细节决定成败。设计行业的从业人员应该对此有所体会。很多时候,一个小细节的失误往往会毁了整个设计。这一点也同样适用于网站设计。那么,一个好的 网站应该在细节上注意些什么呢?日前国外专业设计师Carrie Cousins在设计网站tympanus上撰文讲述了在网页设计时,应该注意的一些小细节。

万讯互动网站设计:每个人都可以通过相关工具创建一个网站,不过所有优秀的网站设计都有一些共同特点:组织有序,内容上乘,并且所有的设计细节井井有条。
网站排列,反差效果和色彩的等小细节的运用关系到设计的成败。在网站发布之前,要对相关细节进行仔细检查,以保证网站整体的简洁感。组织混乱,不够重视细节的网站会显得不专业,甚至会显得突兀。在下一个项目开始之前,设计师应考虑一下所有的小细节怎样能更好地做出项目。
排列


垂直和水平排列是简洁设计的首要关键。随意地排列元素不会营造出网站的简洁感和一致感,而这两个特点通常是非常优秀和专业的网站应该具备的。合适的排列有助于保持网站设计的层次感和一致性。
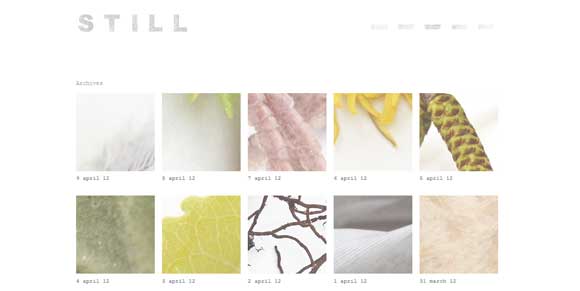
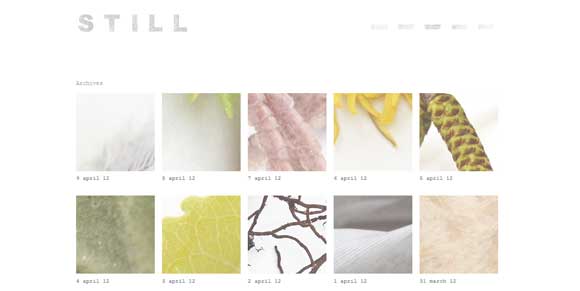
在处理图片和文本元素时,要注意整个页面是否水平对齐。位于页面顶部的各元素要水平对齐。底部的元素亦然。


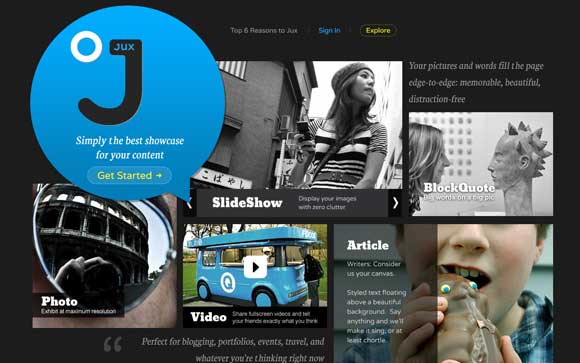
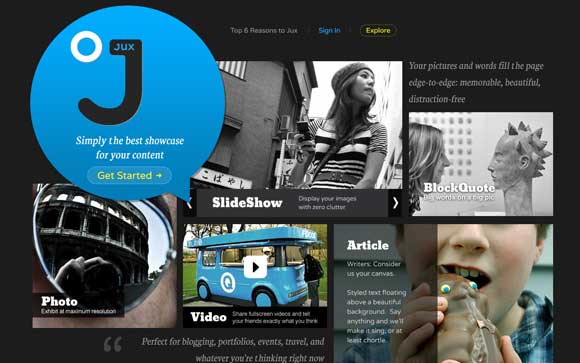
页面的垂直排列同样要予以重视。各元素之间应具有相同的宽带,同时元素之间的空格距离亦然要保持一致。网站Jux在图片与网格布局的搭配上就做得很好,各个图片间不仅边距相同,并且不同形状的图片排列起来也堪称完美。
在网站设计过程中,对齐条目最快,最简单的方法就是使用网格。至于什么样的网格类型和大小的使用效果最佳,这并没有固定的规则。不过,有些类型的网格结构确实有助于达到理想的排列效果。
网格是由水平和垂直方向的直线交错形成的均匀小方框,类似于你上几何课用的网格纸。网格可用来进行定位和元素大小的调整,另外,柱状网格也是不错的选择。当然,自己创建网格或下载事先制作好的模板也是可行的。
企业之间网络的竞争已日益激烈,而网民在互联网的平台上一直不停的在浏览、查看新鲜有趣有价值的东西,如果你的网站产品失败了!我们应该如何吸引网民的眼球呢?其中重要的决胜点就在于一个网站的首页栏目。下面是万讯互动为大家总结的几个好方法:
1)要注意网站首页的排版布局问题。通俗地来说如何安排首页各个栏目。首先,在导航栏之上需要一条次级导航,所谓次级导航既是可以加些日历代码、天 气代码、加入收藏、设为首页标签的地方,记住,每个文字标签一定要添加描述,描述可以是你网站的关键词。接着就到导航条了,建议继续使用纯文字,同样在每 个分类上要添加详细描述,最好是一些长尾关键词。其次是内容分区了,在每个分区头部要保留链接到分区内部的链接,值得一提的是底部,首页的顶部和底部是最 为重要的,一些关键词的打造,很多时候都要依靠到顶部和底部。举个例子,在底部加入你网站版权信息的同时,可以写一段简短的声明,而这段声明里你尽可能地 通顺地加入你首页的几个关键词,引擎不会因为你在这个位置加了适量的关键词而惩罚你的。
2)首页的体积。首页尽量不要太大,万讯互动认为减少首页体积最简单的方法既是去除首页所有图片内容,取而代之的是纯文字的首页。纯文字对引擎来说简直就是美味中的美味,任何一个文字的改变,引擎都会对其产生兴趣,从而加速了首页的被收录率。
3)关键词的选择。不建议新手使用所谓什么SEO工具,可以通过你网站的内容,设身处地地从用户角度去想一想你的用户会通过什么样的词汇搜索到你。
4)对关键词的选择一定要谨慎,不要今天想到了修改一下,明天想到了又修改一下,一定要认真考虑对比过后认定是这样就是这样。改来改去,引擎是会鄙视你的。还需要注意的是,网站别出心裁的名字不利于用户的搜索。
只要平常在工作的时候多注意以上细节,相信你的网站一定能得到网民用户的高度关注的,用户的体验度的提高,网站的权重也会随之提高的!

从06年大学毕业到至今,一直在从事网页设计,刚开始在一家主要设计一些房地产项目网站,这类型网站要求:创意、互动、cool等;后来去另一家公 司主要是设计一些企业类型的网站,至今主要负责门户类网站设计。经过这么多年的“操练”,总结了一些点点滴滴和大家分享,说得不好请猛击指出!
这里我主要说下,门户类网站设计过程中注意的细节及要注意的问题!
门户网站设计有很多种。最为国人熟知的是像迅雷看看、新浪、腾讯网那种信息类门户。现在也有博客门户等。象当当、淘宝那样的购物平台,其实也是一种 门户,只不过陈列的是商品信息而已。而迅雷看看、土豆、优酷等是以视频信息为主的门户!不同的门户,有不同的需求,都应该根据这些需求出发去设计网站,这 是众所周知的,但是它们之间也有共性,那就是都要求提高浏览效率设计上要求简洁、大气,以信息最大!设计都是为了信息内容及用户体验而设计。
从下面三个方面来说下网页设计中注意的细节及要注意的问题!主要从我经验上说开去,有不全,请大家补充,提意见!呵呵~~~~~~
一、设计前那点事
1. 仔细全面整理、了解网站所涉及的产品文案 [沟通]
当产品经理发起一个产品需求时,专业的产品的经理都要会写一份详细的产品需求文案和网站的交互搞.产品文案中会设计到网站的功能及特性、网站与用户 的关系、用户操作流程、及设计上一些要求等等。这时我们就要和产品经理深入沟通,了解他们需要什么样的东西!主动发表自己的意见和提出文案中的疑问!沟通 是关键,不然你会走好多弯路,最好又要重新开始!
2. 梳理网站框架与布局[初步]
网页布局大致可分为“国”字型、拐角型、“T”字型、“L”字型、综合框架型、Flash型、变化型等。门户网站设计布局必须要以“快捷方便速度优 先价值内容”为指导。最重要的优化客户的需求,布局尽量简洁化、简单化!我们要做的把握网站的定位对产品经理的简单的示意图做处合理的框架布局。当然了, 公司有交互设计师,那是交互要做的事。
3.明确网页的色彩搭配及整个风格走向 [深入]
一般门户网页设计的色彩 指先选定一种色彩,然后调整透明度或者饱和度,(说得通俗些就是将色彩变淡或则加深),产生新的色彩,用于网页。这样的页面看起来色彩统一,有层次感。而 这种色彩一般来自于产品的logo主色调.当然了,还有了解网页设计用色的相关原理,才调出更好色彩搭配!这里就不多讲,需要大家有良好的审美能力,审美 能力也不是一天两天就可以达到很高的水准的!

4.参考浏览相关优秀网站 [探导]
根据产品的性质,寻找类似的优秀网站作为参考和探导。目的让自己更深入地了解这个产品需求的全球走向及设计风格趋势,以致能更好滴把握整体网站的设计定位!
二、设计中那点事
1. 铺好框架,明确分类,确定相关尺寸 [动手]
栅格化布局,这个时候我们就要对整站,版块高度、间距及图片的尺寸做严格的要求和规定。我的习惯是先铺好整个网站框架,然后再去深入细节,如配色、样式等。
从上至下依次展开设计。
如图一样,把整个结构用单色(灰色比较好)铺好!然后逐步去设计,这样下来不会乱,也会比较统一