,在App和移动设计中这一趋势更为明显。在小屏幕中,按钮和选项更少,也让扁平化设计如鱼得水。
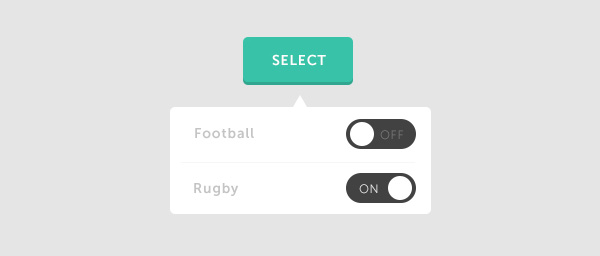
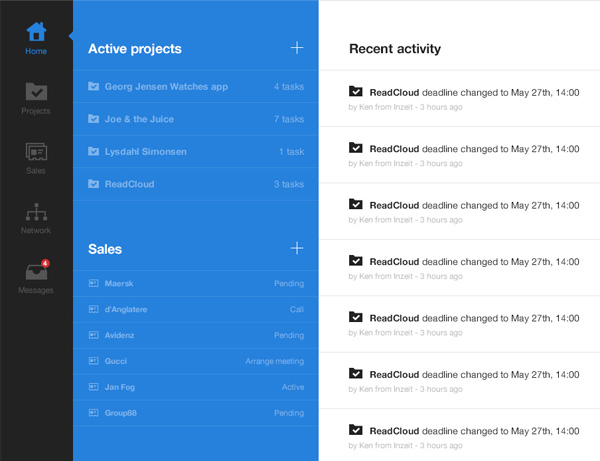
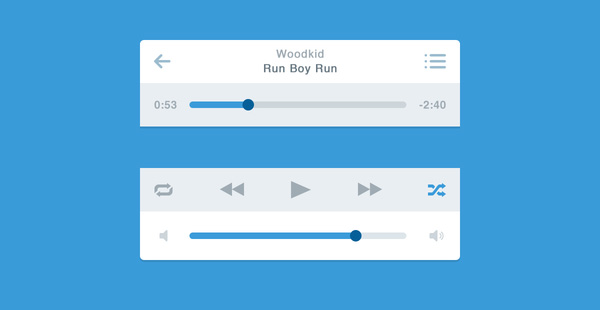
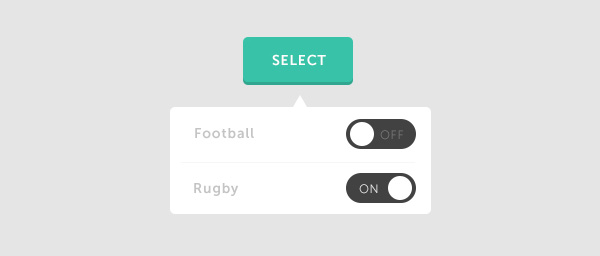
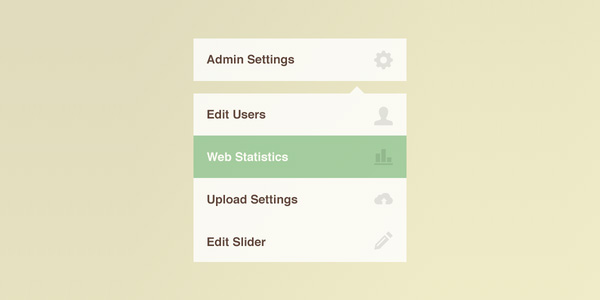
仅使用简单的元素

扁平设计中使用到很多简单的UI元素,比如按钮和图标。设计师更常用矩形、圆形、方形等简单的形状。元素独立。正角、直角、圆弧都非常常见。
UI元素应该在保持高可用性的前提下尽可能的简单,保证应用或网站直观、易用,无需引导。为了同时达到简单但直观的效果,你可以尝试为按钮填充深色,以鼓励用户点击。

记住,简单的元素并不意味着设计起来很简单,恰恰相反,扁平化设计理念的复杂度可以与任何其他设计风格相提并论。
注重排版

因为扁平化设计要求元素更简单,排版的重要性就更为突出了。字体的大小应该匹配整体设计,高度美化的字体会与极简设计原则相冲突。字形上可以应该使用粗体,文案要求精简、干练,最终保证产品在视觉上和措辞上的一致性。
字体选择上可以使用简单的无衬线字体,通过字体大小和比重来区分元素。同时你也可以使用新奇的字体作为点缀,但一定要记得不能过火。
排版的目的在于帮助用户理解设计。标签按钮等其它元素更注重增强易用性和交互性。
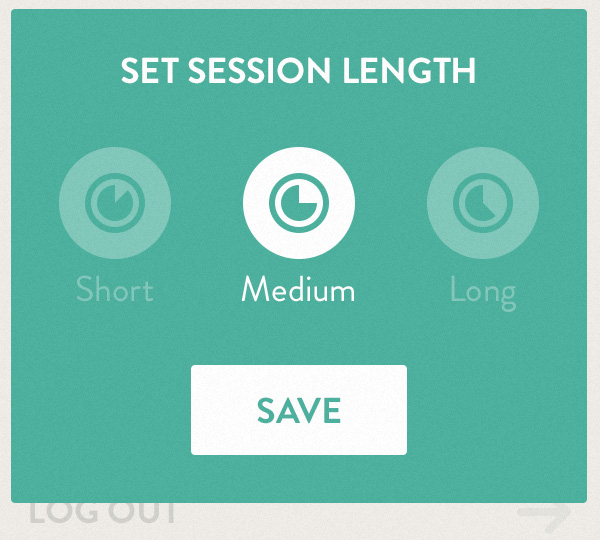
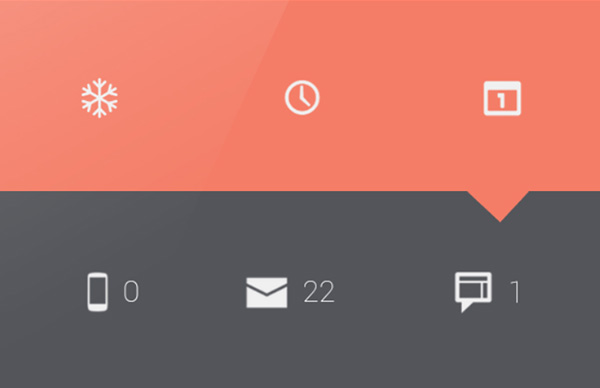
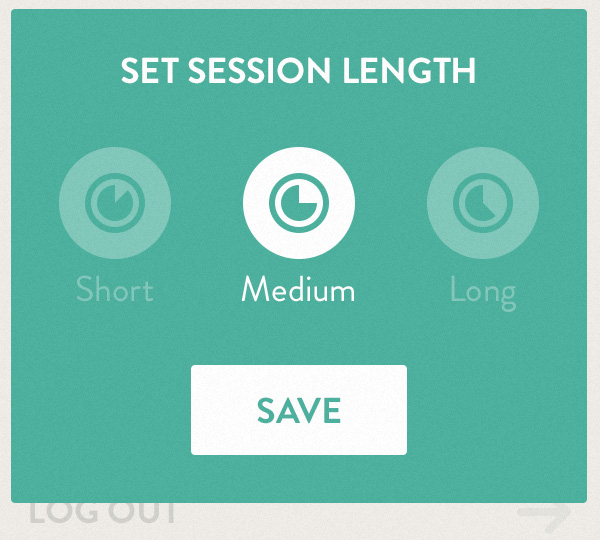
关注色彩

色彩的使用对于扁平化设计来说非常重要。你可能已经发现了,扁平化设计的网站、应用色彩明显要更加鲜艳、明亮。此外扁平化设计的项目也拥有更多的色调。一般的网站很少会使用3种以上的色调,但是在扁平化设计中,平均会使用6-8种颜色。

扁平化设计的色调偏通常更有活力——色彩更纯。其主要、次要颜色通常都是非常大众化的颜色,然后再配以几种其它颜色。扁平化设计的另一个趋势在于复古颜色的使用——浅澄色、紫色、绿色、蓝色——都极为流行。
极简主义

扁平化设计生而简单,整体上趋近极简主义设计理念。设计中应该驱除任何无关元素,尽可能地仅使用简单的颜色与文本。如果一定需要视觉元素,你可以添加简单的图形。
“准”扁平化设计

最近,越来越多的设计师开始赞同准扁平化的设计。在准扁平化设计中,基调仍然是扁平风格的,但会在设计方案中添加一种,且仅添加一种特效,无论是阴影也好、梯度也好……

这种设计风格比严肃的扁平化更加灵活。设计师们喜欢它,因为可以添加深度和纹理;用户喜欢它,因为它能有助于直观的交互。但反过来,也有设计师不喜欢它,因为“准”扁平风格是另两种风格的混合体,缺乏明确的定义,所以更难用好。
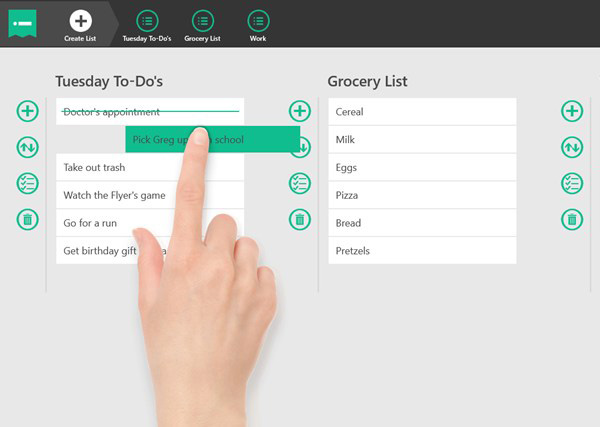
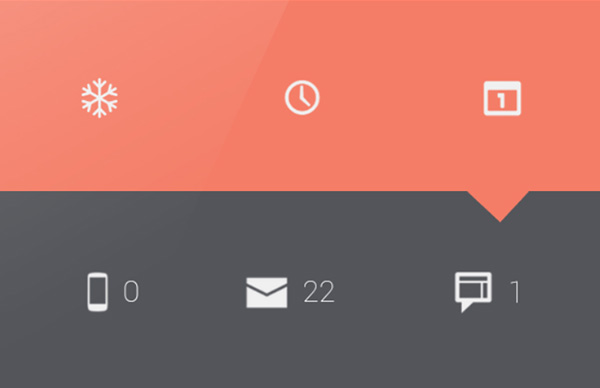
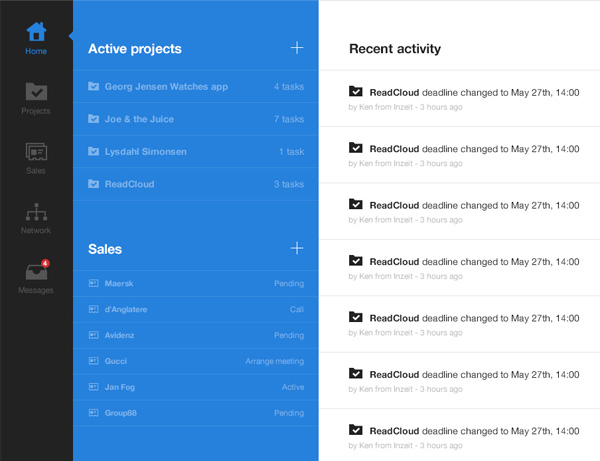
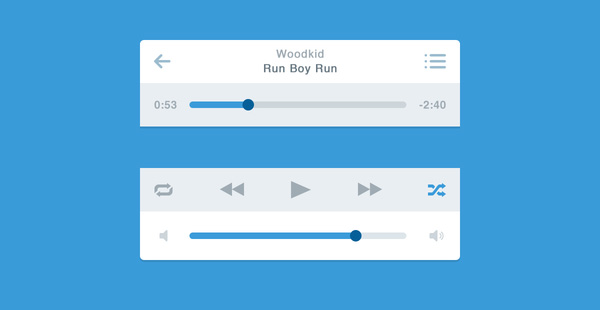
有一个新的简约设计趋势(风格)正向我们袭来。想必大家已经猜到咯,Flat Design!刚刚改版的新浪首页也更加简洁干练,扁平透气的风格也让很多小网龄用户感觉潮流新颖。那么,跟随潮流的设计师们,你们准备好学习这种设计手 法了么?或者超前的你已经深得要领了?嘿嘿!这可不是就像有些人说的,仅仅是剥开所有的3 d元素、渐变、阴影和特效呢。
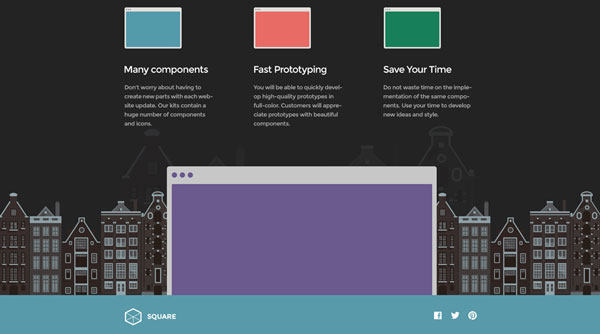
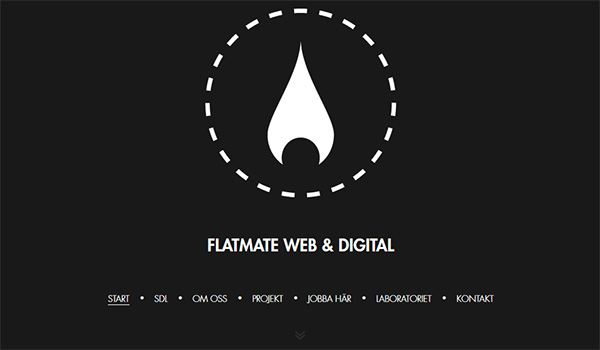
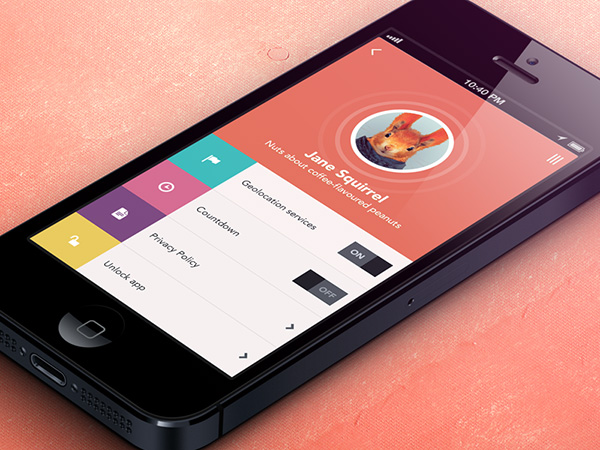
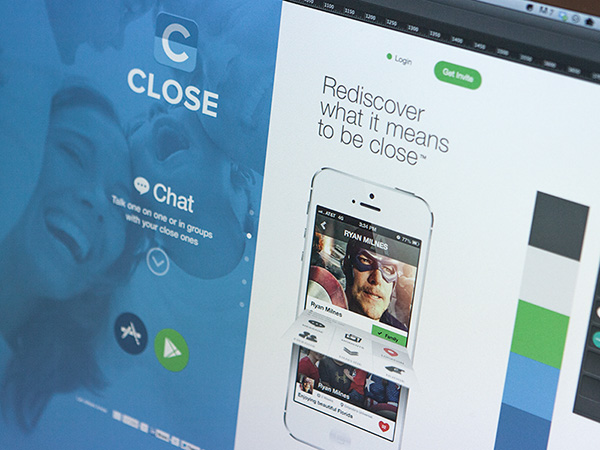
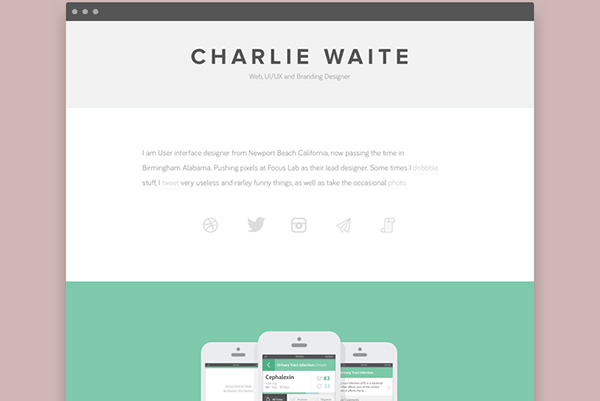
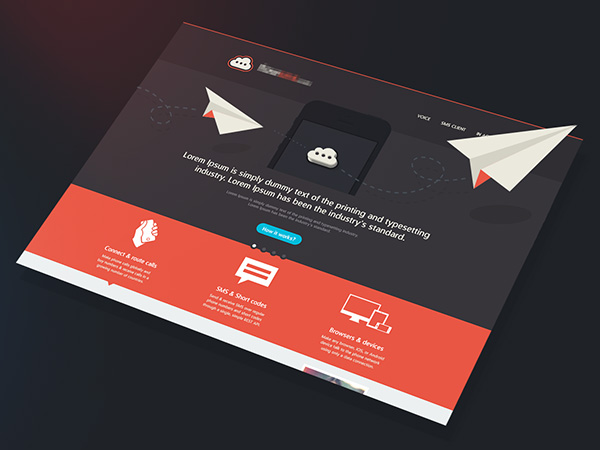
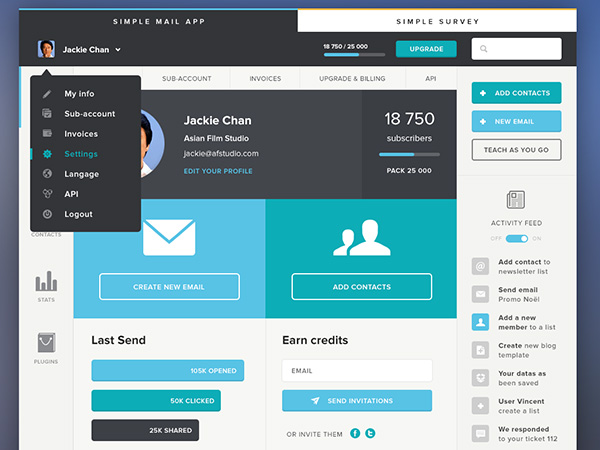
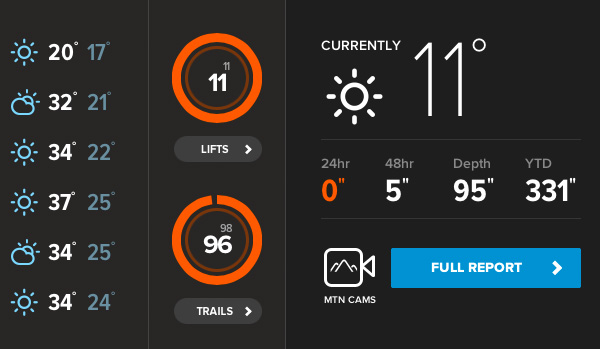
扁平化设计的纯粹和简单,以及它倡导的歇斯底里的简约,逐渐被用户认可、欣赏。如果你厌倦了繁琐的这一切,想依靠点什么来玩些新花样,那么是时候在你的稿 子里注入Flat Design的因子了。今天我们展现了22个漂亮的例子,为你在学习Flat Design设计风格的过程中,零距离感受这股势不可挡的设计趋势。相信接下来会是一场灵感的饕餮盛宴,尽情享用吧:)
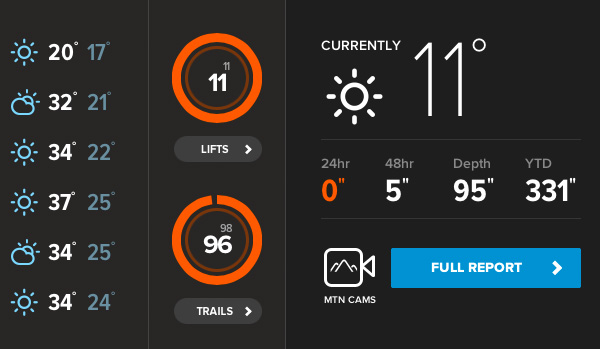
Snowbird

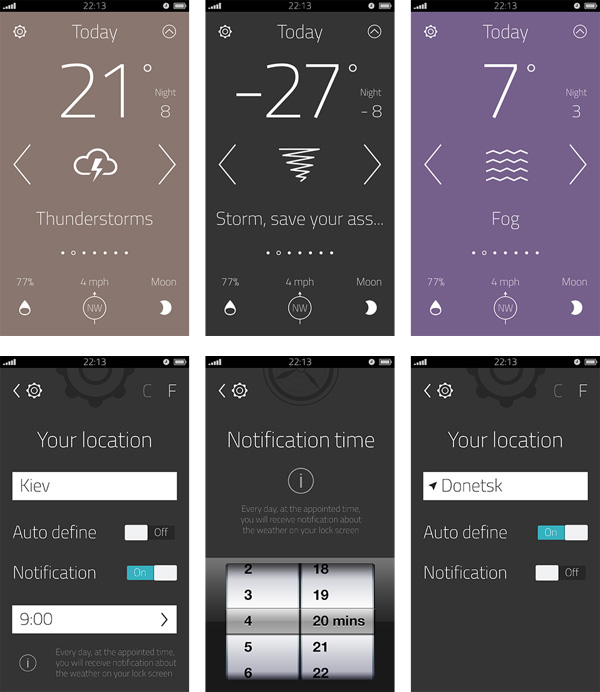
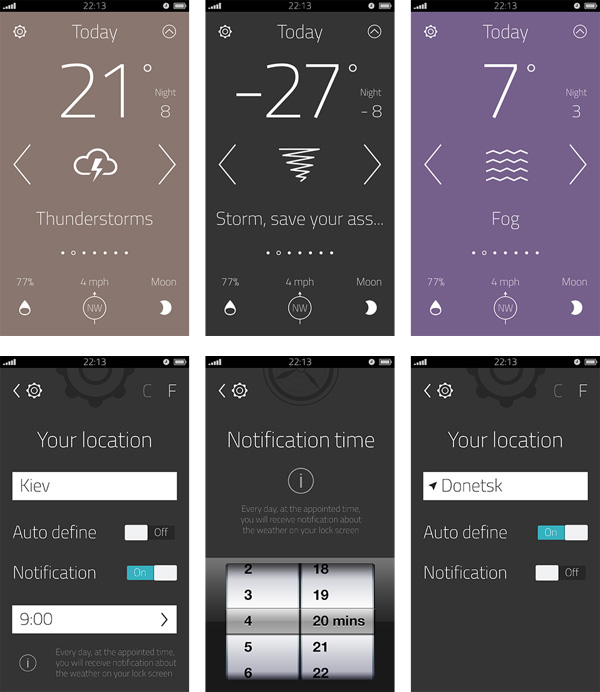
Weather App Outside the window

squidee.co

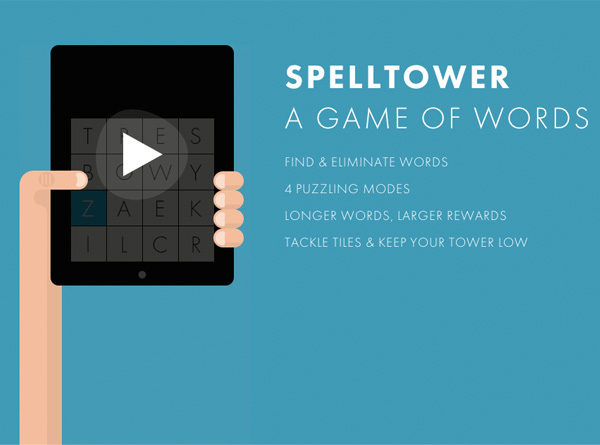
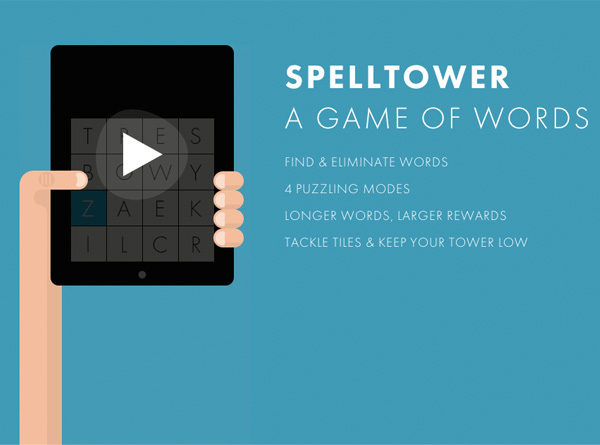
Spelltower

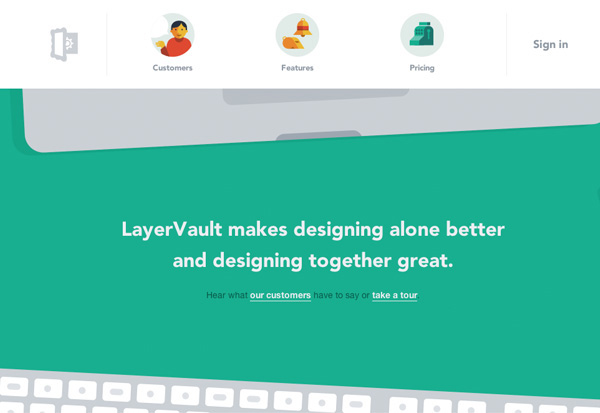
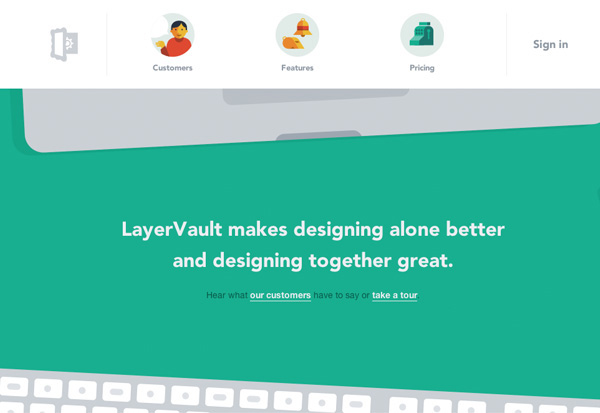
Layervault

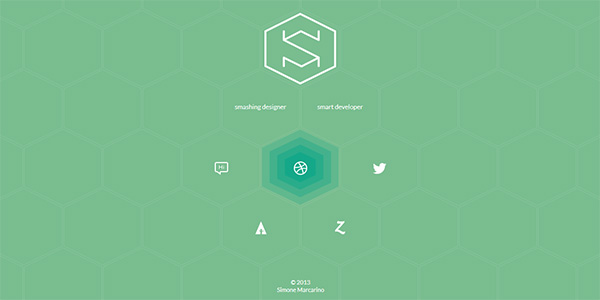
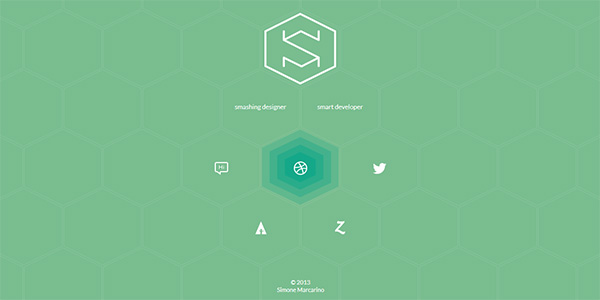
Simone Marcarino

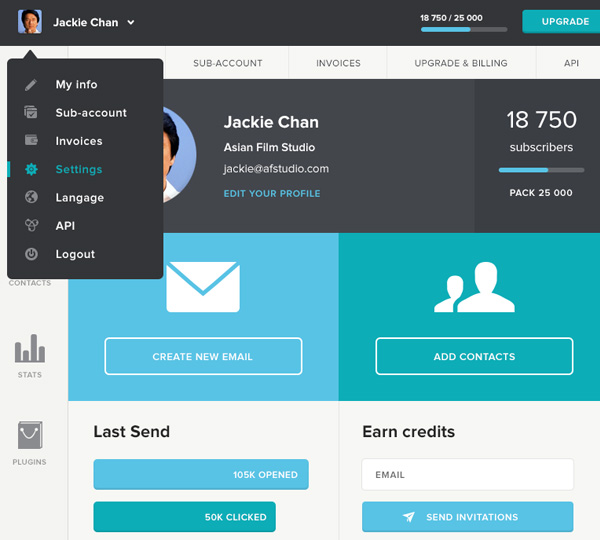
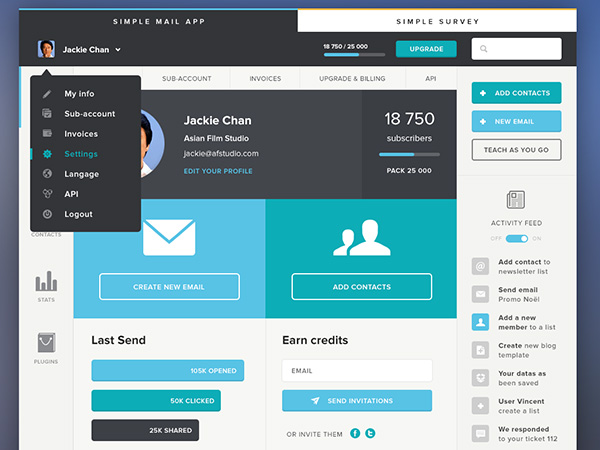
Mailchimp

Lorenzo Verzini

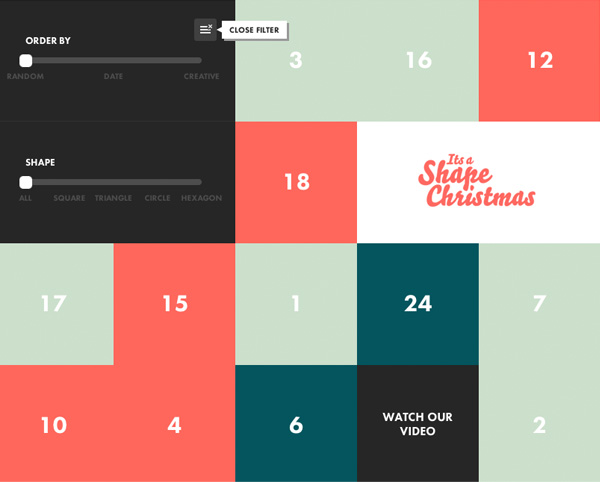
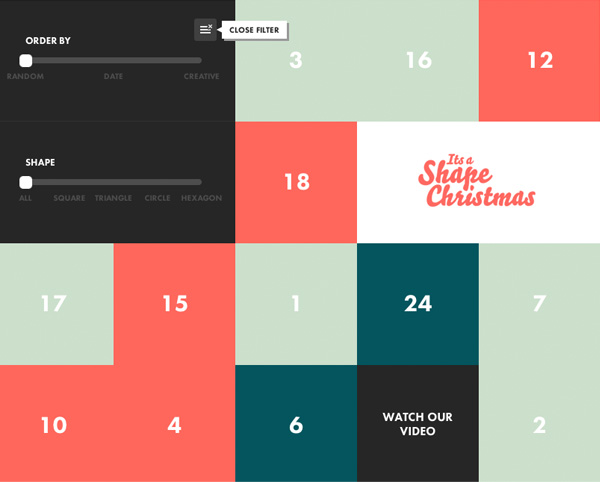
Interactive Advent Calendar

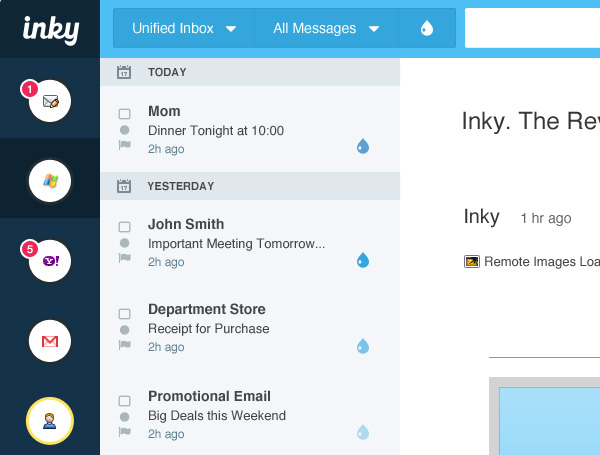
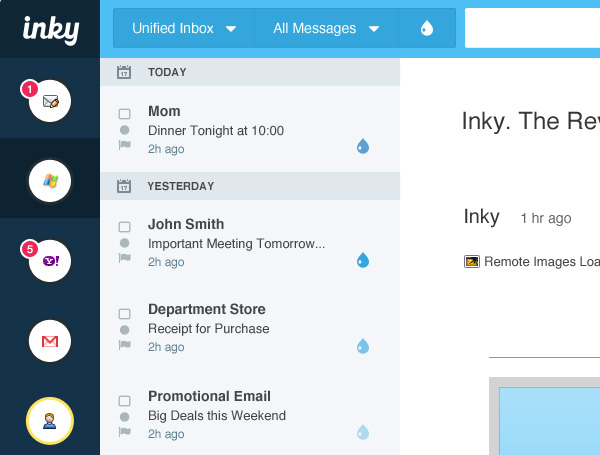
Inky

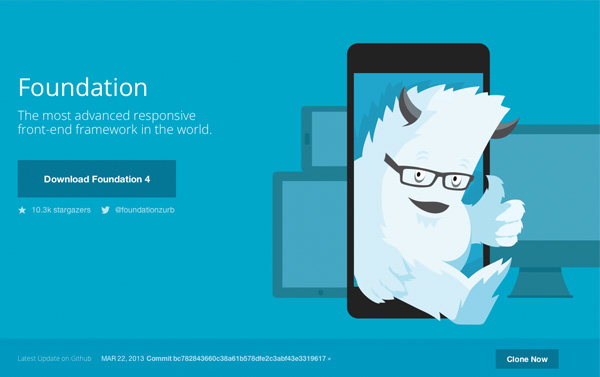
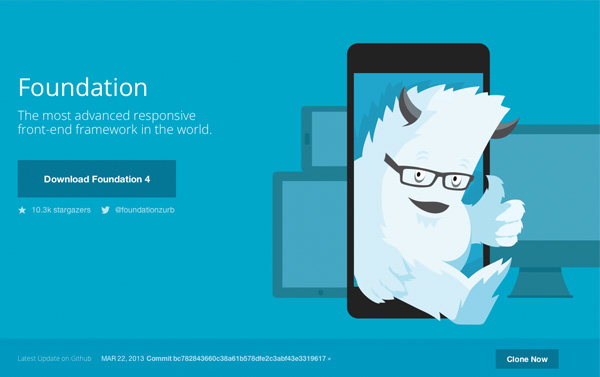
Foundation framework

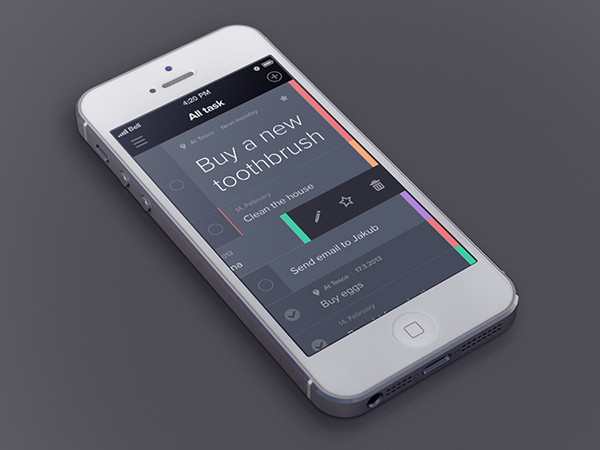
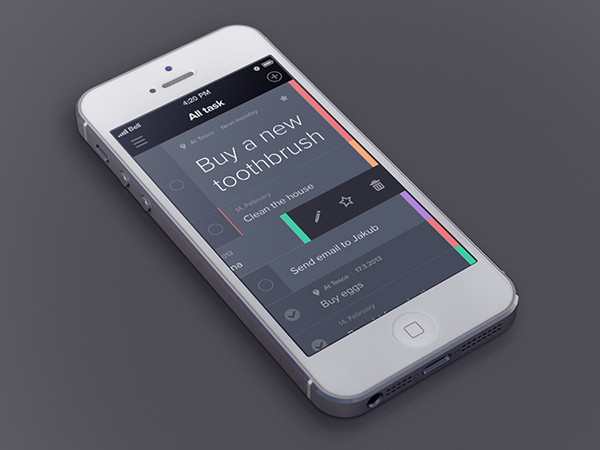
Jakub Antalik

Tommy Roussel

Rob Schlegel

Nikosaurier

Steffen Norgaard Amdersen

Michal Langmajer

UIElements

George Leonardo

Cai Cardenas

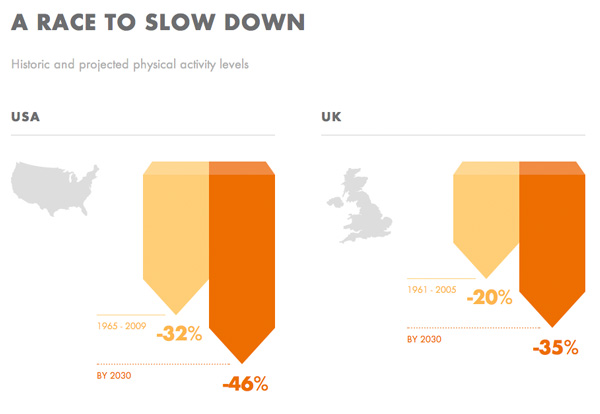
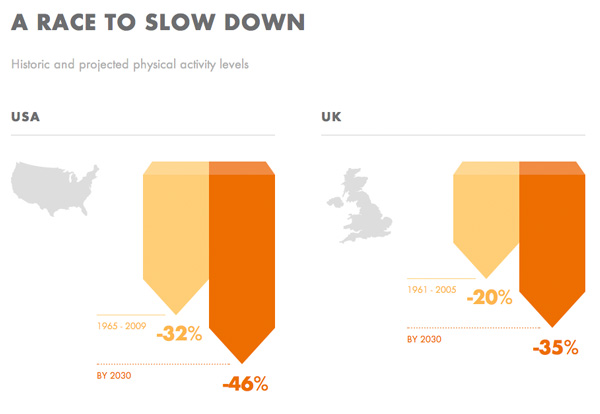
Designed To Move

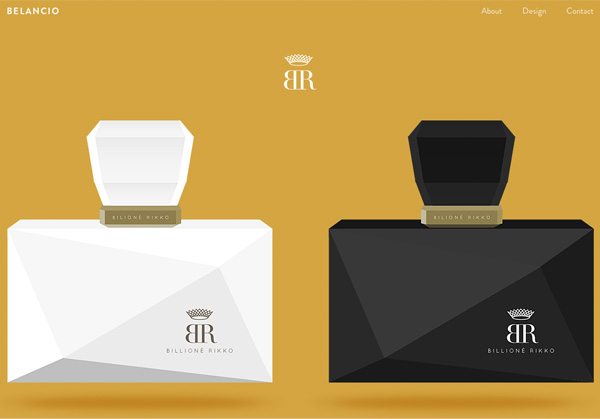
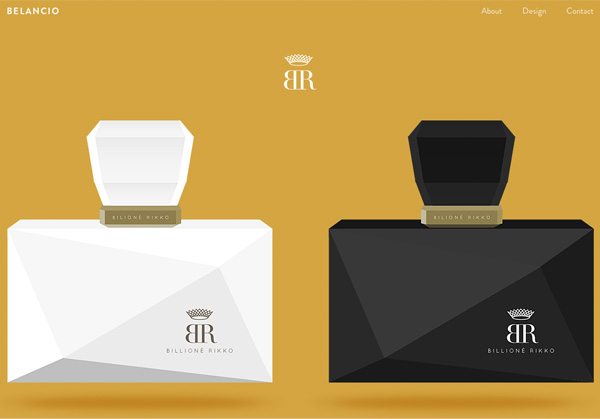
Belancio